经过我的多番折腾,终于搞明白了这个东西的用法,不同版本的注册方法,使用方法都不一样,现在把这个折腾的结果记录下来,造福大家~
首先编写一个类,然后注册,注意,这个和2.x不一样,2.x的时候我们会使用init的方式去注册
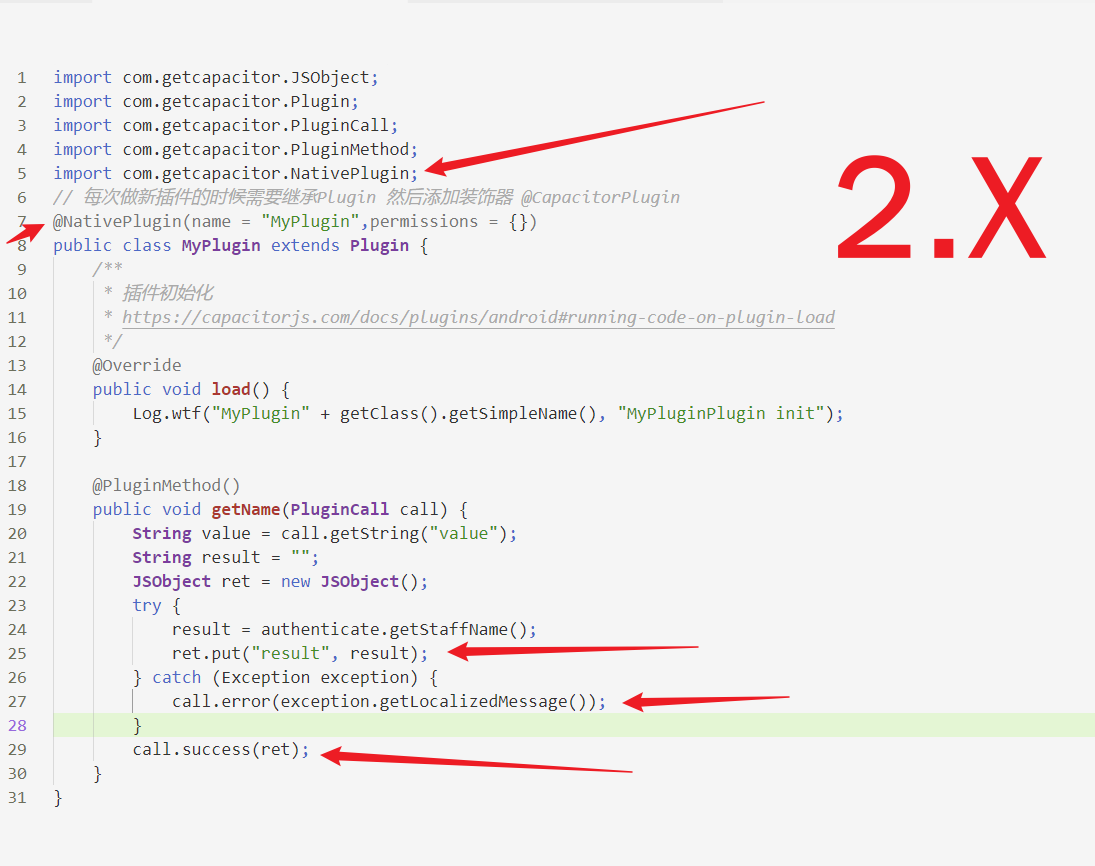
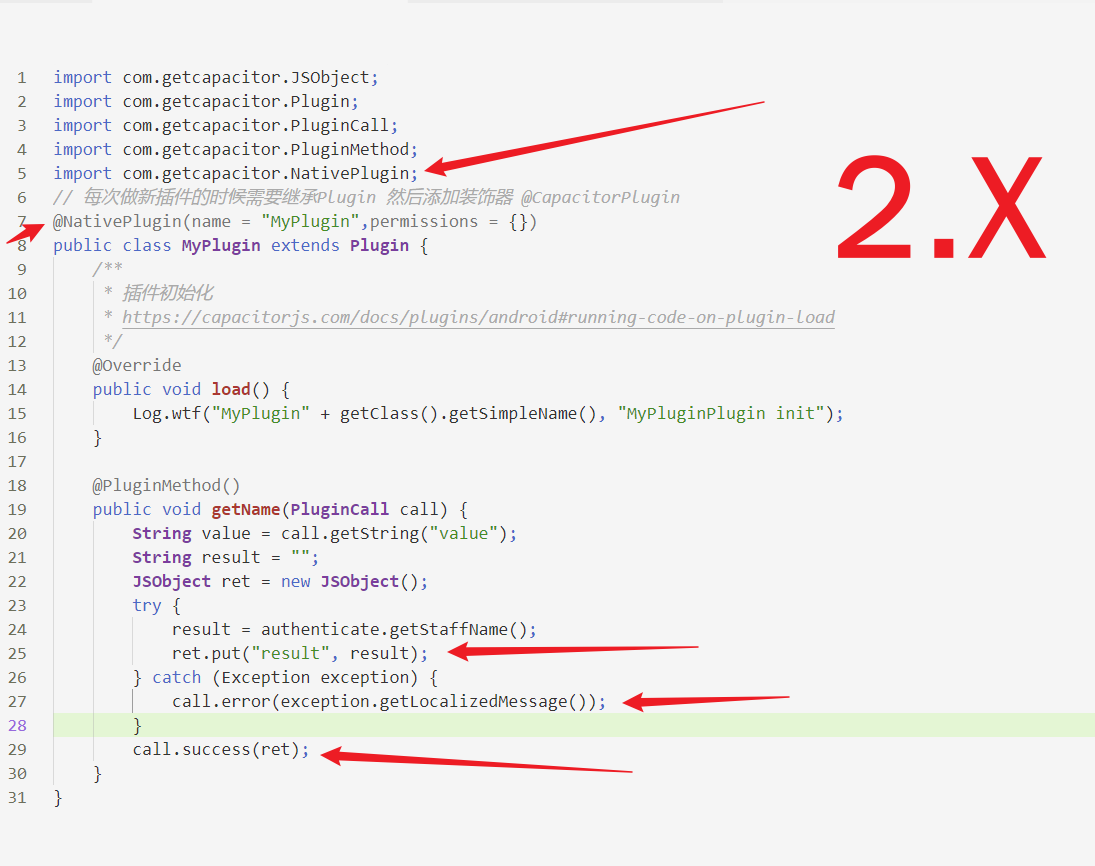
先看2.X的Capacitor
编写一个方法,然后进行注册,注意查看2.X编写方法的代码哦~~
import com.getcapacitor.JSObject;
import com.getcapacitor.Plugin;
import com.getcapacitor.PluginCall;
import com.getcapacitor.PluginMethod;
import com.getcapacitor.NativePlugin;
// 每次做新插件的时候需要继承Plugin 然后添加装饰器 @CapacitorPlugin
@NativePlugin(name = "MyPlugin",permissions = {})
public class MyPlugin extends Plugin {
/**
* 插件初始化
* https://capacitorjs.com/docs/plugins/android#running-code-on-plugin-load
*/
@Override
public void load() {
Log.wtf("MyPlugin" + getClass().getSimpleName(), "MyPluginPlugin init");
}
@PluginMethod()
public void getName(PluginCall call) {
String value = call.getString("value");
String result = "";
JSObject ret = new JSObject();
try {
result = authenticate.getStaffName();
ret.put("result", result);
} catch (Exception exception) {
call.error(exception.getLocalizedMessage());
}
call.success(ret);
}
}

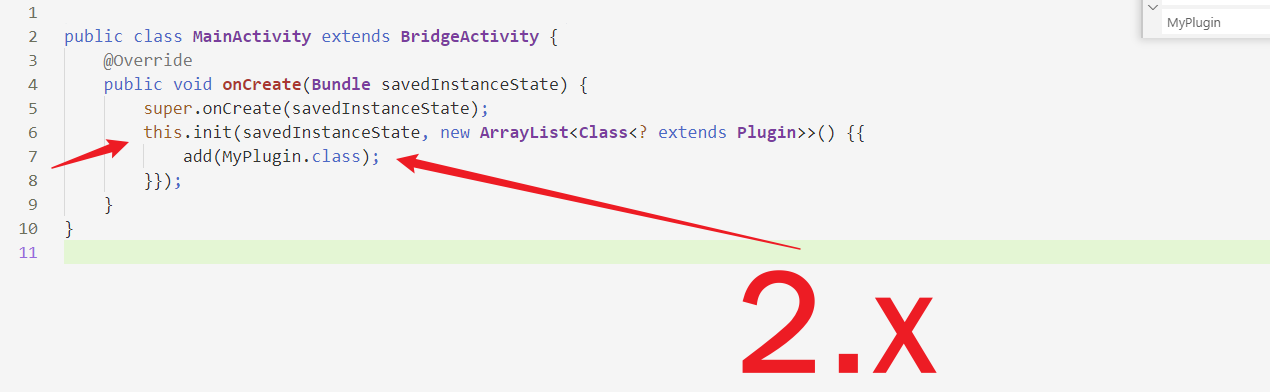
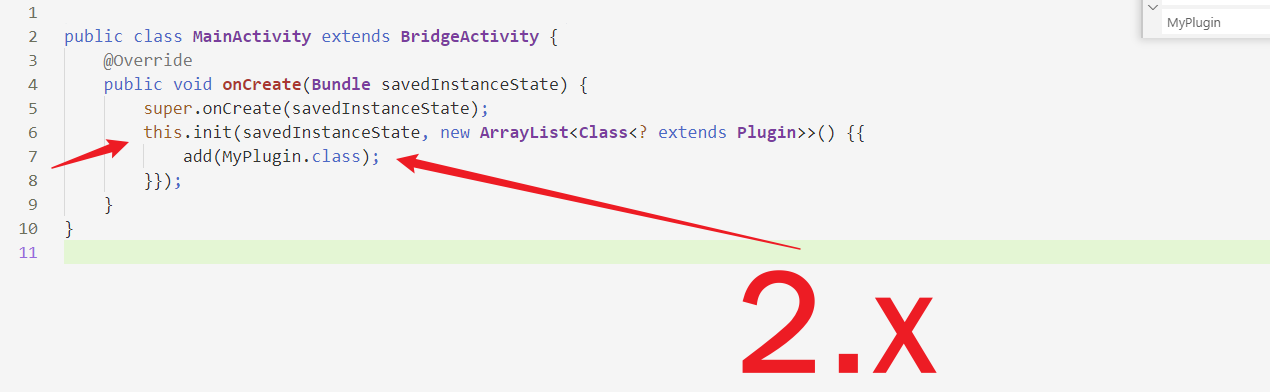
2.x注册方式
public class MainActivity extends BridgeActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.init(savedInstanceState, new ArrayList<Class<? extends Plugin>>() {{
add(MyPlugin.class);
}});
}
}

2.X代码调用方式
import { Plugins } from '@capacitor/core';
const {
MyPlugin,
Network,
Modals,
Browser,
App,
Toast,
Storage,
SplashScreen,
Device,
} = Plugins;
SplashScreen.show({
showDuration: 2000,
autoHide: true,
});
const offlineHandler = async (status) => {
if (!status.connected) {
await Modals.alert({
title: 'Offline',
message: 'Please check your network connection',
});
}
};
Network.addListener('networkStatusChange', offlineHandler);
const name = await MyPlugin.getName(); // 把这个放在async里就行了哦~~
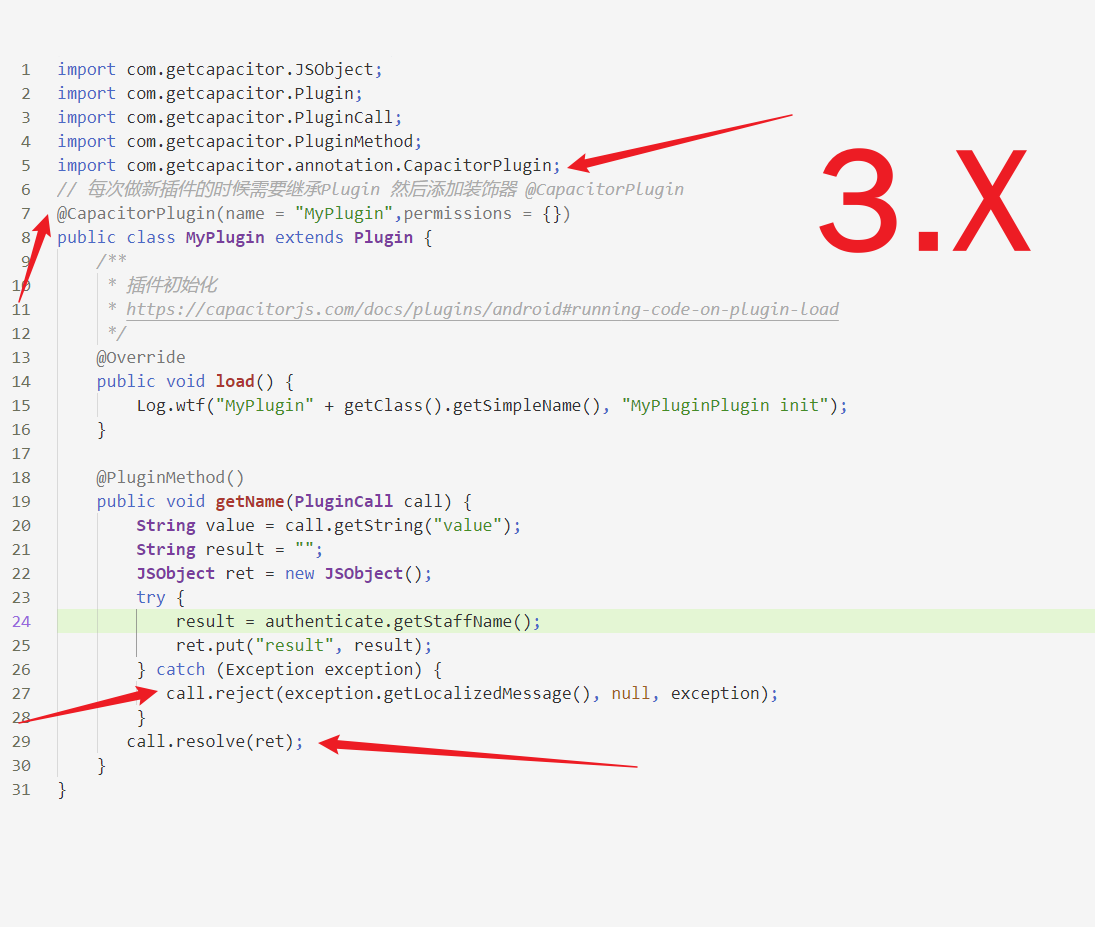
