Markdown是一种跟Latex很类似的语法,但是比Latex要简单很多,如果不是用来写论文,在平时写文档、博客、文章我觉得用Markdown已经很足够了,而且写出来的效果也很好。我用的编辑器是Visual Studio code (VS code) ,使用VS code用Markdown写文档的方法如下:
- 在应用商店(左侧边栏第五个显示的扩展)里面搜索"Markdown All in One";
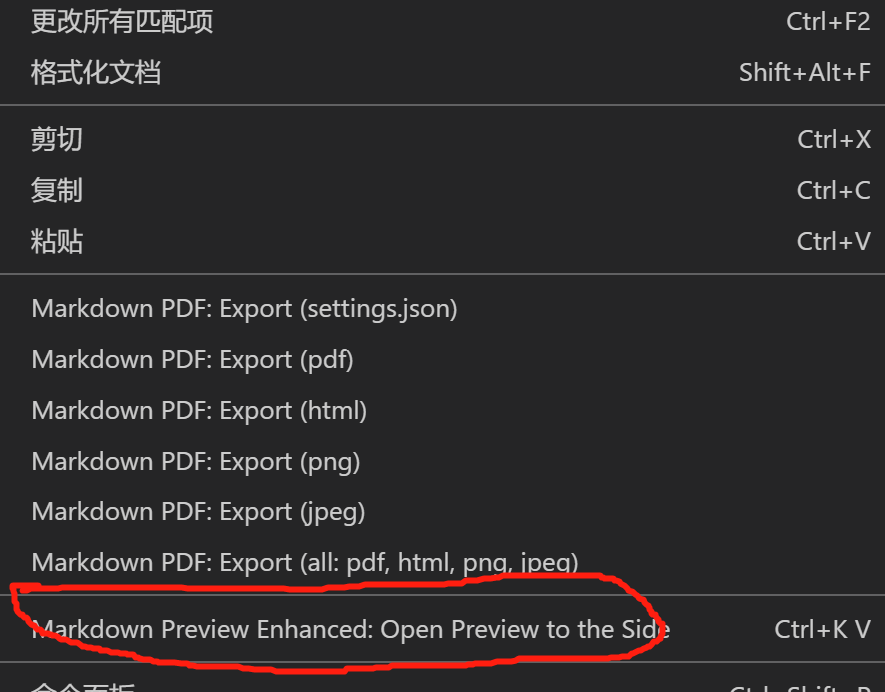
- 在应用商店中搜索"Markdown Preview Enhanced",这样在用Markdown写文档的时候就可以右键选择"Markdown Preview Enhanced: Open Preview to the Side"或"Ctrl + K (松手再按)V"(但是2种方法显示的背景颜色好像不一样,前者为白,后者为黑,可以按照自己喜欢的来);

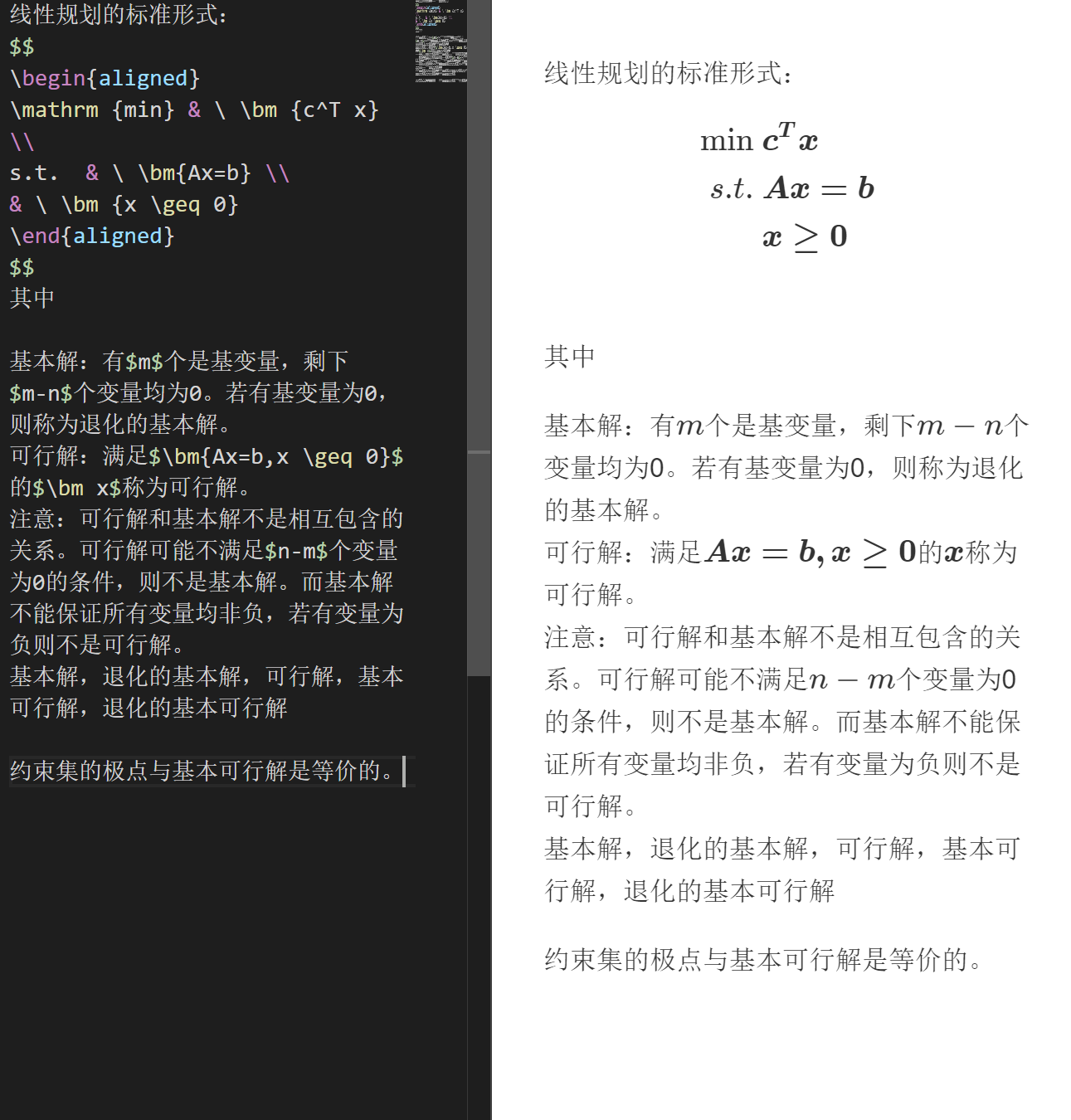
显示之后的效果如下:

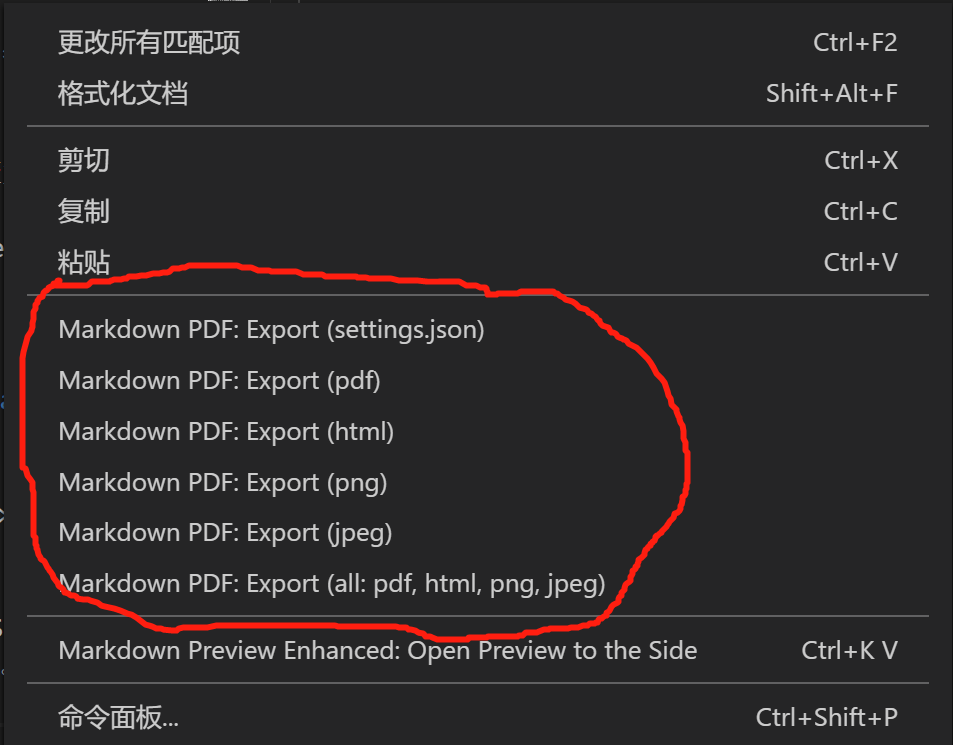
- 如果要输出保存为pdf格式的文件,可以搜索安装"Markdown PDF",重启VS code,之后右键就会提示可以保存为不同的格式,选择"Markdown PDF: Export (PDF)"即可。

- 最后保存的时候后缀改为".md",或者创建的时候直接改为".md"均可。
下面是一些常用的Mardown语法,会一直补充,如果有问题可以在评论中提出。
1.文字加粗:
这是加粗的文字。使用...。
2.斜体文字:
这是斜体文字。使用.。
3.自定义字体大小:
我是变大的字。
使用(
m{<font size=int>...</font>})。
4.字体变大变小标签
字体变小
字体变大
使用(
m{<small>...</small>})和(
m{<big>...</big>})。
5.换行
空格+空格+回车。在VS Code里不需要,直接回车即可换行。
6.代码块高亮
在```后面增加语言名称,比如C,然后里面的代码就会根据语言变为高亮显示。支持的语言如下:
