一. 原生态接口
1. 从默认路由开始分析
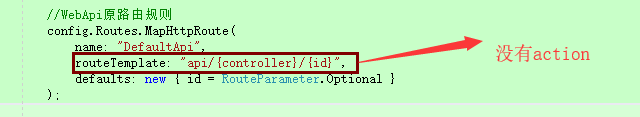
在WebApiConfig.cs类中的Register方法中,我们可以看到默认路由如下:

分析:请求地址在 controller 前面需要加上 api/,controller后面没有action,最后有一个参数{id},webapi默认的路由规则就是一种RestFul风格的接口调用规则。
2. WebApi的默认调用规则
(1). 方法名默认为Get或者GetXXX开头的只接受get请求,默认为Post或者PostXXX开头的只接受Post请求,如果标注[HttpGet]、[HttpPost]等特性的话,则以特性为主。
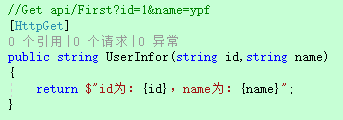
(2). 不以GetXX或者PostXX等特殊开通的通过标注[HttpGet]等特性,也可以进行访问, 比如下面的UserInfor方法,通过添加[HttpGet]特性,就可以进行Get访问了。
PS:其它特殊的调用接受规则,详见下一节。
3. 实战测试
前提:以下所有的Action,都位于FirstController下,路由规则使用的是WebApi的默认路由规则。
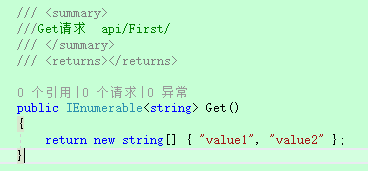
(1).无参Get方法

请求方式:Get请求,请求地址:http://localhost:2131/api/First
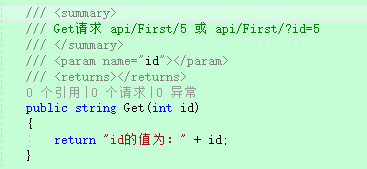
(2).有参数的Get方法,参数名为int id

请求方式:Get请求,请求地址:http://localhost:2131/api/First/5 或者 http://localhost:2131/api/First/?id=5
分析:默认的路由规则:api/{controller}/{id},最后一个是 {id},而该方法的参数名也为id,所以可以 api/First/5 拼接,如果这里路由规则为:api/{controller}/{id2},方法的参数名必须为 int id2,才可以 api/First/5 这样拼接。
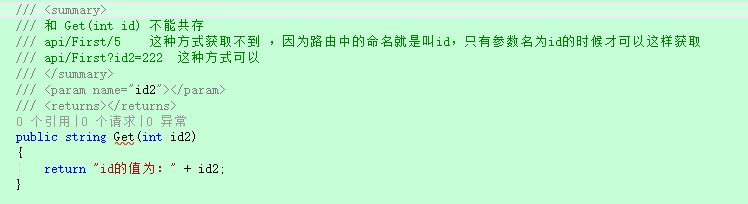
(3). 有参数的Get方法,参数名为 int id2

分析:该方法和上述的Get(int id)不能共存,因为不满足重载规范,该方法只能通过 api/First?id2=111 的模式进行Get请求,不能通过api/First/2的模式进行请求,因为路由中最后一位是 {id}而不是{id2}。
(4). 有string参数的Get方法

请求方式:Get请求,请求地址分别为:http://localhost:2131/api/First/?userName=5 、http://localhost:2131/api/First/?str=5
(5). 多个参数且不以Get开头,标注[HttpGet]特性

请求方式:Get请求,请求地址为:http://localhost:2131/api/First/?id=5&name=ypf
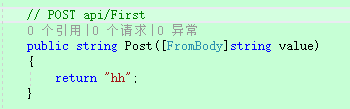
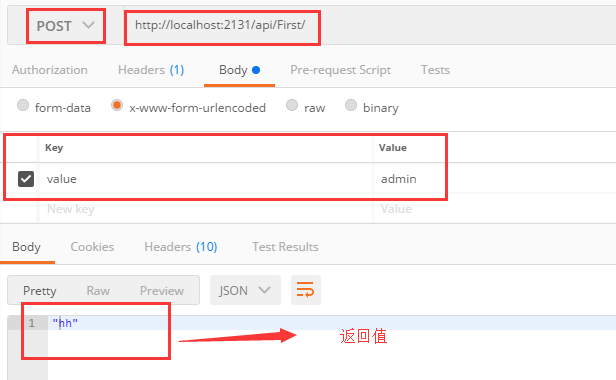
(6). 带一个参数的Post请求

请求方式如下:

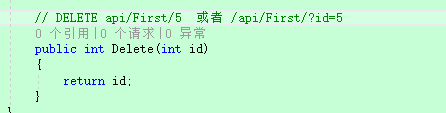
(7). 带一个参数的Delete请求

请求方式:Delete 请求地址:http://localhost:2131/api/First/?id=5 或者 http://localhost:2131/api/First/5
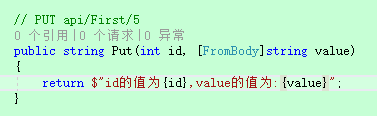
(8). 带一个参数的Put请求

存在问题:postman请求,服务器端拿不到value的值。?? 稍后解决
二. 路由规则
1. 简介:
WebApi有两种路由规则,默认路由和特性路由,都位于WebApiConfig类中的Register方法里进行配置,
(1). config.MapHttpAttributeRoutes(); 代表特性路由
(2). config.Routes.MapHttpRoute(); 代表统一的默认路由
特别注意:特性路由的优先级 大于 默认路由的优先级
2. 默认路由
WebApi的默认路由为:routeTemplate: "api/{controller}/{id}",不含action,且最后一个参数名为id,只有参数名为id的时候才可以通过api/xxx/1 这种方式进行访问。
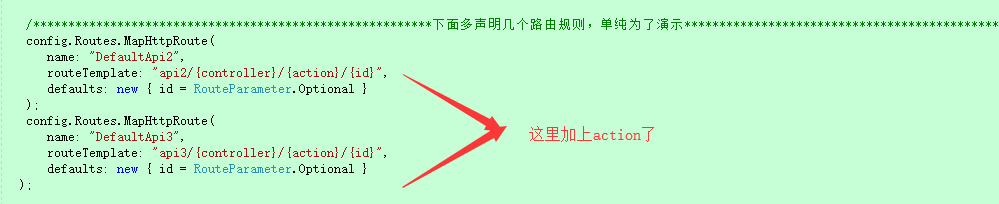
默认路由可以同时声明多个,只要里面的name值不一样即可,满足任何一个路由规则都可以访问。
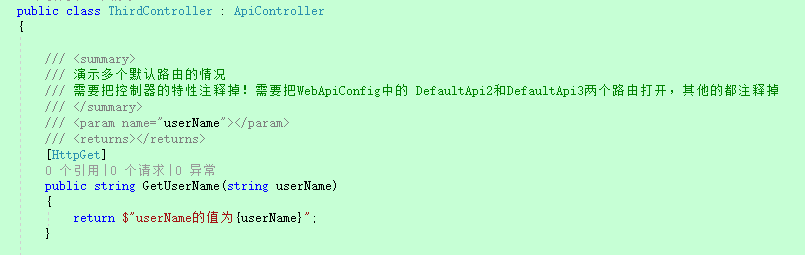
演示:增加两个路由,名字分别为:DefaultApi2和DefaultApi3,下面的GetUseName方法,通过这两个路由规则: api2/Third/GetUserName?userName=1234 或者 api3/Third/GetUserName?userName=1234 都可以访问
(PS:需要注释掉相关的:[RoutePrefix]和[Route])

服务器端代码:

3. 特性路由
(1). 可以通过[Route]和[RoutePrefix]这两个标记来自定义路由规则,[Route]作用于action,[RoutePrefix]作用于Controller, 一旦设置了其中任何一个,默认路由routeTemplate就不起任何作用了。
(2). 当[RoutePrefix]和[Route]都存在的话,规则为二者的拼接结合,先[RoutePrefix] 后[Route]
案例测试
A:下面的GetM1(string userName)方法,增加特性: [Route("myApi/Third/GetM1")],注视掉控制器上的[RoutePrefix]特性,保留默认路由DefaultApi2和DefaultApi3, 则该方法需要通过:http://localhost:2131/myApi/Third/GetM1?userName=1234 进行访问。
B:下面的GetM2(string userName)方法,增加特性: [Route("myApi/Third/GetM2")],控制器上增加[RoutePrefix("ypfApi/Third")],保留默认路由DefaultApi2和DefaultApi3, 则该方法需要通过:http://localhost:2131/ypfApi/Third/myApi/Second/GetM2?userName=1234 进行访问。
C:下面的GetFullName(string firstName,string lastName)方法,增加特性: [Route("myApi/Third/GetFullName/{firstName}/{lastName}")],注视掉控制器上的[RoutePrefix]特性, 保留默认路由DefaultApi2和DefaultApi3。
则该方法可以通过:http://localhost:2131/myApi/Third/GetFullName/姚/大宝 进行访问
1 //[RoutePrefix("ypfApi/Third")] 2 public class ThirdController : ApiController 3 { 4 /// <summary> 5 /// 演示多个默认路由的情况 6 /// 需要把控制器的特性注释掉!需要把WebApiConfig中的 DefaultApi2和DefaultApi3两个路由打开,其他的都注释掉 7 /// </summary> 8 /// <param name="userName"></param> 9 /// <returns></returns> 10 [HttpGet] 11 public string GetUserName(string userName) 12 { 13 return $"userName的值为{userName}"; 14 } 15 16 /// <summary> 17 /// 演示淡出的[Route]特性 18 /// </summary> 19 /// <param name="userName"></param> 20 /// <returns></returns> 21 [Route("myApi/Third/GetM1")] 22 [HttpGet] 23 public string GetM1(string userName) 24 { 25 return $"GetM1您的返回值为:{userName}"; 26 } 27 28 /// <summary> 29 /// 演示[RoutePrefix]和[Route] 30 /// </summary> 31 /// <param name="userName"></param> 32 /// <returns></returns> 33 [Route("myApi/Third/GetM2")] 34 [HttpGet] 35 public string GetM2(string userName) 36 { 37 return $"GetM2您的返回值为:{userName}"; 38 } 39 40 /// <summary> 41 /// 演示自定义[Route]的特殊写法 42 /// </summary> 43 /// <param name="firstName"></param> 44 /// <param name="lastName"></param> 45 /// <returns></returns> 46 [Route("myApi/Third/GetFullName/{firstName}/{lastName}")] 47 [HttpGet] 48 public string GetFullName(string firstName,string lastName) 49 { 50 return $"firstName值为{firstName},lastName值为{lastName}"; 51 } 52 53 }
5. 特性路由的作用
(1). 标记特殊的访问路径,该功能有点鸡肋,用的比较少。
(2). 多版本控制的时候会使用. (后面介绍)
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 本人才疏学浅,用郭德纲的话说“我是一个小学生”,如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。