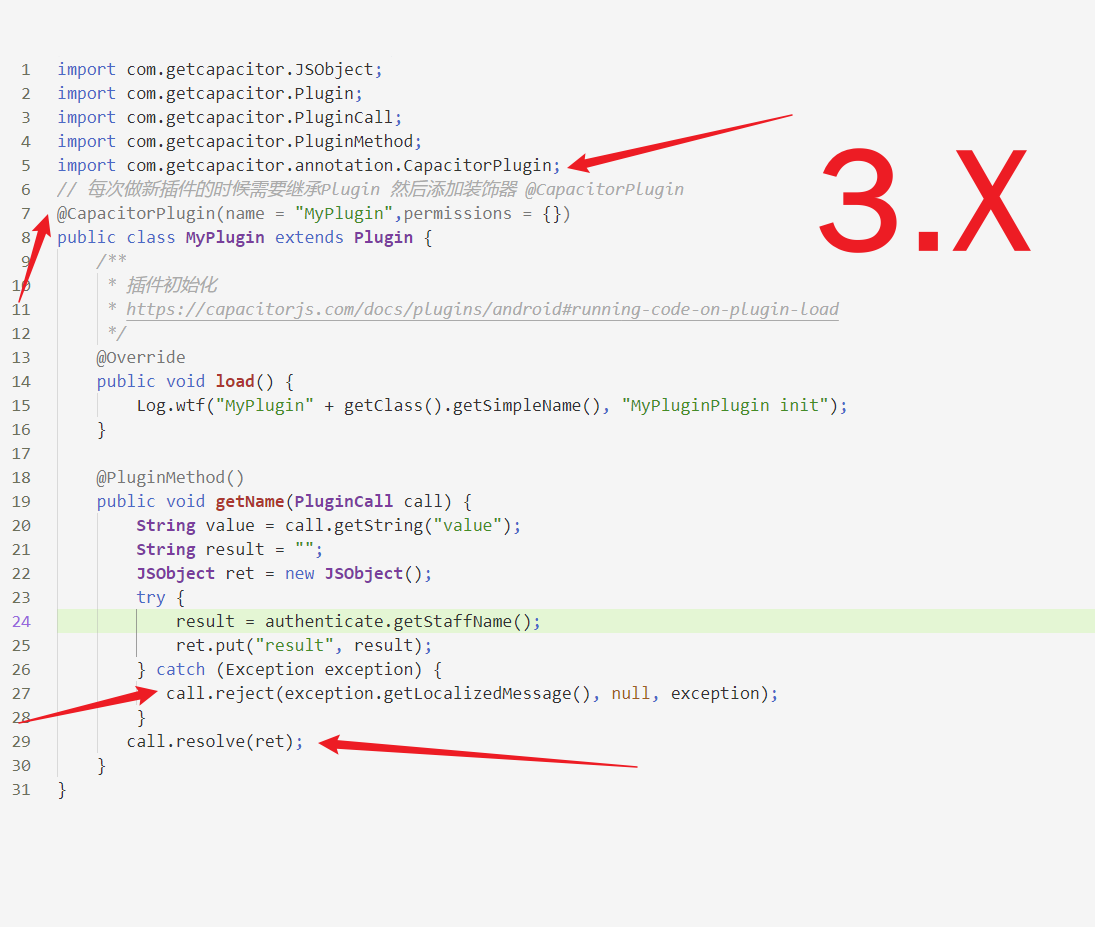
3.X的Capacitor
编写一个方法,然后进行注册,3.X编写方法的代码和2.X是不一样的哦~~
import com.getcapacitor.JSObject;
import com.getcapacitor.Plugin;
import com.getcapacitor.PluginCall;
import com.getcapacitor.PluginMethod;
import com.getcapacitor.annotation.CapacitorPlugin;
// 每次做新插件的时候需要继承Plugin 然后添加装饰器 @CapacitorPlugin
@CapacitorPlugin(name = "MyPlugin",permissions = {})
public class MyPlugin extends Plugin {
/**
* 插件初始化
* https://capacitorjs.com/docs/plugins/android#running-code-on-plugin-load
*/
@Override
public void load() {
Log.wtf("MyPlugin" + getClass().getSimpleName(), "MyPluginPlugin init");
}
