最近接触了canvas,总结了下基本的命令,供大家参考!
首先如下,基本的代码,一个canvas标签。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>vanvas</title>
<style>
canvas{
border: 1px solid green;
}
</style>
</head>
<body>
<canvas height="1000" width="1000" id='canvas' ></canvas>
</body>
</html>
<script>
var myCanvas = document.getElementById('canvas') //捕获标签
var ctx = myCanvas.getContext('2d') //getContext('2d')给ctx添加画笔工具
</script>
上面是基本的代码,下面介绍canvas的操作命令
ctx.moveTo();//canvas的起始坐标点,也就是画图的起始点(默认点为canvas的左上角为0,0点);
ctx.lineTo();//canvas的结束点,也就是从起始点到结束点画一条线
ctx.stroke() //如上,上面已经画了一条线了,但是在canvas上是看不到的,执行.stroke来讲画的线条显示出来;
ctx.strokeStyle='green' //给画的线添加颜色样式;
ctx.lineWidth='10'; //给画的线添加宽度;
ctx.beginPath(); //新建一条canvas线条,与之前画的线没有关联,可以从新设置新的线的样式
ctx.closePath() //让canva自动将画的线闭合
ctx.fill() //将canva填充
ctx.fillStyle= //修改canva填充色
ctx.lineCap=//修改线头样式 ’round‘ ’square‘
ctx.lineJoin =//修改线头样式 ’round‘ ’bevel‘
ctx.setLineDash([5,20]) //设置线条为虚线
console.log(ctx.getLineDash())//获取虚线设置方式
ctx.lineDashOffset = //设置虚线的偏移方向
<!doctype html>
<html>
<head></head>
<meta charset="utf-8">
<title>vanvas</title>
<style>
canvas{
border: 1px solid green;
}
</style>
</head>
<body>
<canvas height="1000" width="1000" id='canvas' ></canvas>
</body>
</html>
<script>
var myCanvas = document.getElementById('canvas')
var ctx = myCanvas.getContext('2d')
// ctx.beginPath();
ctx.moveTo('100','100');
ctx.lineTo('200','100');
ctx.lineTo('200','200');
// ctx.lineTo('100','100');
ctx.closePath()
ctx.strokeStyle='green'
ctx.lineWidth='10';
ctx.stroke()
// ctx.fill()
</script>
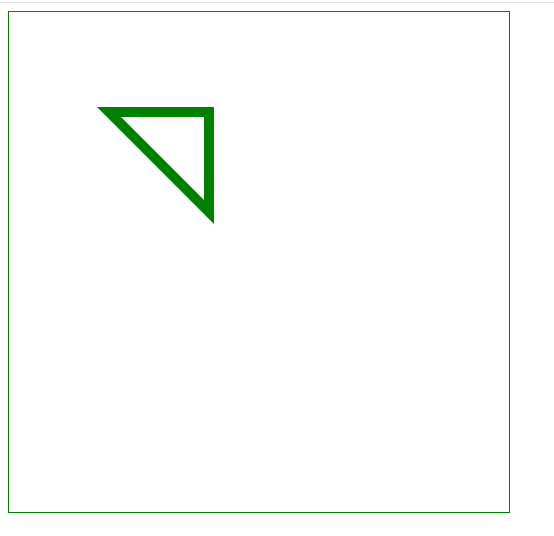
这串代码执行后如下图所示

目前刚接触,持续跟新中,给大家贴上一个视频链接吧,里面讲的挺详细的https://www.bilibili.com/video/BV1N4411W7p5?p=1