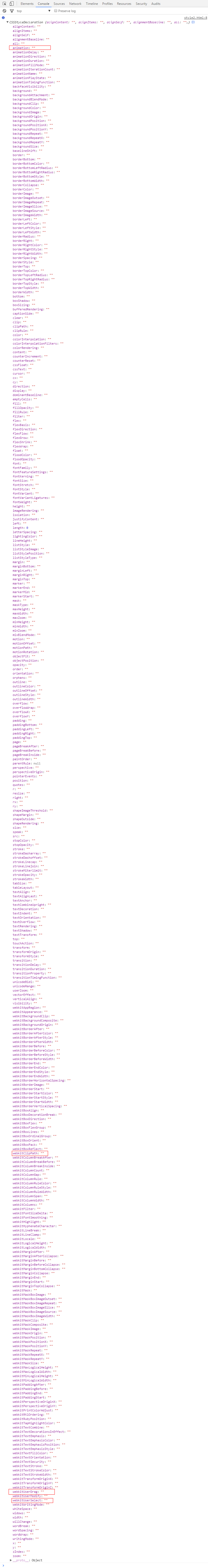
1.document.documentElement.style 属性定义了当前浏览器支持的所有Css属性
包括带前缀的和不带前缀的
例如:animation,webkitAnimation,msAnimation等
2.判断浏览器是否支持制定的css属性
function support(cssName) { var htmlStyle = document.documentElement.style; if (cssName in htmlStyle) return true; return false; } alert(support('animate')); //false alert(support('animation')); //true
3.判断当前浏览器是否支持支持Css3的属性、包括带前缀的。
/** * 判断浏览器是否支持某一个CSS3属性,包括带前缀的和不太前缀的 * @param {String} 属性名称 * @return {Boolean} true/false * @version 1.0 * @author ydr.me * 2014年4月4日14:47:19 */ function supportCss3(style) { var prefix = ['webkit', 'Moz', 'ms', 'o'], i, humpString = [], htmlStyle = document.documentElement.style, _toHumb = function (string) { return string.replace(/-(w)/g, function ($0, $1) { return $1.toUpperCase(); }); }; for (i in prefix) humpString.push(_toHumb(prefix[i] + '-' + style)); humpString.push(_toHumb(style)); for (i in humpString) if (humpString[i] in htmlStyle) return true; return false; } alert(supportCss3('animation'));//true
4.在Google浏览器中还可以使用window.CSS.supports判断css的属性和值
/* * 在Google浏览器中可以使用 window.CSS.supports判断浏览器是否支持制定css属性和值 */ console.info(window.CSS); console.info(window.CSS.supports('animation'));//false console.info(window.CSS.supports('animate')); //false console.info(window.CSS.supports('animation','liear'));//true console.info(window.CSS.supports('border', '1px solid red'));//true
关于浏览器支持的Css属性列表,google如下:其他浏览器不在列举了