放大镜大家都不陌生,这次我就用js写一个放大镜
css代码
-
{
margin: 0;
padding: 0;
}.kk { display: flex; } .box { 500px; height: 400px; border: 1px solid red; user-select: none; } .box .img img { 500px; height: 400px; } .box .box1 { 100px; height: 100px; background-color: rgb(255, 0, 0, 0.8); position: absolute; top: 0; left: 0; /* margin-top: -404px; */ } .box2 { 500px; height: 400px; background: url(11.jpg) no-repeat; background-size: 500% 400%; border: 1px solid red; margin-left: 50px; }
css没啥好说的,大家应该都可以看得懂
html代码

HTML里主要三个div,class="img"是放图片的,class="box1"是图片上面的红块,脱离文档流浮在img上面,class="box2"是显示框,具体效果为:box1的红块移动到哪里,图片哪的部分就会在box2里放大
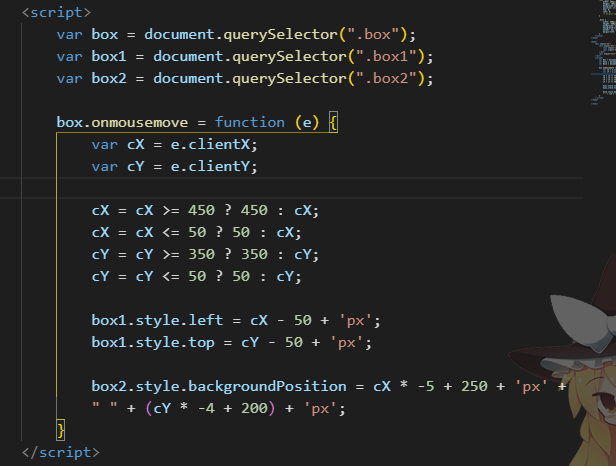
js代码

获取元素没啥说的,主要说的是box.onmousemove里面的内容
clientX和clientY是为了获得鼠标的位置 (注:clientX 事件属性返回当事件被触发时鼠标指针相对于浏览器页面(或客户区)的水平坐标。clientY同理)
下面的三目运算符是防止红块脱离图片,可以理解为红块的水平位置大于50小于450,垂直位置大于50小于350
里面的数据是根据css里设置的数据计算出来的,比如图片的宽是500px,红块的宽是100px,不过还要考虑到鼠标的位置是红块的中间,所以红块还要减一半的宽度,也就是50px,这也是三目运算符里面450数据的来源。
就像之前说的,鼠标位于红块的中间,所以无论如何,都要在减去50px,这样得到的才是红块最边缘(距离顶部和左边)的位置
最后就是设置box2显示框的情况,因为红块宽高为100px,图片的宽高是500px和400px,所以box2显示框里红块下面覆盖图片的宽扩大5倍,高扩大4倍,因为位置的原因,所以乘的是负再加上宽高的一半
效果图: