1、需求分析
子元素在父元素中水平垂直居中
2、技术分析
基础的css、html
3、详细分析
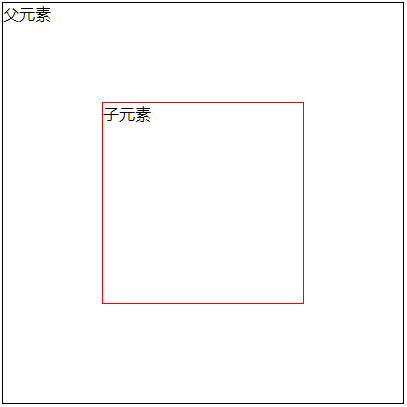
如图:

3.1 HTML部分
如图所示,大边框内包含一个小边框两部分,设置一个父元素div和一个子元素div。
<div class="container">
父元素
<div class="content">
子元素
</div>
</div>
3.2 CSS部分
<style type="text/css">
/*格式化页面,消除预留空间*/
*{
padding:0;
}
.container{
/*给父元素设置除static以外的定位*/
position: relative
border: 1px solid black;
400px;
height: 400px;
}
.content{
/*设置绝对定位,相对于第一个父元素(静态定位除外)的定位,不设置位置属性默认为静态定位*/
position: absolute;
border: 1px solid red;
200px;
height: 200px;
/*上下左右设为0,margin:aoto:元素居中*/
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
</style>
注释:
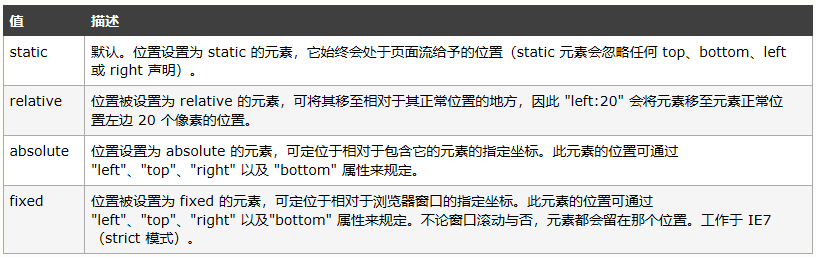
1.position属性:
语法:object.style.position=static|relative|absolute|fixed
定义:position 属性把元素放置到一个静态的、相对的、绝对的、或固定的位置中。
值和属性:

(不设置position属性则默认为静态定位,设置静态定位后位置属性(上下左右设置)无效,所以父元素位置属性应为除static以外的定位;子元素设置绝对定位,相较于第一个父元素位置的定位,如果没父元素则相对于浏览器)
2、水平垂直居中
left:0; right:0 ;margin:auto:水平居中
top:0; bottom:0 ;margin:auto:垂直居中
top: 0;bottom: 0;left: 0;;right: 0;margin: auto:水平垂直居中