BootStrap虽然用户群体广大,其整体风格尽管有不少skin可选,但以国情来看还是不好看。
阿里开源的前端框架,个人觉得还是很不错,Alice处处透着支付宝中界面风格的气息,电商感挺强。
以下内容摘自:http://aliceui.org/docs/rule.html
Alice 的样式模块组织方式追求扁平化的方式,分为三个层级:
-
基础框架(reset + iconfont + 栅格)
-
通用模块(符合 Alice 规范的样式模块)
-
页面样式(继承通用模块)
什么是模块化的样式
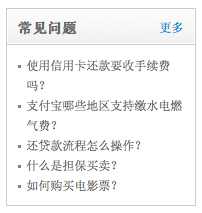
Alice 对于模块化样式的理解是任何模块在页面上都应该像一个盒模型,不和页面的其他元素互相影响。 完美的 Alice 模块应该是一个“口”字型结构。比如 box 模块:

ui-box 模块能够嵌到页面上任何一个位置,box 内部也能够嵌入别的模块(如图中的 ui-list 模块),它们之间不会互相影响。
怎样才能写出模块化的样式
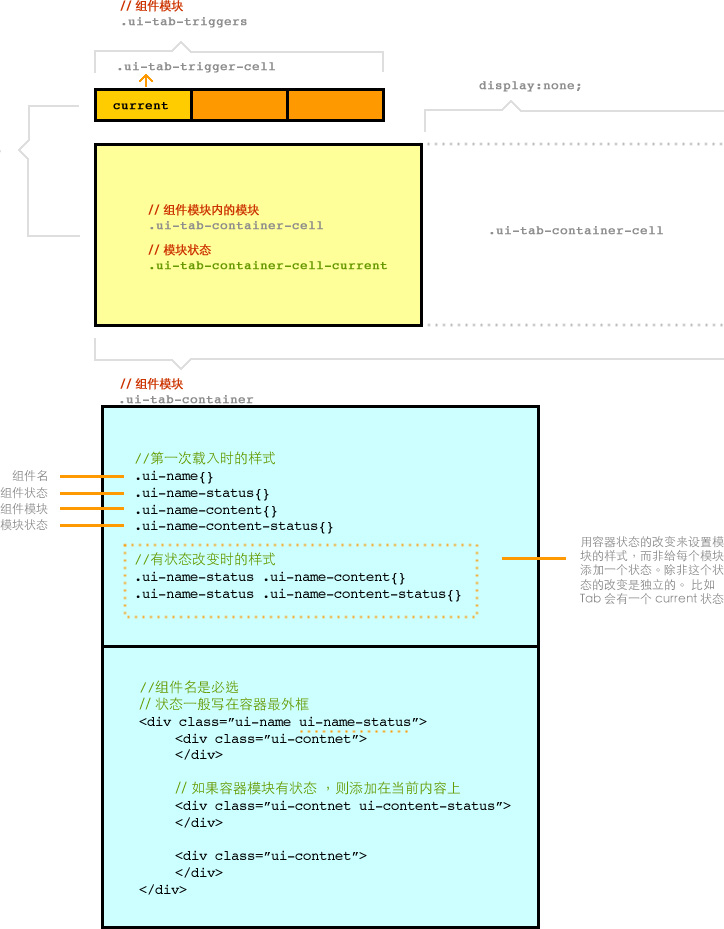
一种简单的方式是使用 Alice 的类命名规范,当团队中都能采用这种方式书写样式,就能很好地避免样式冲突。 在模块化和命名上,以一个 Tab 模块为例,分解如下:

值得注意的是:
-
模块名是必选的。
名字要求是表意的,一眼就基本能看出模块是做什么的。
-
模块内部的类名继承于上层的名称。
比如:
<div class="ui-box"> <h3 class="ui-box-title"></h3> <p class="ui-box-conent"></p> </div>不要这样写,很容易造成命名上的冲突。
<div class="ui-box"> <h3 class="title"></h3> <p class="conent"></p> </div>
-
在模块 DOM 结构的最外一层添加状态,而非给每一个内容添加状态。除非内容有独立的状态。
比如,我们可以这样写:
<div class="ui-box ui-box-hover"> <h3 class="ui-box-title"></h3> <p class="ui-box-content"></p> </div>但不要这样写:
<div class="ui-new"> <h3 class="ui-box-title ui-box-title-hover"></h3> <p class="ui-box-content ui-box-content-hover"></p> </div>
充分考虑标签的语义化
语义化是什么?什么样的写法才是正确的。这里给一个建议,把你将要构建的页面当成一本书。 是段落的,你就用 P(aragraph);是标题的,就用 H(eader);是引用的,就用 Blockquote。 而不是简单的,块状的东西由块状元素包含,行内的元素用行内的标签包含。 这里有点要求就是, 去深入了解每个 HTML 标签的用法。
Alice 类命名规范

