壹 ❀ 引
时隔大半年,我终于开始写小程序入门教程的第二篇了,其实我也在纳闷,这么久的时间我到底干了什么,仔细一想,我学了JavaScript部分进阶知识,学了ES6,系统性的去复习了angularjs,学了正则以及一些乱七八糟的东西(通过博客文章目录可以看出来...),心里估摸着,这大半年时间里我确实浪费了不少时间,想到这里我心里难免会有羞愧的心理....自己自律性还是太差了...
比较意外,小程序教程第一篇居然有不错的点击量,还收到了催更的评论,其实看到这些评论,我心里是很愧疚的...所以这也坚定了我要继续写下去的信念。在第一篇教程结尾,我说下一篇围绕小程序的标签语言以及页面样式展开,毕竟这更符合前端开发者的学习习惯,废话不多说,本文将围绕WXML与WXSS展开,那么本文开始。
贰 ❀ 初识WXML
对于每一位前端开发者而言,熟练的编写静态页面是入门的开始,在小程序中这一点也无法避免。在介绍微信小程序功能交互之前,我们先了解在小程序中如何实现页面布局与页面样式,这里先来介绍WXML。
WXML全称WeiXin Markup Language(微信标记语言),与HTML有些不同的是,这是微信框架提供的一套标签语言。
我们在写HTML页面时,总是习惯使用div进行整体布局,使用span描述文本信息,使用img装载图片等等,但在WXML中会有一些差异。WXML提供的每个标签都是一个组件,使用过vue,react或angular的同学对于组件概念一定不会陌生,鉴于刚入门的前端同学,这里做个简单解释。
我们在编程时总会考虑代码复用性,比如一个页面有好几处的样式完全相同,那么我们可以将这一块样式定义在一个class中,接下来只要把这个class加在你需要展示的地方就可以了。
1 .bth{
2 outline:none;
3 border:none;
4 background:#e4393c;
5 color:#fff;
6 text-align: center;
7 cursor: pointer;
8 }
1 <div>
2 <button class="btn">按钮1</button>
3 <div>
4 <button class="btn">按钮2</button>
5 </div>
6 </div>
组件的概念也是如此,比如提示类弹窗在整个网站中的多个页面都会使用,那我们为什么不把这个弹窗功能封装成一个组件呢,之后不管哪个页面需要此功能,只要添加这个组件就可以了。要实现这个组件我们都得先定义好组件模板(HTML,决定组件结构),组件默认样式(CSS,决定组件外观),组件功能(JS,决定组件负责做哪些事)等。
而在小程序框架中,官方已经提前帮我们实现了大量的组件,比如基本视图组件中的view相当于HTML中的div可用来布局;基本内容组件中的text相当于span,可以用来装载多段行内文本,再如媒体组件中的image,它相当于img标签用来承载图片信息。
除此之外,每个小程序组件都默认提供了一些非常nice的属性,这里以image组件为例。
假设我们希望图片加载完成后做一件事情,比如获取图片的宽度,这里就可以利用image的bindload(图片加载完成后触发)属性,打开我们的小程序开发工具,在index.wxml中添加一个image组件:
1 <view>
2 <!-- 图片直接拿了哔哩哔哩的,万一以后打不开了,大家自己随便找个图 -->
3 <image bindload='imgLoad' src='https://i0.hdslb.com/bfs/live/6c41e9f57094fae13728cd27e7d1c1379a3f1fcd.jpg@320w_330h_1c_100q.webp'></image>
