phantomjs是一个无界面浏览器,可用于网页截图和前端自动化测试,基于webkit内核(也就是chrome使用的内核),并使用js编写业务脚本来请求、浏览和操作页面。最近前端监控需要用到phantomjs,特地研究了一下这个组件,遇到几个坑,这里汇总起来,希望对大家尤其是刚入门者有所帮助。
1、如何操作页面中的DOM元素?
这个问题比较简单,官方API提供了page.evaluate函数,范例代码:
page.evaluate(function() { var plist = document.querySelectorAll("a");//获取所有链接 });
2、如何滚动到页面底部?
部分页面使用了lazyload,比如图片或js的延迟加载,只有滚动到底部才会触发,因此对于这种页面,如果要展示完整的页面,则需设法使底部可见,主要有3个办法:
1、使浏览器足够大,这样底部就显示了,可以设置viewPortSize很大:page.viewportSize = { 4800,height: 8000};
2、通过BOM方法操作滚动条,可以把滚动条滚动到一个很大的值,如:window.scrollTo(0,10000);也可以滚动到适应的高度:window.document.body.scrollTop = document.body.scrollHeight;
3、如何延迟截图?
页面请求的资源,如图片、异步cgi、js等,返回的时间以及执行的长短都是不确定的,如果截图过早,可能很多空白区域,因此需要定时截图,在打开页面后,使用setTimeout来延迟截图:
window.setTimeout(function () { page.render("json2form.png"); phantom.exit(); }, 1000);
4、注意page.evaluate中的回调函数作用域链
对于初学者,很可能写出这样的代码(不是吗?看起来很正常,JS支持闭包呀?):
var page = require('webpage').create(); var url = 'http://json2form.wikisoft.me//'; var globalVar = 1; page.open(url, function (status) { if (status != "success") { console.log('FAIL to load the address'); } page.evaluate(function() { var x = globalVar;//引用本js的一个全局变量 page.method();//执行phantomjs的一个api }); });
有个问题需要明白,page.evaluate中的函数是在目标网页执行的,其上下文、作用域链已经不能与phantomjs执行这个js同日而语,因此请勿在evaluate中引用phantomjs的api或你这个js文件中的全局变量,否则出了错,都很难定位。
上述几个总结如有谬误也欢迎指正,最后附上一个完整的代码(请求某网页、对链接标记红框,并延迟截图,已验证):
var page = require('webpage').create(); var url = 'http://www.w3school.com.cn/'; page.open(url, function (status) { if (status != "success") { console.log('FAIL to load the address'); phantom.exit();
} page.evaluate(function() { //此函数在目标页面执行的,上下文环境非本phantomjs,所以不能用到这个js中其他变量 window.scrollTo(0,10000);//滚动到底部 //window.document.body.scrollTop = document.body.scrollHeight; window.setTimeout(function() { var plist = document.querySelectorAll("a"); var len = plist.length; while(len) { len--; var el = plist[len]; el.style.border = "1px solid red"; } },5000); }); window.setTimeout(function () { page.render("json2form.png"); phantom.exit(); }, 5000+500); });
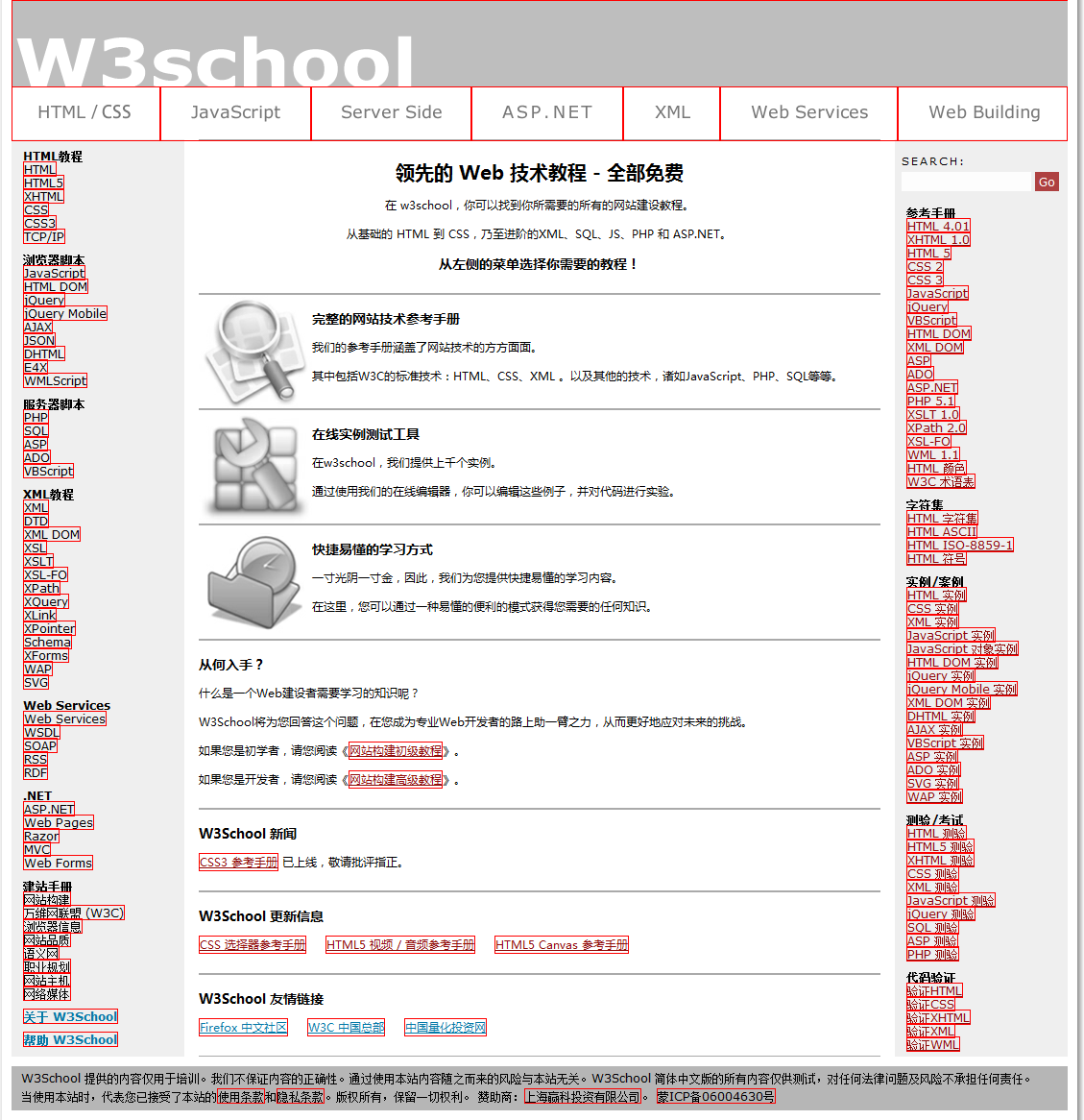
截屏效果图: