1、为什么要学习流行框架?



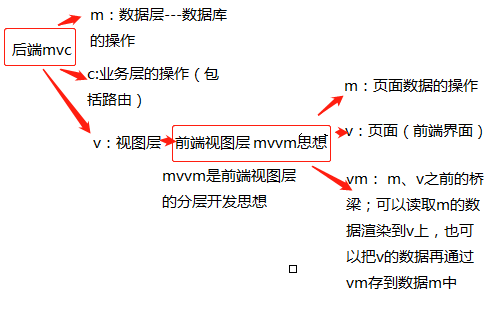
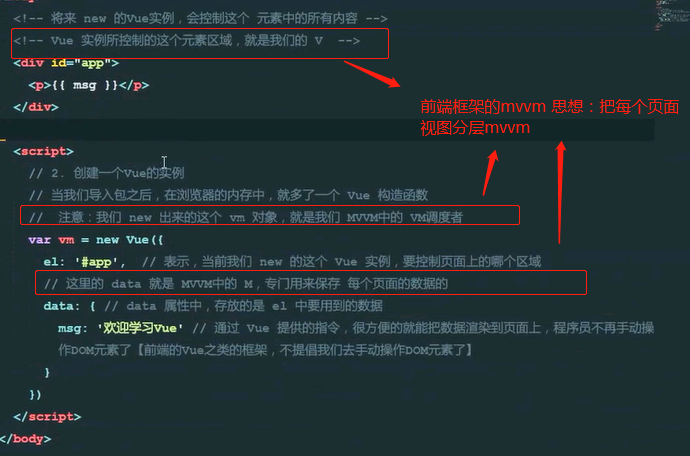
2、mvc和mvvm的关系图解



3、vue的基本语法和概念


1、Vue中的指令
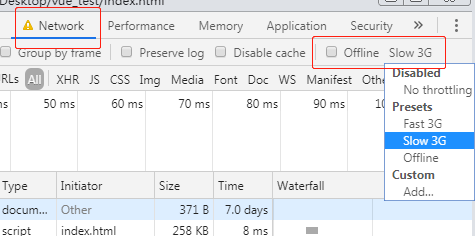
利用浏览器模拟网速慢的时候的界面

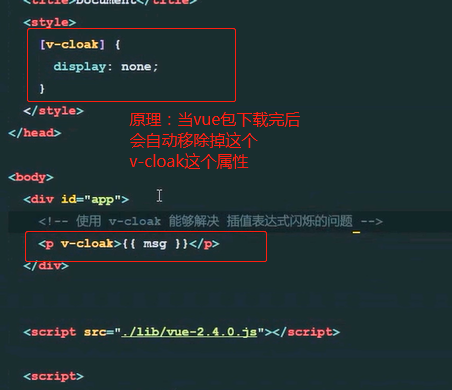
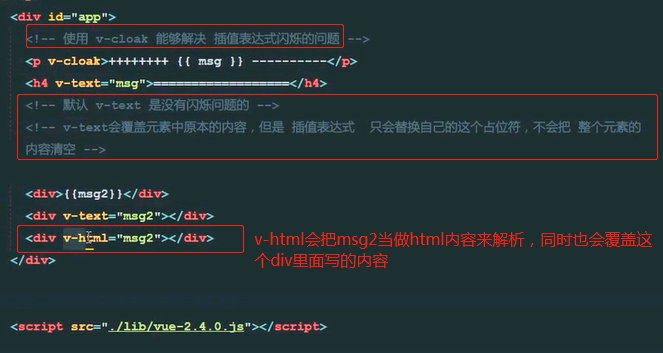
a、解决插值表达式闪烁问题---网速慢时,vue包下载速度慢时会出现这个{{}}闪烁问题


