笔者对跨域的知识比较模糊,只知道jsonp cors和webpack中设置proxy,现系统复习一下

什么叫浏览器的同源策略?
协议 域名 端口号 三者都一样就是同源,只要有一个不同就是跨域
1、jsonp
script img link iframe 不存在跨域请求的限制
引入cdn jquery.min.js html可以访问到此js, jsonp就是利用这个

html+ajax请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSONP练习</title>
</head>
<body>
<script src="https://lib.baomitu.com/jquery/3.5.1/jquery.min.js"></script>
<!-- <script src="./JSONP.js"></script> -->
<script>
$.ajax({
url:'http://127.0.0.1:8001/list',
method:'get',
dataType:'jsonp', // 执行的是jsonp的请求
success:res=>{
console.log(res)
}
})
</script>
</body>
</html>
node请求
let express = require('express')
app = express()
app.listen('8001',_ =>{
console.log('8001成功开启')
})
app.get('/list',(req,res)=>{
// 请求传递过来一个callback
let { callback = Function.prototype} = req.query
let data = {
code:0,
message:'JSONP请求成功'
}
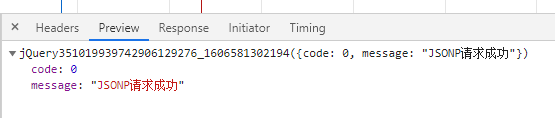
res.send(`${callback}(${JSON.stringify(data)})`)
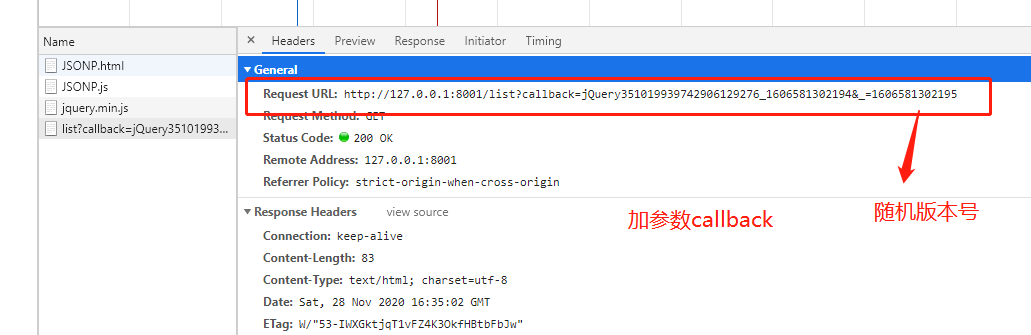
})


JSONP的缺点:JSONP只能处理GET请求,安全性不高,容易被请求拦截改请求
2.CORS跨域资源共享
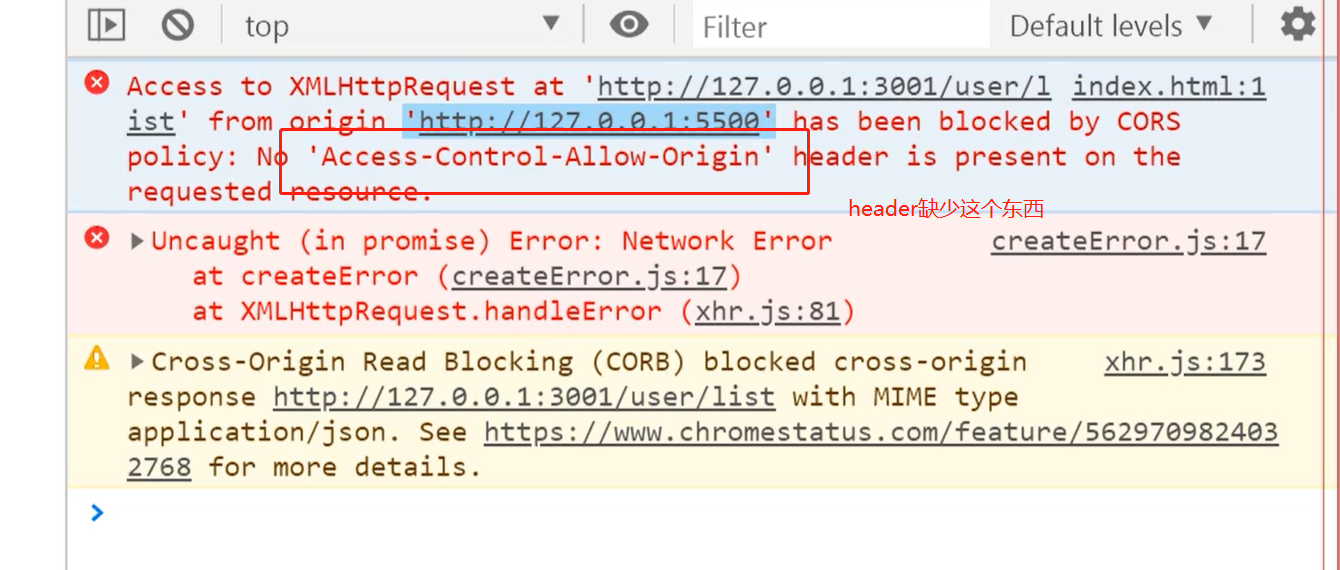
在实际项目过程中经常会遇到跨域的请求报错

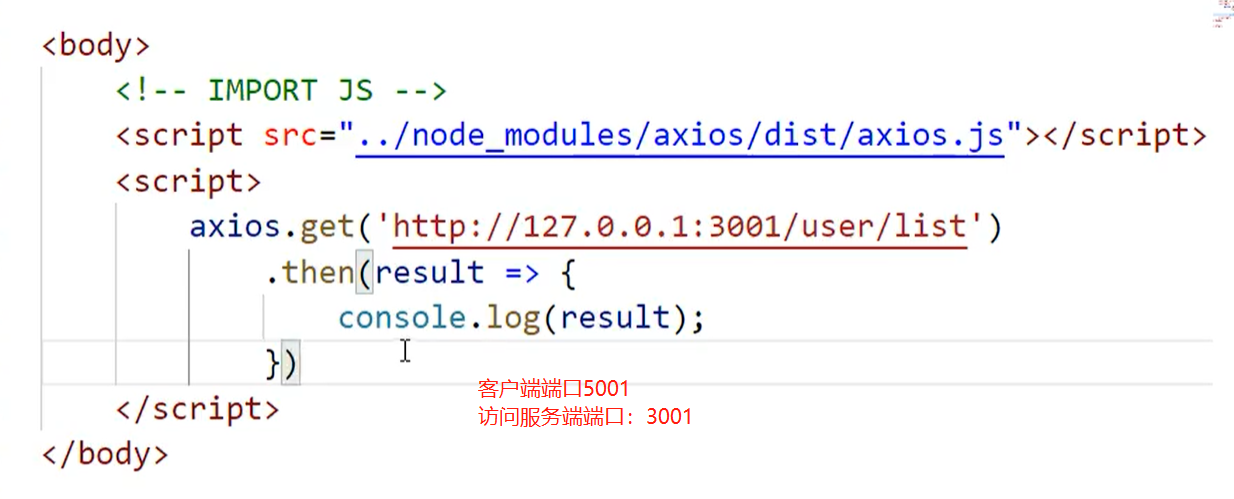
