CSS盒模型
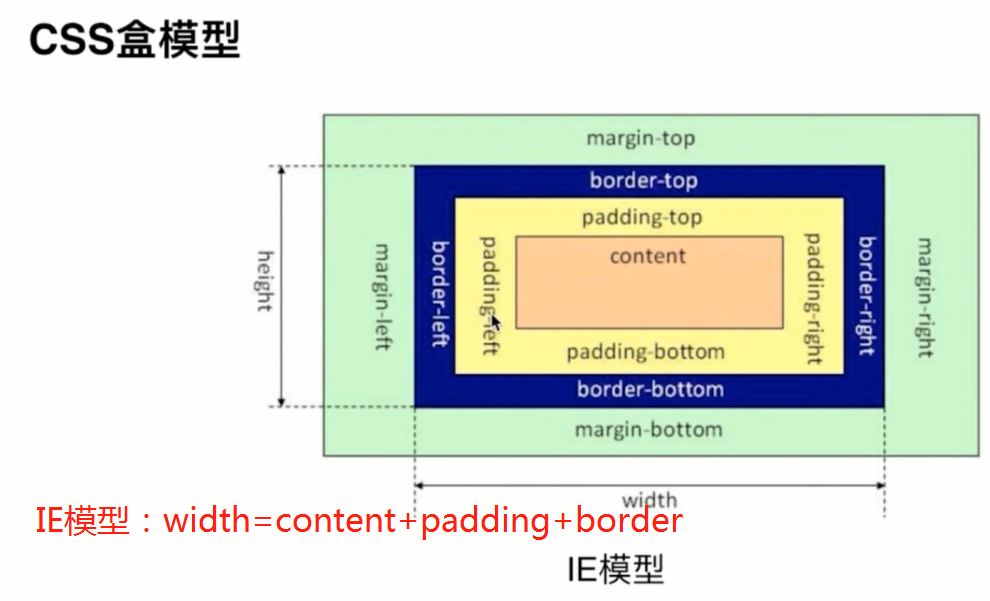
基本概念:标准模型+IE模型及区别


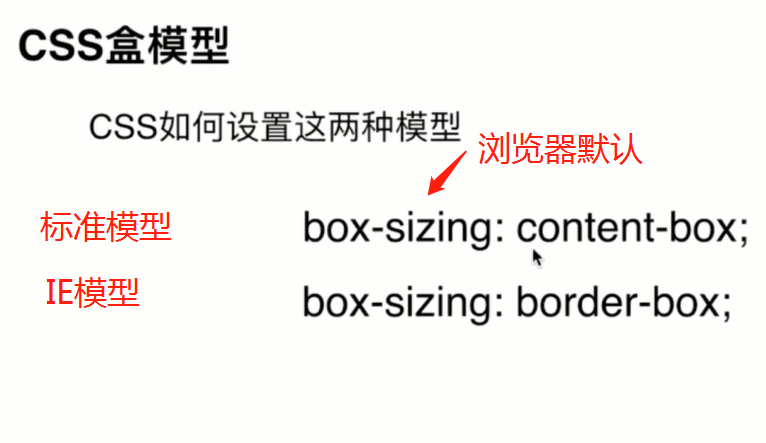
CSS如何设置这两种模型?

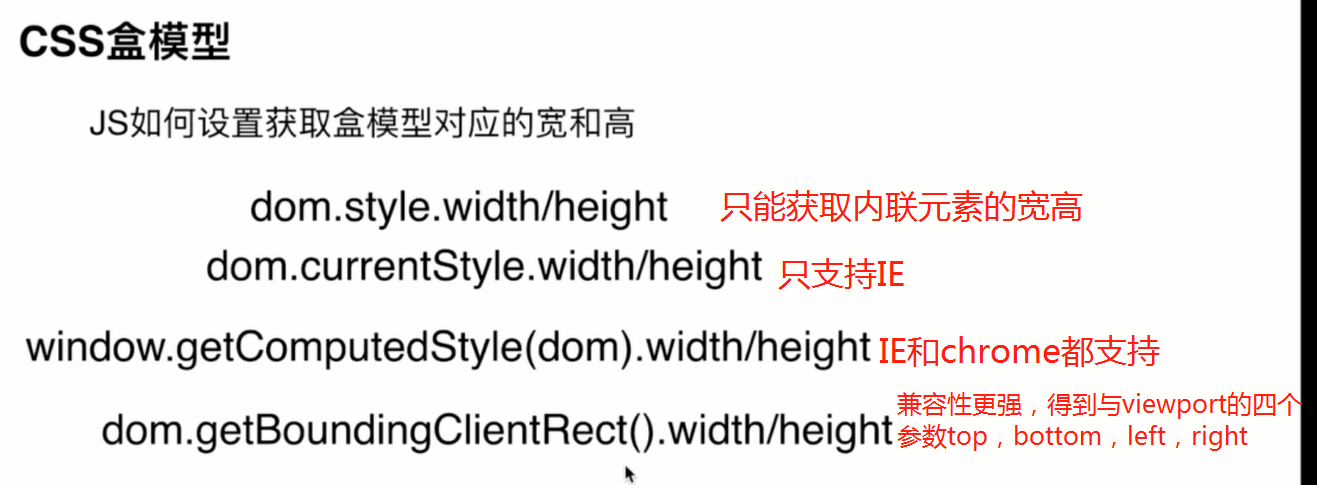
JS如何设置获取盒模型对应的宽和高?

实例题(根据盒模型解释边距重叠)
BFC边距重叠解决方案
(1)BFC的基本概念:block format content 块级格式化上下文
(2)BFC的原理:即BFC的渲染规则。
1、BFC这个元素的垂直方向的边距会发生重叠
2、BFC的区域不会与浮动元素的box重叠
3、BFC在页面上是一个独立的容器,外面的元素不会影响到里面的元素,里面的元素也不会影响到外面的元素
4、计算BFC高度的时候,浮动元素的高度也会参与计算
(3)如何创建一个BFC
1、创建一个父元素,给父元素加上overflow:hidden或者overflow:auto
2、float值不为none(默认为none),只要设置了浮动,就默认创建了BFC
3、只要position的值不为static或者relative,即只要是absolute或者是fixed,就可以创建BFC
4、display:table或者display:inline-block等等display,也可以创建BFC
(4)BFC的使用场景
1、同级的上下标签如果margin-top和margin-bottom同时存在,则会重叠,重叠的高度取决于top和bottom哪个值大,在这种情况下,如果要margin-top和margin-bottom同时存在,可以在一个标签中加一个父元素div,div使用BFC。
2、假如左边float,右边自适应,但左边的高度比右边的小,此时左边元素下面会被右边元素嵌入,此时在右边元素加个BFC的父元素就可以解决这个问题。
3、BFC 子元素即使是float也会参与到父元素的高度计算,只要给父元素一个BFC