https://www.jianshu.com/p/1f223eb78ad8
C cpp,c
Java java
matlab matlab
Python py,python
7.VS code自动猜测编码
https://www.wangjingxian.cn/qita/269.html
可以防止手滑保存乱码
8.插入图片
在md文件的同级目录新建assets文件夹,并放入图片(如:1.png),在代码中加入
待测试:
(1)内链式

(2)引用式
![name][01]
[01]: ./01.png '描述'
9.插入链接
(1)行内形式:
[链接文字](链接网址 "标题")
标题可省略
示例:
Google
实现方法如下:
[Google]({https://www.google.com/} "Google")
<www.baidu.com>
亲测这种形式的链接现在好像打不开,建议不要采用这种形式,使用"<链接>"形式即可。
示例:
百度:<www.baidu.com>
实现如下:
百度:<www.baidu.com>
这种方法好像也不行,如果直接输入链接www.baidu.com(但是要单独一行)反而能打开,而在另一篇博客用的"<链接>"却可行,原因不明。
(2)参考形式:
[链接文字][name]
[name]:link "Title"
可以为参考形式的链接定一个名称,方便多次引用。连接名称可以用字母、数字和空格,但是不区分大小写。中间记得空一行。
示例:
我使用Google进行学术搜索,使用百度进行日常搜索,很少使用Bing。
实现方法如下:
我使用[Google][1]进行学术搜索,使用[百度][2]进行日常搜索,很少使用[Bing][3]。
[1]: https://www.google.com/ "Google"
[2]: https://www.baidu.com/ "Baidu"
[3]: https://cn.bing.com/ "Bing Search"
或采用下面的方法将文字设置为可以打开的链接:
点此打开littdy_cnblogs博客
实现方法如下:
