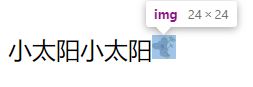
我想你们在前端开发中或多或少都遇到过这种问题,文字和图片不能平齐,很是头疼。


HTML代码:
<div class="">小太阳<span>小太阳</span><img src="img/考拉.jpeg" style=" 24px;height: 24px;" alt=""></div>
介绍一个css属性:vertical-align
默认值是baseline。
当我们给 span 和 img 都加上 vertical-align: middle ; 会怎样尼?
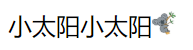
<div class="" style="">小太阳<span style="vertical-align:middle">小太阳</span><img src="img/考拉.jpeg" style=" 24px;height: 24px;vertical-align:middle" alt=""></div>

发现第一个“小太阳”没对齐,当然是给 div 也加上vertical-align: middle ;
其属性值及解析如下:
baseline:将支持valign特性的对象的内容与基线对齐
sub:垂直对齐文本的下标
super:垂直对齐文本的上标
top:将支持valign特性的对象的内容与对象顶端对齐
text-top:将支持valign特性的对象的文本与对象顶端对齐
middle:将支持valign特性的对象的内容与对象中部对齐
bottom:将支持valign特性的对象的文本与对象底端对齐
text-bottom:将支持valign特性的对象的文本与对象底端对齐
给div 设置 行高line-height属性
line-height值改得和DIV或者SPAN的height相同!