20165309 《网络对抗技术》实验八:Web基础
1.基础问题回答
(1)什么是表单。
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
- 超文本标记语言:HTML。
- 可扩展标记语言:XML。
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等。
(3)WebServer支持哪些动态语言。
- JavaScript、ASP、PHP、Ruby等脚本语言。
2.实验总结与体会
(1)遇到的问题与解决
- 问题:进行简单的SQL注入后,登录失败如下:

- 解决:这是因为库、表和字段对应没有搞清楚,很容易认证失败。
(2)实验感受
通过本次实验,我较为快速、系统地学到了Web的前端和后端,上学期有接触过网页编程,但只懂得一些表单的使用,就是一些简单的HTML语言,现在意识到了脚本语言在网页编程的重要作用。这次实验和我们的互联网活动息息相关,每天我们访问的每一个网页都是代码,针对代码的漏洞进行攻击,理解代码的含义,我觉得是非常有意义的。
3.实践过程记录
(1)Web前端:HTML
- 使用
service apache2 start命令打开Apache服务,然后在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则验证开启服务成功:

cd /var/www/html进入到Apache的工作目录下,vi test1.html新建一个含有表单的html文件(我们常用的登录页面一般就是用表单向后台提交数据,所以可以编写一个简单的登录页面):
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>username: </td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto-Login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="Login" /></td>
<td><input type="reset" name="rs" value="Reset" /></td>
</tr>
</table>
</form>
</table>
</body>
</html>
- 在浏览器中输入
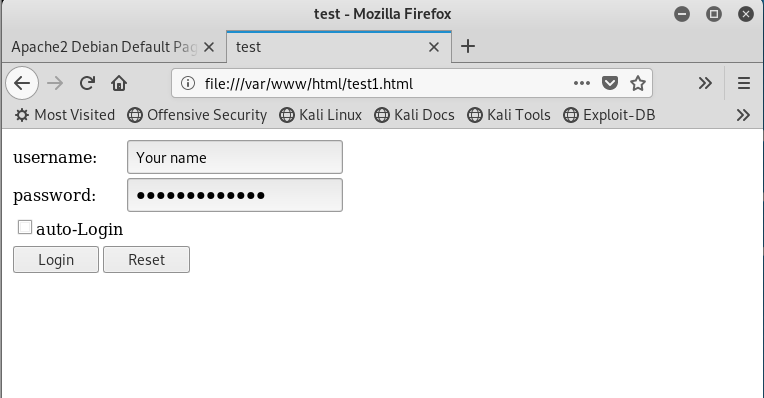
/var/www/html/test1.html打开网页:

- method属性分Post和Get两种,这里的提交方法method是Post,其主要区别有以下几方面:
- Get用来从服务器上获得数据,而Post用来向服务器上传递数据。
- Get是不安全的,因为在传输过程中,数据被放在请求的URL中,而如今现有的很多服务器会将URL记录到日志文件中,然后存储在某个地方,这样就可能会泄露信息。Post的所有操作对用户来说都是不可见的。
- Get传输的数据量小,Post的传输量大,所以在上传文件只能使用Post。
(2)Web前端:JavaScript
- 我们可以使用JavaScript来编写一个验证用户名、密码的规则,直接在之前的代码上进行修改:
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="login.php" name="frmLogin" >
<tr>
<td>user</td>
<td><input type="text" name="username" value="Your name" size="20" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
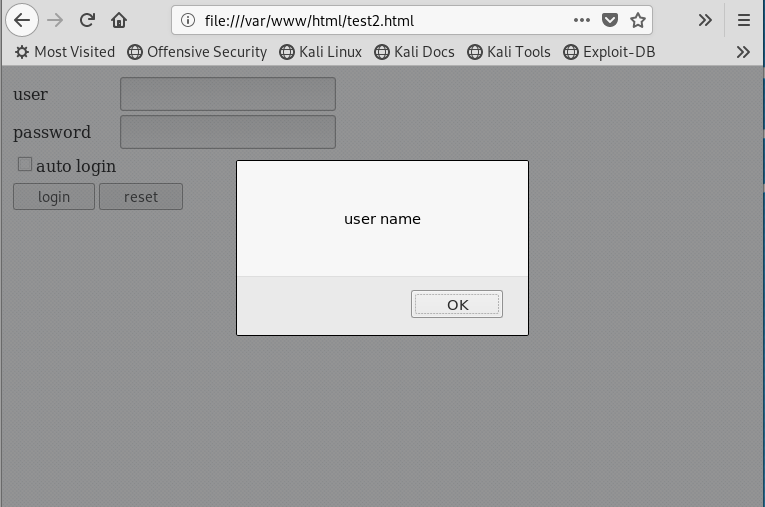
- 在浏览器中访问,如果用户邮箱或密码未填写就提交,网页会报提示:


