p48项目搭建步骤一
搭建目录结构

搭建项目的页面

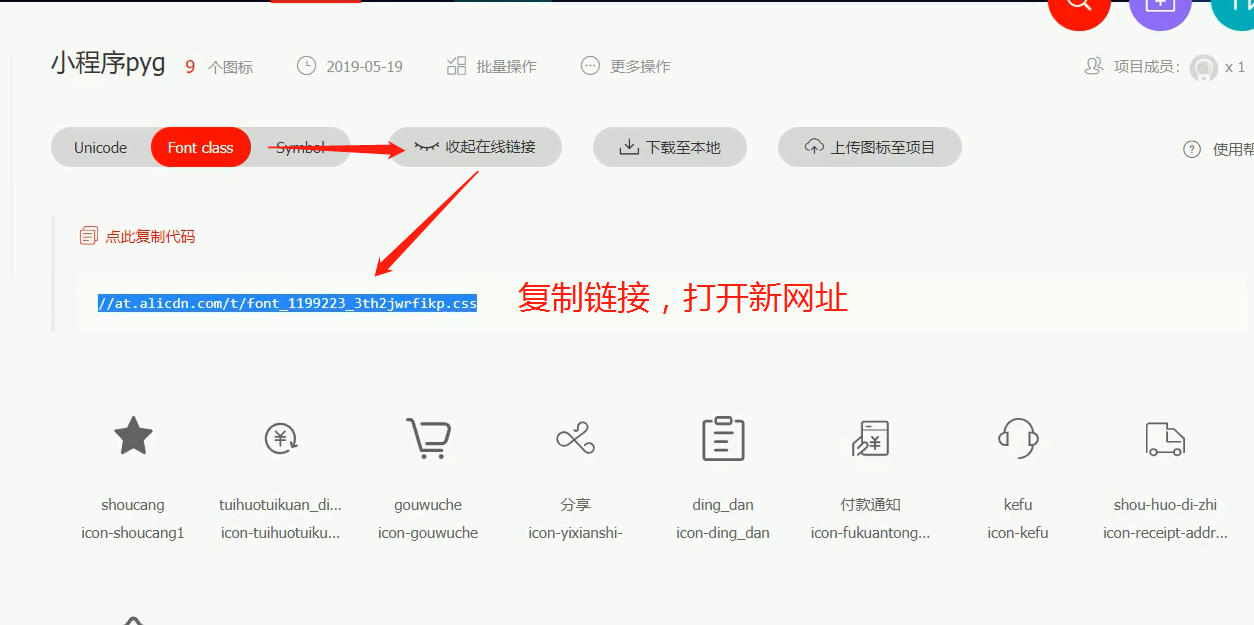
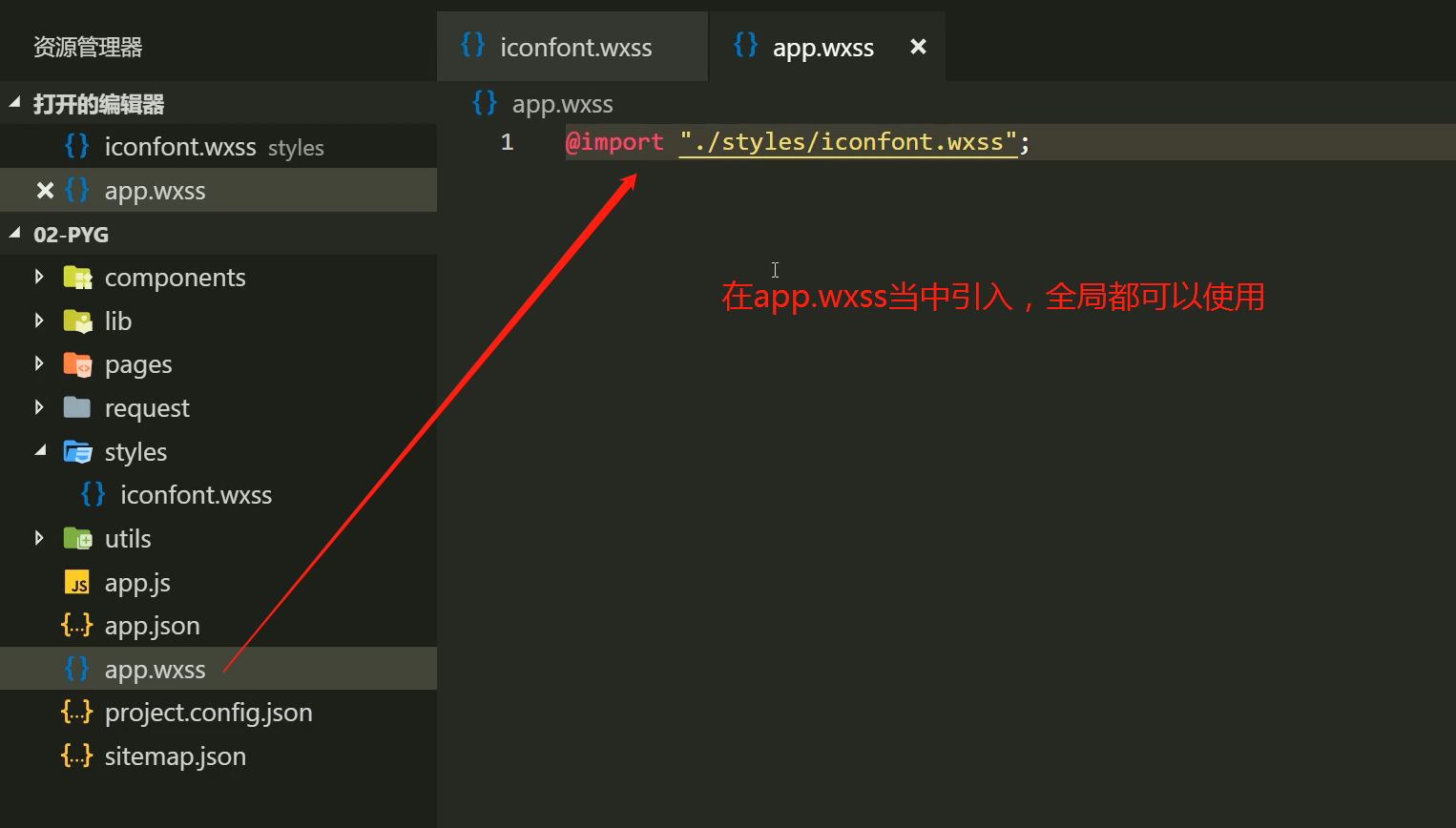
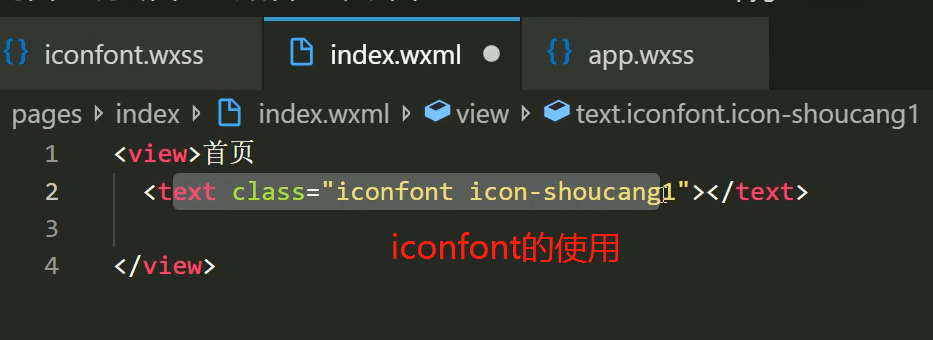
p49项目搭建步骤二(引入iconfont)




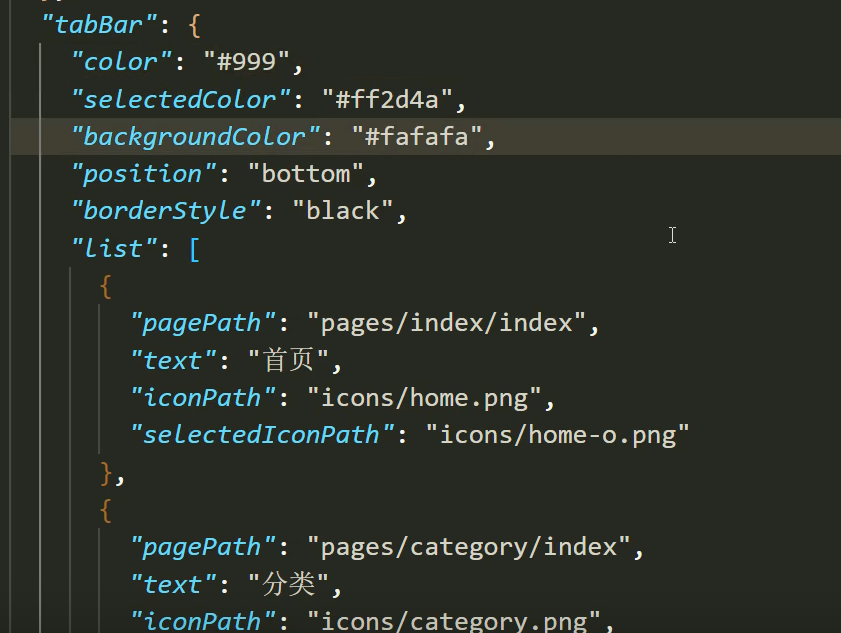
p50 项目搭建步骤三(搭建tabbar)

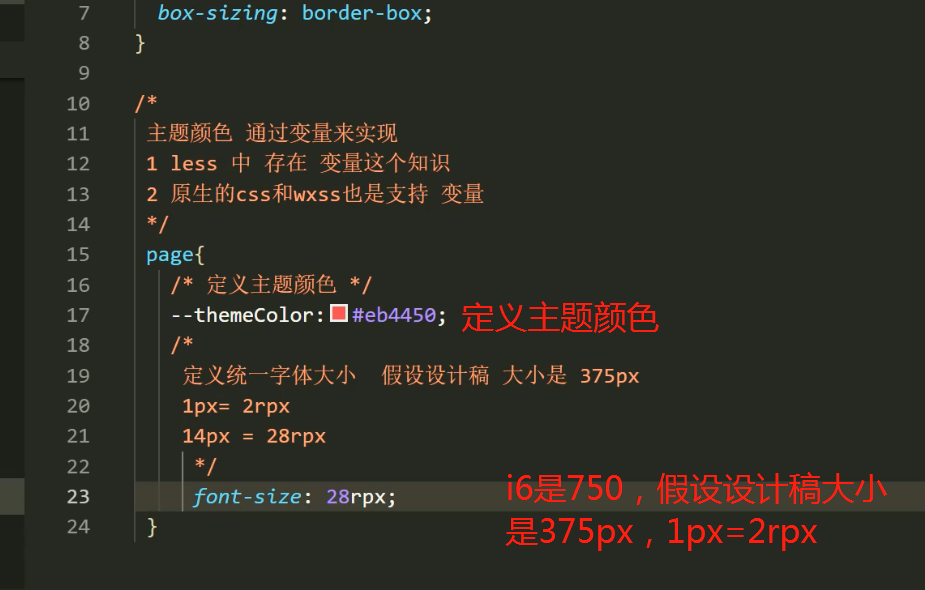
p51项目搭建步骤四-初始化页面样式(微信小程序中,不支持通配符*)


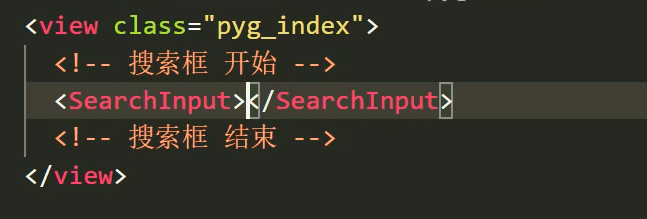
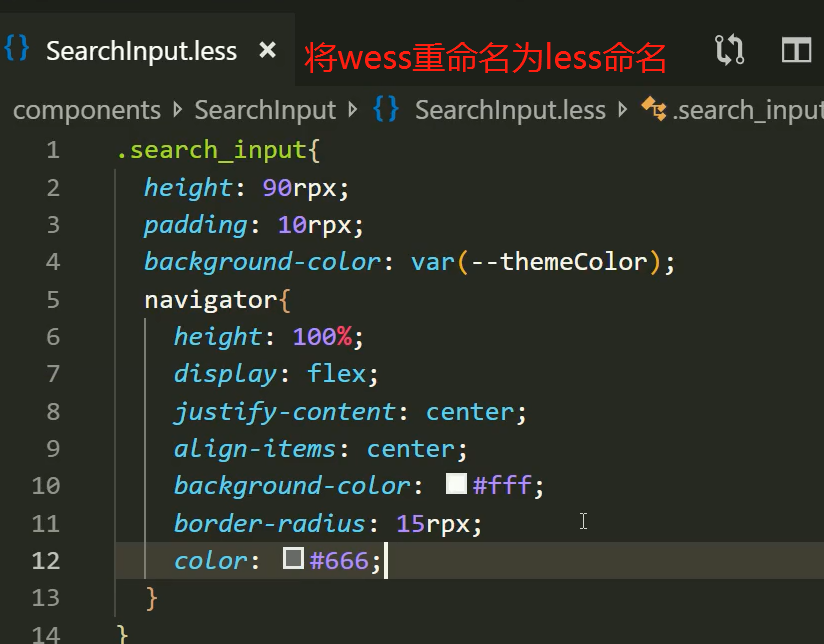
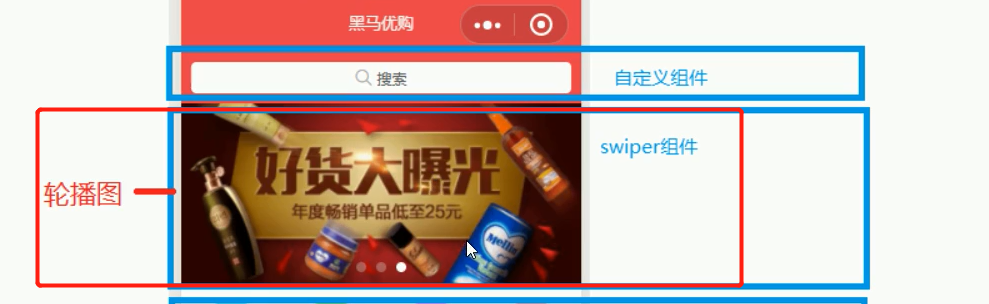
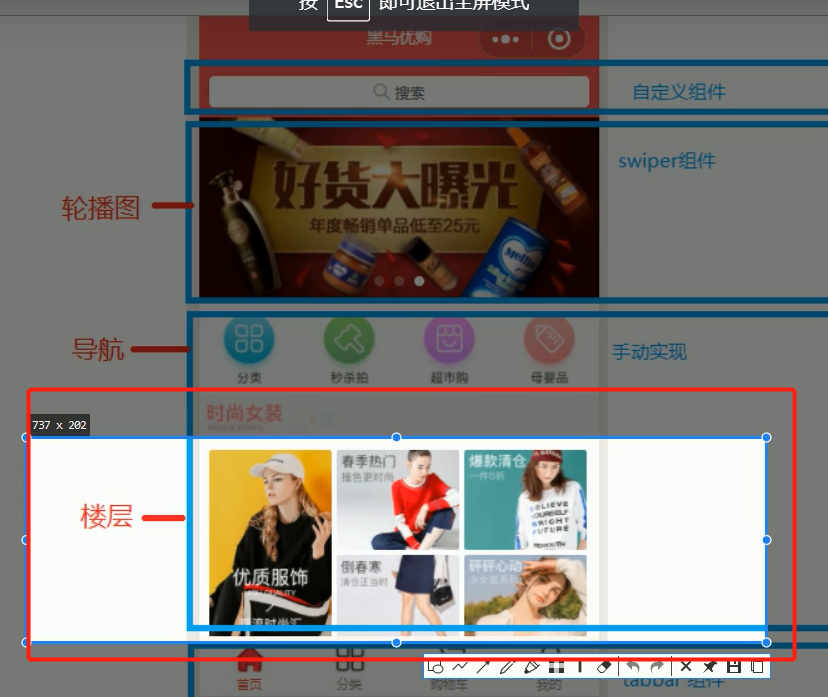
p52 首页-搜索框
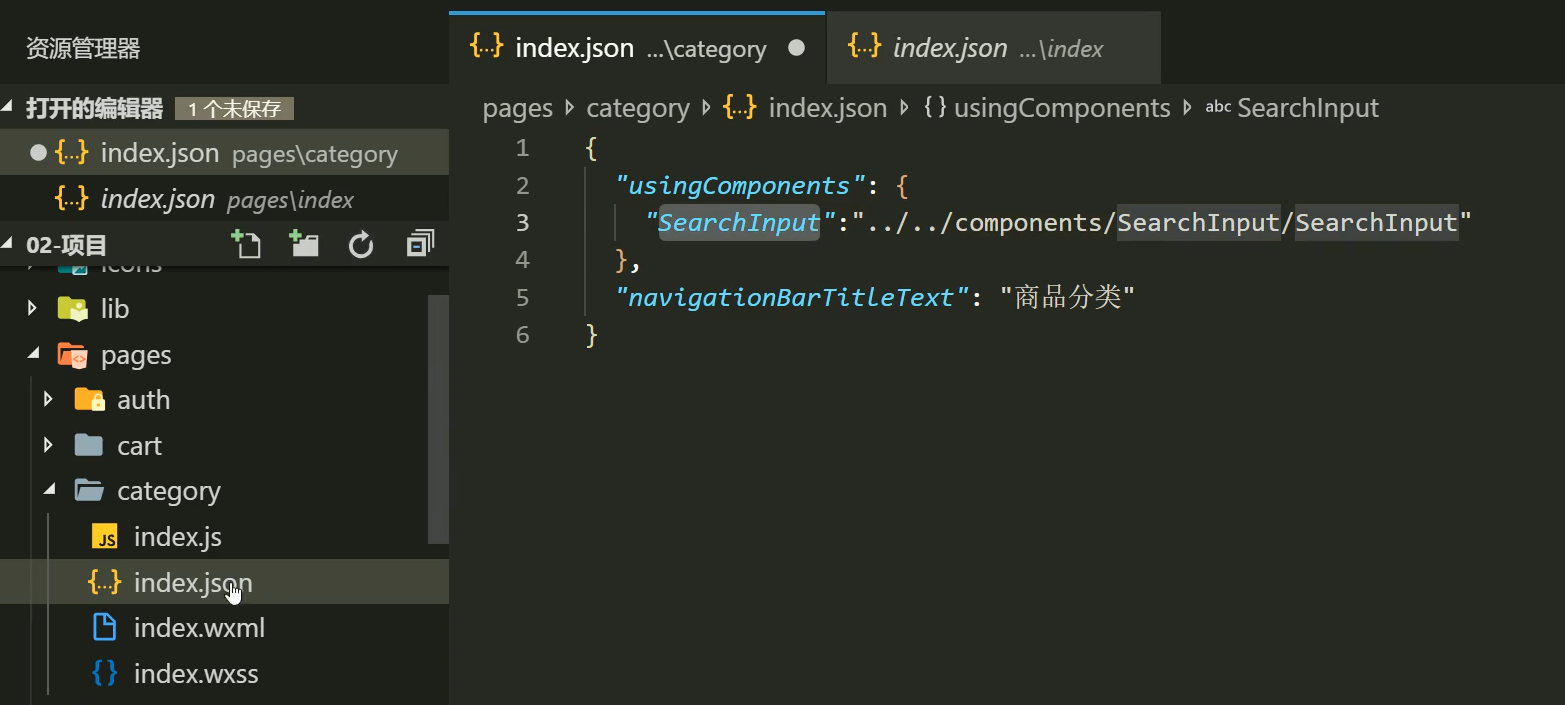
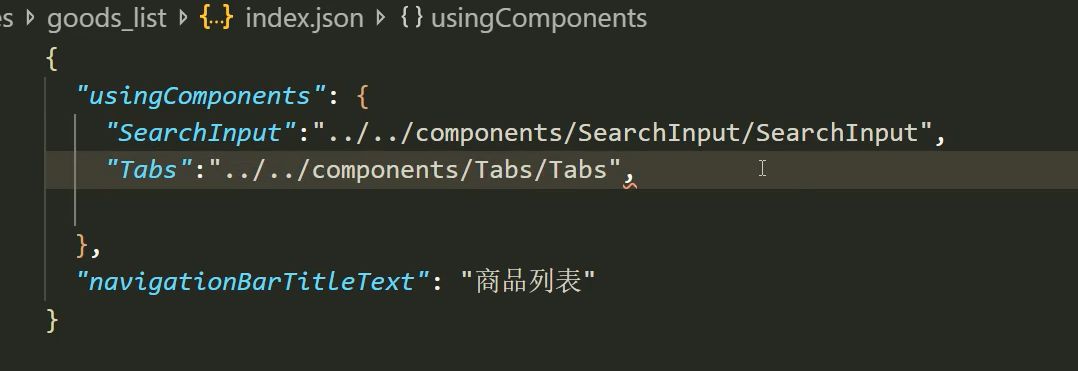
引入组件的三个步骤:(1)新增组件(2)声明引用,哪个页面文件要用到就在哪个文件的json文件中声明(3)在页面文件的wxml中引入