@PluginMethod()
public void getName(PluginCall call) {
String value = call.getString("value");
String result = "";
JSObject ret = new JSObject();
try {
result = authenticate.getStaffName();
ret.put("result", result);
} catch (Exception exception) {
call.reject(exception.getLocalizedMessage(), null, exception);
}
call.resolve(ret);
}
}

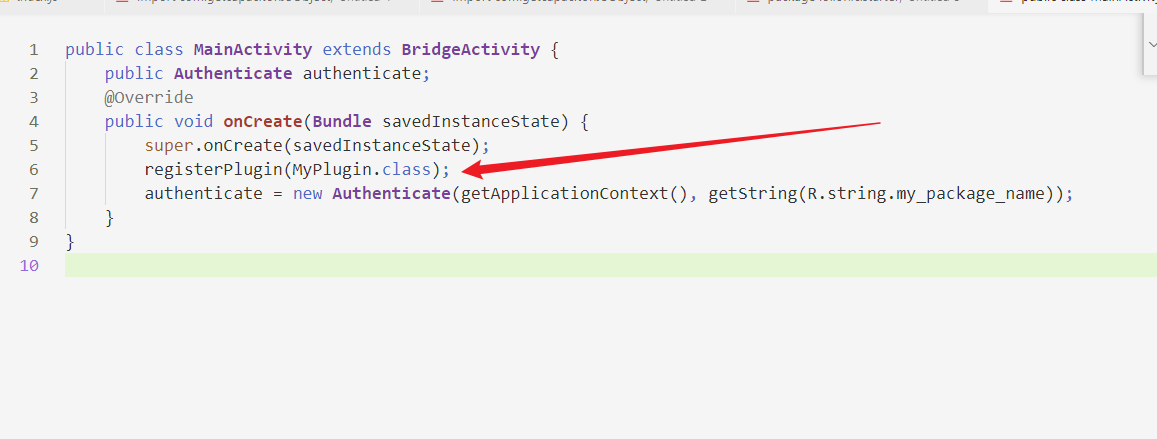
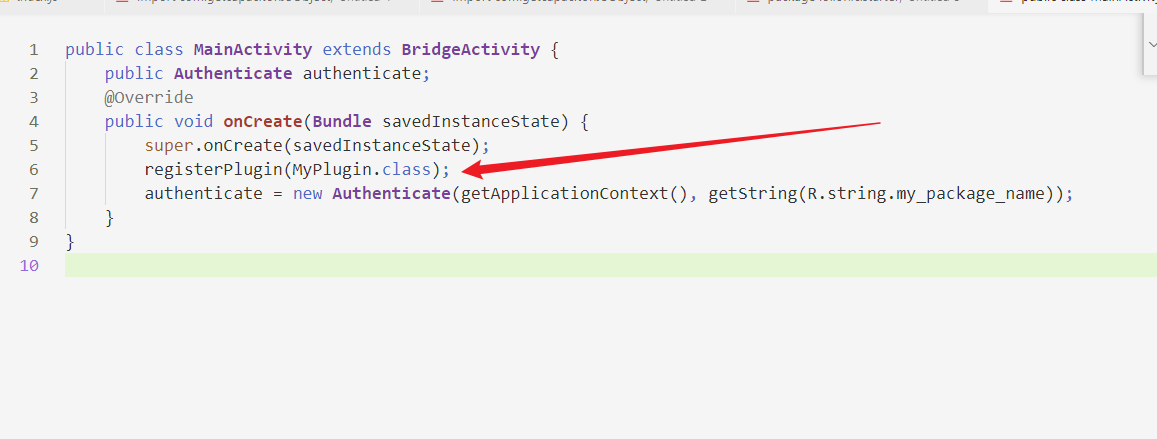
3.x注册方式
public class MainActivity extends BridgeActivity {
public Authenticate authenticate;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
registerPlugin(MyPlugin.class);
authenticate = new Authenticate(getApplicationContext(), getString(R.string.my_package_name));
}
}

3.x调用方式
// Device Info
import { Device } from "@capacitor/device/dist/esm/index";
async function getDeviceInfo() {
const info = await Device.getInfo();
alertMessage(JSON.stringify(info))
}
async function getBatteryInfo() {
const info = await Device.getBatteryInfo();
alertMessage(JSON.stringify(info))
// showToast(JSON.stringify(info));
}
// 插件测试代码
import { Capacitor } from "@capacitor/core";
console.log("Capacitor", Capacitor);
async function getMyPlugin() {
const a = Capacitor.Plugins.MyPlugin.getName()
console.log("Capacitor-MyPlugin", a);
}
getMyPlugin()