(3)Web后端:MySQL基础
-
开启MySQL服务:
/etc/init.d/mysql start

-
输入
mysql -u root -p使用root权限进入,默认密码为password。 -
查看基本信息:
show databases;

-
输入
use mysql;,选择mysql数据库;输入update user set password=PASSWORD("新密码") where user='root';,修改密码;输入flush privileges;,更新权限

-
quit退出数据库,用新密码重新登录,先使用create database 库名;建立一个数据库;使用show databases;查看存在的数据库;使用use 库名;使用我们创建的数据库:

-
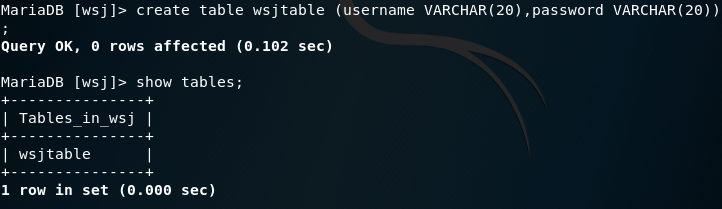
使用
create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables;查看存在的数据表:

-
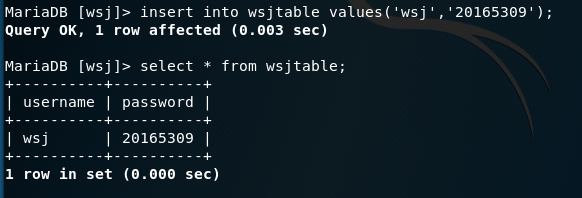
使用
insert into 表名 values('值1','值2','值3'...);插入数据;使用select * from 表名;查询表中的数据:

-
在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某IP登录的某用户:

-
增加新用户后,使用新的用户名和密码进行登录:
mysql -u wsj -p,登录成功,即说明增加新用户成功:

(4)Web后端:编写PHP网页
PHP是一种通用开源脚本语言,语法吸收了C语言、Java和Perl的特点,主要适用于Web开发领域。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
- 在
/var/www/html目录下新建一个PHP测试文件phptest.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
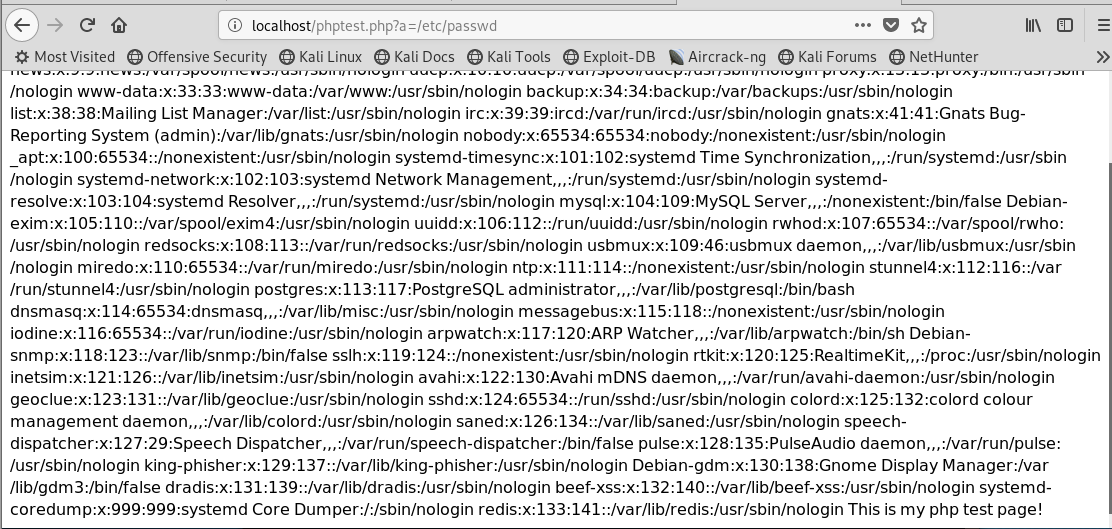
- 在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容