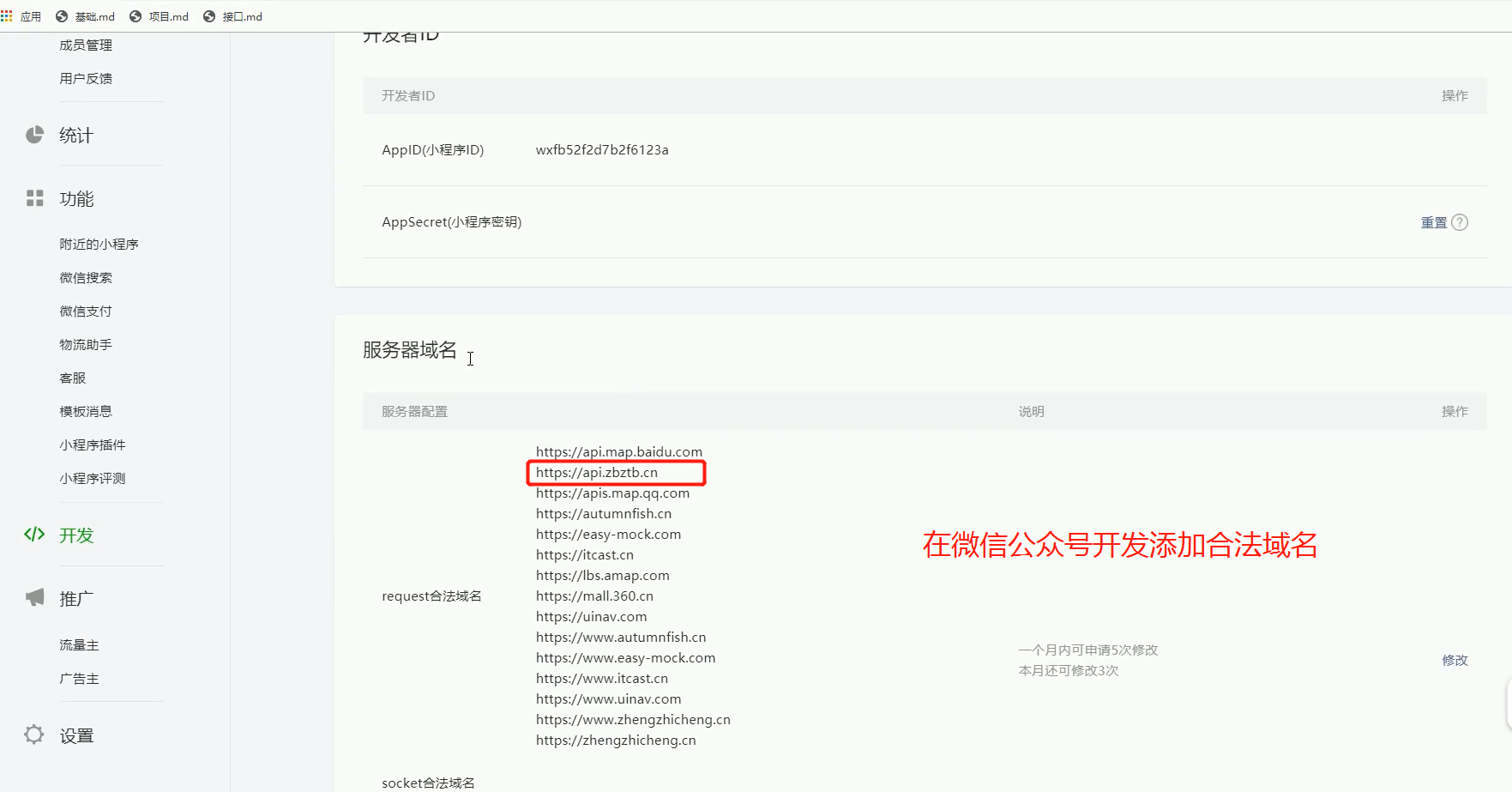
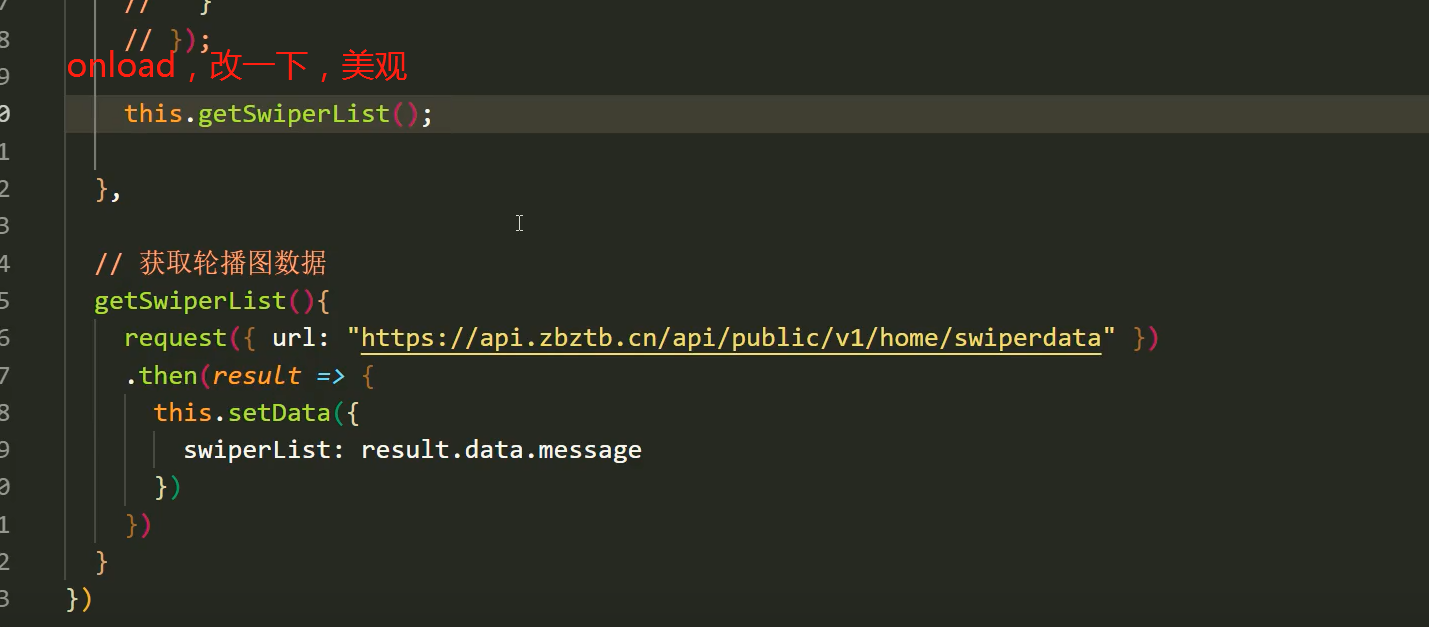
p53首页-获取轮播图数据




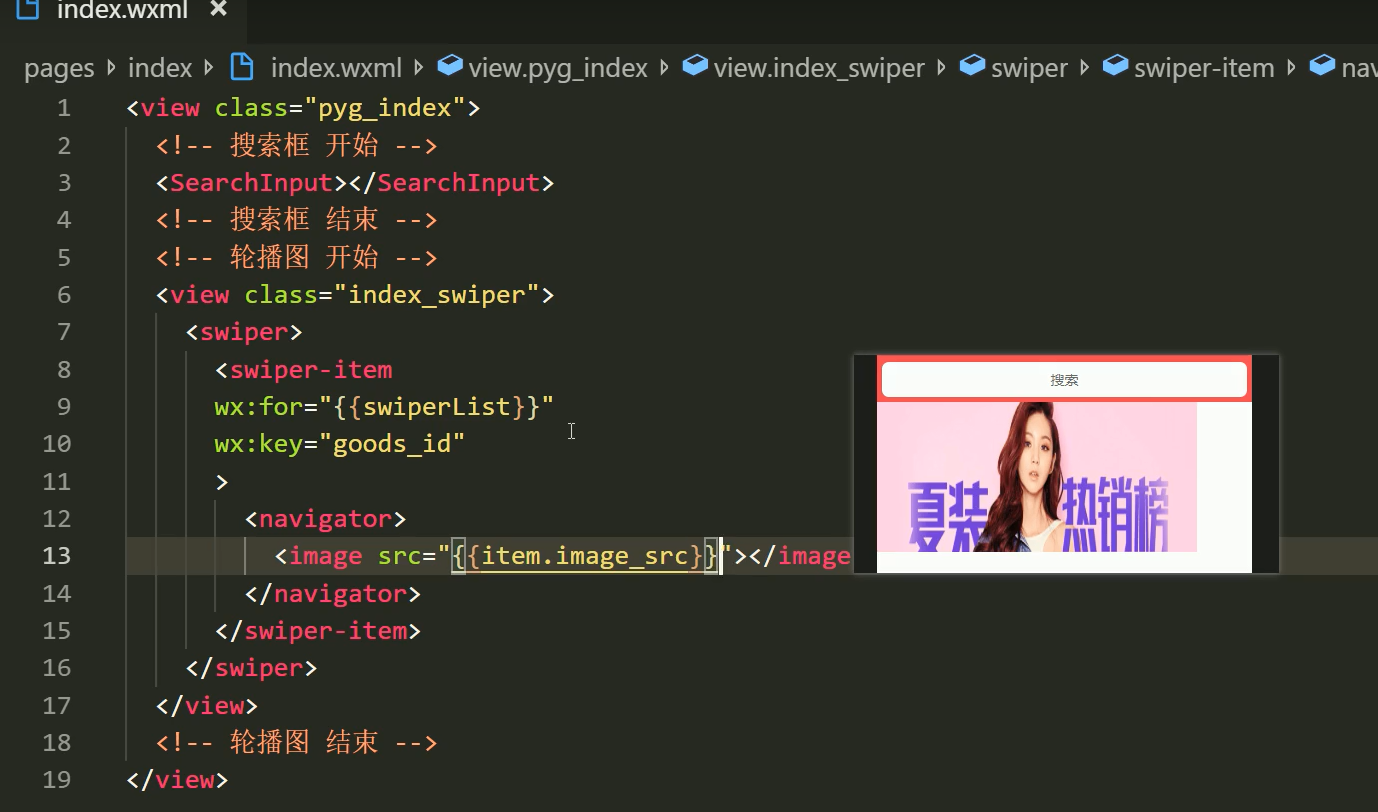
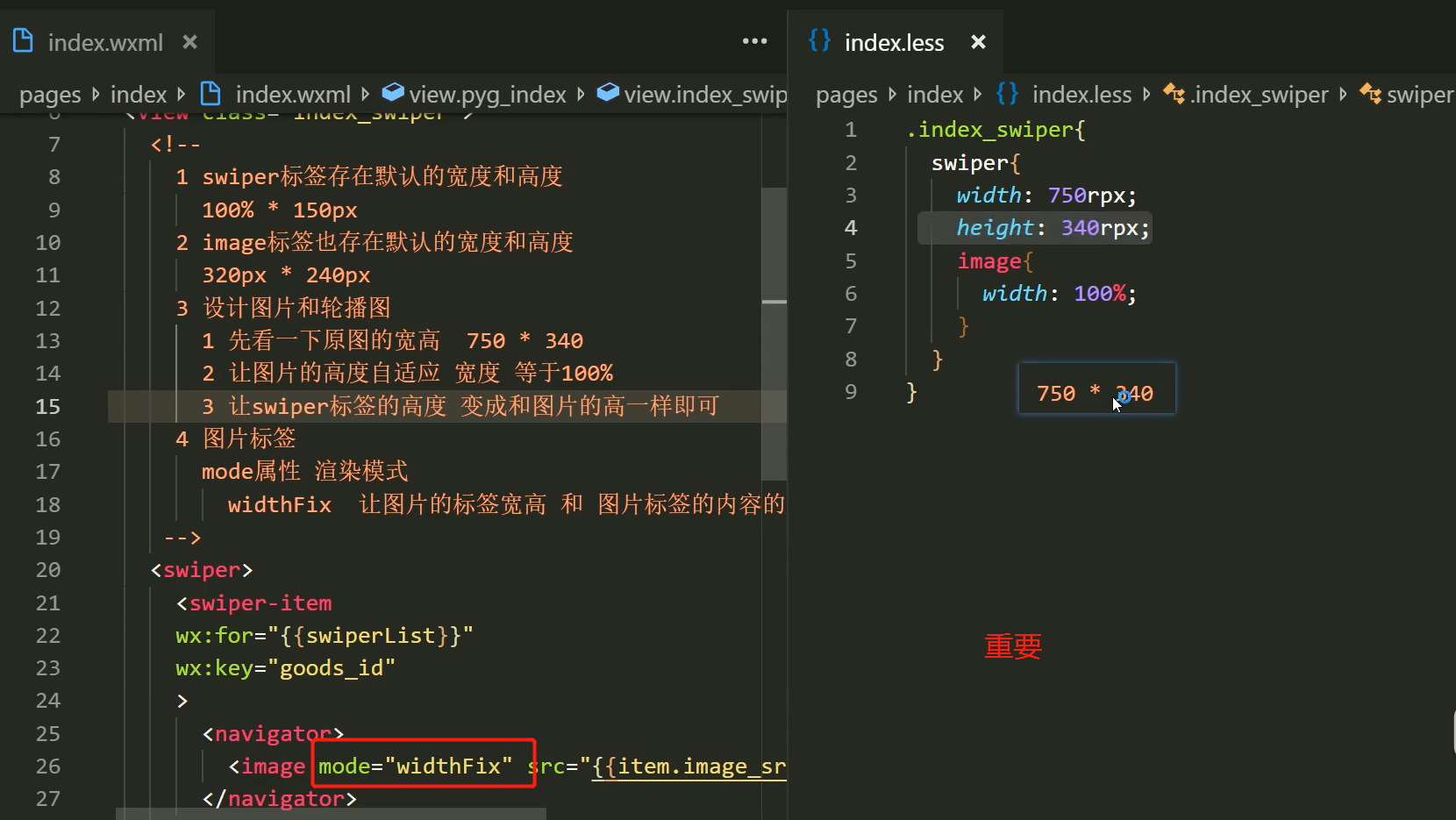
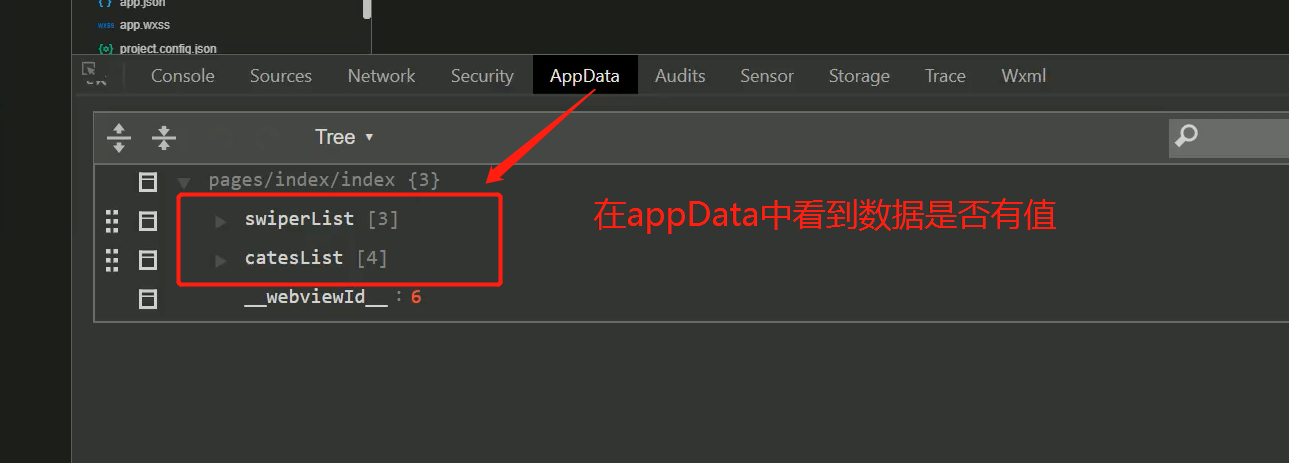
p54-首页-轮播图-动态渲染




p55-将原生的请求修改为promise的方式(解决回调地域的情况)
(1创建request文件,储存index.js)

(2)在需要请求的页面的js文件引入

(3)改造原生wx.request

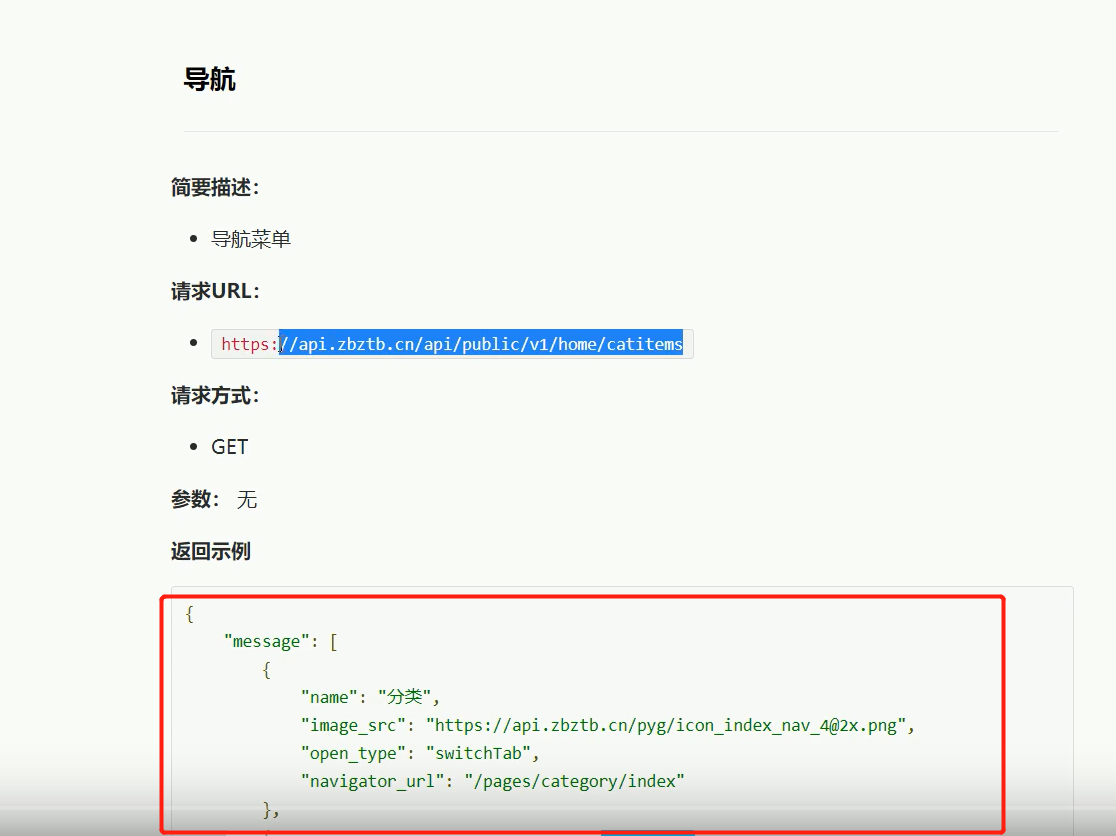
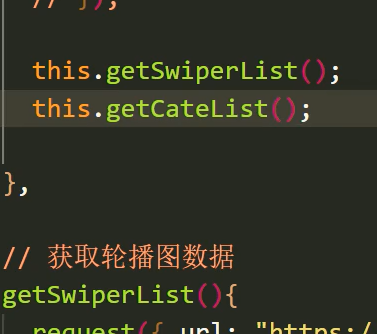
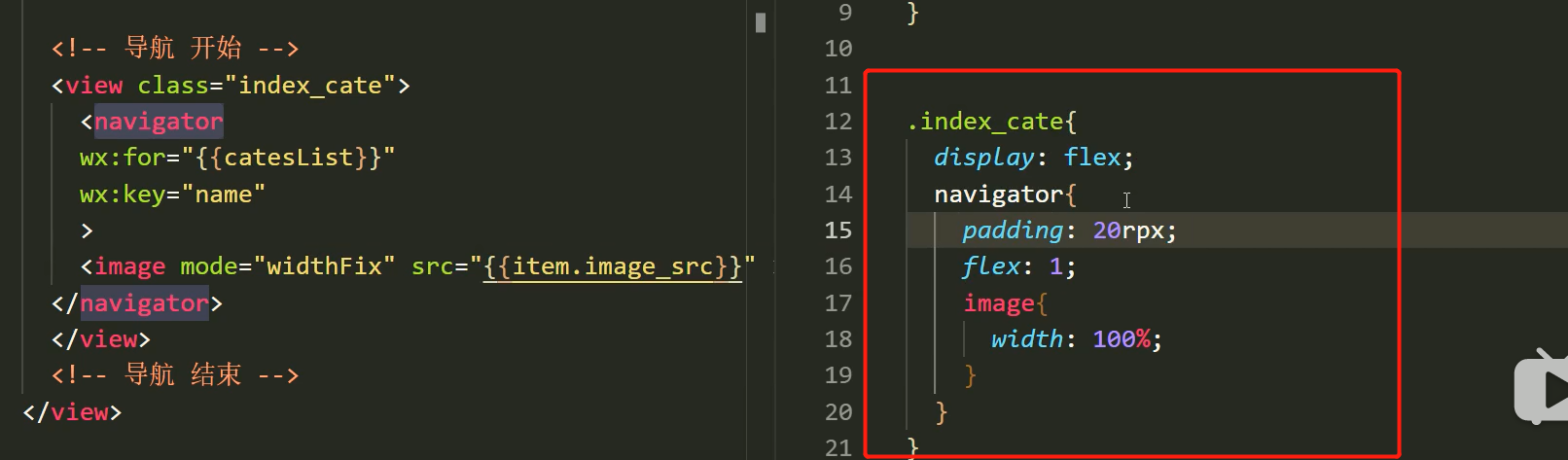
p56-首页-分类导航









