### 1. AQS应用之lock
#### 1.1 并发之父
```java
doug lea(李二狗),并发之父;
java并发编程核心在于juc,当中的大部分同步器实现都是围绕共同的基础行为,比如等待队列,条件队列,独占获取,共享获取等,而这个行为的抽象就是基于AQS(abstractQueueSychronize),AQS定义了一套多线程访问共享资源的同步框架,是一个依赖状态的同步器
1.2 reentrantlock
reentrantlock是基于aqs框架实现的,是类似于synchronized的一种互斥锁,可以保证线程安全。而且它具有手动加锁和解锁,支持加锁的公平性。
它的特性:
1. reentrantlock实现了公平与非公平锁
2. 内部定义了sync的内部类,该类继承了AQS,对该抽象类的部分方法做了实现,并定义了俩个子类fairSync,NonfairSync;这俩个类继承了Sync
3. 涉及到的是寂寞时:模板模式-子类根据需要做具体的业务实现
1.3 AQS具备特性
阻塞等待队列;
共享、独占
公平、非公平
可重入
允许中断
AQS内部维护属性Volatile int state
表示资源的可用状态
state的三种访问方式
getState() setState() compareAndSetState()
AQS定义俩种资源共享方式
Exclusive-独占
share-共享
AQS定义的俩种队列
同步等待队列
条件等待队列
不同的自定义同步器争用共享资源的方式不同,自定义同步器在实现时只需要实现共享资源state的获取与释放即可,至于具体线程等待队列的维护(如获取资源失败入队、唤醒出队),AQS在顶层已经实现好了。自定义同步器实现时主要实现一下方法:
1. isHeldExclusively():该线程是否正在独占资源。只有用到condition才需要去实现它
2. tryAcquire():独占方式。尝试获取资源
3. tryRelease:独占方式,尝试释放资源
4. tryAcquireShared:共享方式,尝试获取资源,负数表示失败,0表示成功但没有剩余资源可用,正数表示成功且有剩余资源
5. tryReleaseShared:共享方式。尝试释放资源,如果释放后允许唤醒后续等待节点返回true,否则返回false
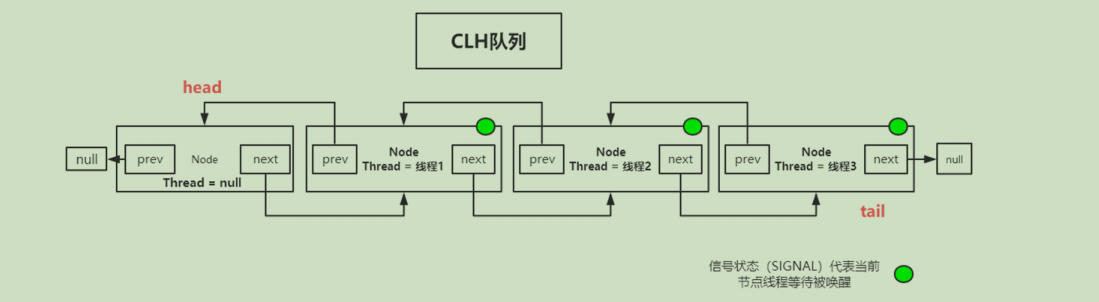
1.4同步等待队列
AQS当中的同步等待队列也叫clh队列,一种基于双向链表数据结构的队列,是fifo线程等待队列,Java中的clh是原来的变种,线程由自旋改为阻塞

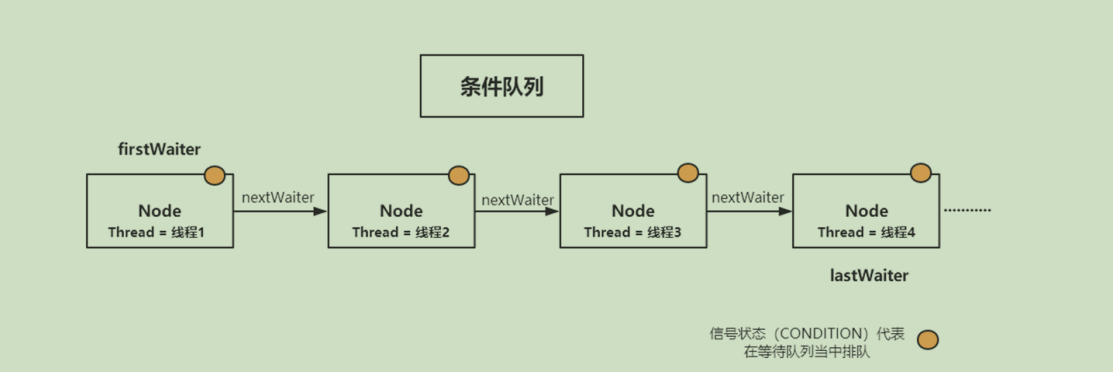
1.5 条件等待队列
Condition是一个多线程间协调通信的工具类,使得某些线程一起等待条件,只有具备该条件这些线程才会被唤醒重新争夺锁

1.6 AQS源码分析