- 利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,这里可以参考老师给的代码编写
login.php,代码如下:
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM wsjtable where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "wsj", "111111", "wsj");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome login!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
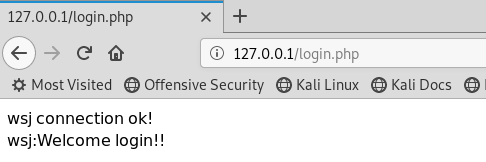
- 浏览器中访问自己的登录界面,输入用户名和密码进行认证,成功登录如下图所示:

(5)最简单的SQL注入,XSS攻击测试
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
- 访问登录界面,在用户名输入框输入
' or 1=1#,密码任意输入,可登录成功:

- 这是因为我们输入的用户名和代码中的select语句组合起来变成了
select * from users where username='' or 1=1#' and password='',#相当于注释符,把后面的内容都注释掉;而1=1是永真式,即这个条件永远成立,所以不管密码是否输入正确,都能够成功登录。
XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击”,而JavaScript是新型的“ShellCode”。
- 将一张图片存入
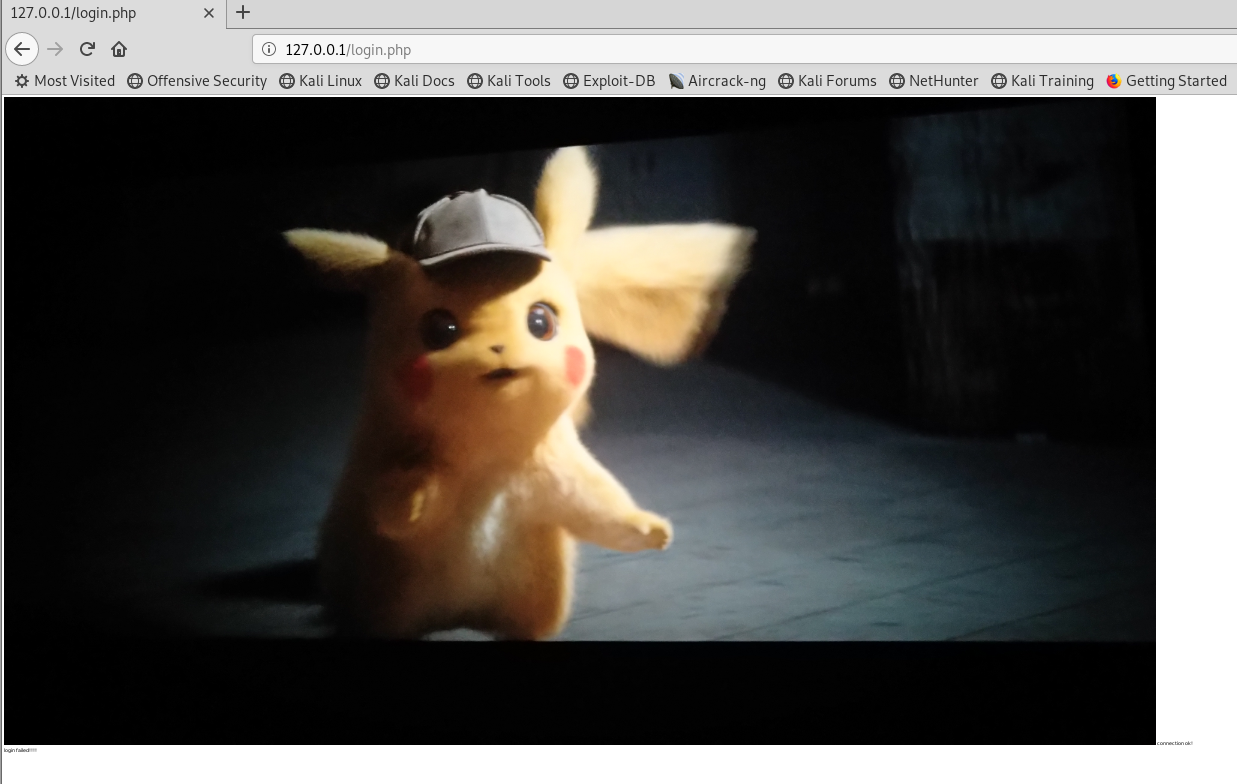
/var/www/html目录 - 在用户名框中输入
<img src="1.jpg" />,密码随意输入,就可以读取到/var/www/html目录下的图片: