.fadeIn() .fadeout() .fadeToggle() .fadeTo()
.slideDown() .slideUp() .slideToggle()
-----------------------------------------------------------------------------------
显示匹配的元素 (注意点:显示的时候,会回到你设置的 display值 如果设置 block 就是 block,如果没有设置, 例如 p 标签就回到 liline, div 就回到 block )
参数: null 或 (duration, easing, callblack)
duration: 为 毫秒。 动画 展示过程的 时间。 例如 1000 就是 用1秒的时间,展示这个过程,
easing: jQuery自身提供"linear" 和 "swing",其他效果可以使用jQuery Easing Plugin插件, linear 为匀速运动
callblack: 为回调函数, 这个动画结束后执行的函数
隐藏匹配的元素
参数: null 或 (duration, easing, callblack)
duration: 为 毫秒。 动画 展示过程的 时间。 例如 1000 就是 用1秒的时间,展示这个过程,
easing: jQuery自身提供"linear" 和 "swing",其他效果可以使用jQuery Easing Plugin插件, linear 为匀速运动
callblack: 为回调函数, 这个动画结束后执行的函数
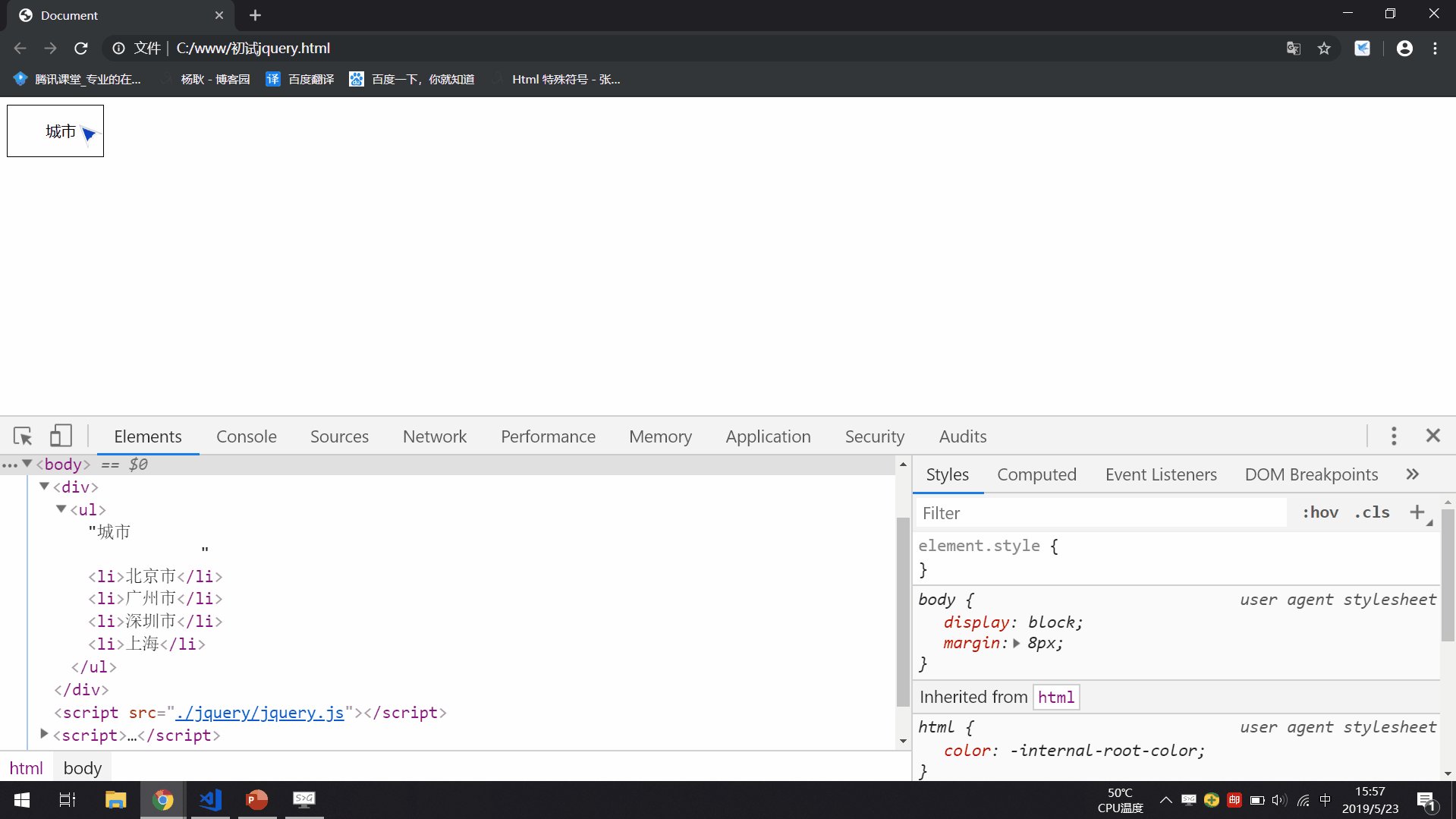
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 div{ 10 width:100px; 11 border:1px solid black; 12 } 13 li{ 14 display: none; 15 } 16 </style> 17 </head> 18 <body> 19 20 <div> 21 <ul>城市 22 <li>北京市</li> 23 <li>广州市</li> 24 <li>深圳市</li> 25 <li>上海</li> 26 </ul> 27 </div> 28 29 <script src="./jquery/jquery.js"></script> 30 <script> 31 32 $('ul').on('click', function(){ 33 