点此打开<a href ="https://www.cnblogs.com/dysjtu1995/">littdy_cnblogs博客</a>
10.设置字体颜色大小
<font face="黑体" size=7 color=#0099ff>字体为黑体,大小为7,颜色为蓝色</font>
结果如下:
字体为黑体,大小为7,颜色为蓝色
https://blog.csdn.net/weixin_37998647/article/details/79428290
11.插入表格
| 格式字符 | 意义 |
| :-: | :-: |
| d | 以十进制形式输出带符号整数(正数不输出符号) |
| o | 以八进制形式输出无符号整数(不输出前缀0) |
| x,X | 以十六进制形式输出无符号整数(不输出前缀0x) |
| u | 以十进制形式输出无符号整数 |
| f | 以小数形式输出单、双精度实数 |
| e,E | 以指数形式输出单、双精度实数 |
| g,G | 以%f或%e中较短的输出宽度输出单、双精度实数 |
| c | 输出单个字符 |
| s | 输出字符串 |
效果如下:
| 格式字符 | 意义 |
|---|---|
| d | 以十进制形式输出带符号整数(正数不输出符号) |
| o | 以八进制形式输出无符号整数(不输出前缀0) |
| x,X | 以十六进制形式输出无符号整数(不输出前缀0x) |
| u | 以十进制形式输出无符号整数 |
| f | 以小数形式输出单、双精度实数 |
| e,E | 以指数形式输出单、双精度实数 |
| g,G | 以%f或%e中较短的输出宽度输出单、双精度实数 |
| c | 输出单个字符 |
| s | 输出字符串 |
| 语法说明: | |
| 1) | ,-,:之间的多余空格会被忽略,不影响布局。 |
| 2)默认标题栏居中对齐,内容居左对齐。 | |
| 3)-:表示内容和标题栏居右对齐,:-表示内容和标题栏居左对齐,:-:表示内容和标题栏居中对齐。 | |
| 4)内容和 | 之间的多余空格会被忽略,每行第一个 |
5)表格内换行:<br> |
Reference:
[1]: https://www.jianshu.com/p/191d1e21f7ed