-
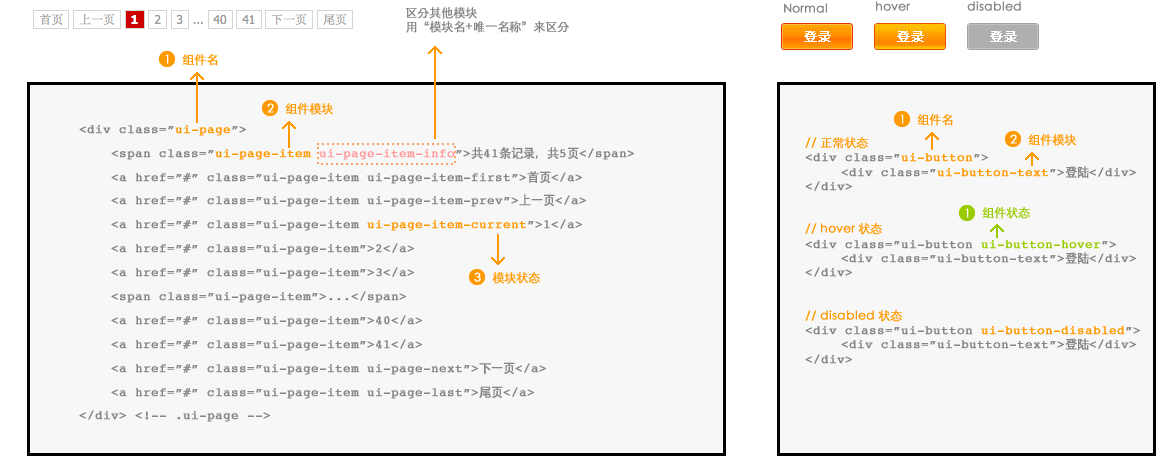
模块名
尽量让人看到名字就能知道是什么模块,比如 ui-tab, ui-nav 这样的命名。(反例:
ui-shit) 用 HTML ENTRY 来引用,不要写空标签,应使用 HTML ENTRY 来替代,以达到语义化的要求。 HTML ENTRY 请参考这个文档:https://docs.google.com/Doc?docid=0AWiI12yCmwaoZGNiemJqOGpfMTVmaHZtOWNkeg -
模块整体状态 = 模块名 + 状态
常用状态有:hover, current, selected, disabled, focus, blur, checked, success, error 等。通常你的命名应该看起来像 .ui-name-hover, .ui-name-error 这样。 -
子模块 = 模块名 + 子模块名
常用模块名有:cnt(content),hd(header),text(txt),img(images/pic),title,item,cell 等, 只要词义表达了组件要实现的功能或者要表现出来的的外观就可以了。
-
子模块状态 = 模块名 + 子模块名 + 状态
参照常用状态。
命名注意:
-
模块嵌套:大模块可有子模块命名。
拿支付宝某项目中的的 .ui-nav 为例,如果有多级,可以这样命名:
ui-nav > ui-subnav(ui-nav的子类) > ui-list(嵌套进去的其他模块)
<ul class="ui-nav"> <li class="ui-nav-item"> <a href="#">nav Triggle Link</a> <ul class="ui-subnav"> <li class="ui-subnav-item"> <a href="#">subNav Triggle Link</a> <ul class="ui-list"> -
统一命名风格:
比如你比较喜欢 ui-tip-container ,另外的一个相同作用的地方,就不要写 ui-message-cnt 了, 用
ui-tip-container ui-message-container会是更好的选择。
命名规范的最后
说了这么多,其实简单就是一句话,用 - 来做命名空间上的区隔,最小化两个模块之间的命名冲突。
这种模块化的命名方式会很好地避免样式之间的冲突,特别推荐在团队中使用, 可以参考 box、nav 这些按照 Alice 命名规范实现的通用模块。
在 Alice 中,第一个 ui- 是作为通用模块的标识,你可以选取其他前缀来分类你的模块。
我们一共占用了两个前缀
ui-、fn-,各业务线可以选取自己的前缀。