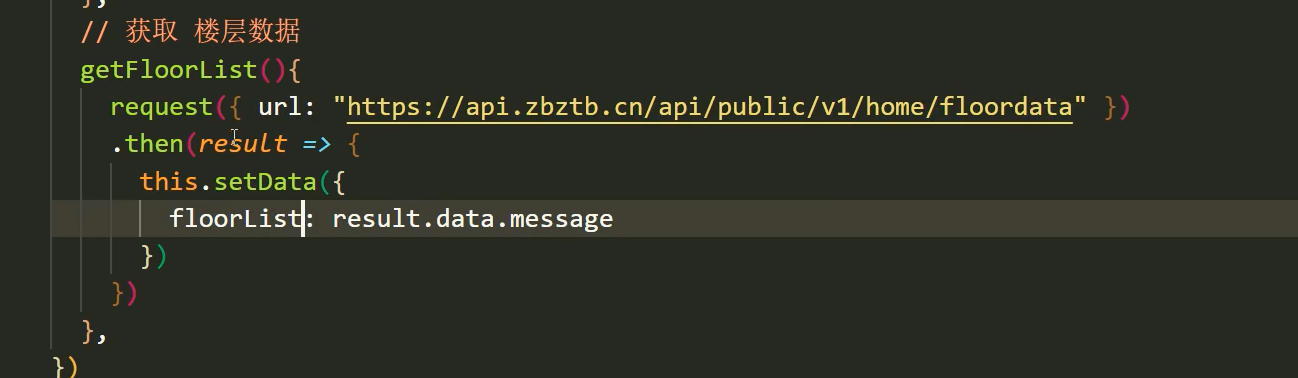
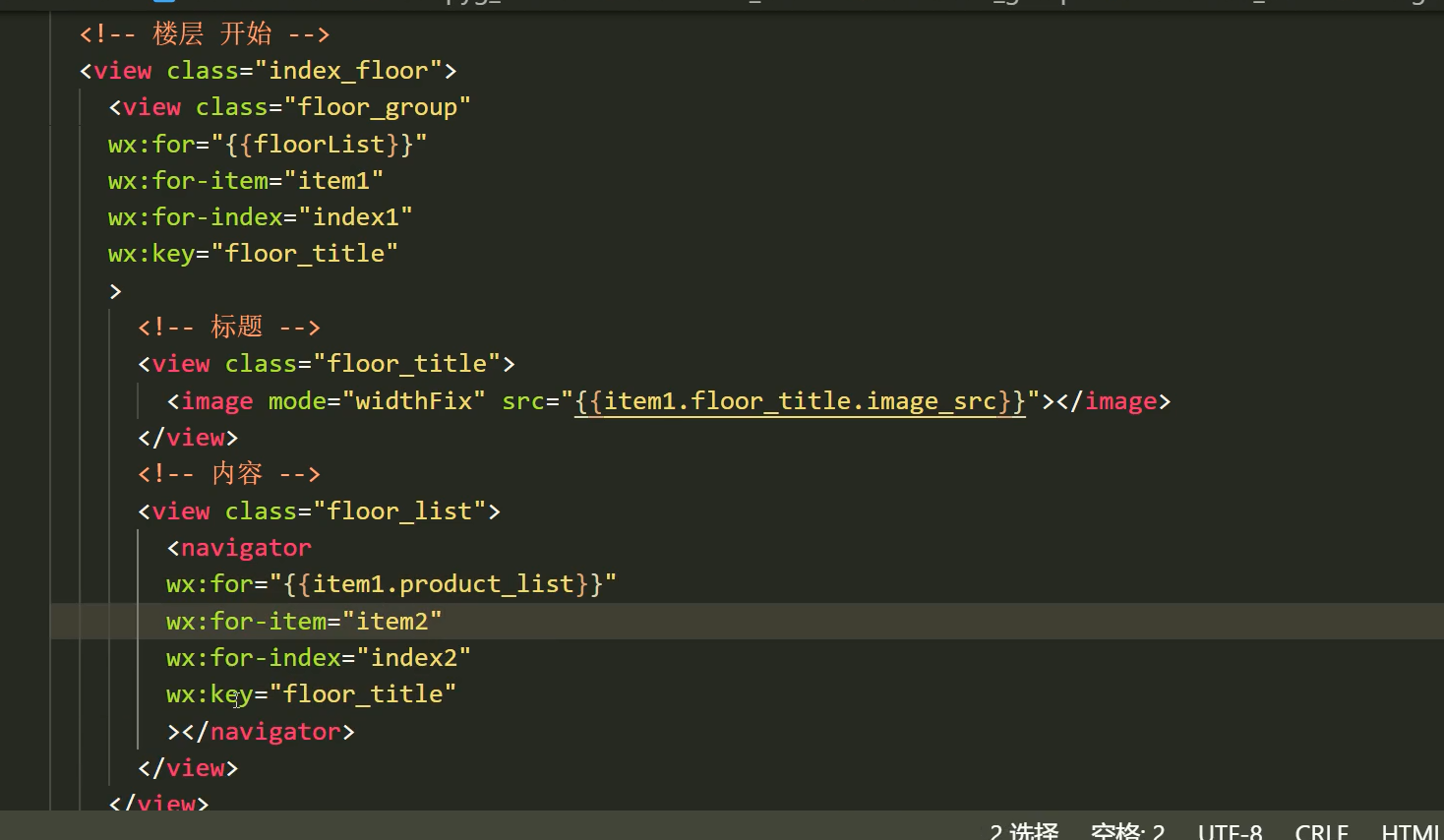
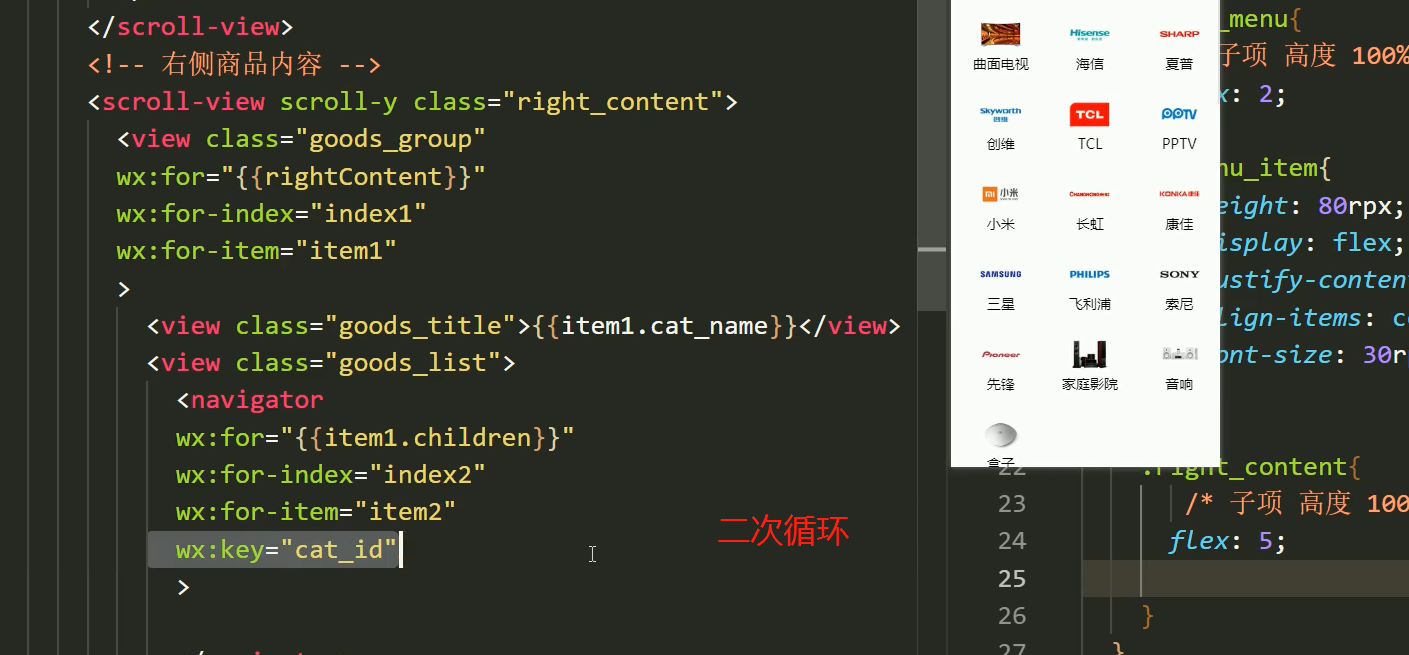
p57首页-楼层1









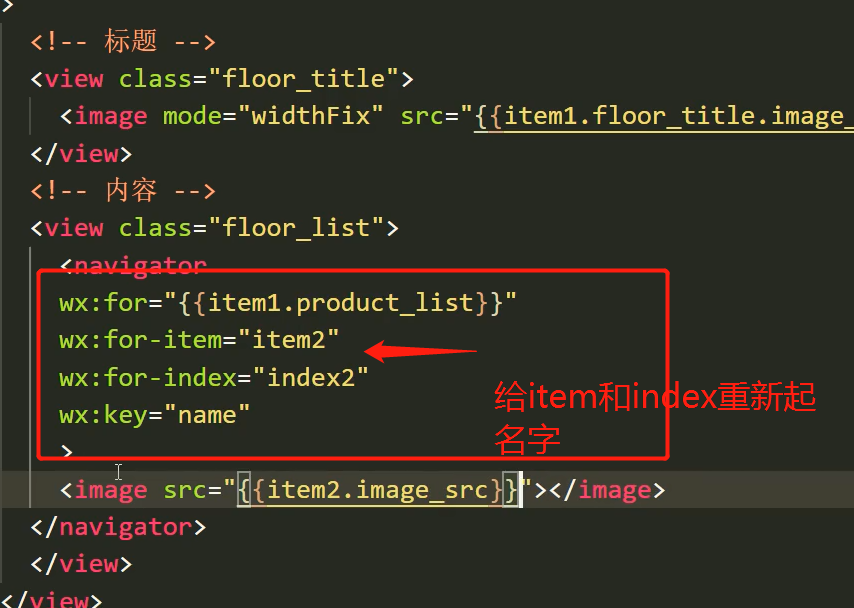
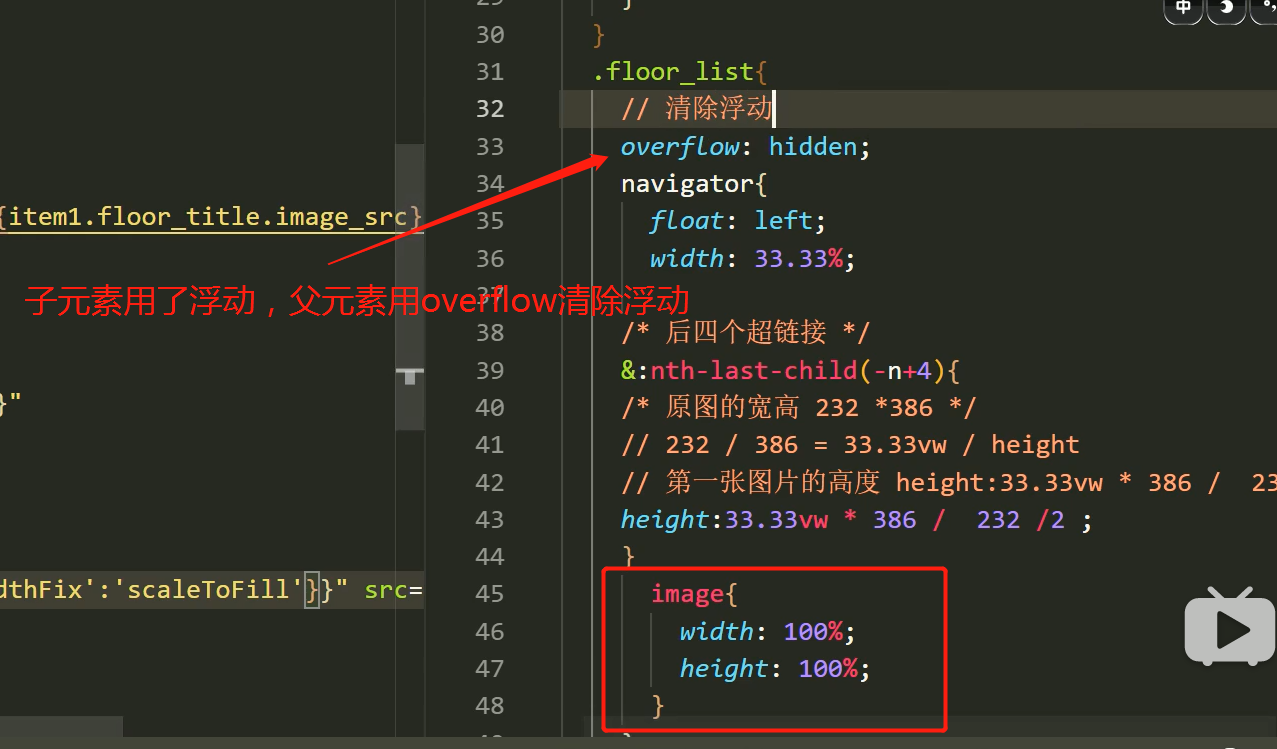
p58 首页-楼层2






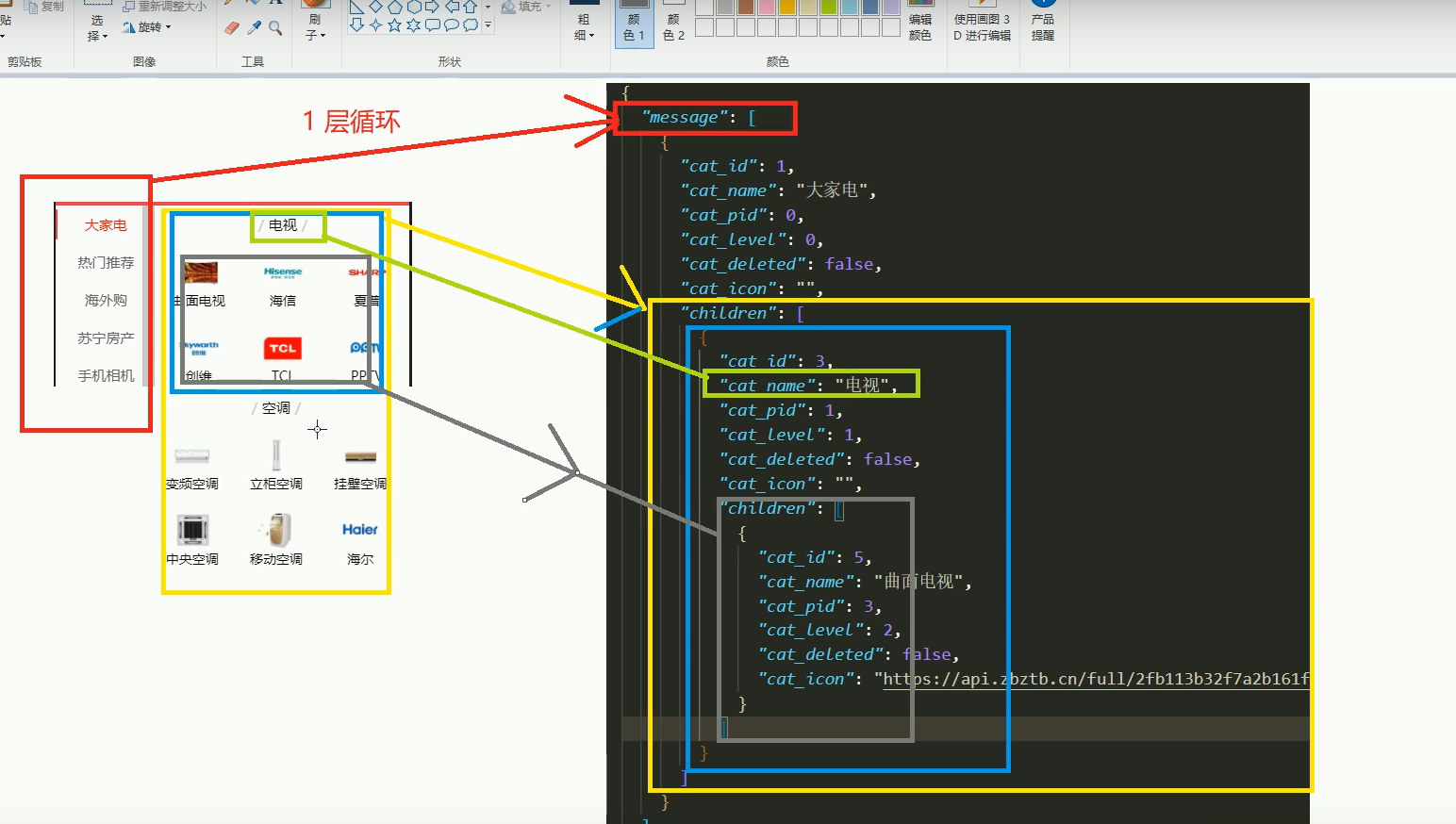
p59-分类-接口数据和页面效果的关系


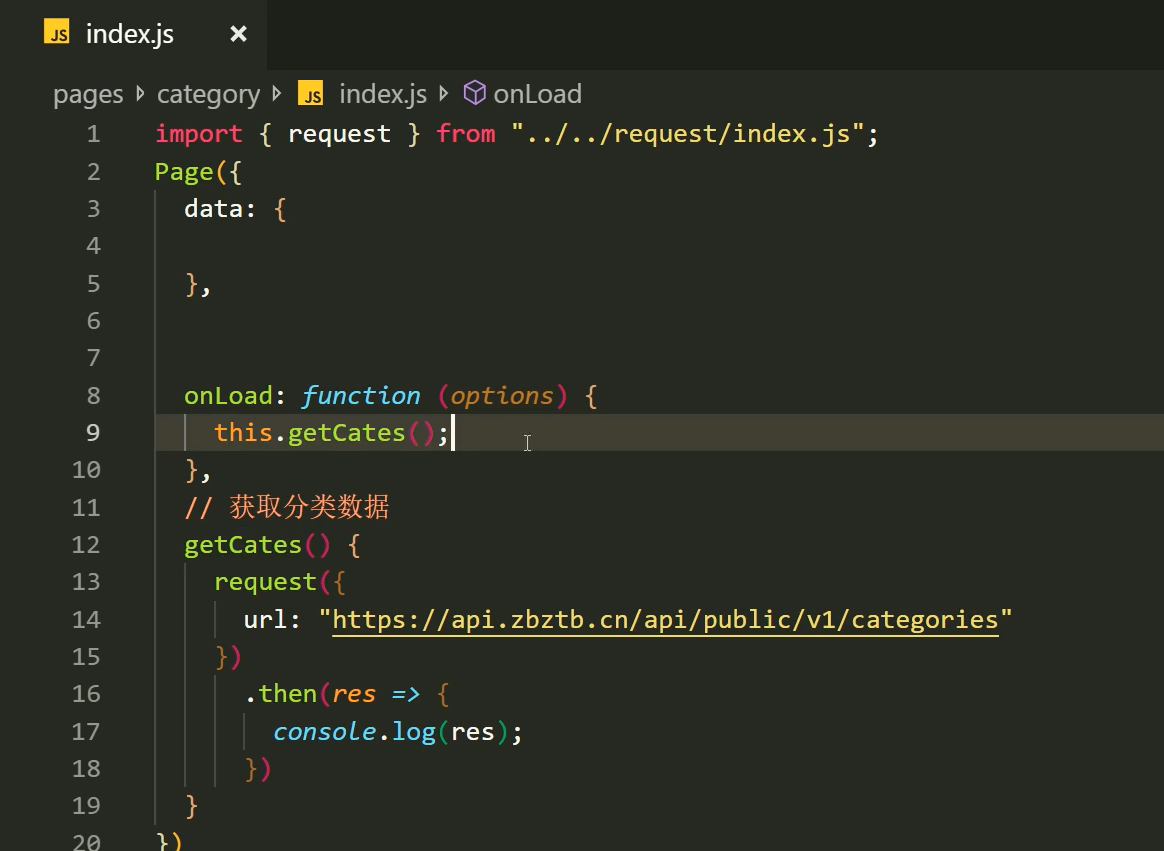
p60 分类-获取接口数据



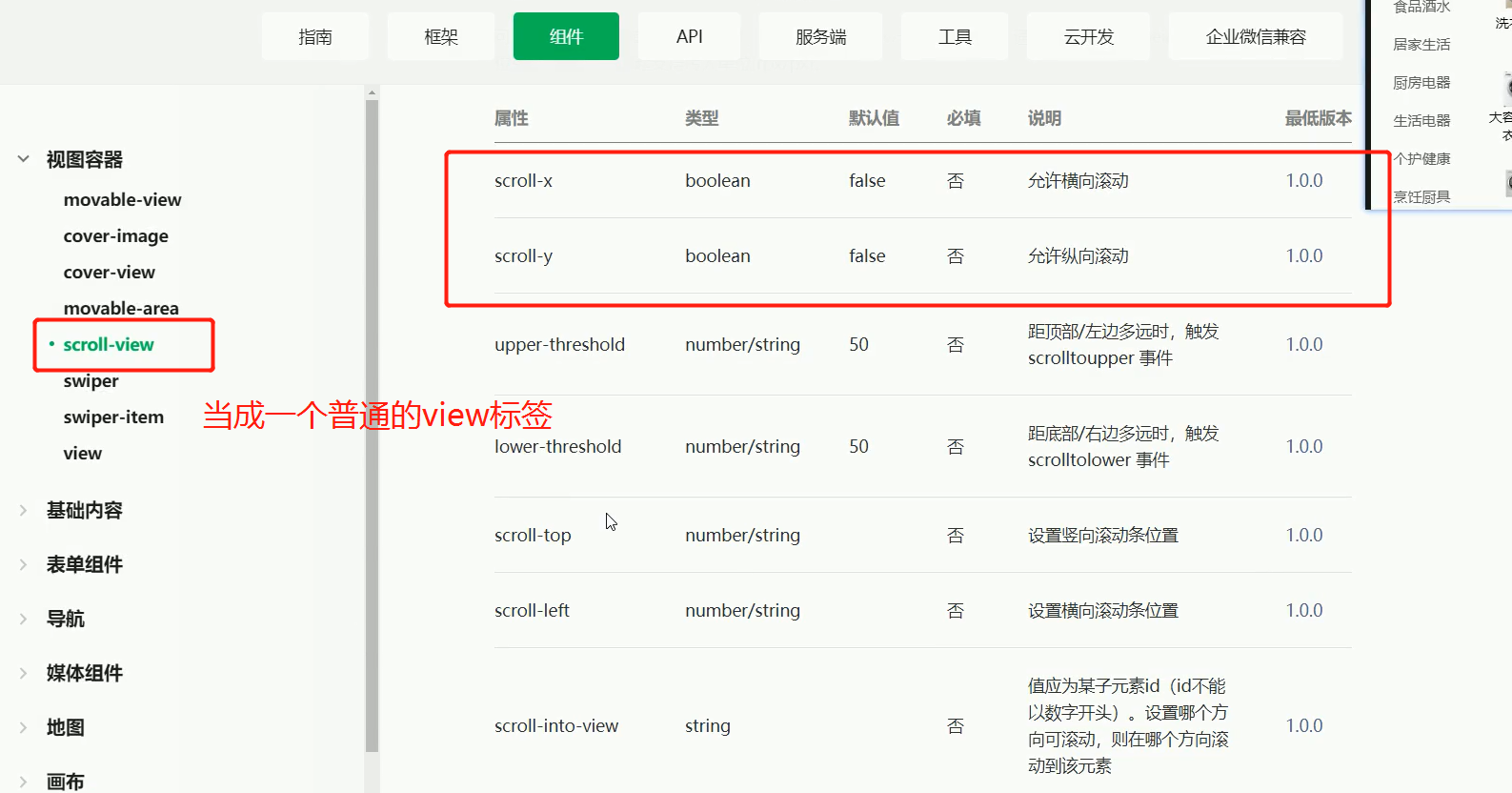
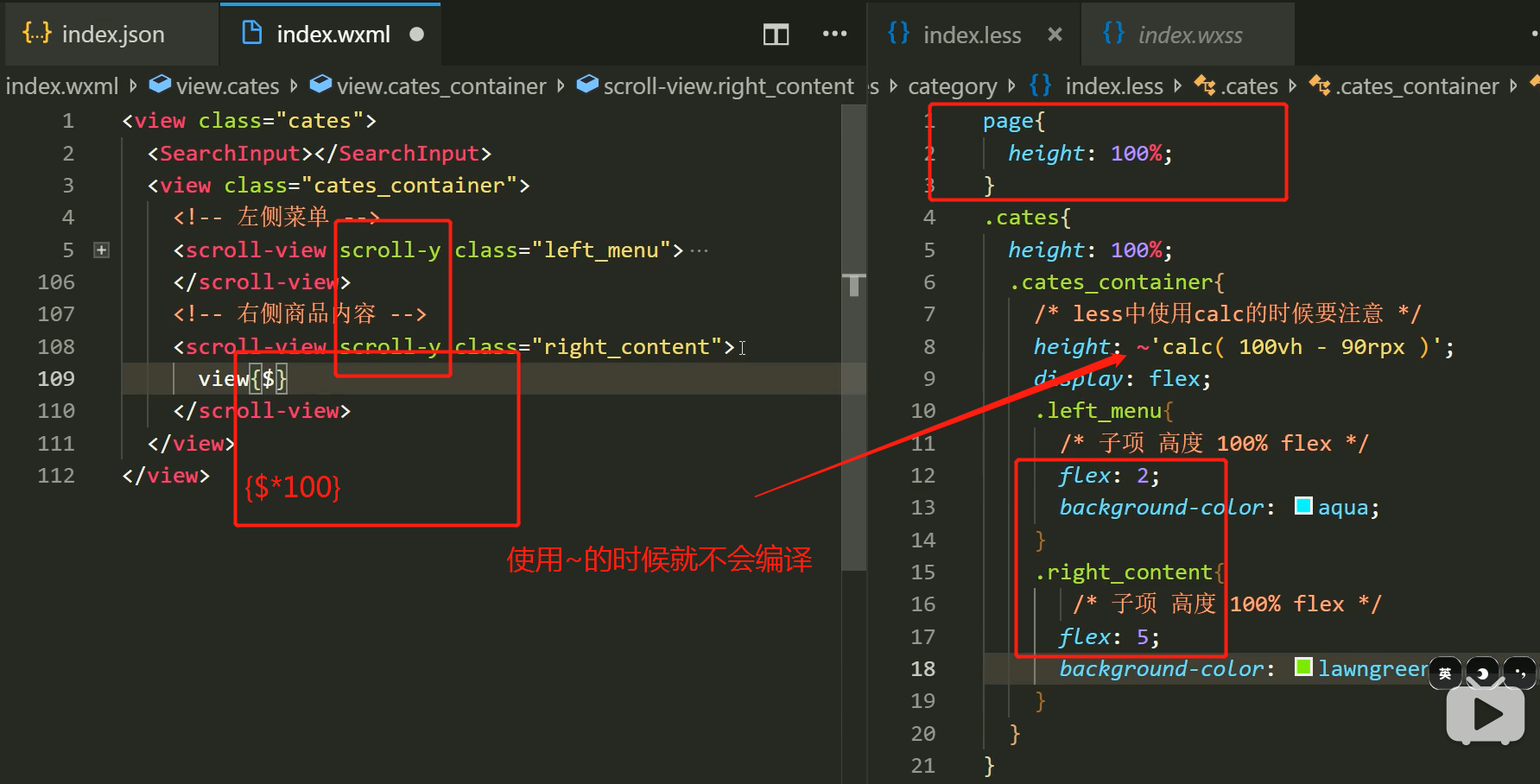
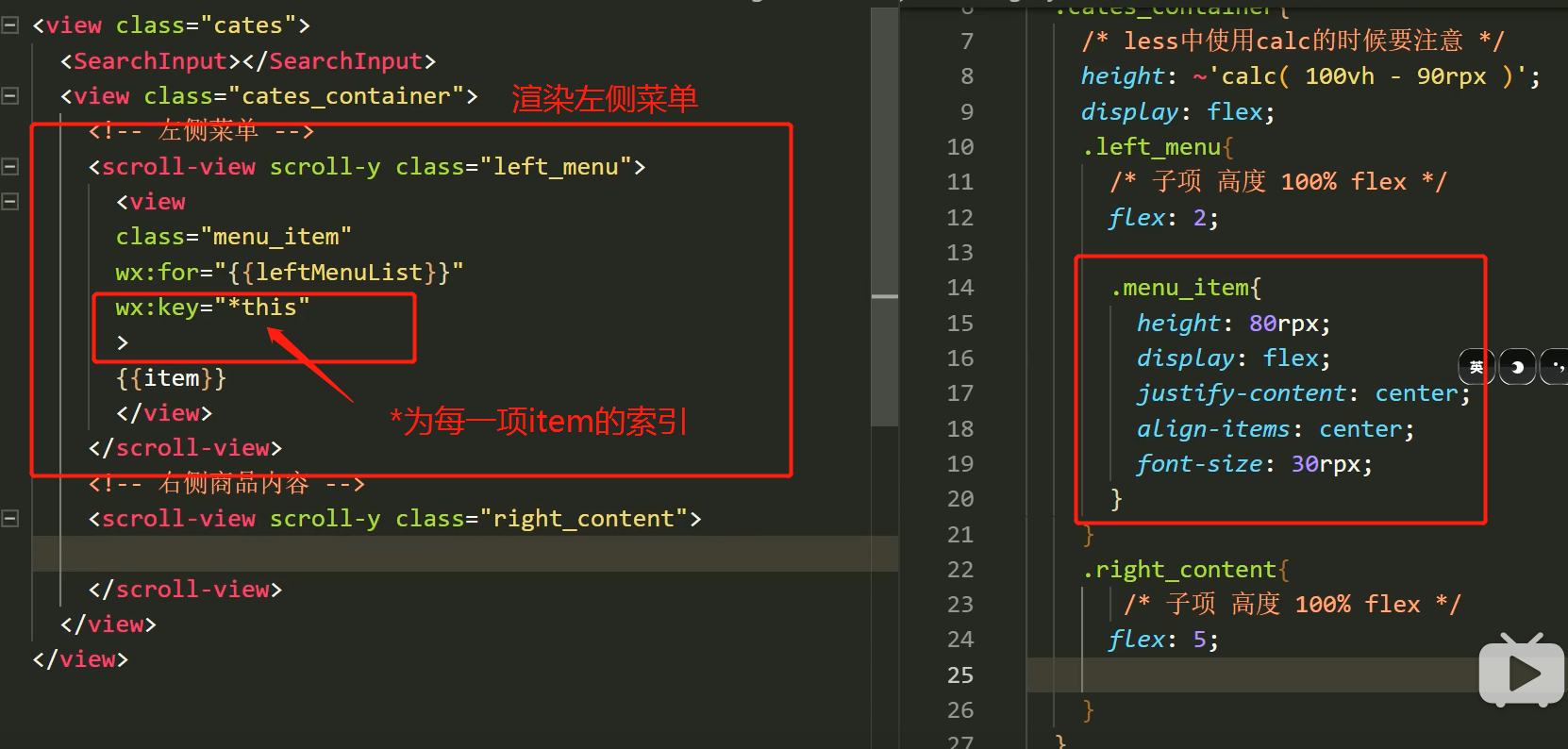
p61-分类-页面布局1



p62-分类-页面布局2






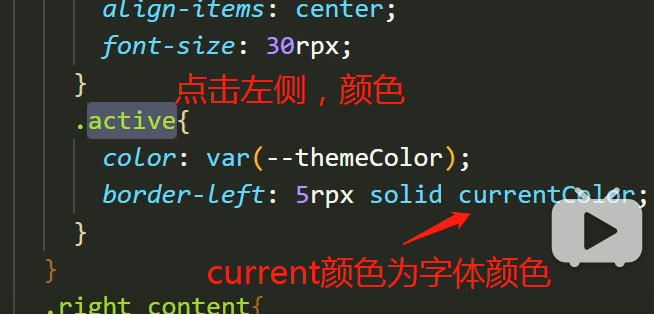
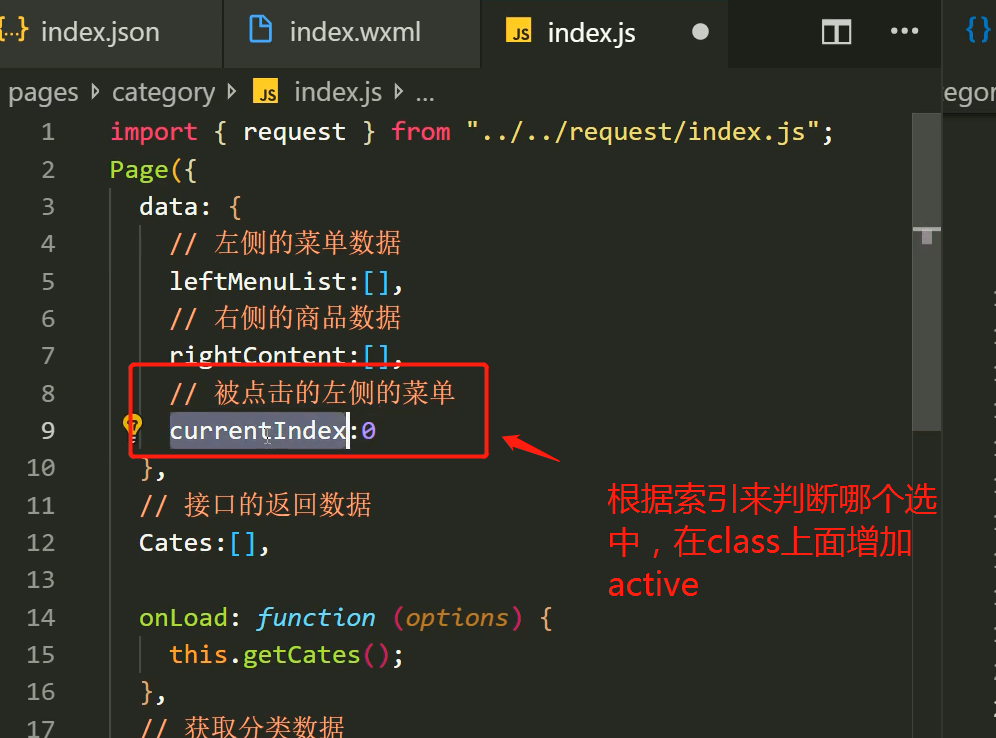
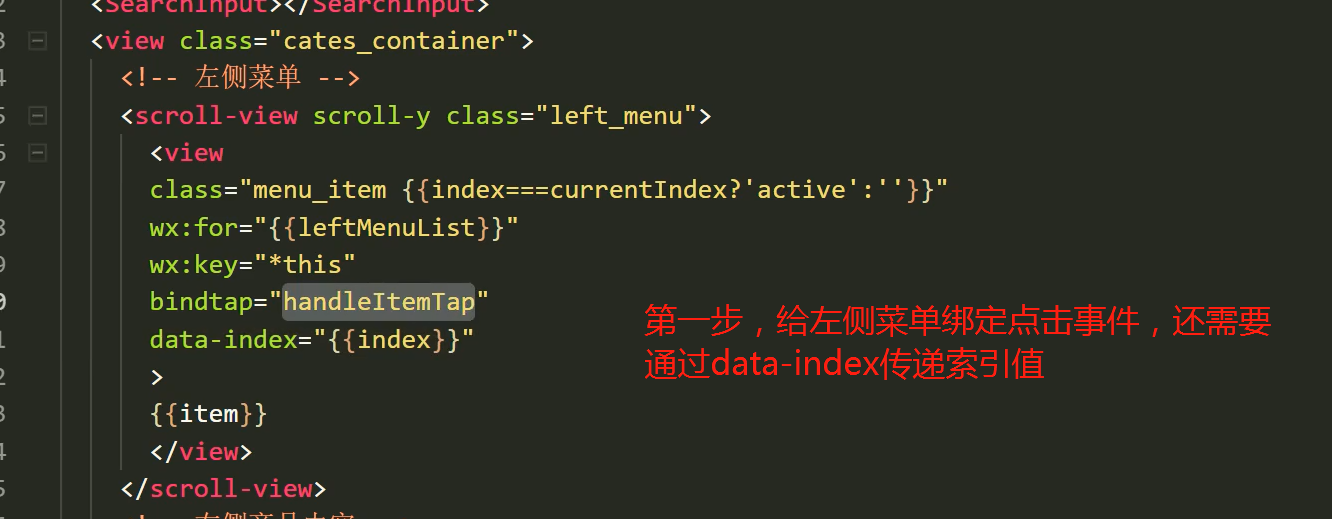
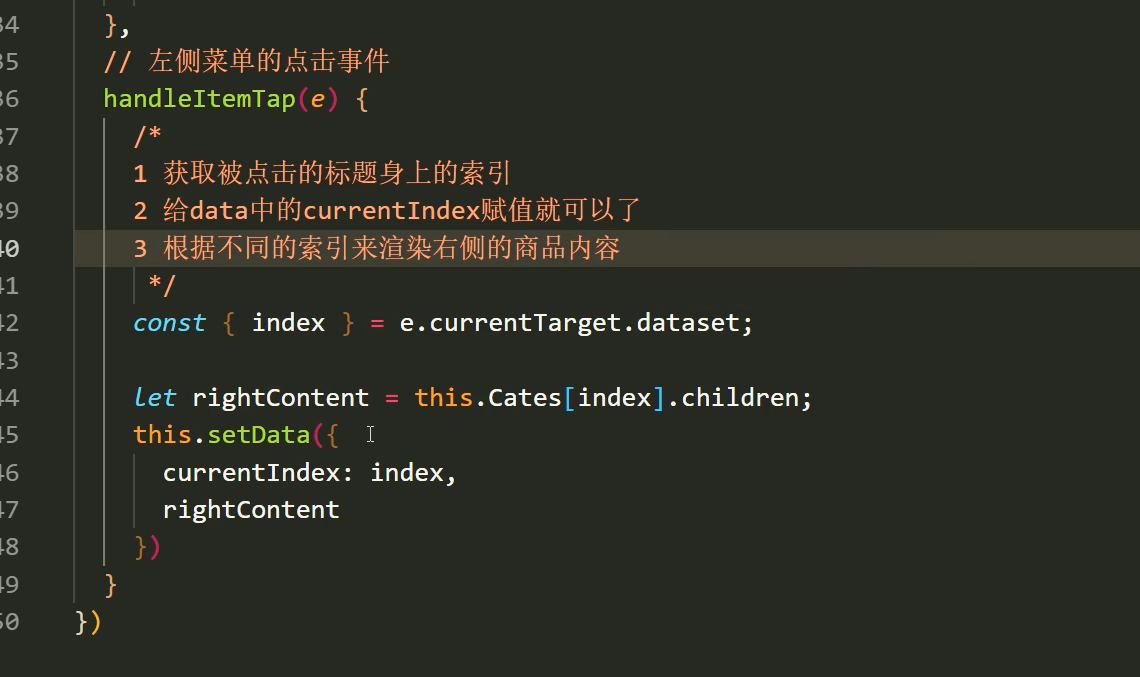
p63-分类-点击菜单切换商品内容


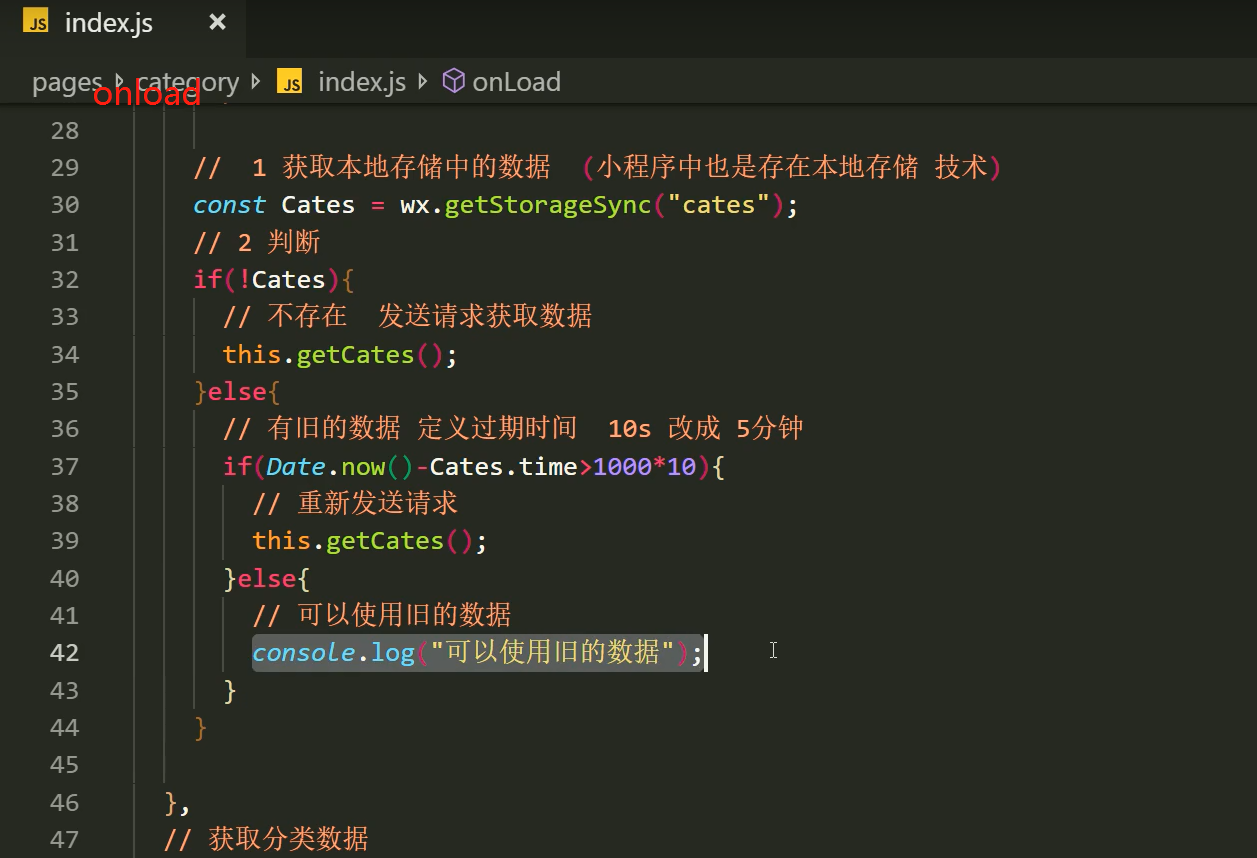
p64分类-使用缓存技术(因为接口返回的数据量太大了)
目的:优化用户体验,做法:再打开页面的时候,判断本地存储中有没有旧的数据,如果没有,就直接发送新的请求获取数据,如果有旧的数据,并且旧的数据没有过期,就使用本地存储中的旧数据

web中的本地存储和微信小程序的本地存储的区别:web会转换成字符串再出来,小程序存进去什么值,返回的也是什么值




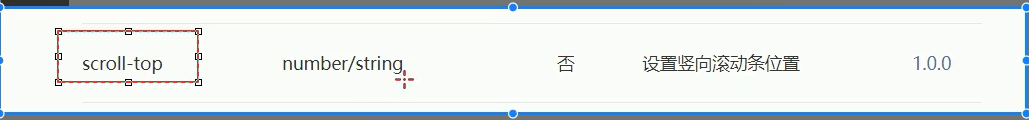
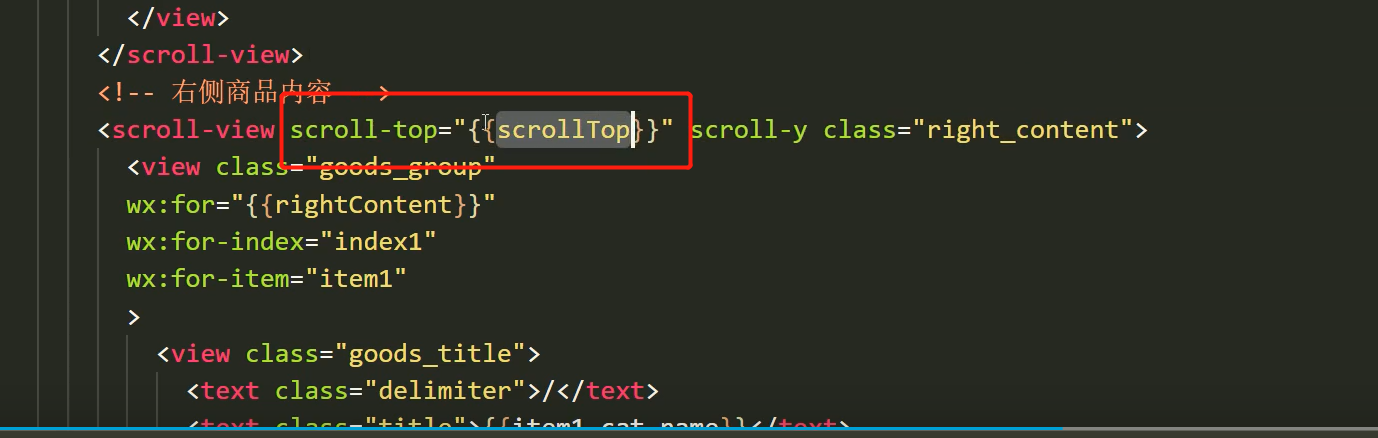
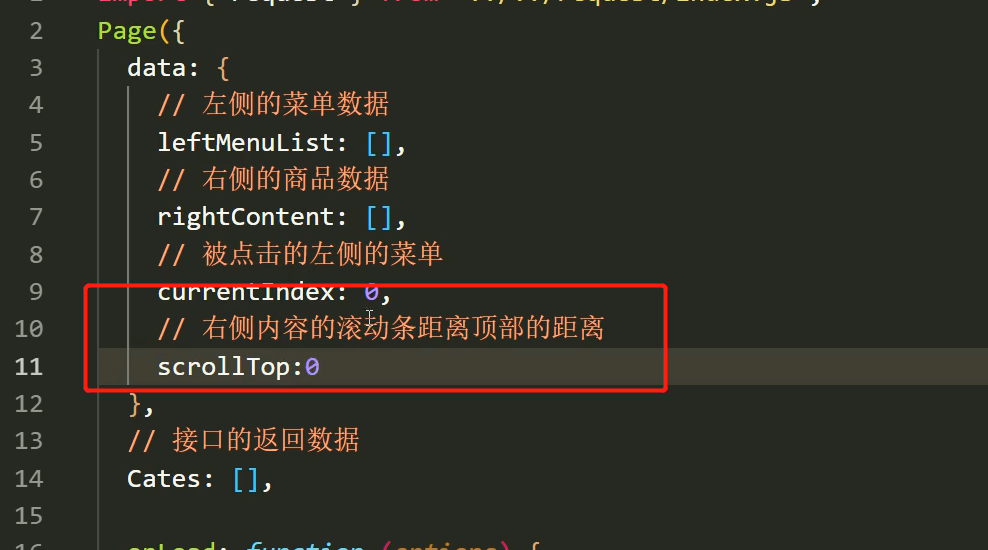
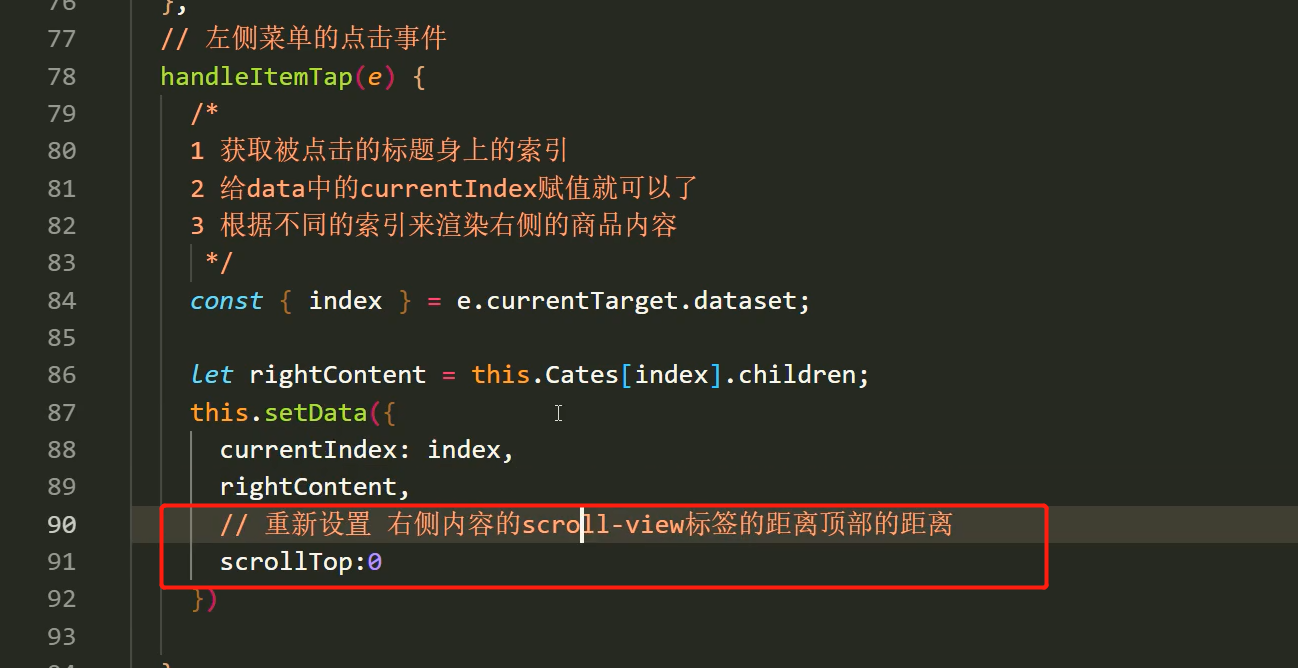
p65-分类-点击菜单-右侧列表置顶(优化)




p66-优化接口代码,提取公共接口路径

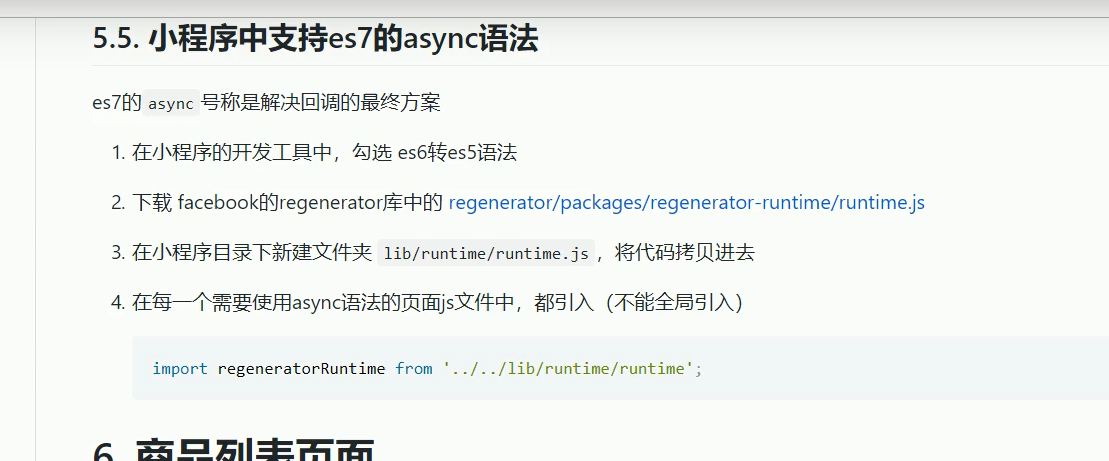
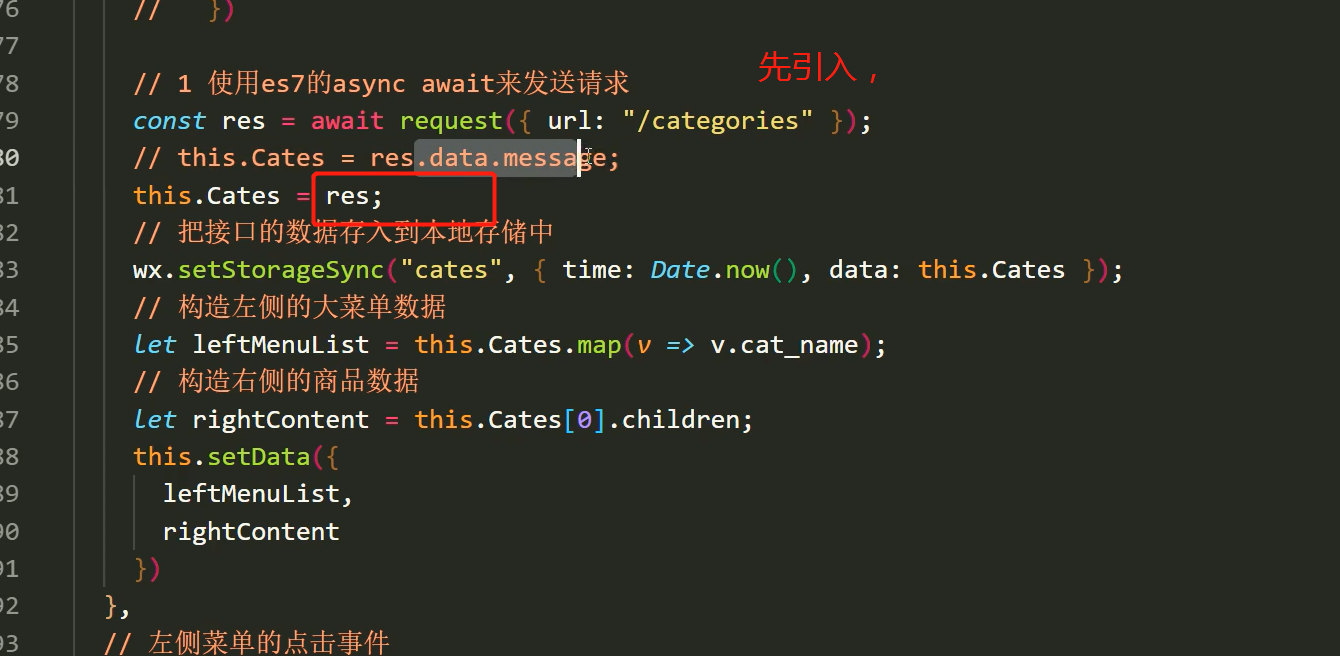
p67=优化接口-简化返回值和使用es7的async



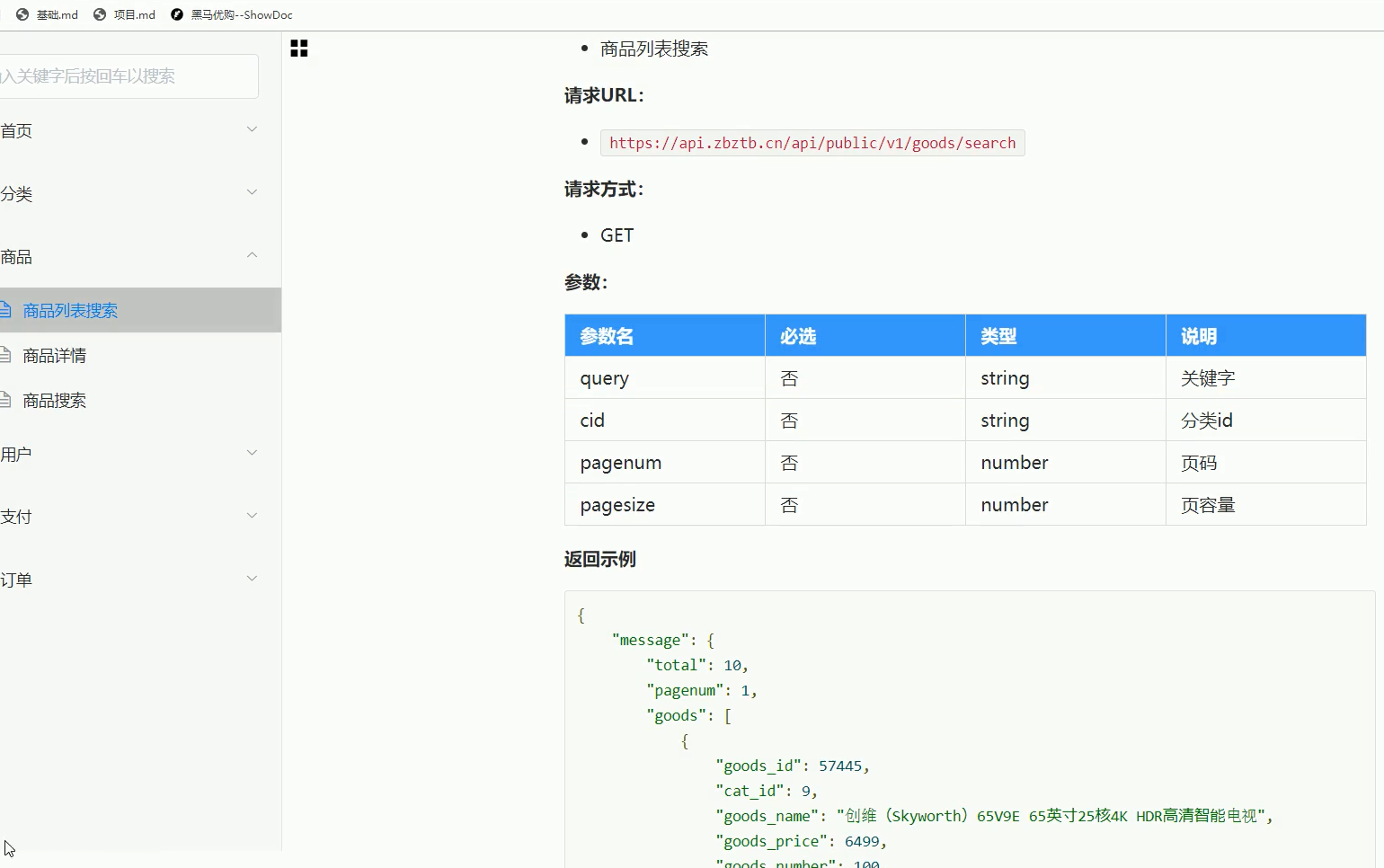
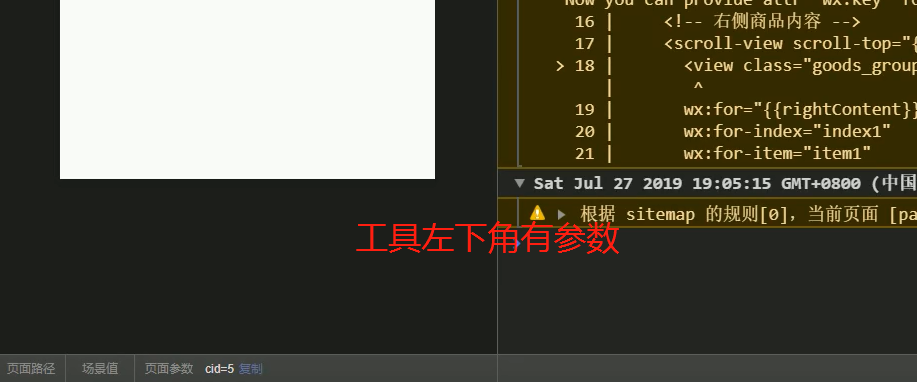
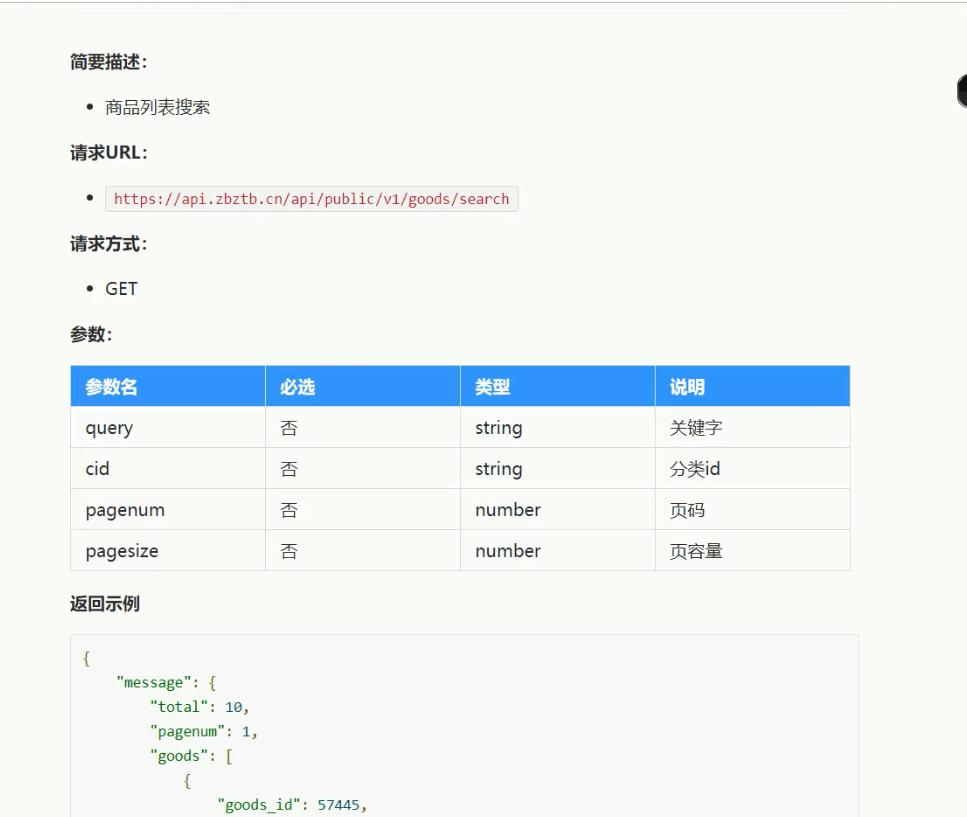
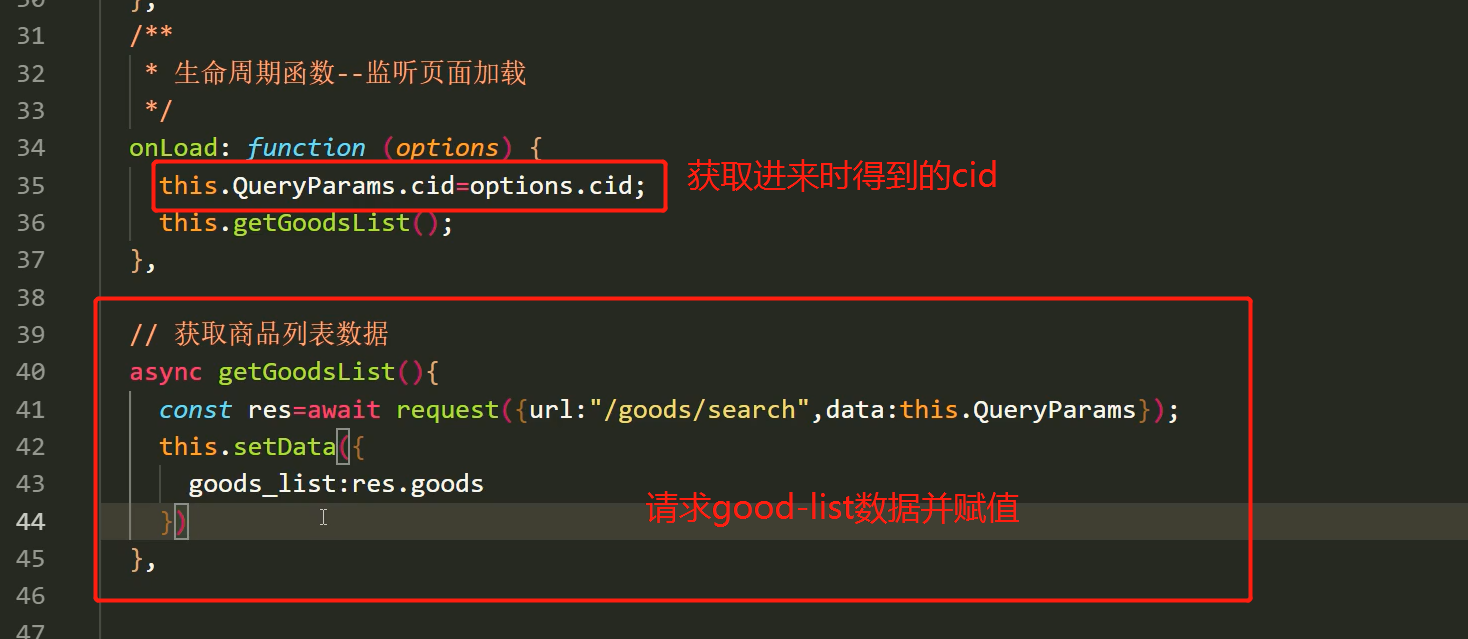
p68商品列表-获取分类id(点击分类中的商品进入商品列表页面)




 ·
·

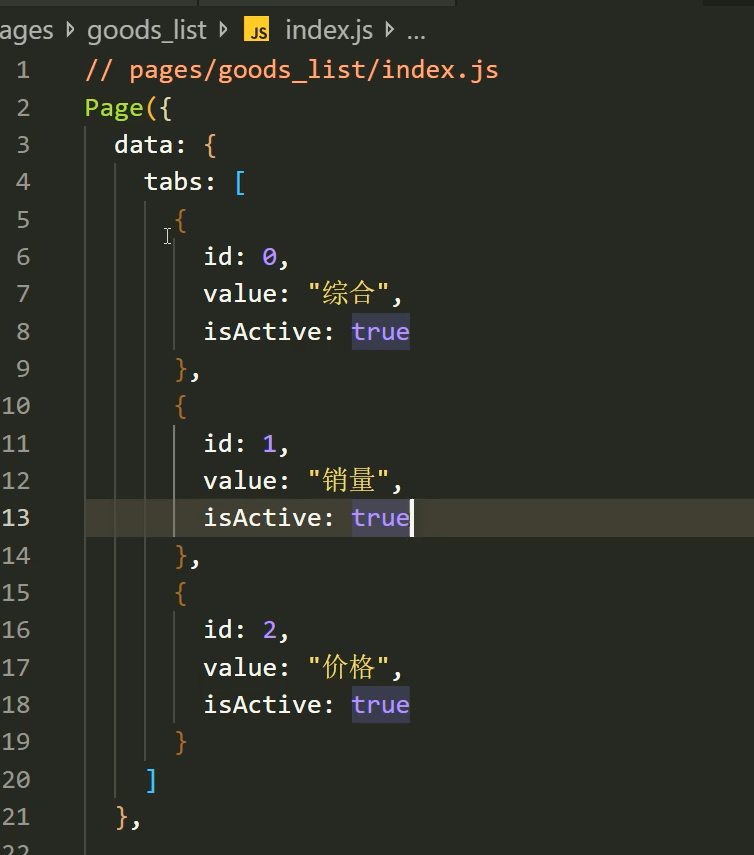
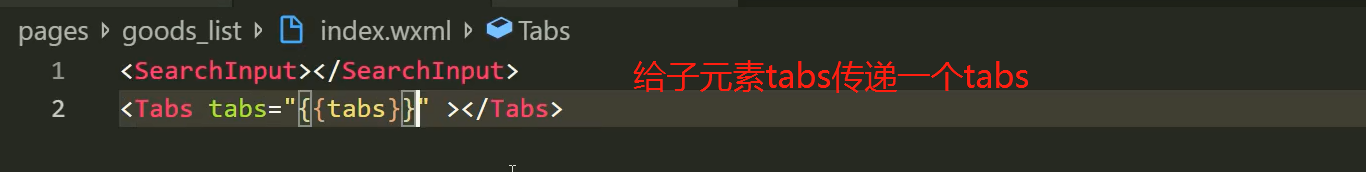
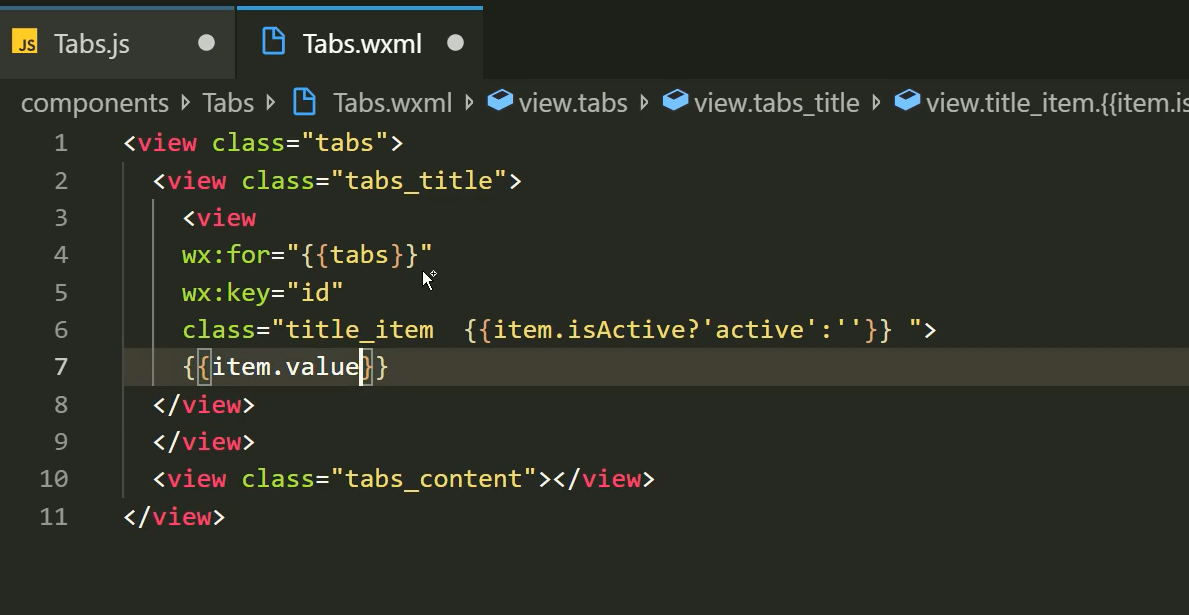
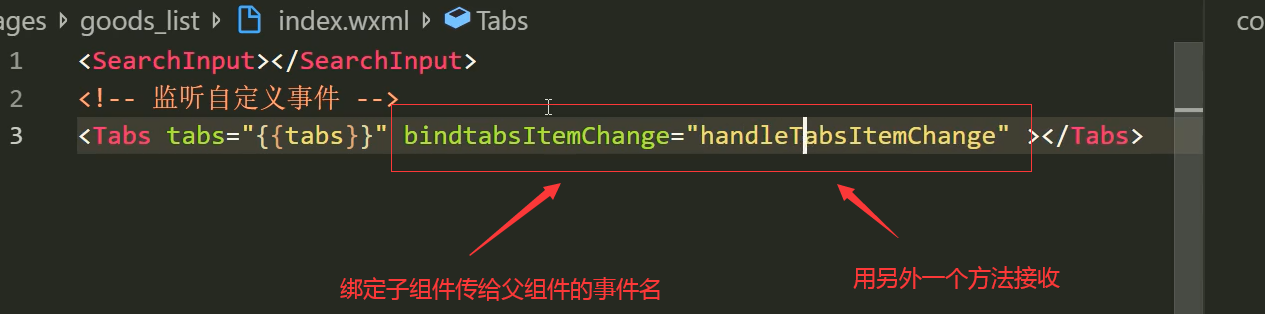
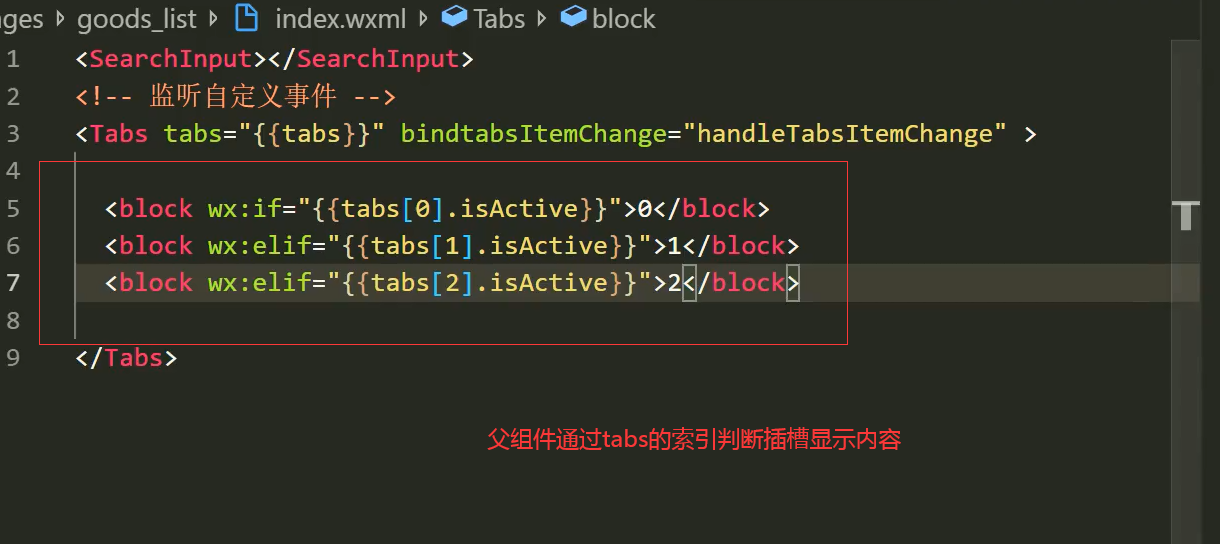
p69-商品列表-实现搜索框和tabs组件











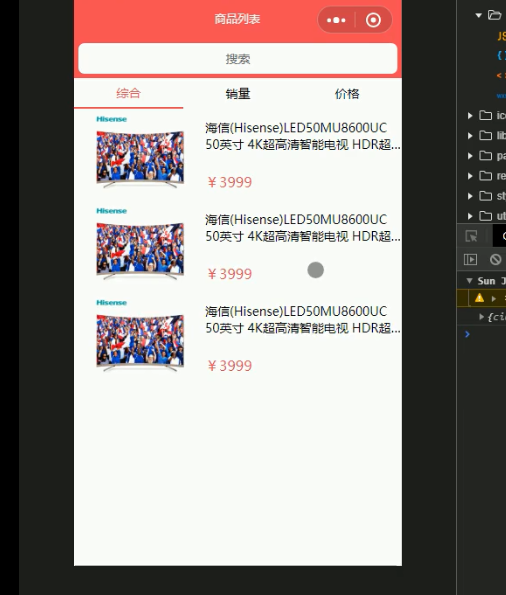
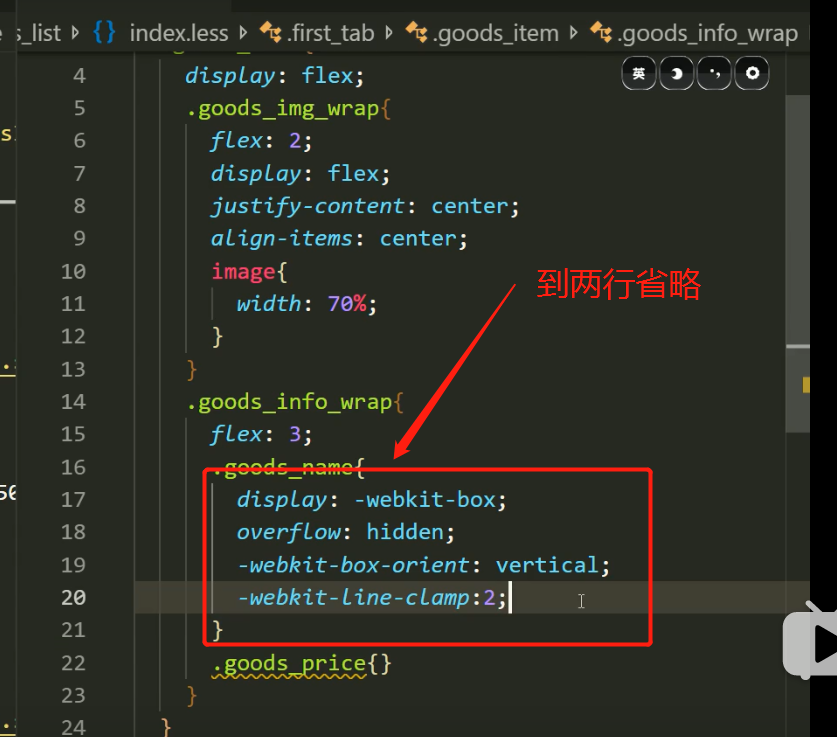
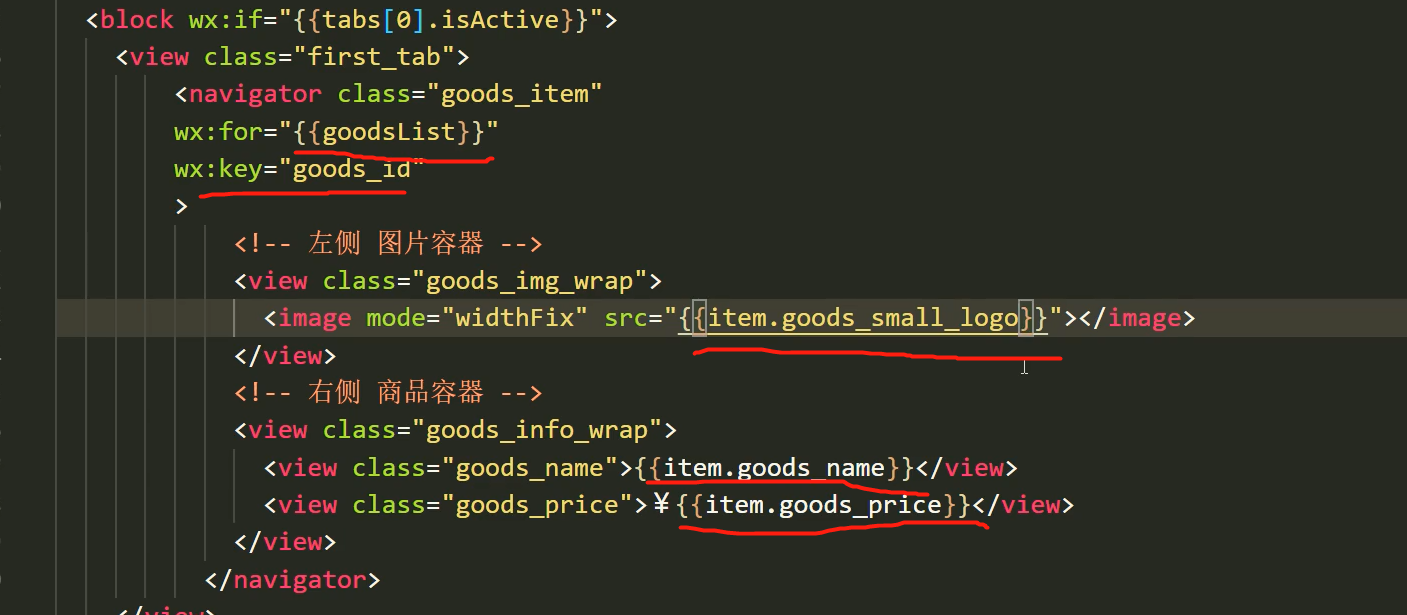
p70-商品列表-静态样式