4 </view>
对应的,在index.js添加如下代码:
1 const app = getApp()
2
3 Page({
4 //图片加载完成后执行的方法
5 imgLoad(image) {
6 console.log(image.detail.width);
7 }
8 })
保存,可以看到在编辑器console控制台输出了320,这是image组件默认的宽度样式。
再例如图片懒加载在页面优化中也是需要考虑的一点,而image提供了lazy-load属性用于解决图片懒加载问题。
小程序官方提供的组件数量较多,很遗憾没办法一一介绍,但官方已经做了明细的组件分类,我们要做的就是拿到一个页面清楚知道需要用到哪些组件,一个组件需要用到哪些属性,就像搭积木一样,用这些组件来组成小程序的页面,还记得最初学HTML时标签使用的陌生感吗?它并没有难度,只是需要多加练习而已。
叁 ❀ 关于WXSS
可以放心的是WXSS并没有对于样式高度拓展,之前CSS样式怎么玩,现在在小程序还是一样的玩。这点官方文档有点坑,比如官方说选择器目前只支持如下几种:
| 项目 | 例子 | 含义 |
|---|---|---|
| #id | #parent | 选择id='parent'的组件 |
| .class | .child | 选择所有class='child'的组件 |
| element | view | 选择所有view组件 |
| element,element | view,text | 选择所有view组件和text组件 |
| ::after | text::after | 在text组件后面插入内容 |
| ::before | text::before | 在text组件前面插入内容 |
但事实证明子代选择器,后代选择器以及伪类选择器大部分都支持,比如下面的例子:
1 <view class="box">
2 <text>一往情深深几许,</text>
3 <text>深山夕照深秋雨。</text>
4 <input placeholder="输入作者名字" />
5 </view>
1 .box>text:first-child {
2 color: #e4393c;
3 }
4
5 input:active {
6 border: 1px solid #ddd;
7 }

但也有不支持的部分,比如在手机上大家是没办法使用:hover伪类,毕竟手机上没有鼠标悬浮。
关于WXSS,小程序也做了亮点拓展,我们先说新增的尺寸单位rpx,官方描述如下:
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
并提供了如下几个手机型号的转换例子:
| 设备型号 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
这里我提前查了下这三款手机的逻辑像素比:
- iPhone5:320px x 568px
- iPhone6 : 375px x 667px
- iPhone6 plus : 414px x 736px
我们从UI设计师手上拿的图一般都是px单位的标注,如果在小程序上直接用px做单位会因为各类手机屏幕占宽比不同,导致一样的设计在不同设备上表现差异的问题,所以以往我们通常用rem或者vw来解决这个问题,而rpx只是小程序提供的另一解决方案。
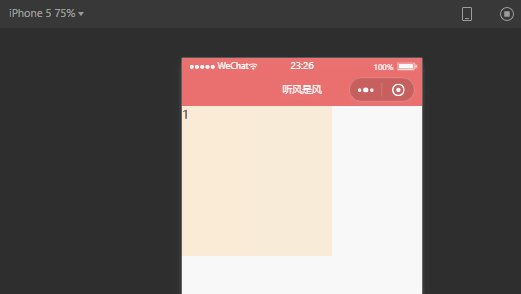
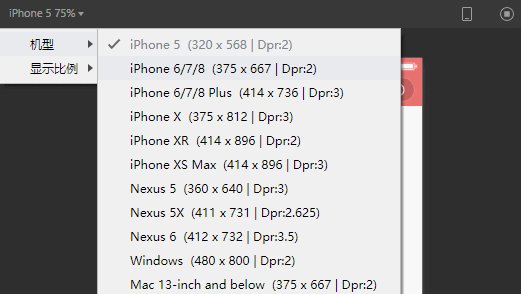
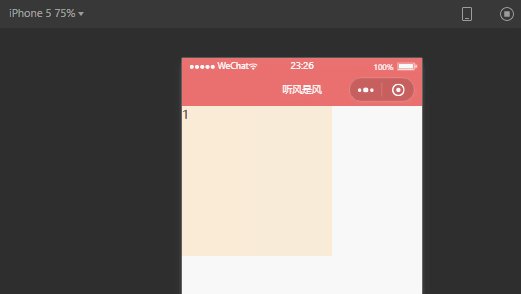