b、v-bind

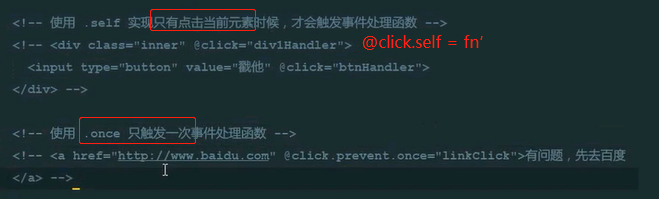
c、v-on








2、小案例



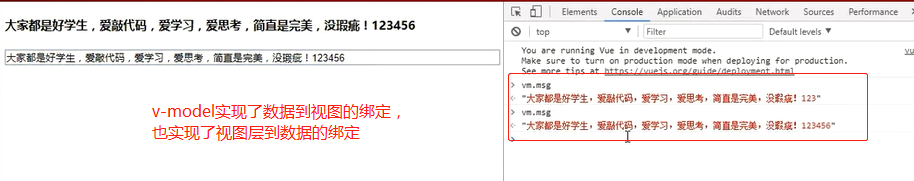
3、双向数据绑定

v-model是唯一的一个能实现双向数据绑定的指令,之前学的都不能
vm实例会监听data中的所有数据,所以当data中的数据在发生改变时,都会把data中最新的数据自动同步到页面中去,这是数据到视图的同步,
那我们会有想法,当页面内容改变时,会不会把内容数据更新同步到data的数据里呢?---此时就需要表单元素了,表单元素可以和用户进行交互


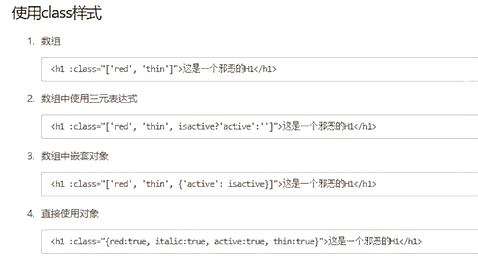
4、在vue中使用样式





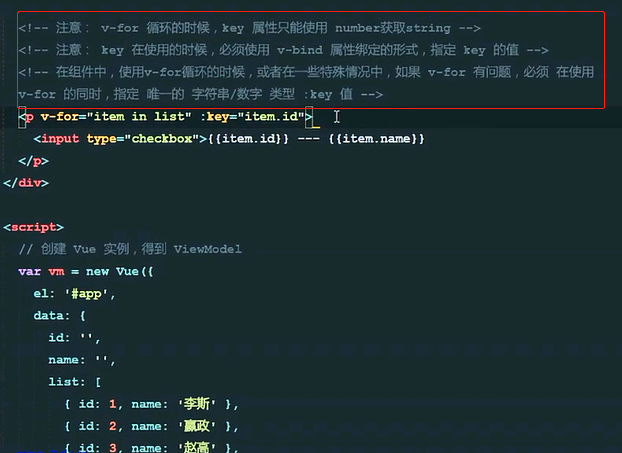
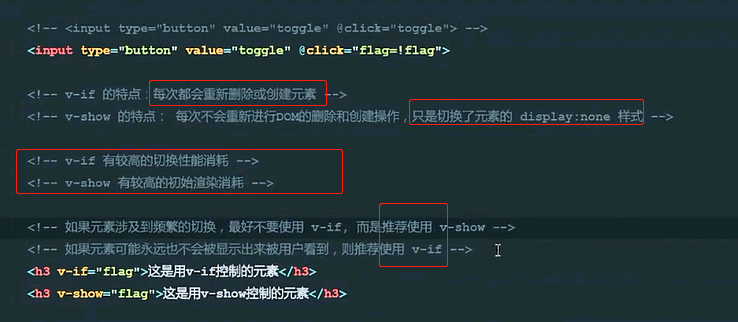
5、v-for v-if v-show



6、过滤器





7、自定义按键修饰符
系统提供的内置按键修饰符

自定义按键修饰符

因为f2对应的键盘值是113

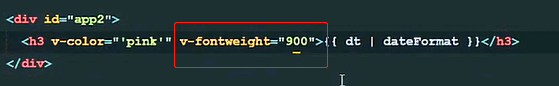
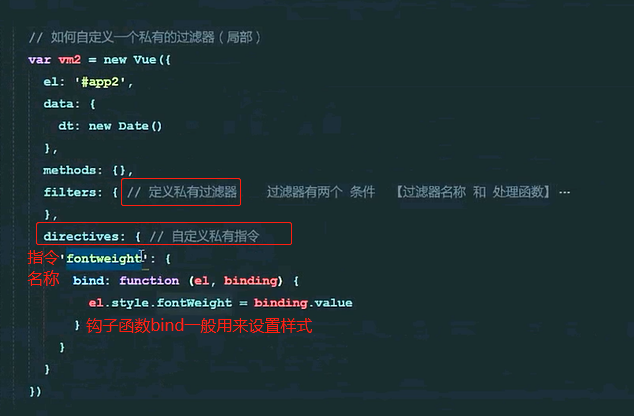
8、自定义指令






自定义私有指令