最近发现this 有一个很有意思的地方 当我们需要多个构造函数的时候可以大大减少代码量~~先看个简单Demo
class Person
{
public string Name{get;set;}
public int Age{get;set;}
public Person(string names, int iage)
{
this.Name = names;
this.Age = iage;
}
public Person() : this("Trigged", 21) { }
public Person(string names) : this(names , iage: default(int)) { }
public Person(int iage) : this("", iage) { }
public override string ToString()
{
return string.Format("Name is {0}, Age is :{1}",Name,Age);
}
}
//调用如下
Person p1 = new Person();
Console.WriteLine(p1);
Person p2 = new Person(20);
Console.WriteLine(p2);
Person p3 = new Person("Trigged");
Console.WriteLine(p3);
Person p4 = new Person("Trigged", 21);
Console.WriteLine(p4);
Console.ReadKey();
很简单的代码 但是加红的地方使用的是 : this ,注意 少了”: ”意义就变 。简单讲 这个可以使 多个构造函数共享同一个 实现。
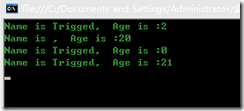
代码中我们共定义了4个构造,但是 只有第一个构造实现了赋值,其他三个都没有具体的赋值。这个是调用结果
~如果你已经猜到了 就可以结束本篇了,如果你觉得很有意思 ,接下来我们一起分析~
用Reflector 打开后先不要急着看IL , 可以先把版本设置为None
public Person()
{
this..ctor("Trigged", 21);
return;
}
{
return;
}
{
int num;
num = 0;
return;
}
public Person(string names, int iage)
{
base..ctor();
}
从这就可以发现 前面3个构造其 本质调用的还是最后一个构造函数 通过 :this 关联起来,如果不信 可以在 第四个构造函数上加上一段输出语句
public Person(string names, int iage)
{
Console.WriteLine("I'was constructed");
this.Name = names;
this.Age = iage;
}
其他代码不变可以发现 在实例化的时候都会输出这条语句
Enjoy ~