1、相关属性
<!--src 设置内容--> <!--background 设置背景--> <!--alpha 设置透明度 --> <!--adjustViewBounds 保持原图宽高比--> <!--maxHeight maxWidth最大宽度和高度:adjustViewBounds为true,布局宽高为wrap_content才能生效--> <!--scaleType 缩放类型-->
scaleType属性详解:
fitXY:对图像的横向与纵向进行独立缩放,使得该图片完全适应ImageView; fitStart:保持纵横比缩放图片,直到较长的边与ImageView的编程相等,缩放完成后将图片放在ImageView的左上角;
fitCenter:保持纵横比缩放图片,直到较长的边与ImageView的编程相等,缩放后放于中间;
fitEnd:保持纵横比缩放图片,直到较长的边与ImageView的编程相等,缩放后放于右下角;
center:保持原图的大小,显示在ImageView的中心。超过部分裁剪处理;
centerCrop:保持横纵比缩放图片,完全覆盖ImageView;
centerInside:保持横纵比缩放图片,直到ImageView能够完全地显示图片;
matrix:默认值,不改变原图的大小,从ImageView的左上角开始绘制原图,超过部分作裁剪处理;
2、简单使用
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".LoginActivity"> <!--src 设置内容--> <!--background 设置背景--> <!--alpha 设置透明度 --> <!--adjustViewBounds 保持原图宽高比--> <!--maxHeight maxWidth最大宽度和高度:adjustViewBounds为true,布局宽高为wrap_content才能生效--> <!--scaleType 缩放类型--> <ImageView android:id="@+id/imageview11" android:layout_width="wrap_content" android:layout_height="200dp" android:src="@drawable/back" android:background="@color/colorPrimary"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageview22" android:src="@drawable/back" android:padding="5dp" android:background="@color/bbutton_danger" android:alpha="1" android:adjustViewBounds="true" android:maxHeight="150dp" android:maxWidth="150dp" android:scaleType="fitCenter" /> </LinearLayout>
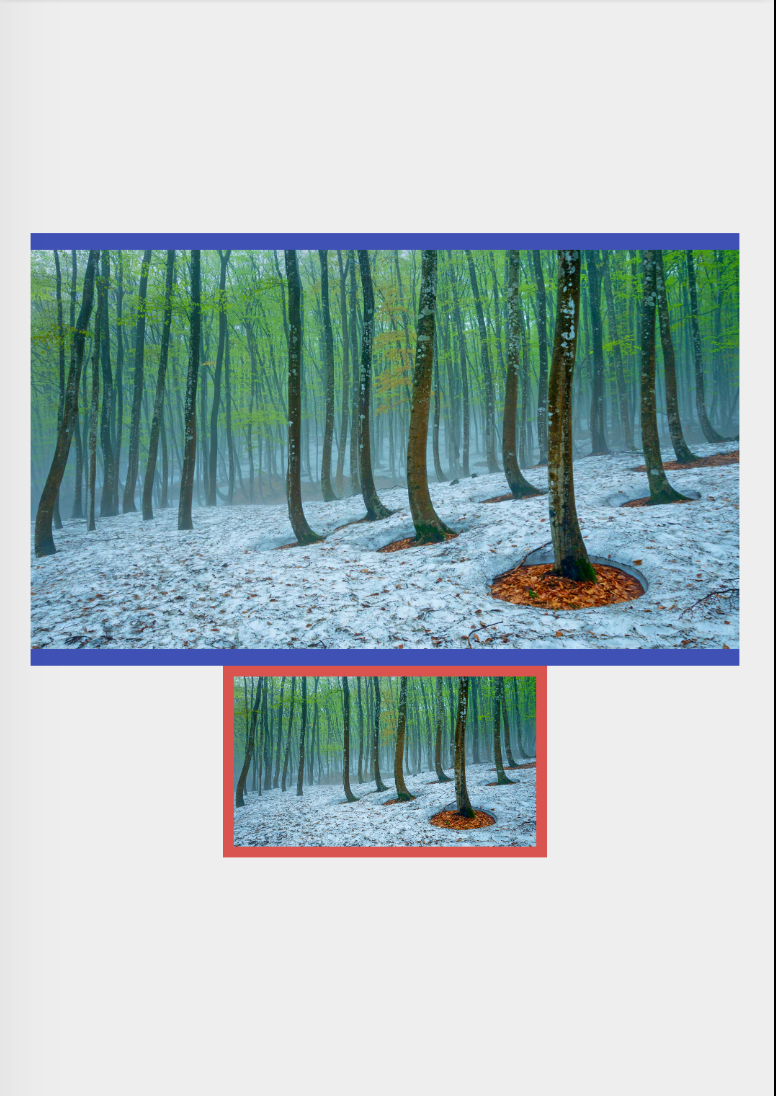
效果图