vue大家应该都不陌生,但里面也有很多需要注意的地方,比如图片循环
注意事项1:
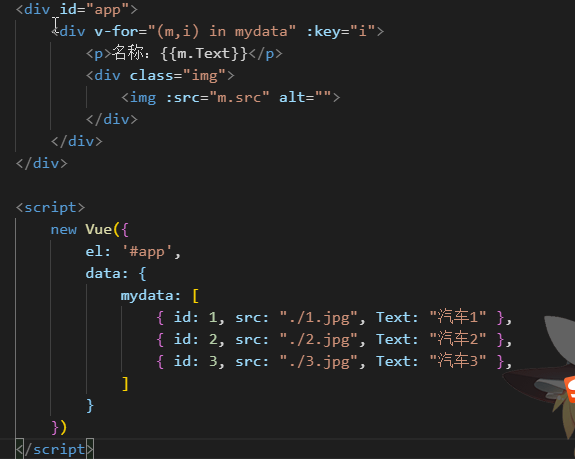
代码:

效果图:

注意:代码里文字循环是使用 {{ }} 包括住内容,如: <p>名称:{{m.Text}}</p> 而图片路径则是这样写的:<img :src="m.src" alt="">,如果你写成这样: <img :src={{m.src}} alt="">,那就大错特错了
注意事项2:
有时候图片循环时会出现一个问题,图片循环不出来。
解决的办法也很简单,那就是在图片路径前加上 require了。
示例: { id: 1, src: require("./1.jpg"), Text: "汽车1" },
把require写上后图片基本上都能出现了。
而出现这样问题的原因是获取图片路径时,这个路径被解析成了一个字符串,所以图片显示不出来,而require是commonjs中的关键字,可以用来解析路径。
当然,如果图片能够显示,那么再加上 require反倒是会出问题,所以要注意这一点。