一、对外提供接口
对外提供了jQuery。
//可以通过jQuery或者$来找到jQuery (function(window,undefined){ //(21,94) 定义了一些变量和函数 jQuery=function(){}; window.jQuery=window.$=jQuery;//对外接口 })(window)
jQuery本身是一个构造函数,包括了很多静态方法(工具方法)和实例方法。静态方法更底层。
function jQuery(){} //jQuery是一个构造函数 //jQuery原型里的方法,也就是实例方法 jQuery.fn =jQuery.prototype={ extend: function(){}, //*扩展其他实例化对象方法的核心方法 ready: function(){}, ajaxStart: function(){}, ajaxStop: function(){}, ajaxComplete: function(){}, ajaxError: function(){}, ajaxSuccess: function(){} ... }; jQuery.fn.init.prototype = jQuery.fn; //jQuery静态方法,也就是工具方法 jQuery.extend= function(){}; jQuery.init= function(){}; ... //extend方法,用来扩展jQuery,或jQuery.fn jQuery.extend = jQuery.fn.extend = function() { //... };
return new jQuery.fn.init( selector, context, rootjQuery );
$('#casper')跟new $('#casper')是一样的。个人觉得这里设计的原因,一个减少写一堆new的麻烦,同时也可以避免开发者不小心遗漏了new导致的诡异bug。当然,不好的地方是,代码有点绕,这也算是jQuery源码的其中一个特点。
jQuery.fn = jQuery.prototype
没什么好讲,jQuery.prototype为jQuery的原型方法,这里用jQuery.fn来代替jQuery.prototype,只是为了少写几个字符,平常写插件时就是在这上做修改
jQuery.fn.init.prototype = jQuery.fn
很好很绕的一个语句,上面说了$(’#casper‘)返回的其实是个jQuery.fn.init对象。所以,这里的作用,是让jQuery.fn上的方法都成为jQuery.fn.init对象的原型方法。 这个语句应该让很多刚接触jQuery源码的人感到困惑,包括我(=_=),可以试jQuery.fn.init.prototype.init.prototype.init...,如果你愿意可以一直写下去。
二、jQuery框架
版本:2.0.3


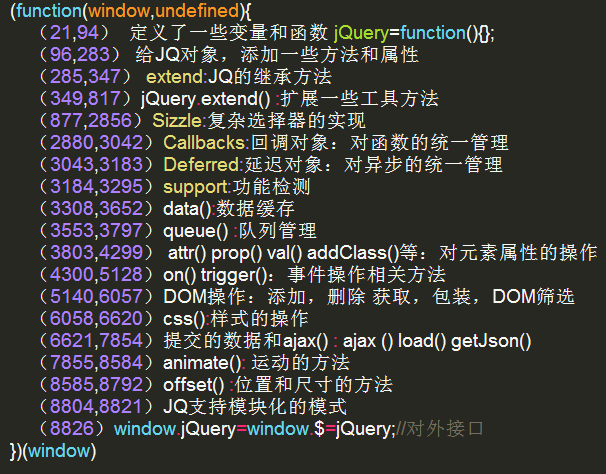
//可以通过jQuery或者$来找到jQuery (function(window,undefined){ (21,94) 定义了一些变量和函数 jQuery=function(){}; (96,283) 给JQ对象,添加一些方法和属性 (285,347) extend:JQ的继承方法 (349,817)jQuery.extend() :扩展一些工具方法 (877,2856)Sizzle:复杂选择器的实现 (2880,3042)Callbacks:回调对象:对函数的统一管理 (3043,3183)Deferred:延迟对象:对异步的统一管理 (3184,3295)support:功能检测 (3308,3652)data():数据缓存 (3553,3797)queue() :队列管理 (3803,4299) attr() prop() val() addClass()等:对元素属性的操作 (4300,5128)on() trigger():事件操作相关方法 (5140,6057)DOM操作:添加,删除 获取,包装,DOM筛选 (6058,6620)css():样式的操作 (6621,7854)提交的数据和ajax() : ajax () load() getJson() (7855,8584)animate(): 运动的方法 (8585,8792)offset() :位置和尺寸的方法 (8804,8821)JQ支持模块化的模式 (8826)window.jQuery=window.$=jQuery;//对外接口 })(window)
三、模块功能介绍
1、jquery是面向对象的
一般用法如下
$("#div1").css();
$("#div1").html();
$('#div')的执行结果是个对象,通过对象调用方法。
源码中:
var 声明一个变量jQuery函数表达式。
// Define a local copy of jQuery jQuery = function( selector, context ) { // The jQuery object is actually just the init constructor 'enhanced' return new jQuery.fn.init( selector, context, rootjQuery ); },
所以jQuery本身是一个函数。它的返回值是一个new出来的对象。在对象上调用一些方法。
2、extend
JQ的继承方法,后续添加的代码通过extend,挂载到JQ中。都写在一起不利于代码的维护和后期的扩展。
插件的扩展。
参考:
http://www.cnblogs.com/chyingp/archive/2013/05/30/jquery-core.html
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6855459.html有问题欢迎与我讨论,共同进步。