p71-商品列表-动态渲染





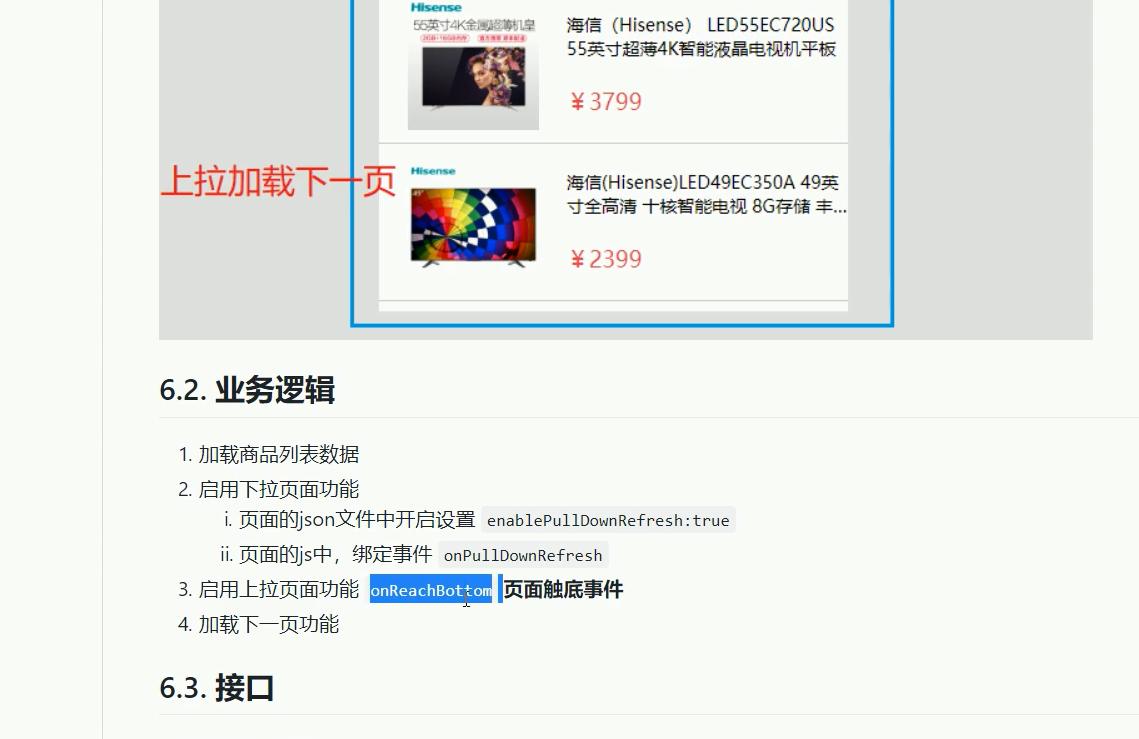
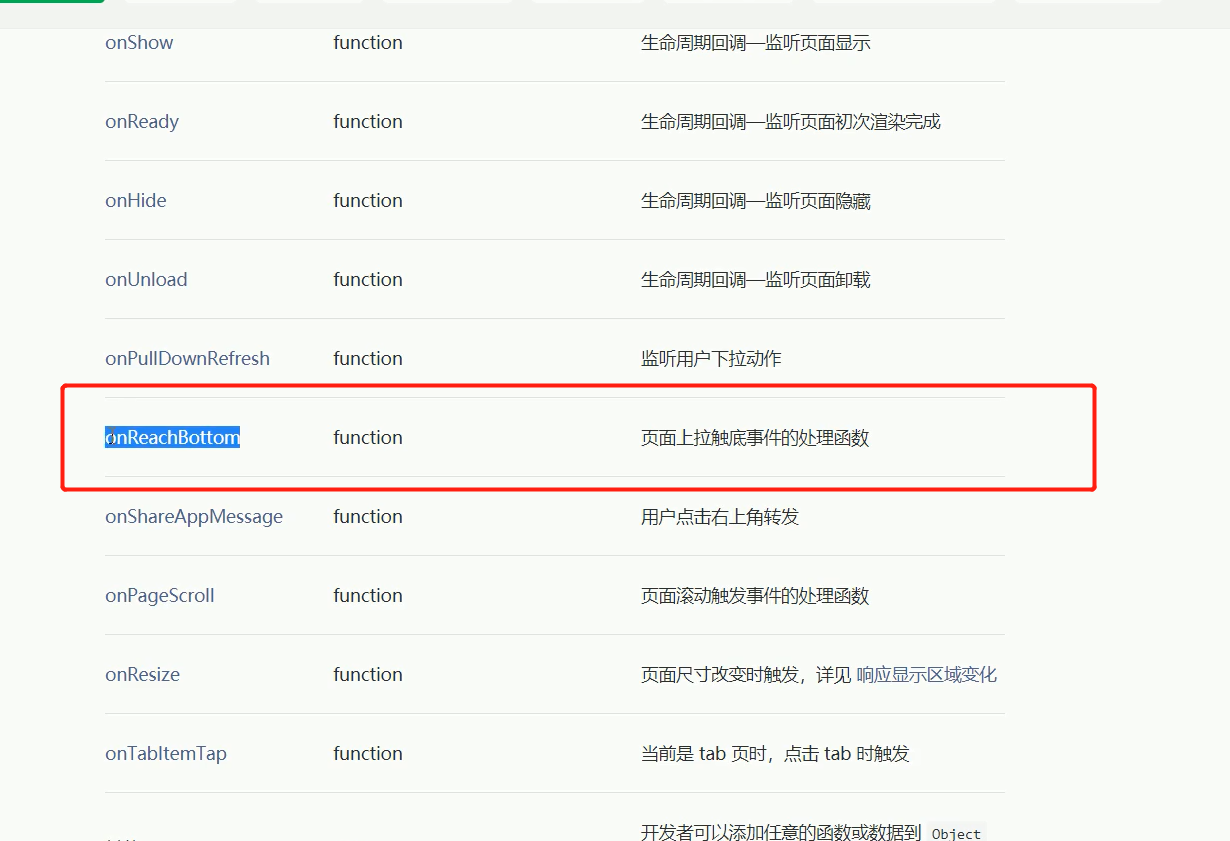
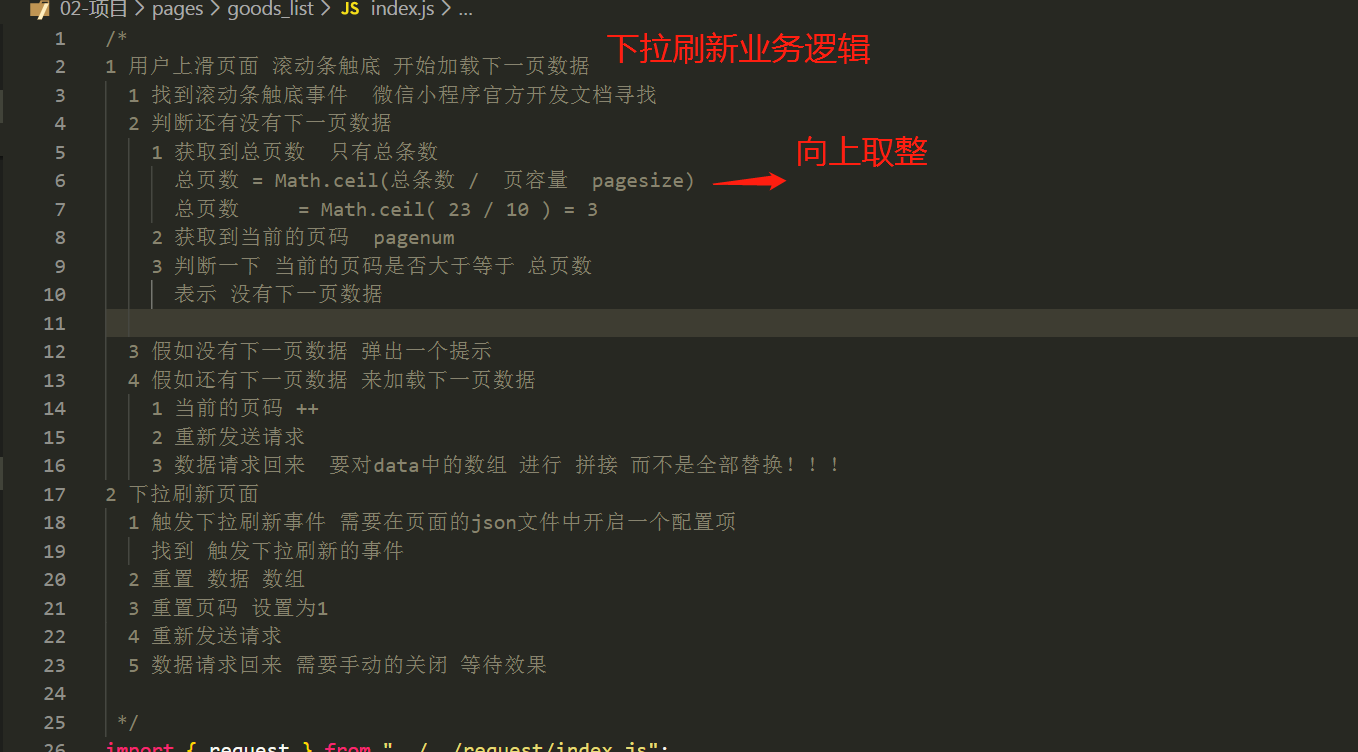
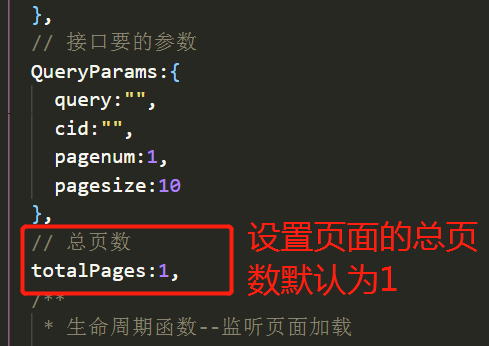
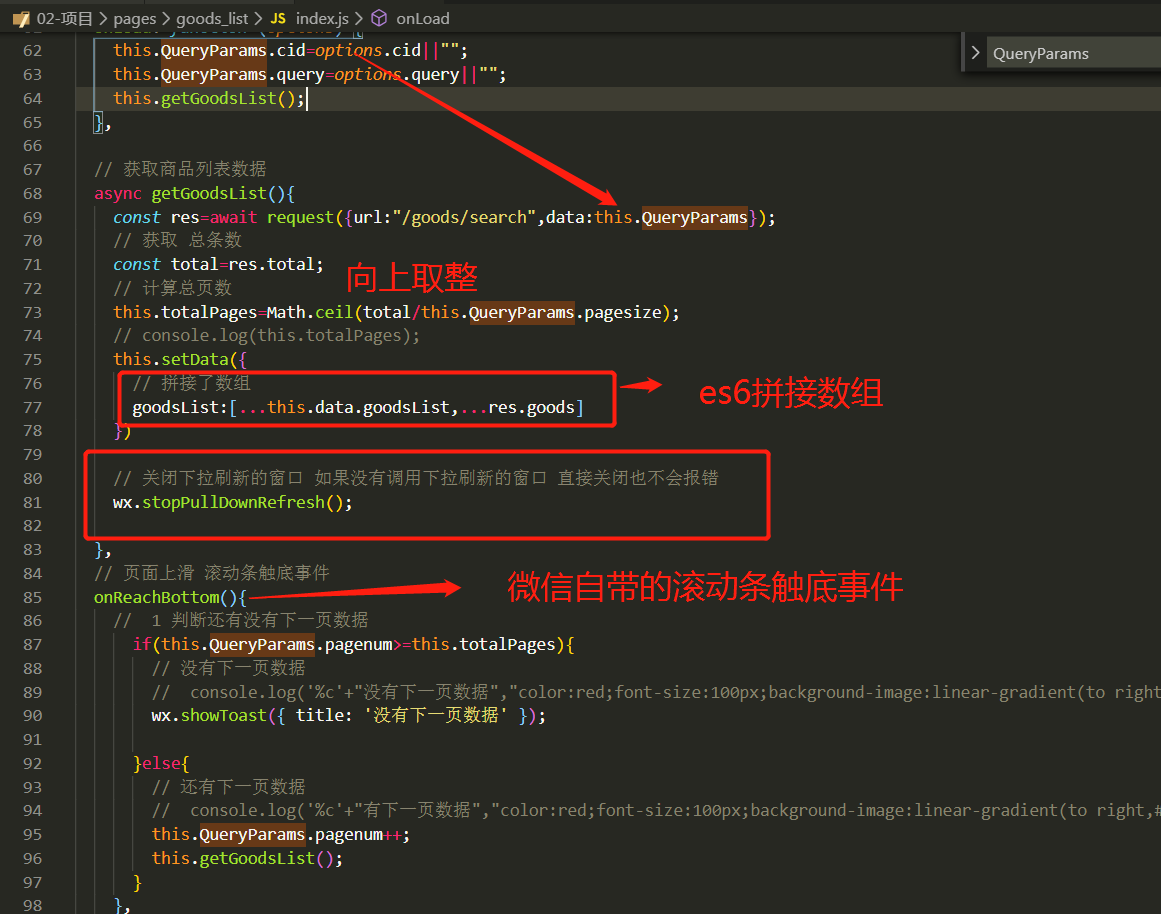
p72-商品列表-上滑滚动条触底加载下一页数据





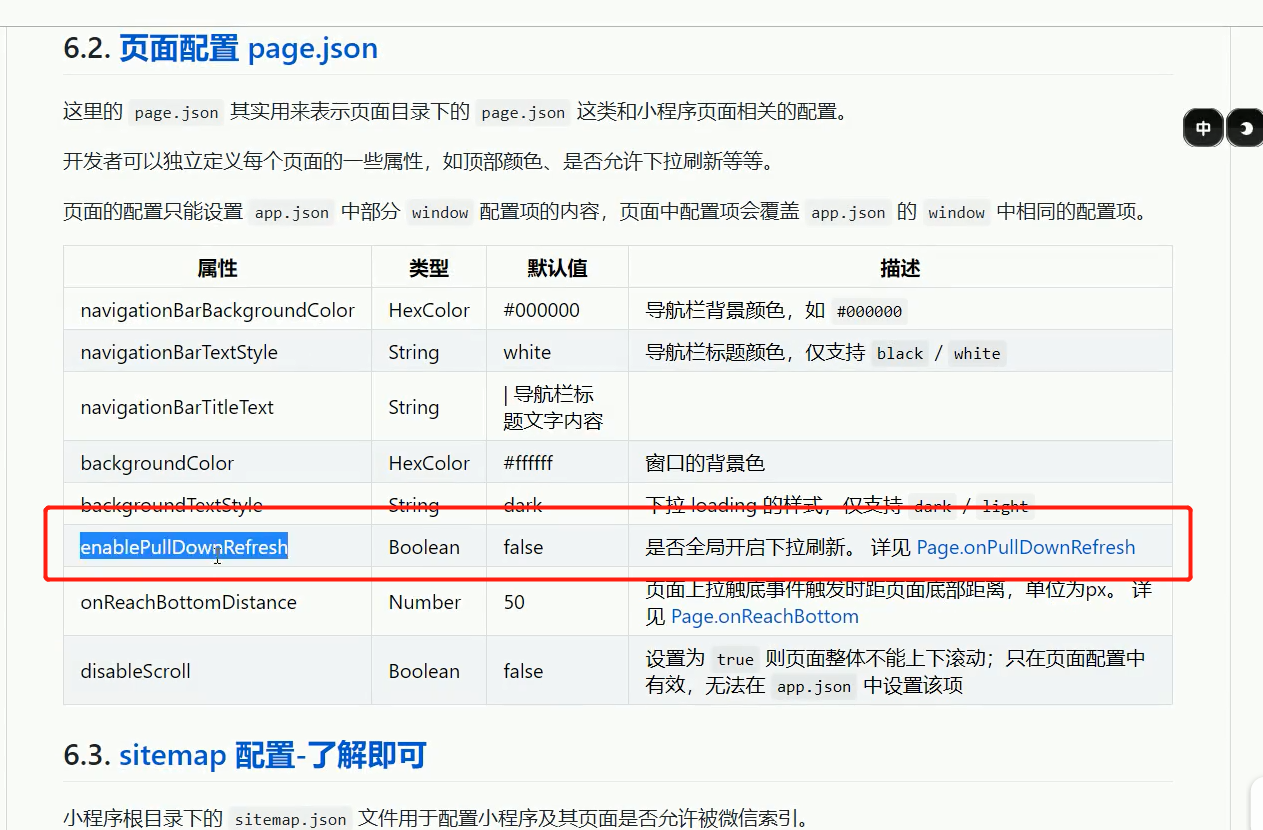
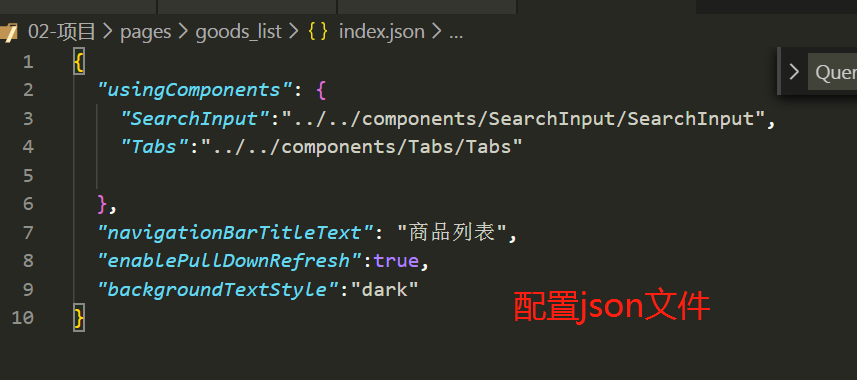
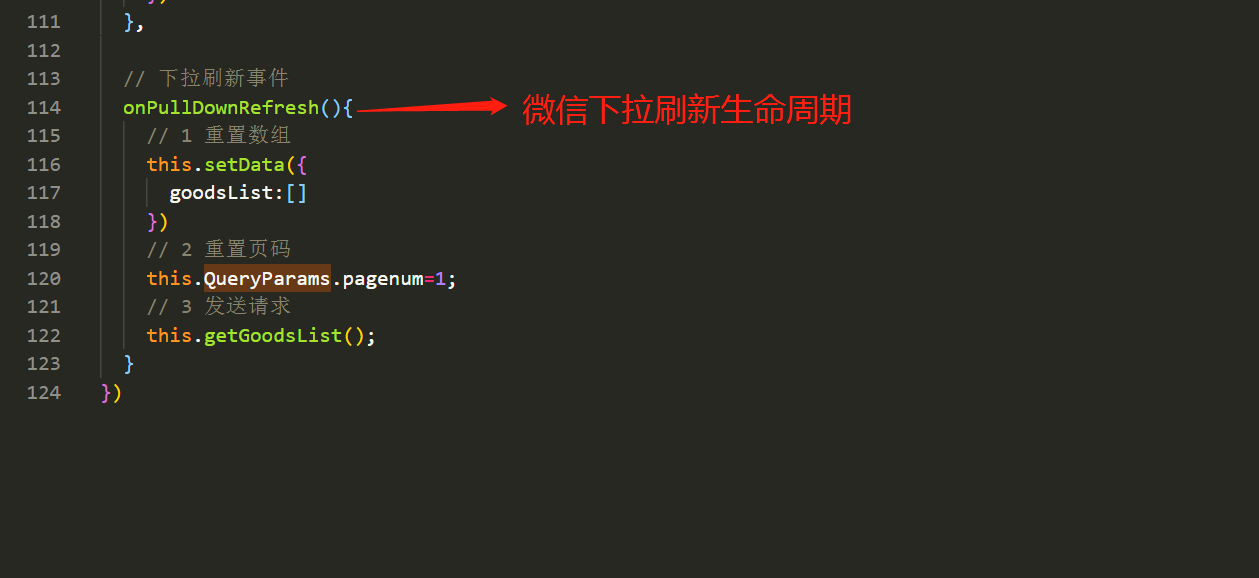
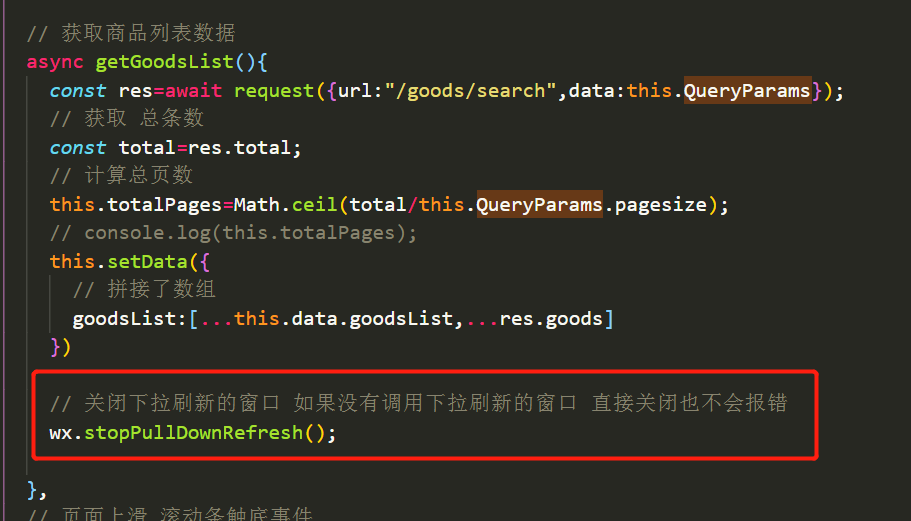
p73-商品列表-下拉刷新