客户端发送请求

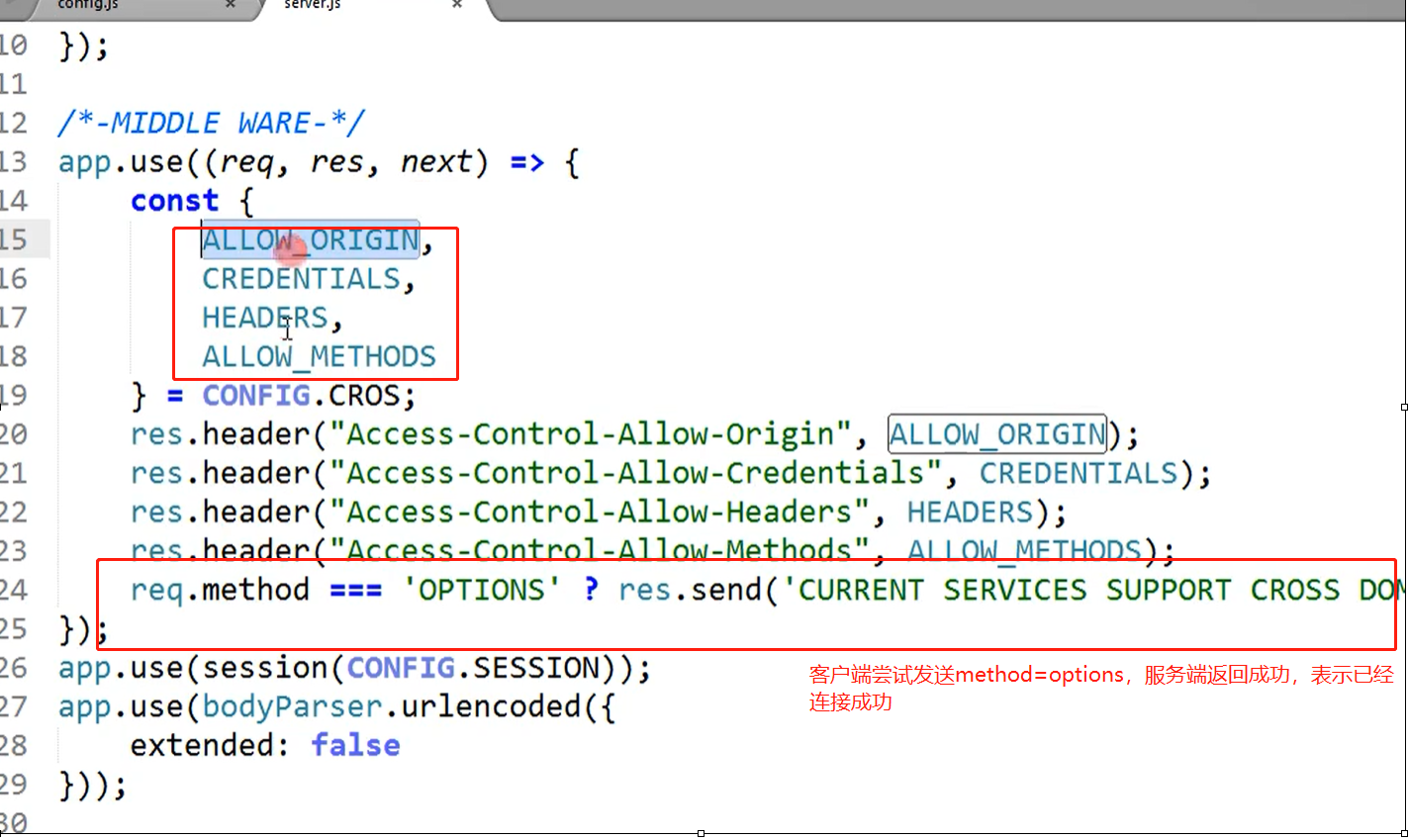
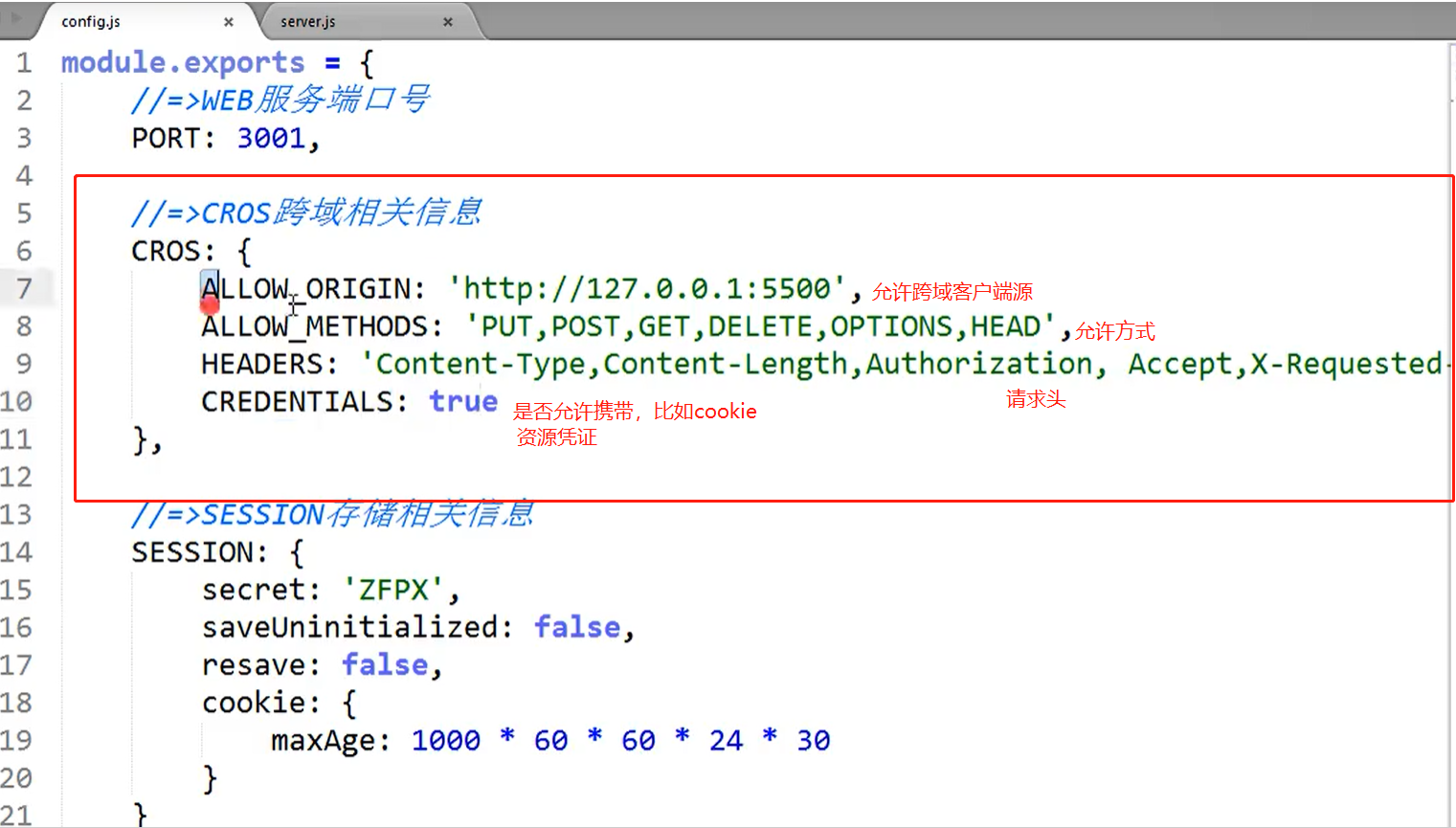
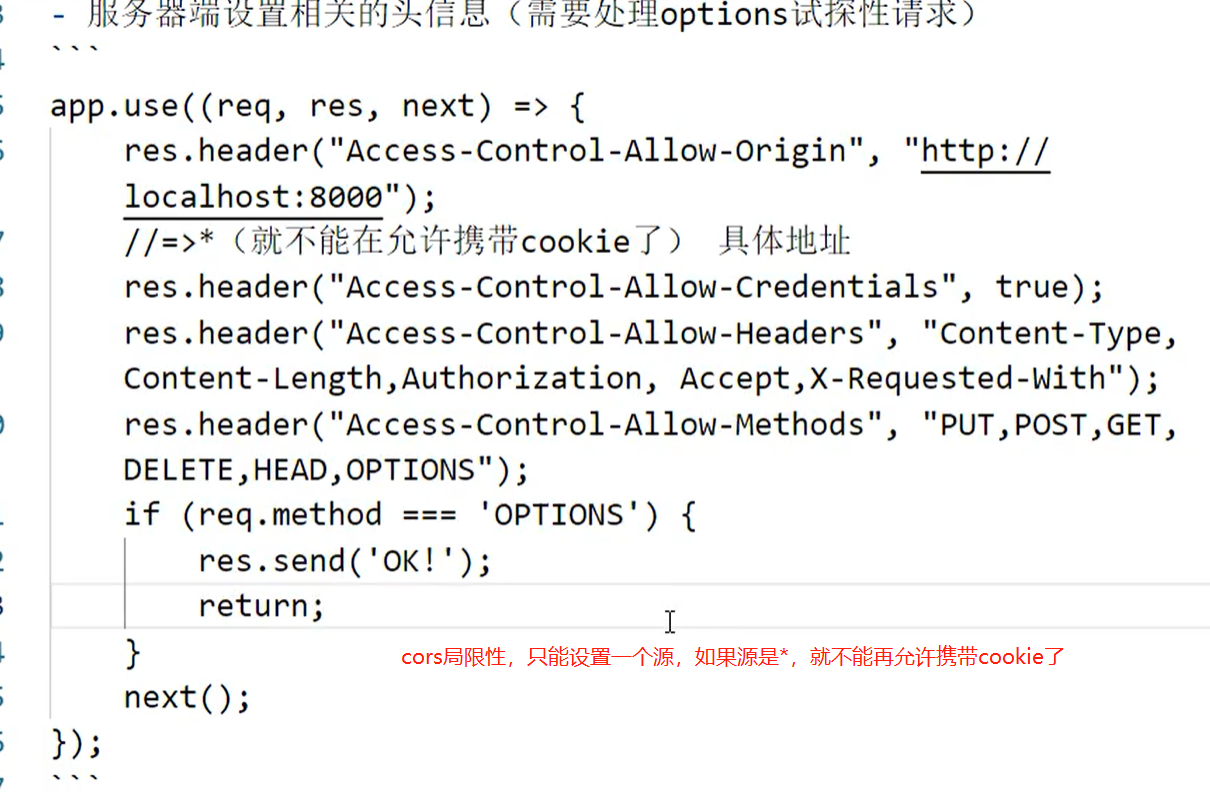
node服务端允许跨域(通过设置响应头header允许哪个源可以向它跨域传输)


客户端axios设置
axios.default.baseURL = "http://127.0.0.1:8888"; axios.default.withCredential = true; //允许跨域携带cookic信息,axios默认是请求的时候不会带上cookie的 axios.default.headers['Content-Type'] = 