前言:大家可能都听说过gulp,知道它是一种前端自动化开发工具,可以用来文件压缩、语法检查、文件合并和编译less等,但可能并不知道要怎么用?看过官方文档,也看过许多博客,但基本都是讲gulp的API和各类插件,一直不太清楚到底应该怎么着手使用gulp。本文就根据我最近对一些了解,从头开始一步步实现对gulp的应用。
你可以提前看一看gulp官方文档了解一下,不了解也没事,在实践过程中遇到了再去查。
全局安装gulp
gulp时基于node.js的,所以安装之前需要保证你安装了node.js。接下来安装gulp。
打开命令行,全局安装gulp:
npm install -g gulp
-g表示在全局安装gulp(之后在项目还需要局部安装gulp),可以通过gulp -v查看是否安装成功,如果现实版本号即为安装成功。
完成了gulp全局安装,接下来我们就要进入项目了。新建一个项目文件夹gulp_test,并cd到此文件夹下。
生成package.json文件
package.json是node.js用来描述项目的一个文件,这里可以理解为是对gulp_test项目的描述:比如这个项目的名字是什么、作者是谁、依赖哪些插件等等。
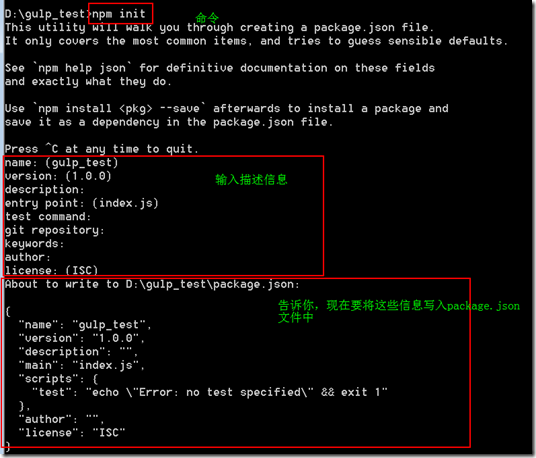
在gulp_test文件夹下采用npm init命令就可以自动生成package.json文件,这时候会提示你输入对项目的描述,回车即可,如果你想填也可以填好后回车。
一路回车结束后,会发现gulp_test文件夹里出现一个package.json文件,里面的信息正是你填的信息。这个文件也可以你自己手动创建,将你要填的信息写好保存为package.json就行。
安装gulp
此次安装是在项目文件中的局部安装:
npm install gulp --save-dev
--save表示将此次安装保存到package.json文件中,-dev表示安装在package.json的devDependencies中(具体可参见package.json中devDependencies与dependencies的区别),也就是说告诉描述文件package.json此项目中安装了gulp。安装后会发现package.json文件多出了如下描述(如果命令中没--save,就不会出现,需要自己添加):
且项目文件gulp_test多出了一个node_modules文件夹。node_modules文件夹中就保存着我们安装的插件,之后安装的插件也都保存在其中。
安装插件
这一步要根据你的需要来,你需要实现什么功能就安装什么插件。我们就以文章最开始提到的功能之一文件压缩为例,进行实践讲解。
npm install --save-dev gulp-uglify gulp-minify-html
gulp-uglify是js文件压缩插件,gulp-minify-html是对html文件压缩插件,多个插件之间以空格隔开即可。同样安装后,会发现package.json中多了以上两项依赖。
到这里,所有准备工作就都完成了,接下来我们开始看看如何使用gulp实现我们想要实现的功能。
gulpfile.js文件
所有要实现的任务都写在gulpfile.js中。gulpfile.js文件的内容大致分为两部分:1)引入插件;2)任务配置
1)引入插件
此处引入的插件是我们在上面安装的插件,没有安装的插件引入会出错。
var gulp = require('gulp');
var uglify = require('gulp-uglify'); //js压缩
var minifyhtml = require('gulp-minify-html'); //html压缩
2)任务配置
比如我们项目的html/css/js文件都在src文件夹中,想要压缩之后放到dist文件中:
gulp.task('uglify',function(){
gulp.src('src/js/*.js') //文件所在位置
.pipe(uglify()) //执行js压缩
.pipe(gulp.dest('dist/js'));//压缩后放到目标文件dist中,dist文件夹不用自己手动新建
});
gulp.task,gulp.src,gulp.dest为gulp的3个主要API,在以上例子中分别表示:
- gulp.task表示创建一个名为uglify的任务
- gulp.src表示此任务的原地址
- gulp.dest表示此任务的目标地址
我们在src/js/main.js文件中随意写两行代码:
var str = "hello world!";
console.log(str);
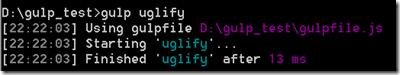
然后执行gulp uglify
然后,我们会发现gulp_test文件夹下多了一个dist文件夹,且dist/js/main.js文件中的代码已经经过压缩(较长的代码看得更清楚些)
如果uglify任务需要依赖其他任务(即其他任务先执行完成,再执行uglify任务),我们可以这样写:
var gulp = require('gulp');
var uglify = require('gulp-uglify'); //js压缩
var minifyhtml = require('gulp-minify-html'); //html压缩
gulp.task('minifyhtml',function(){
gulp.src('src/*.html') //文件所在位置
.pipe(minifyhtml()) //执行js压缩
.pipe(gulp.dest('dist'));//压缩后放到目标文件dist中,dist文件夹不用自己手动新建
});
gulp.task('uglify',['minifyhtml'],function(){
gulp.src('src/js/*.js') //文件所在位置
.pipe(uglify()) //执行js压缩
.pipe(gulp.dest('dist/js'));//压缩后放到目标文件dist中,dist文件夹不用自己手动新建
});
gulp.task('default',['uglify']);//默认任务
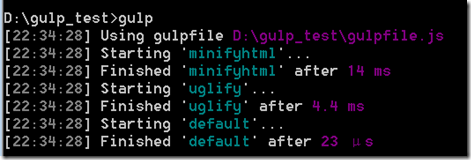
以上代码表示执行uglify任务之前,需要先执行minifyhtml任务,最后一行定义默认任务为uglify,这样我们只需要执行命令gulp,就会默认执行uglify,而uglify又依赖任务minifyhtml,所以执行一个命令gulp后,以上两个任务就都只都执行了。在实际项目中,我们这样写清楚依赖,就可以一行命令完成所有任务了。
项目上传或下载
现在我们项目已经完成了,需要上传到github,可是node_modules中的插件一般有十几M呢,我们要都上传么?当然不用,如果这样一个大项目依赖那么多插件,岂不是要泪崩。这时候就可以看出package.json的用处了,我们不需要上传node_modules文件夹,因为package.json已经记录了我们所依赖的插件,只要上传这个文件其他人就可以知道此项目依赖了哪些插件。其他人下载下来后,只需要输入命令npm install,npm就会自动读取package.json,将其中的插件下载。
当然,node_modules文件也不用我们手动删除,可以使用 .gitignore 文件来过滤掉这个文件夹,禁止 git 追踪。
小结
一次完整的gulp实践流程就完成啦,这只是一个小例子,希望帮助大家了解gulp到底怎么用。更多的用法就靠我们慢慢发现和摸索了,不懂的就去查查gulp官方API。