上一篇写了如何使用图片来实现钟表效果,这次不使用图片,全程都用html+css+js实现钟表效果
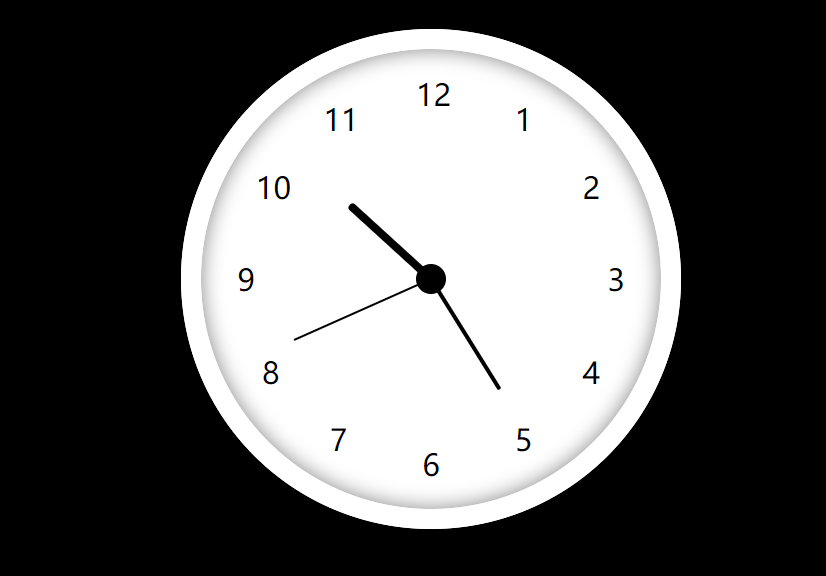
效果图:

效果图不错吧,全程js哦
上代码
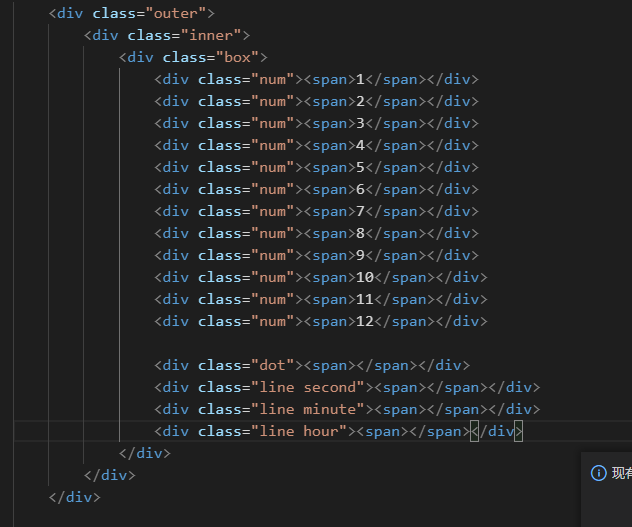
html代码:

因为没使用图片,所以钟表上的12个数字都要自己写,然后在css里设置样式,变成大家看到的模样,而最后的四个块,则是用来写锚点和时分秒指针的
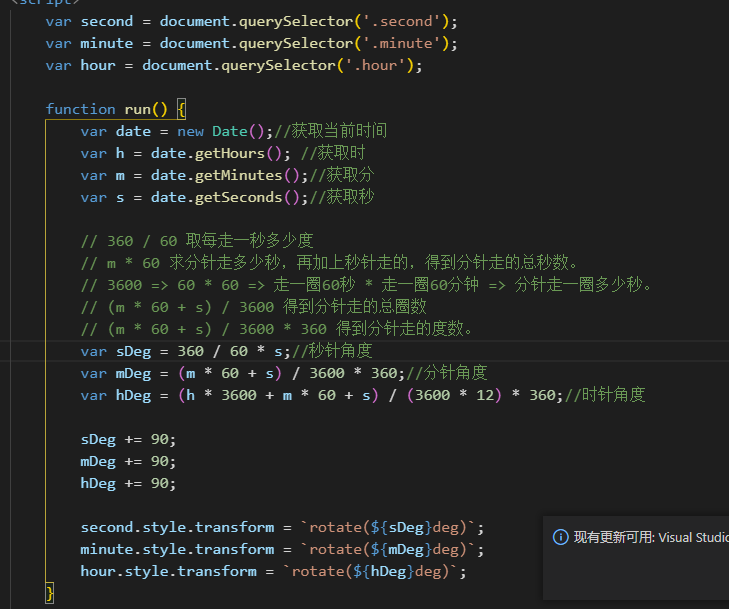
js代码:
css代码太长了,放在最后