'application/x-www-form-urlencoded'; axios.default.transformRequest = function(data){ //transformRequest在向服务器发送前,修改请求数据 if(!data) return data; let result = ``; for(let attr in data){ if(!data.hasOwnProperty(attr)) break; result += `&${attr}=${data[attr]}`; } return result.substring(1); //请求结果变成aa=xxx&bb=xxx } axios.interceptors.response.use(function onFulfilled(response){ return response.data; },function onRejected(reason){ return Promise.reject(reason); }); axios.default.validateStatus = function (status){ //状态码 return /^(2|3)d{2}$/.test(status); }
服务端常用设置相关的头信息(需要处理options试探性请求)

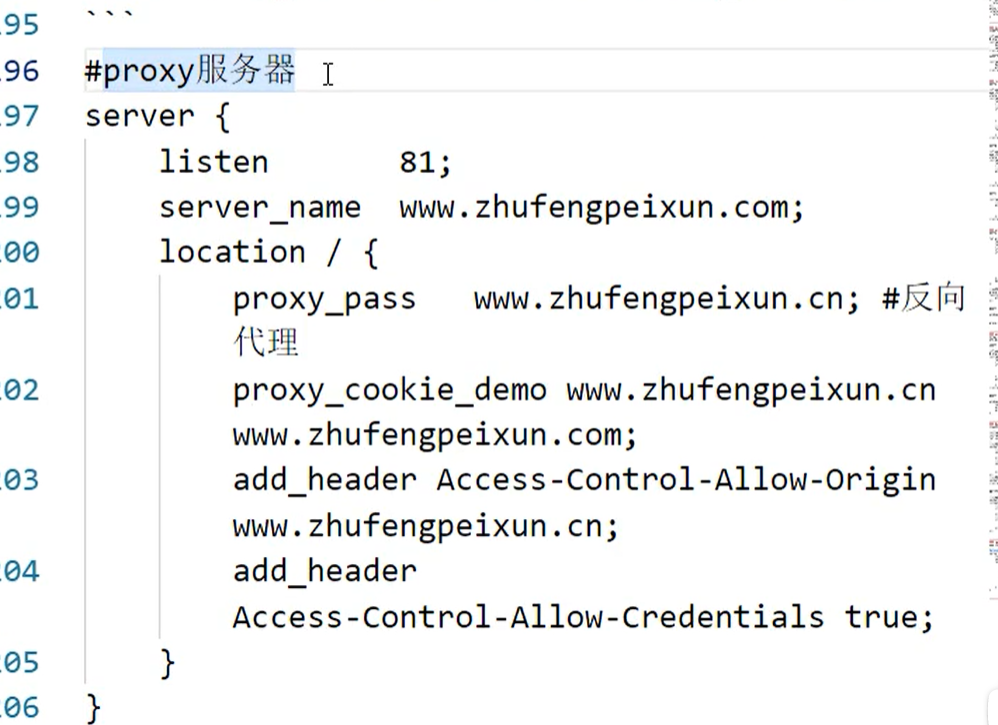
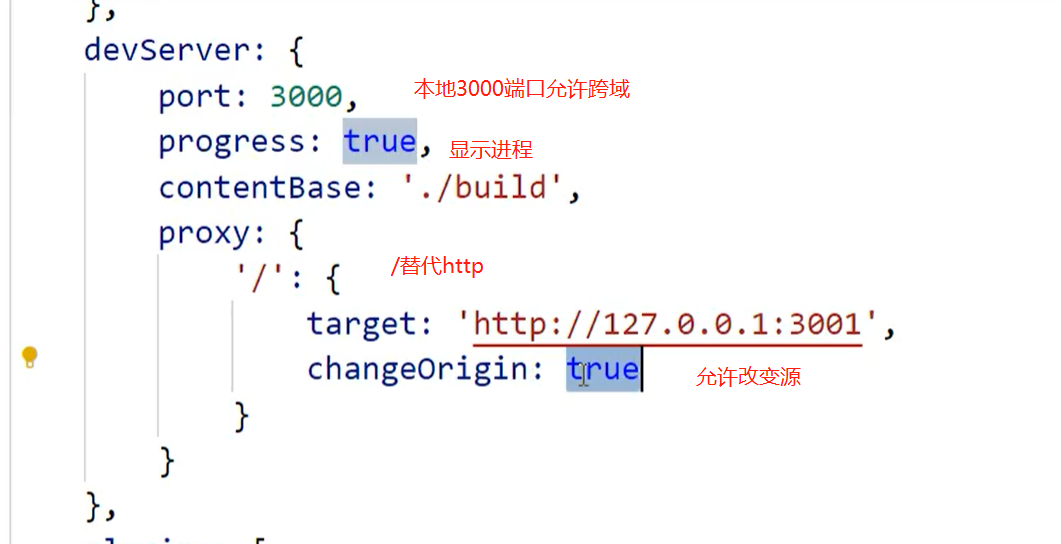
http proxy =>webpack webpack-dev-server

nginx 反向代理