if($(this).find('li').css('display') == 'none'){ 34 $(this).find('li').show(3000); 35 }else{ 36 $(this).find('li').hide(3000); 37 } 38 39 }) 40 </script> 41 </body> 42 </html>

切换效果,跟上面的代码执行结果一样, 可以说是简写了。
参数: 跟上面的一样
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{ width:100px; border:1px solid black; } li{ display: none; } </style> </head> <body> <div> <ul>城市 <li>北京市</li> <li>广州市</li> <li>深圳市</li> <li>上海</li> </ul> </div> <script src="./jquery/jquery.js"></script> <script> // $('ul').on('click', function(){ // if($(this).find('li').css('display') == 'none'){ // $(this).find('li').show(3000); // }else{ // $(this).find('li').hide(3000); // } // }) //跟上面的代码效果一样 $('ul').on('click', function(){ $(this).find('li').toggle(); }) </script> </body> </html>
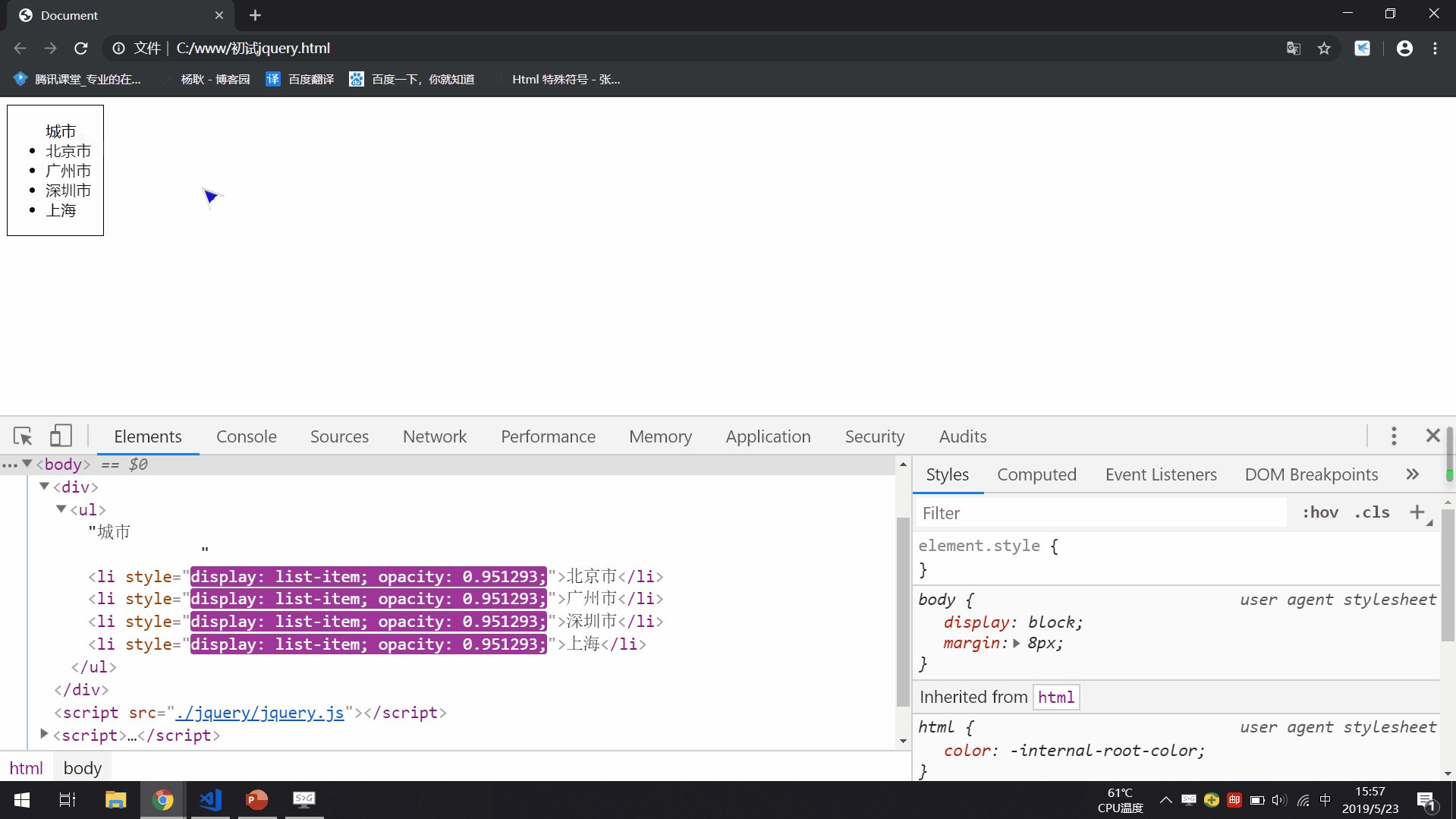
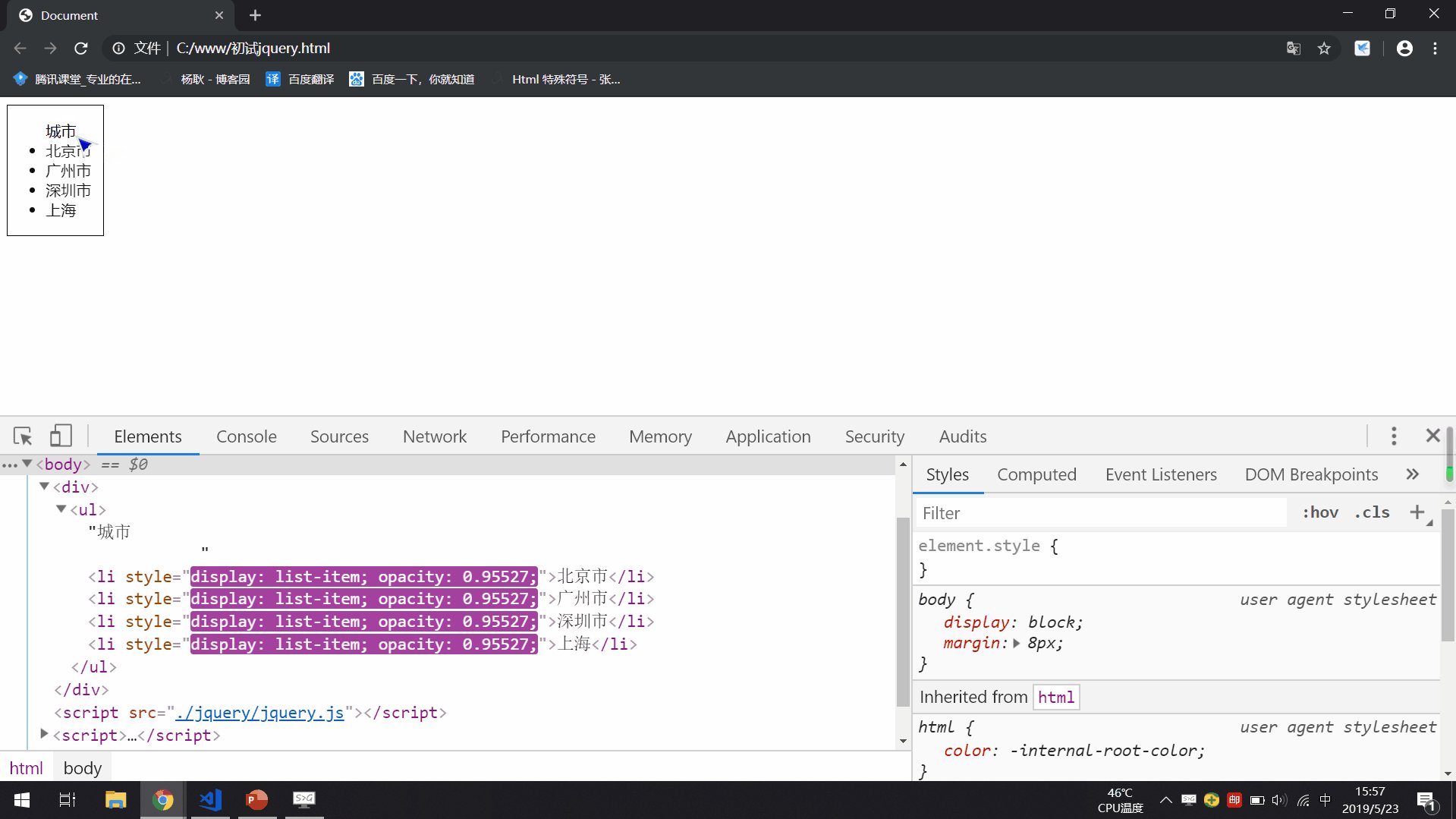
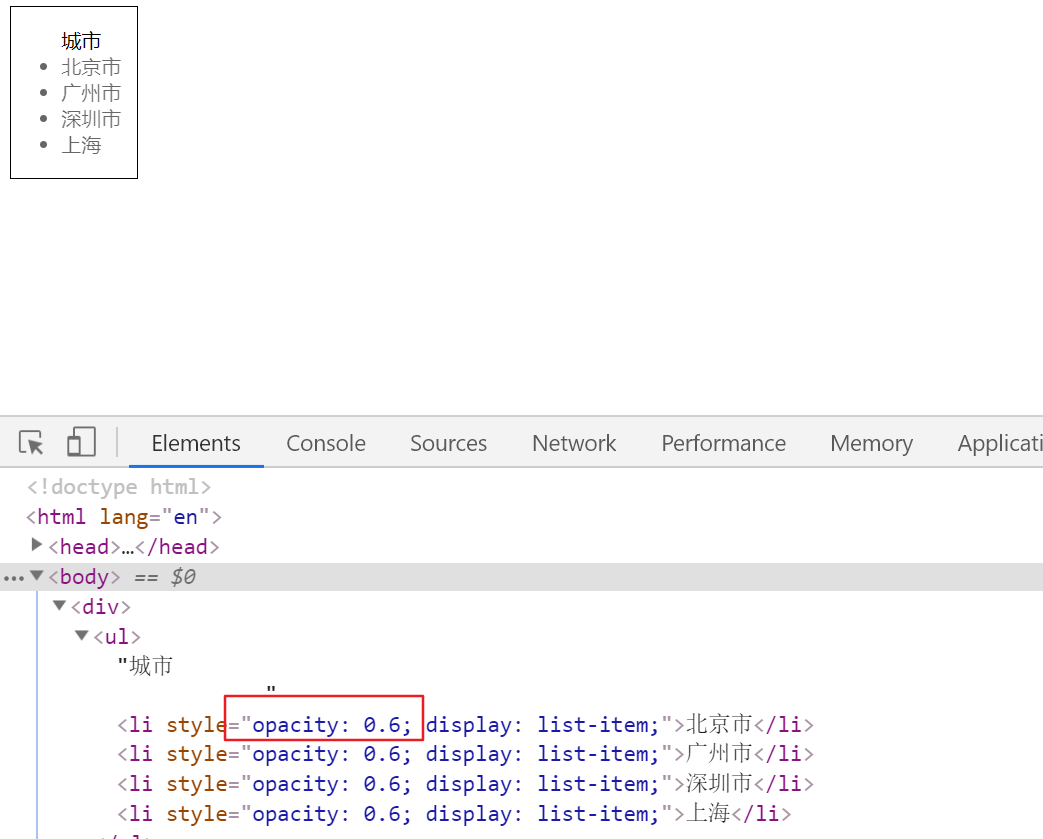
通过淡入的方式显示匹配元素。 通俗一点来讲就是, 透明度从 0.1 到 1 的过程
参数跟 show() 和 hide()方法一样
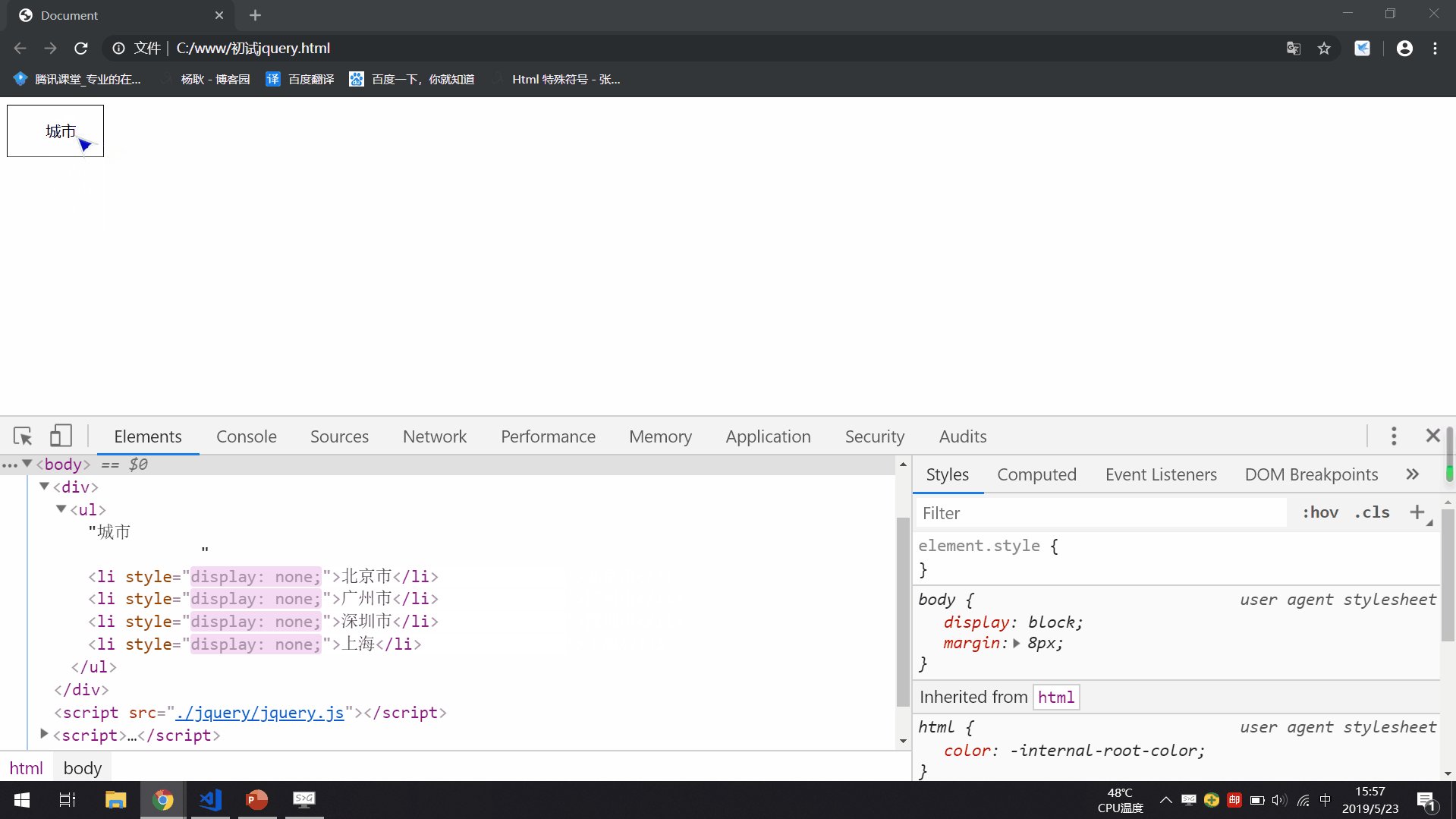
通过淡出的方式隐藏匹配元素。
1 $('ul').on('click', function(){ 2 if($(this).find('li').css('display') == 'none'){ 3 $(this).find('li').fadeIn(3000); 4 }else{ 5 $(this).find('li').fadeOut(3000); 6 } 7 })

切换的 简写
1 <script> 2 3 // $('ul').on('click', function(){ 4 // if($(this).find('li').css('display') == 'none'){ 5 // $(this).find('li').fadeIn(3000); 6 // }else{ 7 // $(this).find('li').fadeOut(3000); 8 // } 9 // }) 10 11 //跟上面的代码效果一样 12 $('ul').on('click', function(){ 13 $(this).find('li').fadeToggle(3000); 14 }) 15 </script>
变化到 哪里停, 参数跟上面的都一样, 不过加了 第二参数 , 第二参数 为, 到哪里就停止, 填透明值 0 ~ 1
参数: null 或 (duration,[opacity] ,easing, callblack)

.slideDown() .slideUp() .slideToggle() 等方法,上面方法,调的是透明度, 这些方法调的是 高度