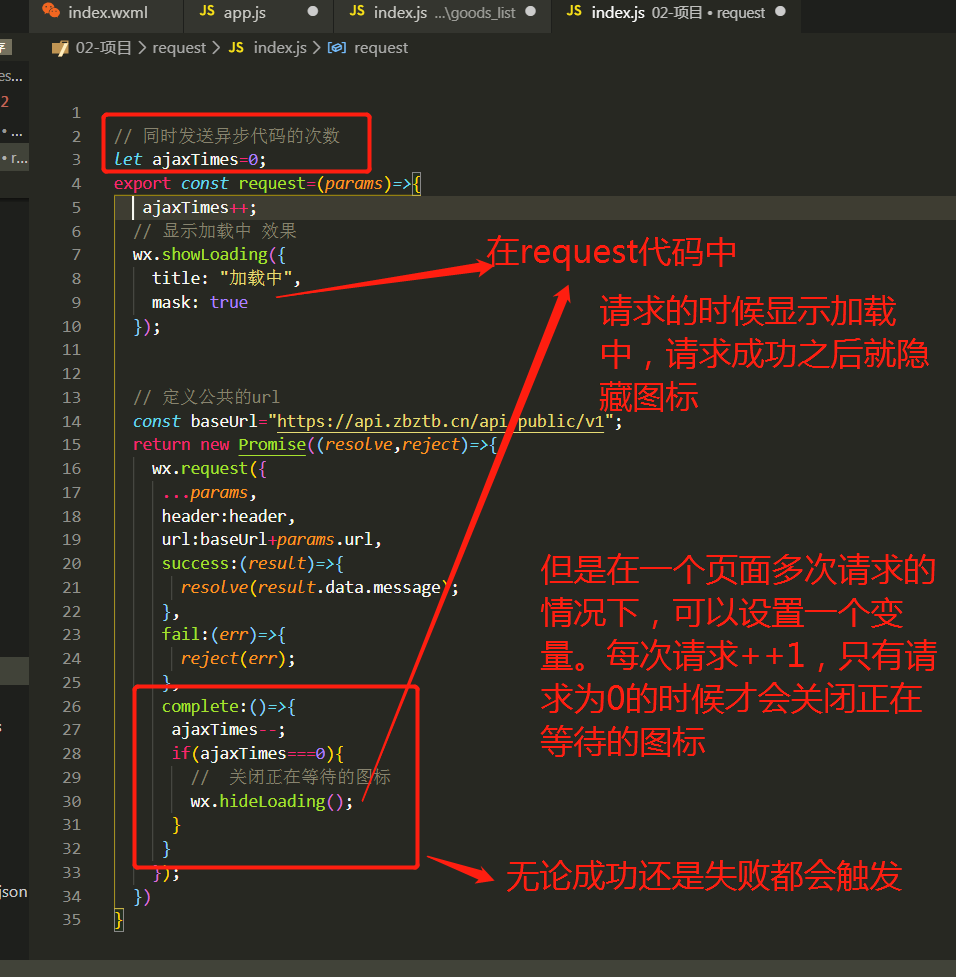
p74-添加全局的正在加载图标效果



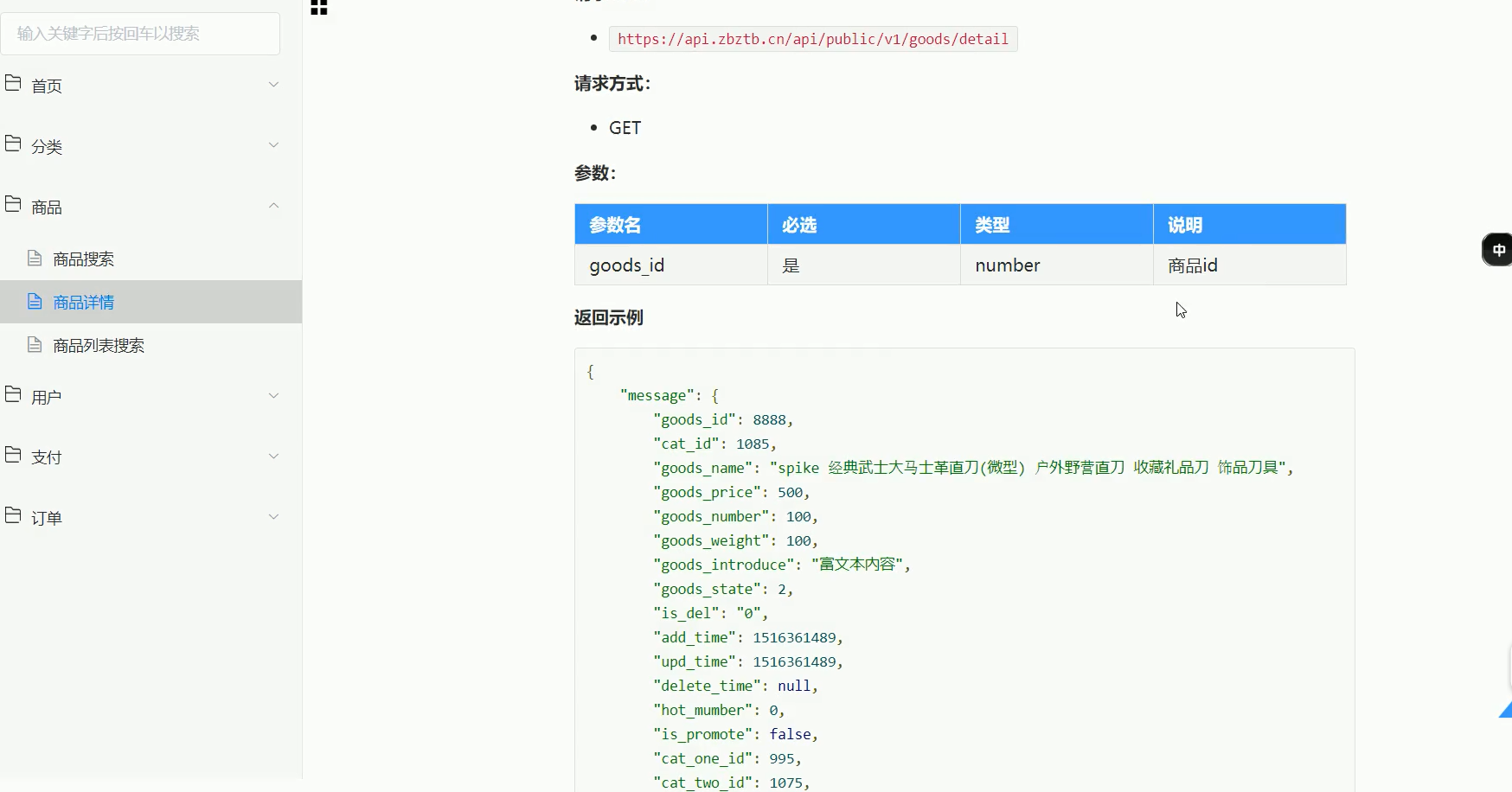
p75-商品详情-获取数据




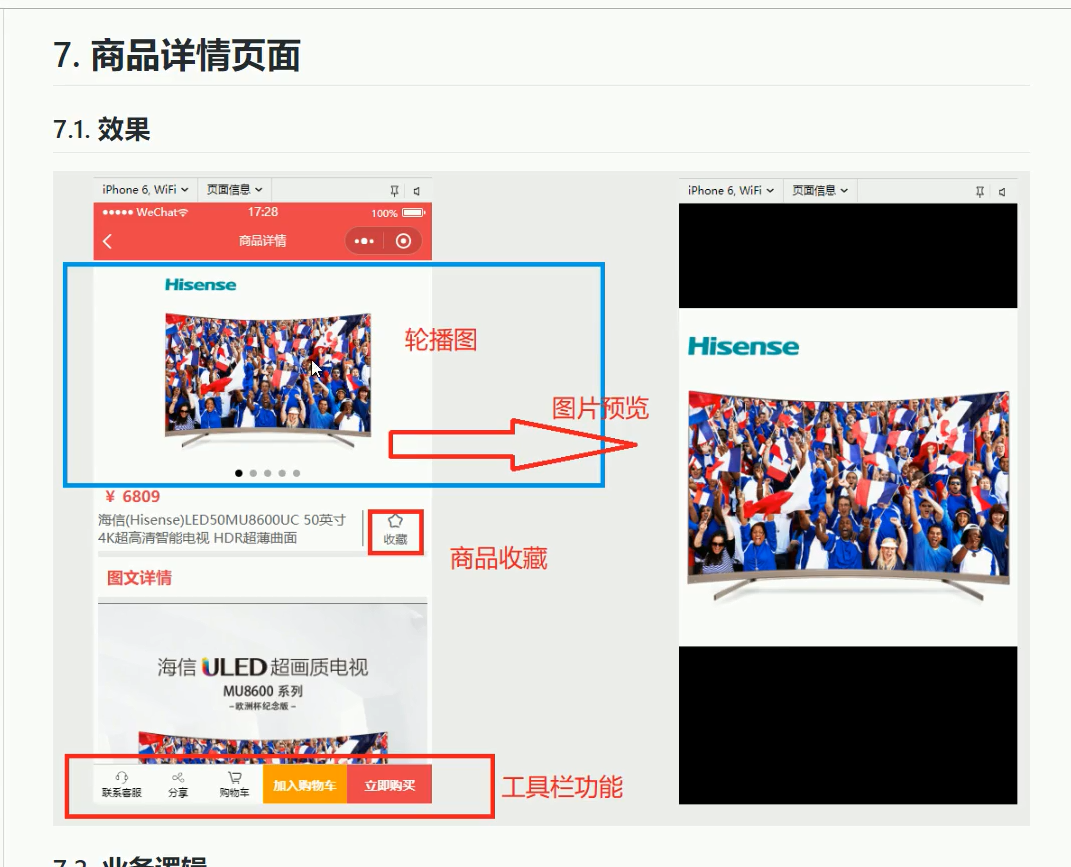
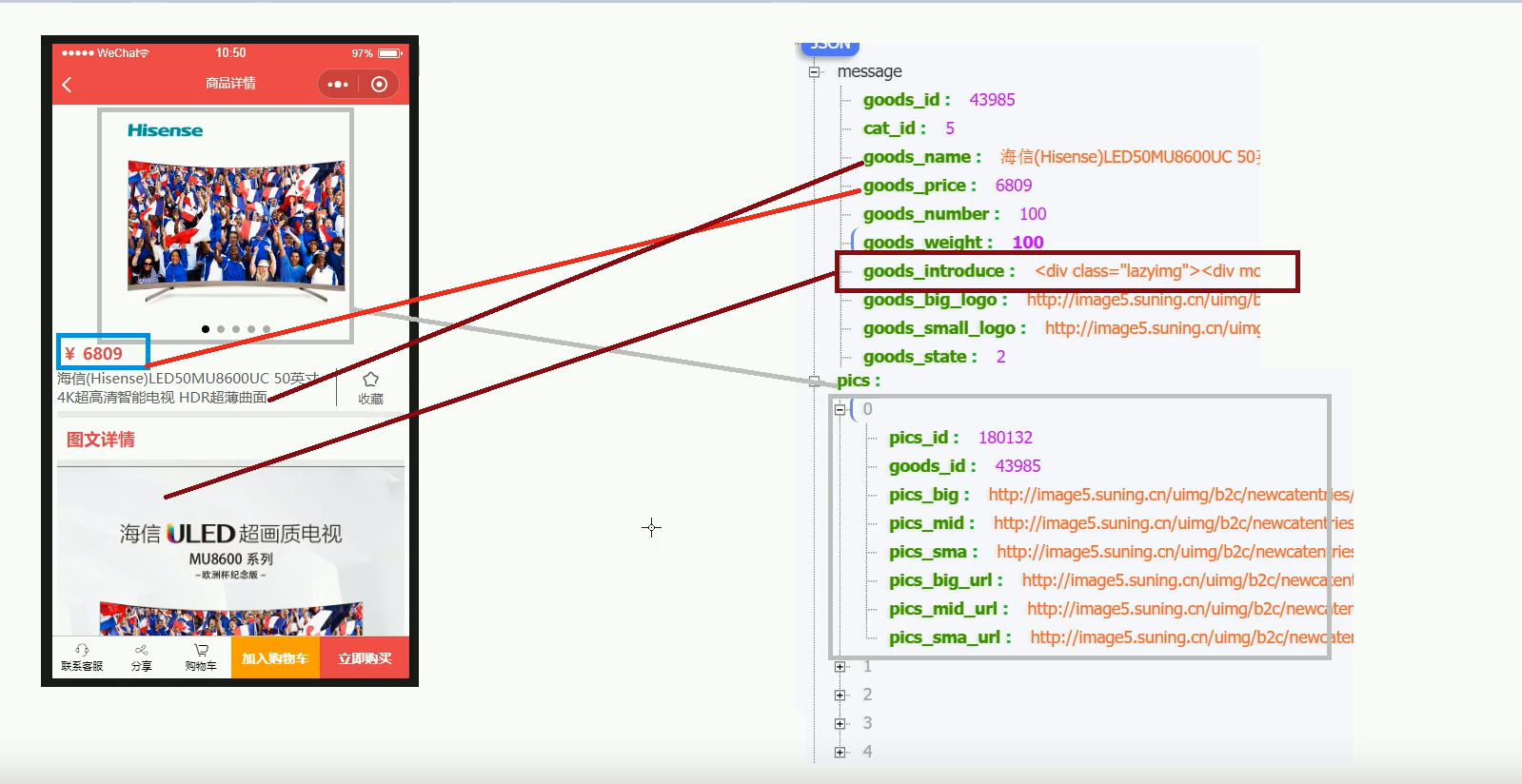
p76 商品详情-接口数据和页面分析

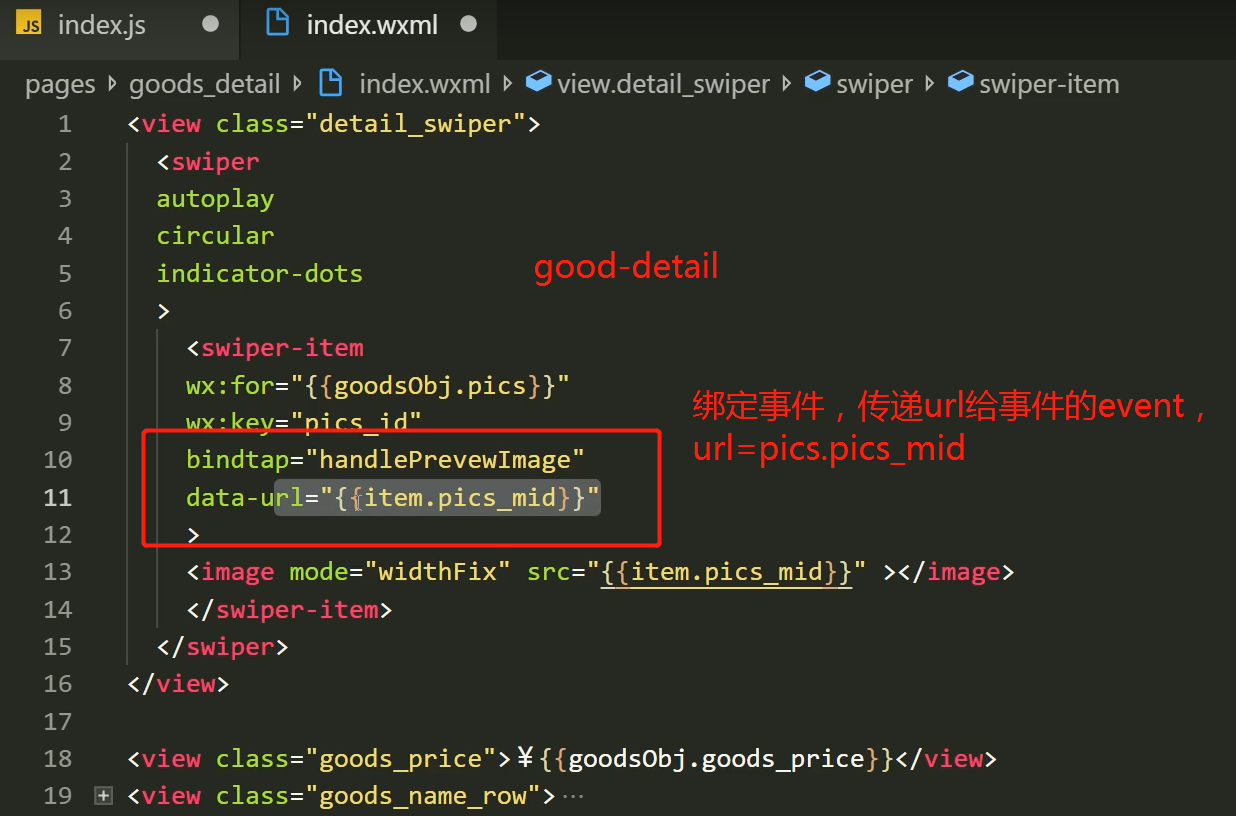
p77-商品详情=轮播图动态渲染

p78-商品详情-价格&名称&图文详情

p79-商品详情-优化动态渲染

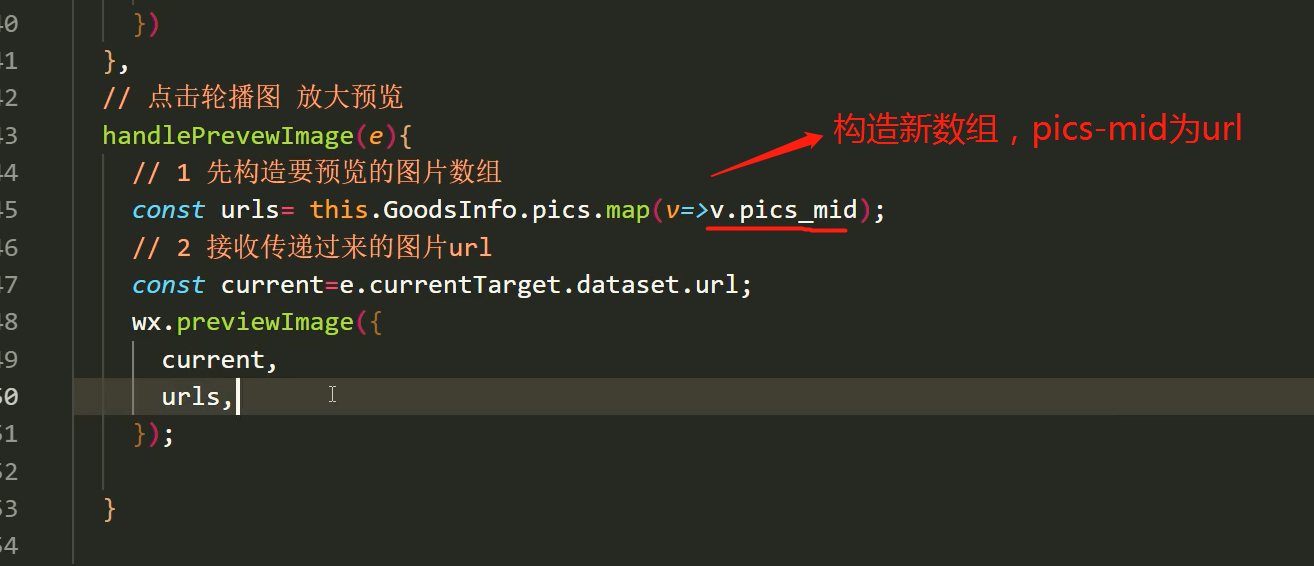
p80-商品详情-放大预览图片




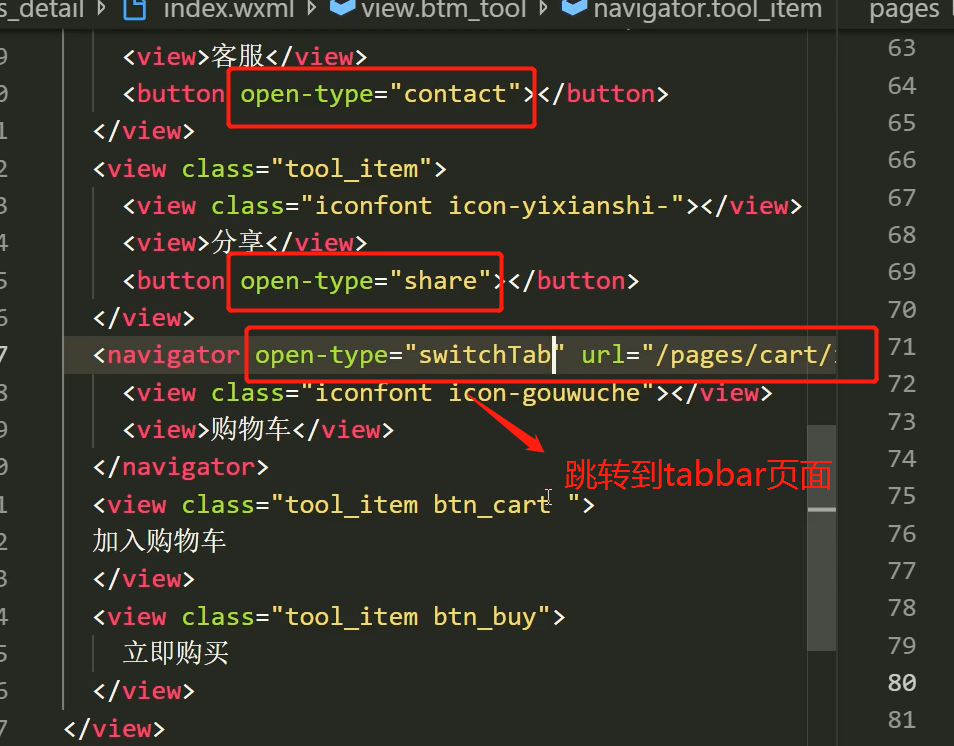
p81-商品详情-底部工具栏


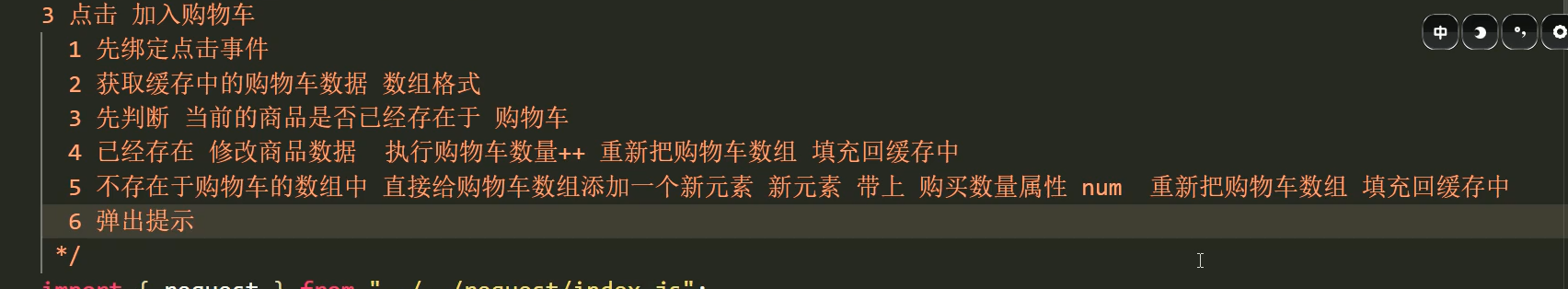
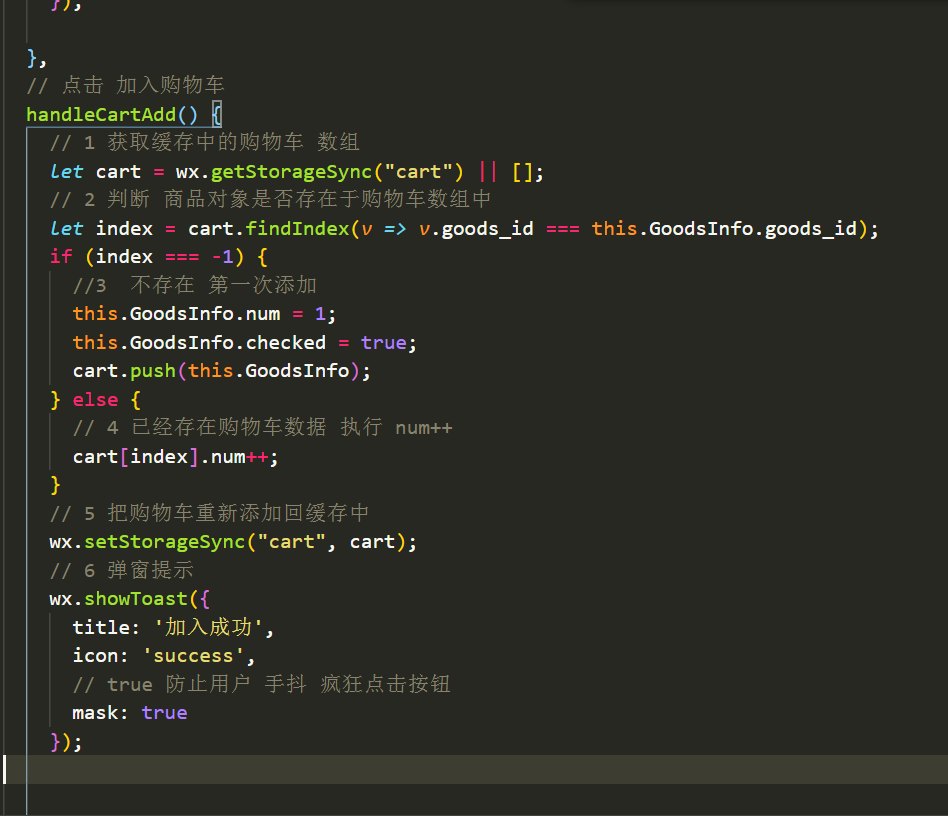
p82-商品详情-加入购物车