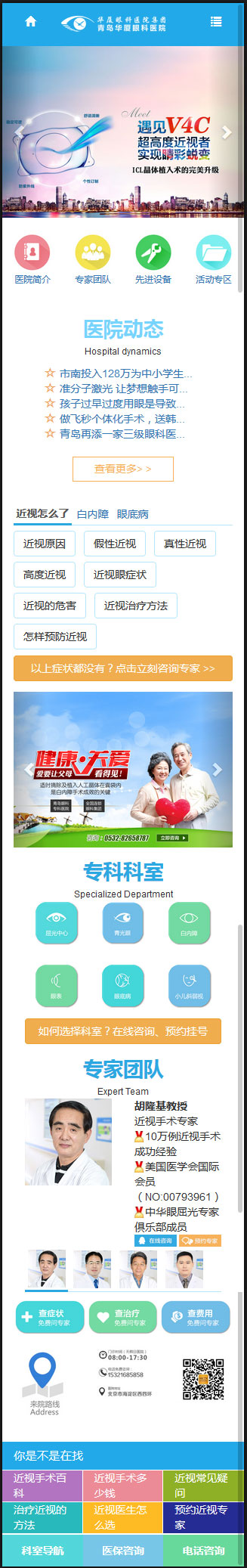
一直想着用bootstrap搭建网站,它的自适应、元素封装完善、现成的Glyphicons字体图标,省去很多的css、js、ui的工作,可以快速搭建一个客户需要的站点。ytkah自己有一些div+css的基础知识,所以上手bootstrap相对会比较快一些,从入手到完成项目只用了两周“学会”bootstrap搭建一个企业站,中间还有其他的一些事需要处理。当然做得比较粗糙,效果图在文章尾部。
国内的企业站一般都喜欢这样的版式:头部导航、幻灯片banner、次导航、文章列表、tag标签、转化引导、主业分类、团队介绍、联系方式,那我们就按这样设计
1.按照bootstrap中文网bootcss.com官方文档,首先我们先引用css和js,用大的body把页面包围起来
2.用导航条<nav></nav>设计一个头部导航,用栅格系统column分为散列,左侧是主页小房子标志,中间是logo,右侧是下拉导航菜单
3.用carousel.js做一个幻灯片轮播,如果想加入手势滑动效果参考ytkah之前写的这篇文章:Bootstrap幻灯轮播如何支持触屏左右滑动手势?
4.用栅格系统column做次导航作为品牌专区、主业分类、底部转化引导
5.用ul - li 做一个文章列表
6.用标签页nav-tabs和按钮btn做一个tags标签栏、团队介绍
ytkah力求用最少的组件来完成设计,如果想做得更美观可以加入更多的组件。网站的栏目页和文章页需要的功能相对少一些,头部、底部、转化引导等可以共用,做得更快。