| 值 | 描述 |
| border-width | 规定边框的宽度 |
| border-style | 规定边框的样式 |
| border-color | 规定边框的颜色 |
| border-image | 规定边框的图像 |
| border-radius | 规定边框的圆角 |
| box-shadow | 规定边框的阴影 |
1.border-width:规定边框宽度
.pag{ border-style:solid; border-width:10px; width:100px; height:30px; }
效果:

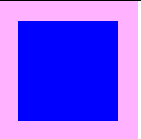
那我们来谈论一下border边框包括哪些范围

.pag1{ border-style:solid; border-color:rgb(255,0,255,0.3); border-20px; 100px; height:100px; position:absolute; } .pag2{ background-color:blue; 100px; height:100px; } </style> <div class="pag"> <div class="pag1"> <div class="pag2"> </div> </div> </div>
由此可见边框是向外围扩展的,也就是外边框
2.border-radius:规定边框的圆角
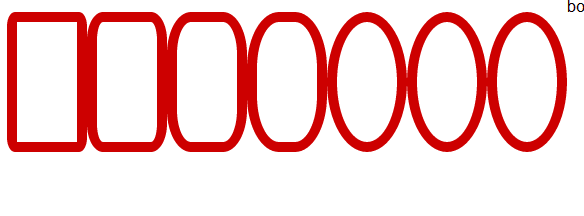
(1)通过百分比显示

css代码:分别从10%、20%、30%、40%、50%、60%、100%显示
.pag{ width: 60px; height: 60px; border: 10px solid #cd0000; border-radius: 10%; float:left; }
当我们将高度值height:120是的效果如下:大长脸一样

(2)通过值来显示
通常设置border-radius:20px,实际上可以多值表示,表示的含义如下:
border-radius: 左上角水平圆角半径大小 右上角水平圆角半径大小 右下角水平圆角半径大小 左下角水平圆角半径大小/左上角垂直圆角半径大小 右上角垂直圆角半径大小 右下角垂直圆角半径大小 左下角垂直圆角半径大小;
.pag{ width: 60px; height: 120px; border: 30px solid #cd0000; border-radius: 40px 60px 40px 60px/40px 60px 40px 60px; }

CSS3圆角除了大值特性,还有一个等比例特性,就是水平半径和垂直半径的比例是恒定不变的。
当我们设置单值或双值时,如果高度与宽度比例不一样,当高度或宽度某一值超过范围,以最低值为为最大半径显示,水平半径和垂直半径的比例是恒定不变的
例如下面以宽度为半径显示,垂直方向半径也是宽度。

注意:1.支持border-top-left-radios值显示,支持最多两个值,用空格隔开
border-top-left-radius:20px 20px;
2.中间两个方位关键字不能换,必须遵循:border-垂直-水平-radius: 水平 垂直
大神之作:http://www.zhangxinxu.com/wordpress/2015/11/css3-border-radius-tips/
http://www.cnblogs.com/cskk/archive/2012/10/13/css_2.html
张大神的对border-image的详解:http://www.zhangxinxu.com/wordpress/?p=518
写完属性的用法后,一定要写出各版本浏览器的兼容性