假设UI以iphone6机型为标准做的设计稿,设计稿上有一个盒子宽高各位200px,我们尝试切换设备型号,效果如下:

可以看到在iphone5的情况下,盒子右边留白还挺多,切到iphoneX时,留白明显减少。
现在我们试试改成rpx,怎么计算呢?上面例子已经给出,1px=rpx*(750/设备屏幕宽度),因为我们假设的原型图是以iphone6为标准,所以这里就是1px=rpx*(750/375),所以才有1px=2rpx这个结论。
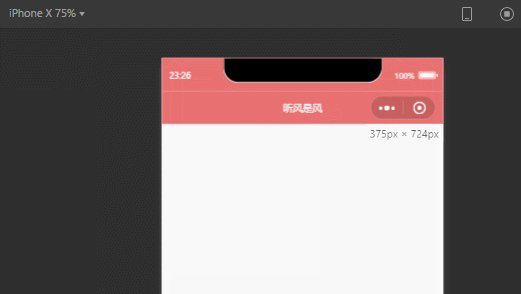
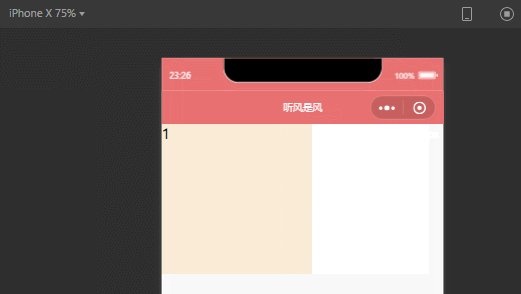
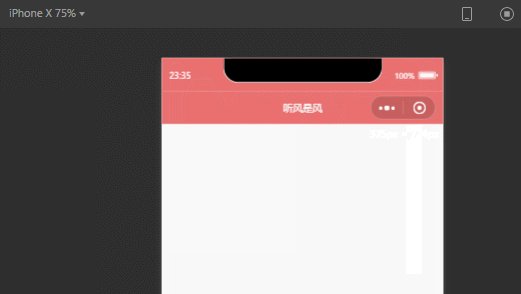
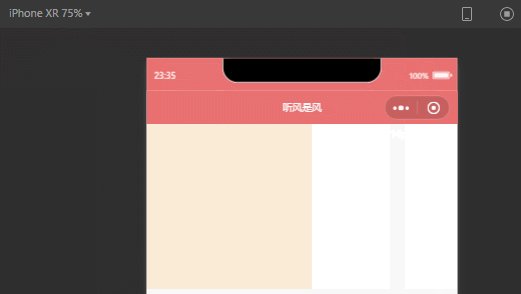
大家可以试试,在iphone6的情况下将200px改为400rpx,修改后可以看到盒子大小并不会改变。OK,现在我们再来修改设备型号:

哎?经过修改,我们发现不管怎么切换设备型号,盒子所占宽度的比例,一直都是接近屏幕宽一半左右,这就是rpx的作用。
官方推荐开发微信小程序时设计师用 iPhone6 作为视觉稿的标准,毕竟2倍好计算,万一设计师没用iphone6,大家也可以套上面的公式知道应该设置多少,那么关于rpx就说到这里。
WXSS第二个拓展就是关于样式导入,以前我们写HTML都是通过link来引入样式,但大家发现没,小程序中WXML与WXSS都是放在一个文件下就会自动引入样式,跟没就没看到引入样式的标签,那我要引入别处的样式咋整,所以小程序提供了@import导入外联样式的方法,写过less的同学看到这个一定就特别熟悉了,我们来看个例子:
我们现在index.wxml中添加一个标签:
1 <!-- index.wxml -->
2 <text class='box'>1</text>
并在index.wxss添加如下样式:
1 /* index.wxss */
2 .box{
3 400rpx;
4 height: 400rpx;
5 display: block;
6 background-color: antiquewhite;
7 }
现在,我们在全局环境新建一个common.wsxx样式表
1 /* common.wxss */
2 .box{
3 text-align: center;
4 }
在index.wxss表头添加如下代码@import "../../common.wxss";,添加完成后保存:
1 @import "../../common.wxss";
2 .box{
3 400rpx;
4 height: 400rpx;
5 display: block;
6 background-color: antiquewhite;
7 }
界面刷新,我们发现common里面定义的文本居中样式就对index页面生效了,说明外联样式引入成功。

注意,小程序根目录的app.wxss是指全局样式,只要在里面写的样式,会对所有页面生效,就相当于小程序默认为每个页面引入了这个样式表。所以当有一些样式可复用,而我们又想手动控制是否引入时,利用@import就是不错的方法。
肆 ❀ 总
忙忙碌碌,关于微信WXML与WXSS的介绍先说这里,较为遗憾的是,我确实没办法把小程序中的每个组件都说一遍,还得各位自行过一遍,大致知道哪个是做什么,在日后开发中,能立马想到该使用哪个组件。
其实知道了这些,我们已经可以初步搭建静态的小程序页面了。有了页面,自然会有数据交互,那么我们又该如何将数据渲染到小程序界面上呢?这个话题留到下篇文章介绍。那么到这里本文结束。