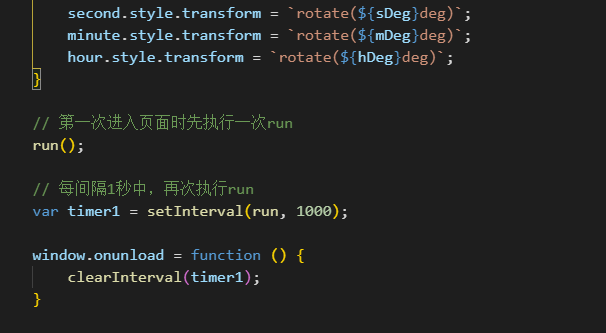
逻辑部分完事了,最后设置一下离开页面停止计时器,这样就能够避免消耗电脑性能了
最重要的来了,两百行代码,建议新建一个.css文件
css代码:
- {
margin: 0;
padding: 0;
}
body {
/* vh单位view height, vw:view width,是CSS3提供的新单位,主要用到移动端,px像素单位,% */
height: 100vh;
background-color: #000;
display: flex;
justify-content: center;
align-items: center;
}
.outer {
500px;
height: 500px;
background-color: #fff;
border-radius: 50%;
}
.inner {
border: 20px solid #fff;
460px;
height: 460px;
border-radius: 50%;
box-shadow: 0 0 20px 0 rgba(7, 7, 7, .5) inset;
display: flex;
justify-content: center;
align-items: center;
}
.box {
400px;
height: 400px;
/* border: 2px solid red; */
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
.num, .dot, .line {
position: absolute;
100%;
height: 30px;
line-height: 30px;
/* border: 1px solid blue; */
}
.num:nth-child(1) {
transform: rotate(120deg);
}
.num:nth-child(2) {
transform: rotate(150deg);
}
.num:nth-child(3) {
transform: rotate(180deg);
}
.num:nth-child(4) {
transform: rotate(210deg);
}
.num:nth-child(5) {
transform: rotate(240deg);
}
.num:nth-child(6) {
transform: rotate(270deg);
}
.num:nth-child(7) {
transform: rotate(300deg);
}
.num:nth-child(8) {
transform: rotate(330deg);
}
.num:nth-child(9) {
transform: rotate(360deg);
}
.num:nth-child(10) {
transform: rotate(390deg);
}
.num:nth-child(11) {
transform: rotate(420deg);
}
.num:nth-child(12) {
transform: rotate(450deg);
}
.num span {
display: inline-block;
30px;
font-size: 30px;
text-align: center;
/* border: 1px solid #000; */
}
.num:nth-child(1) span {
transform: rotate(-120deg);
}
.num:nth-child(2) span {
transform: rotate(-150deg);
}
.num:nth-child(3) span {
transform: rotate(-180deg);
}
.num:nth-child(4) span {
transform: rotate(-210deg);
}
.num:nth-child(5) span {
transform: rotate(-240deg);
}
.num:nth-child(6) span {
transform: rotate(-270deg);
}
.num:nth-child(7) span {
transform: rotate(-300deg);
}
.num:nth-child(8) span {
transform: rotate(-330deg);
}
.num:nth-child(9) span {
transform: rotate(-360deg);
}
.num:nth-child(10) span {
transform: rotate(-390deg);
}
.num:nth-child(11) span {
transform: rotate(-420deg);
}
.num:nth-child(12) span {
transform: rotate(-450deg);
}
.dot {
display: flex;
justify-content: center;
align-items: center;
}
.dot span {
display: inline-block;
30px;
height: 30px;
background-color: #000;
border-radius: 50%;
}
.line {
display: flex;
align-items: center;
}
.line span {
display: inline-block;
background-color: #000;
border-radius: 4px;
}
.second span {
calc(50% - 50px);
height: 2px;
margin-left: 50px;
}
.minute span {
calc(50% - 70px);
height: 4px;
margin-left: 70px;
}
.hour span {
calc(50% - 90px);
height: 8px;
margin-left: 90px;
}
@keyframes run {
from {
transform: rotate(0);
}
to {
transform: rotate(360deg);
}
}
写完就实现钟表效果了,喜欢点个赞吧