一、应用场景
当用户需要上传图片当做自己的头像时,预览的时候该图片需要在本地预览,不应该通过网络从服务器上取到之后预览
二、实现方法
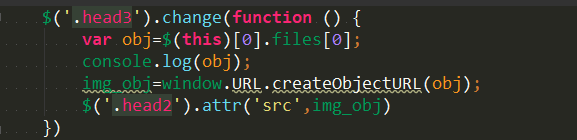
1、方法1:


注释:给上传文件的input标签绑定一个change事件,只要该事件一触发就会通过$(this)[0].files[0]的方法得到上传文件的详细信息,然后通过window.URL.createObjectURL(obj)的方法就能得到该文件的本地路径,然后就将换本地路径替换之前的网络路径。
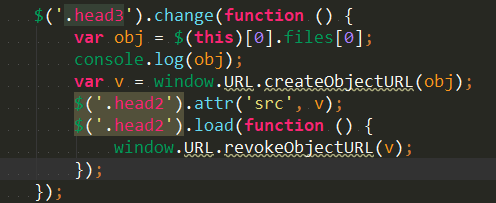
2、方式2:


注释:两种方式都是通过本地取出文件路径显示出来,不同之处在于方式1先将文件读取到内存中然后读取其文件路径进行替换不会释放掉内存中的文件,而方式2将文件读取到内存中替换后会释放掉内存中的文件。
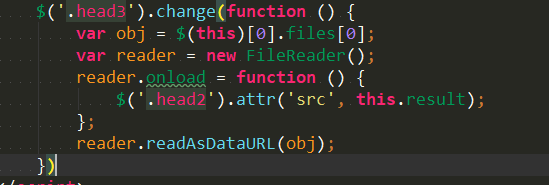
3、方式3
直接将文件上传到服务器,然后将服务器上的文件路径发送给客户端。
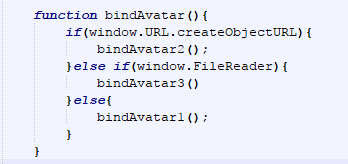
4、由于浏览器的支持性可以通过判断来执行不同的代码

三、将图片上传到服务器端
1、由于图片保存的是二进制不能直接通过ajax中的data传输出去,因为data只能传输字符串数据,所以可以通过formdata这个函数可以传输任意类型的数据

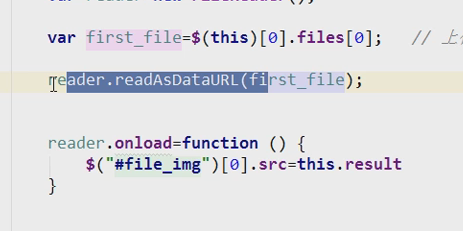
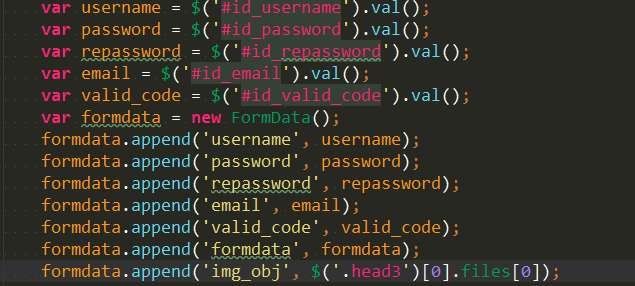
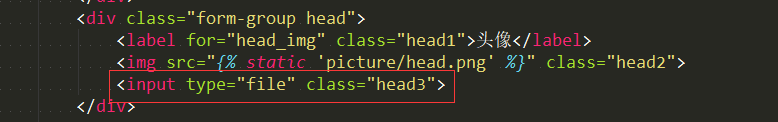
2、客户端获取图片内容方法

注释:图片是二进制的格式,必须通过files的方式将图片的内容取出来然后才能传递出去
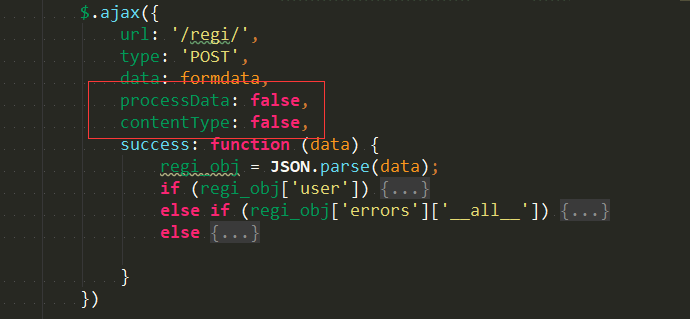
3、如果是formdata方式传递数据必须添加两个参数

注释:参数1指不需要预处理也就是不需要进行编码,参数2指不需要制定类型。
四、服务器端设置静态文件存储位置(图片上传到服务器需要存储在哪里)
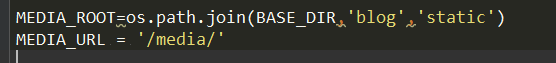
1、在settings中添加media路径,并且取个别名

2、然后在url上添加该条记录(首先需要引入serve模块--from django.views.static import serve)
![]()
3、然后服务器就可以找个相应的图片路径

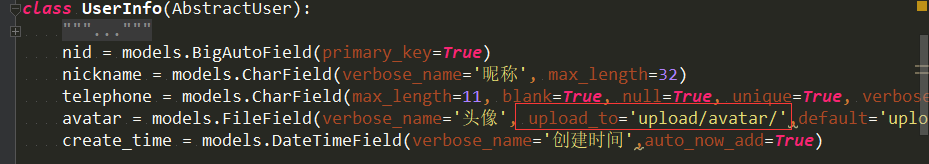
注释:取avatar路径的时候后面需要跟个.url(i.blog.user.avatar.url )