~~~~~~~~~~~~~~~~~~~~~~~~~~~介绍:
1.React Fiber --->>> React 16版本(对底层的核心算法进行了改良,里面引入了一些优先级的概念、分片的概念,这些使之运行更加顺畅)之后的版本包括16版本称之为React Fiber。
2.JSX语法 --->>> 在script标签中直接使用html的标签,不需要加引号,这种写法称之为React的JSX语法。
在JSX语法中呢可以用花括号的方式写js的表达式(PS:{1 + 2}),但不能写js的语句(PS:{if(true){ return 123 }}),否则会报错。
3.入口文件 --->>> index.js文件,里面引入了app.js文件
4.React工程目录:
yarn.lock: 项目的安装包、版本号(不要动)
README.md:项目的说明文件(可以通过markdown的语法写一些自己的内容介绍)
package.json:node的包文件(项目的介绍、一些安装的包,也不用动!)
.gitignore:使用git管理代码的时候,如果有些文件不想传到git仓库里的时候,可以把那些文件定义在gitignore里面。
node_modules:依赖包、第三方模块
Public文件夹下:
favicon.ico;网址图标
(主要)index.html:html模板
mainifest.json:当用户访问一次,再去访问时在本地就会有一个缓存,即使没用网络也会当成一个app来使用。(文件中可定义图标、跳转到的地址、样式)
SRC文件夹下:
(主要)index.js:程序入口文件
(主要)App.js:页面的内容文件
App.test.js:自动化测试文件
~~~~~~~~~~~~~~~~~~~~~~~~~~~注意:
1.在React中render要返回的组件呢,只能有一层外部。意思是说在组件类中只能包含一个顶级标签,其他的只能写在其里面,不能跟它同级,否则会报错。
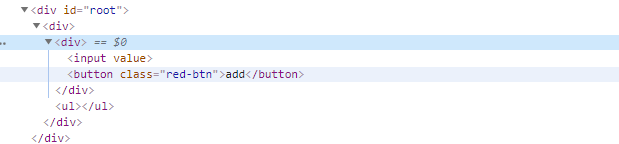
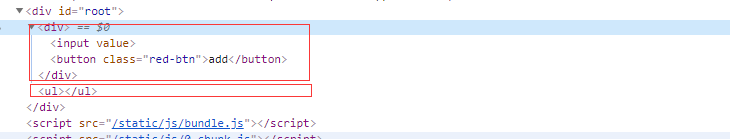
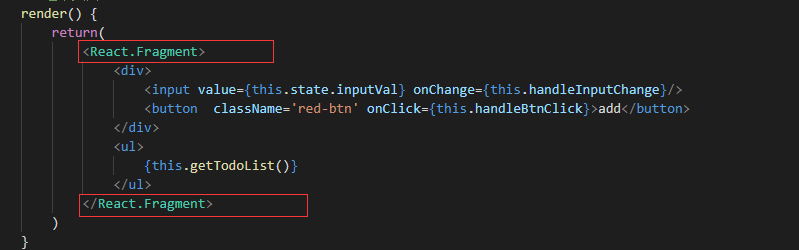
2.我们在上面的的第一点中也提到了在外部只能有一个顶级标签,看下面第一个图展示的结构。但是我们想做浮动布局时候,就想有一个外部标签,根标签root就行,那怎么做呢,把div标签换成React.Fragment标签即可,看图比较:
只有一个顶级标签的:

设置成同级的:

代码如图所示:

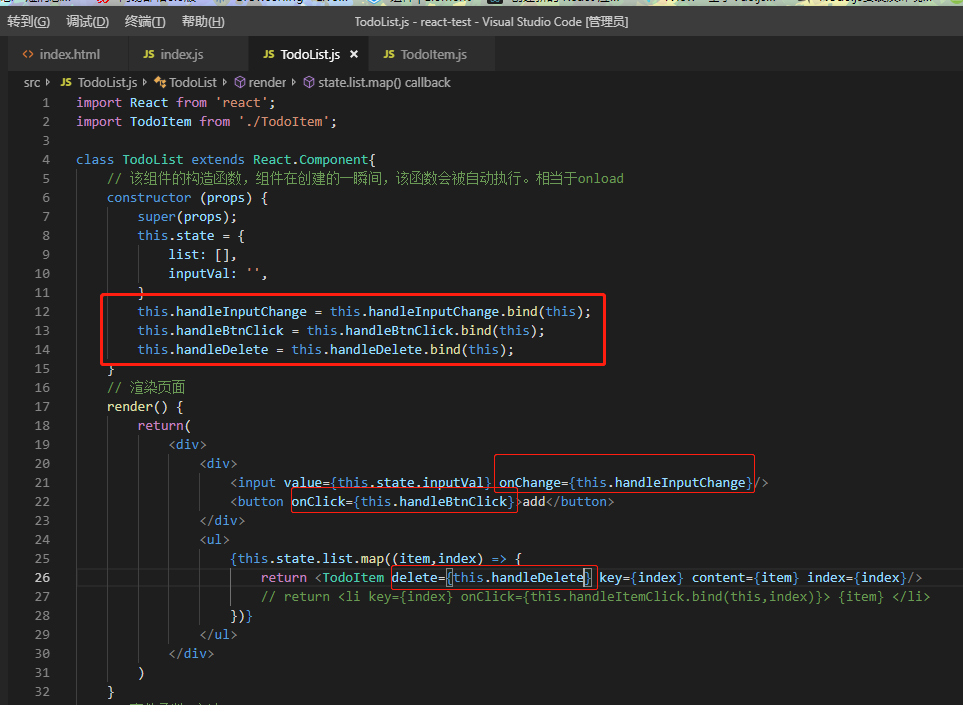
3.在渲染页面时即render中要是使用循环来添加节点的方法时,浏览器会报一个key的错误,
此时就需要在要遍历添加的标签中加上key(PS:return <li key={index}> {item} </li>)即可。特记key值唯一。
4.另外呢,在下面的语法中(红色标记的 )有提到要绑定this指针而使用的.bind(this),不过是不建议在那样些写的,因为会影响React的性能。
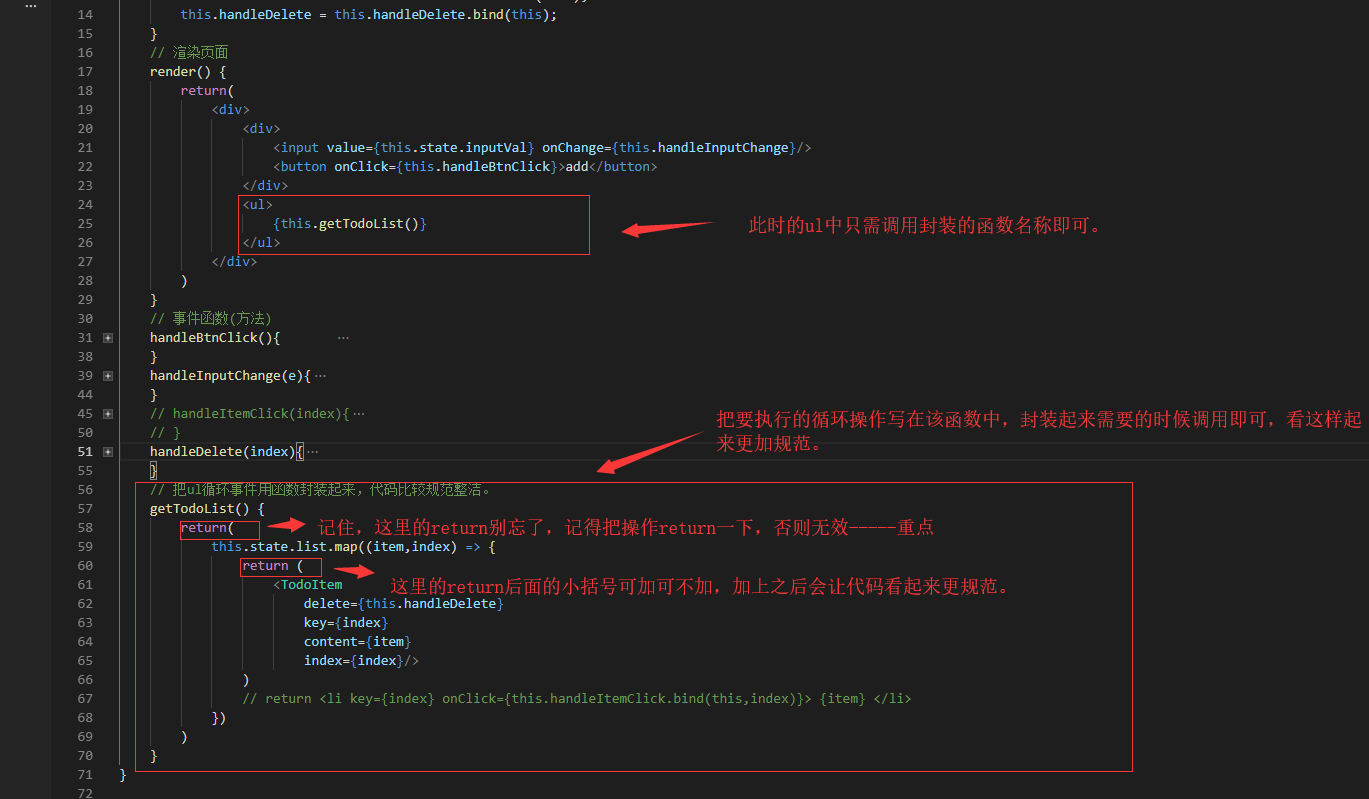
所以,我们只要在constructor构造函数中定义一下,然后把声明方法时的.bind(this)去掉即可。参考图:

5.我们也可以把循环标签的事件用函数封装起来使用,这样看起来更加规范和整洁,如图所示:

6.使用css样式修饰(两种方法):
①在标签中直接使用style的方式:<button style={{background: 'black',color: '#fff'}}>add</button>(注意:两个花括号加上,还有格式。第一个花括号表示它里面是一个js表达式,第二个表示这个表达式是一个对象)
②使用类名:<button className='red-btn'>add</button>(注意:使用类名的话是不能使用class的,因为class表示的是声明一个组件,所以要写成className。具体操作:创建一个css文件,然后在index.js文件中引入即可,例如:import './style.css')
然后呢,id命名正常使用即可,需要注意的就是style和class的写法了。
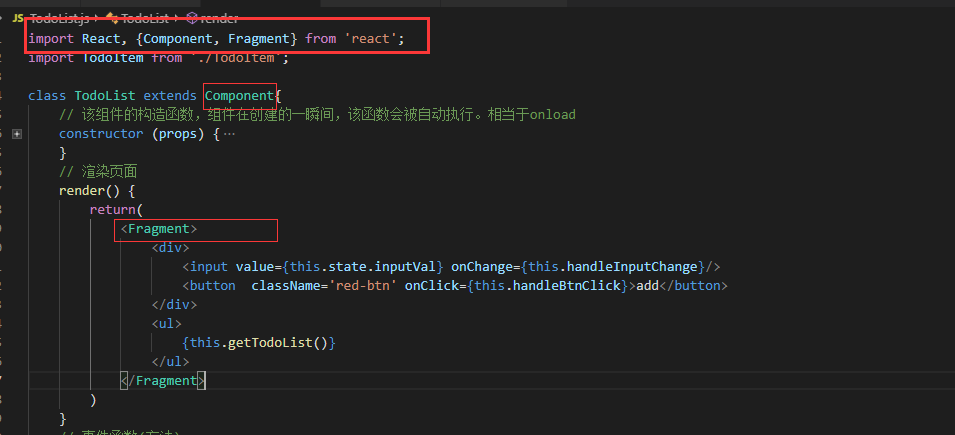
7.代码如此呢还不够优雅,还可以优化。在引入React时呢,使用结构赋值引入Component、Fragment,这样在继承的时候就不需要使用React.Component了,直接死用Component即可。同理,使用React.Fragment时也是直接使用Fragment即可。看图所示:

8.React Fiber也就是最新版=>16的中:
①this.setState({...toDo})由对象写法被替换成一种函数写法 => this.setState( () => ({...toDo}));
②在this.setState( (prevState) => ({...toDo}))中有一个prevState参数,代表的是state中的各个变量之前的值;即prevState == this.state;
~~~~~~~~~~~~~~~~~~~~~~~~~~~语法:
1.绑定点击事件:onClick={this.btnClick}
(注意:①.C是大写而不是而不是小写,另在jsx中写js函数要加花括号{},this指向改组件类,在类中写一个btnClick方法即可。
②.在btnClick方法中呢,直接打印this指针是不存在,未定义undefined的。
所以呢要是想获取到state中的变量是不可能的,不过要是想获取其中的变量呢,就需要在函数后面绑定this指针即onClick = {this.btnClick.bind(this)})
(PS:为什么要这样呢?因为点击事件中写入的this.函数名,这里的this指向该组件,而在函数btnClick中的this指向的是改事件即button按钮,button没有state所以会报错,所以要在函数名字后面绑定this指针。)
2.设置变量(写法类似小程序的语法):this.setState ({ aaa : 111});
3.input框监听事件:onChange={this.handleInputChange.bind(this)}
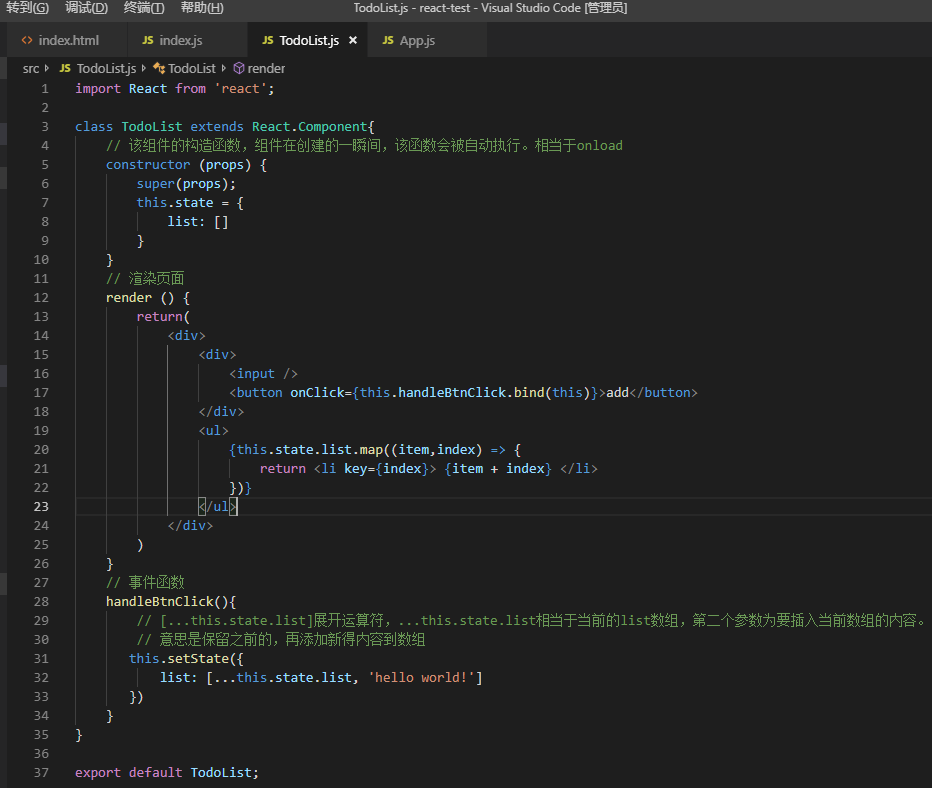
参考图片:(改图片中设计到了ES6的三个语法:①class类;②constructor构造函数;③[...arr]展开运算符;)

END:最后呢,到这里简单的了解了一些React的内容,要是想更加精深的去了解原理和一些栈的话请还是阅读官网的教程Tutorial:https://reactjs.org/tutorial/tutorial.html,然后呢再进一步的阅读官网的文档Docs:https://reactjs.org/docs/getting-started.html