表格示例
<div ng-app="myApp" ng-controller="customersCtrl"> <table> <tr ng-repeat="x in names | orderBy : 'Country'"> <td>{{ $index + 1 }}</td> <td ng-if="$odd" style="background-color:#f1f1f1"> {{ x.Name|uppercase }} </td> <td ng-if="$even"> {{ x.Name }} </td> <td ng-if="$odd" style="background-color:#f1f1f1"> {{ x.Country|uppercase}} </td> <td ng-if="$even"> {{ x.Country }} </td> </tr> </table> </div>
ng-disabled,ng-show,ng-hide 指令
<div ng-app="" ng-init="mySwitch=true"> <p> <button ng-disabled="mySwitch">ng-disabled</button> <button ng-show="mySwitch">ng-show</button> <button ng-hide="mySwitch">ng-hide</button> </p> <p> <input type="checkbox" ng-model="mySwitch"/>按钮 </p> <p> {{ mySwitch }} </p> </div>
ng-click事件
<div ng-app="myApp" ng-controller="personCtrl"> <button ng-click="toggle()">隐藏/显示</button> <p ng-show="myVar"> ng-show的情况: {{name}} </p> <p ng-hide="myVar"> ng-hide的情况: {{name}} </p> </div> <script> var app = angular.module('myApp', []); app.controller('personCtrl', function($scope) { $scope.name="Troy123"; $scope.myVar = true; $scope.toggle = function() { $scope.myVar = !$scope.myVar; }; }); </script>
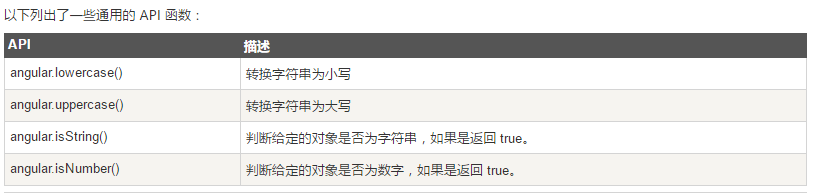
AngularJS的一些通用API

使用ng-include包含HTML
<body> <div class="container"> <div ng-include="'myUsers_List.htm'"></div> <div ng-include="'myUsers_Form.htm'"></div> </div> </body>
AngularJS 使用动画需要引入 angular-animate.min.js 库。
还需要在Angular应用程序中使用<body ng-app="ngAnimate">
如果已经有ng-app的名字了,那么就加上这行代码
var app = angular.module('myApp', ['ngAnimate']);
在模块定义中 [] 参数用于定义模块的依赖关系。
var app = angular.module("myApp", []);
括号[]表示该模块没有依赖,如果有依赖的话会在中括号写上依赖的模块名字。
<style> div { transition: all linear 0.5s; background-color: lightblue; height: 100px; 100%; position: relative; top: 0; left: 0; } .ng-hide { height: 0; 0; background-color: transparent; top:-200px; left: 200px; } </style> </head> <body ng-app="myApp"> <h1>隐藏 DIV: <input type="checkbox" ng-model="myCheck"></h1> <div ng-hide="myCheck"></div> <script> var app = angular.module('myApp', ['ngAnimate']); </script>
ngAnimate 模型可以添加或移除 class 。
ngAnimate 模型并不能使 HTML 元素产生动画,但是 ngAnimate 会监测事件,类似隐藏显示 HTML 元素 ,如果事件发生 ngAnimate 就会使用预定义的 class 来设置 HTML 元素的动画。
AngularJS 添加/移除 class 的指令:
ng-showng-hideng-classng-viewng-includeng-repeatng-ifng-switch
因为目的也只是入门而已,短期内也不会应用起来,所以写了这些就直接结束了 。
虽然觉得很突兀,但是确实没什么内容好写的。
花费的时间为3天,毕竟快速入门,很有趣的一个库。