开发过程中关于表单的处理无非:
1、表单和表单元素
2、实现表单验证
3、表单的提交和加载
--------------------------------------
1、Ext.form.Basic基本表单组件:提供站点管理、数据验证、表单提交、数据加载等功能。
推荐使用Ext.form.Panel作为表单容器。因为Ext.form.Panel会自动关联到Ext.form.Basic实例,方便进行字段配置。
Ext.form.Basic委托Ext.from.Action进行数据提交和加载。默认的提交动作是Ext.from.action.Submit采用Ajax方式进行一部数据提交。如果用传统的方式,那么用方法:
Ext.form.action.standardSubmit方法。但上传文件不能通过Ajax方式。在ExtJS内部通过iframe模拟Ajax进行异步表单文件上传。
在实际开发过程中,是不使用Ext.form.Basic,大部分使用Ext.form.Panel组件。
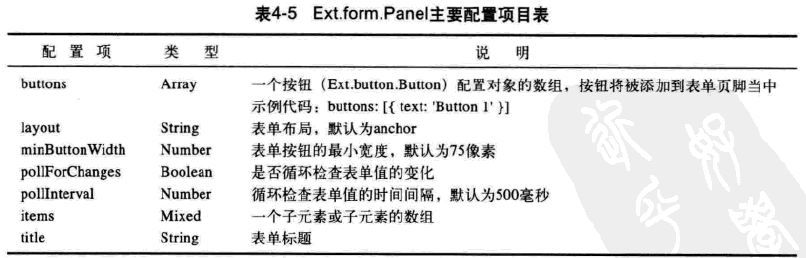
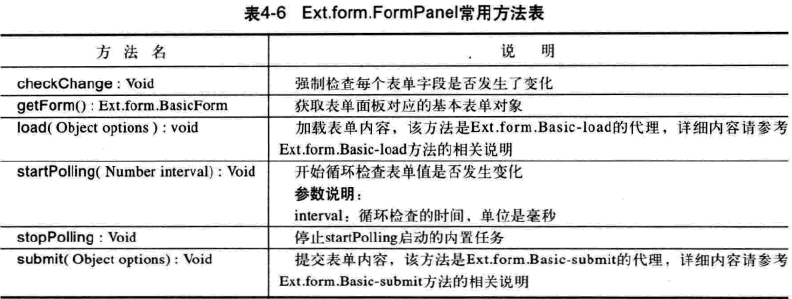
2、Ext.form.panel表单面板(支持Ext.form.Basic中all的配置内容)
使用的anchor布局,但可以方便替换其他任何标准布局。
和传统有三大点不同
- 提交方式
- 表单验证的支持
- 表单组件的支持