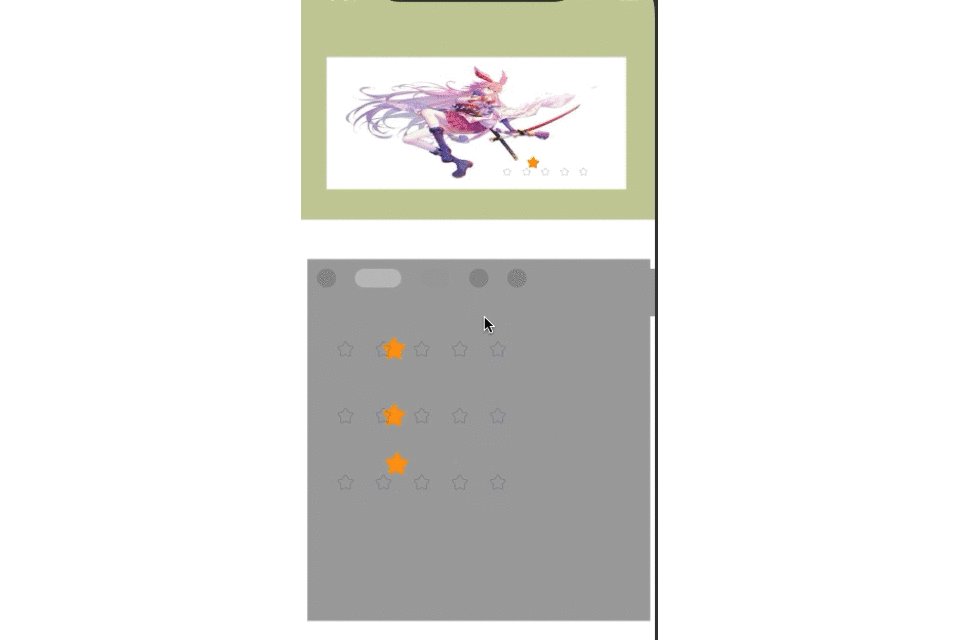
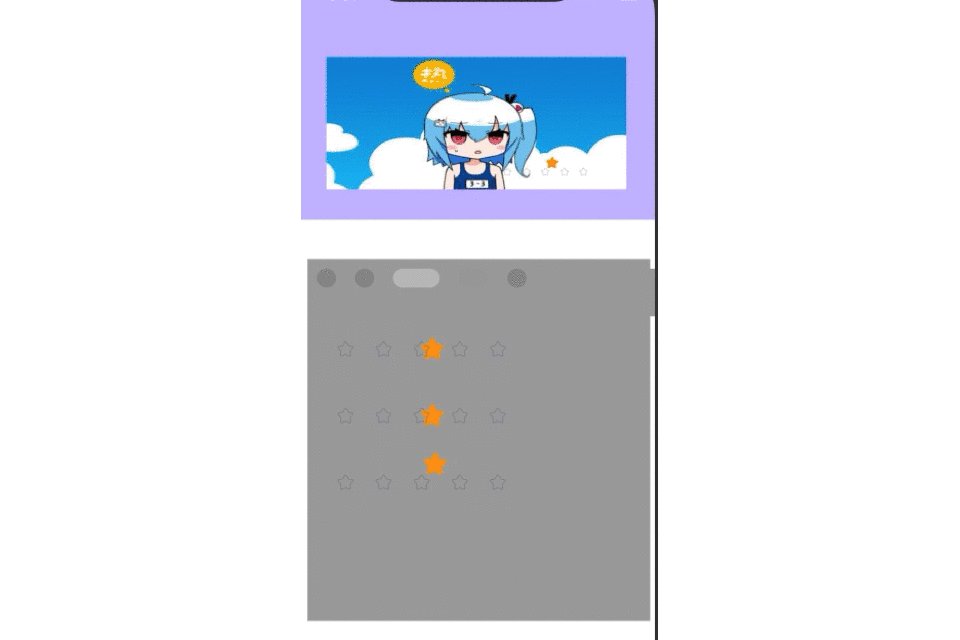
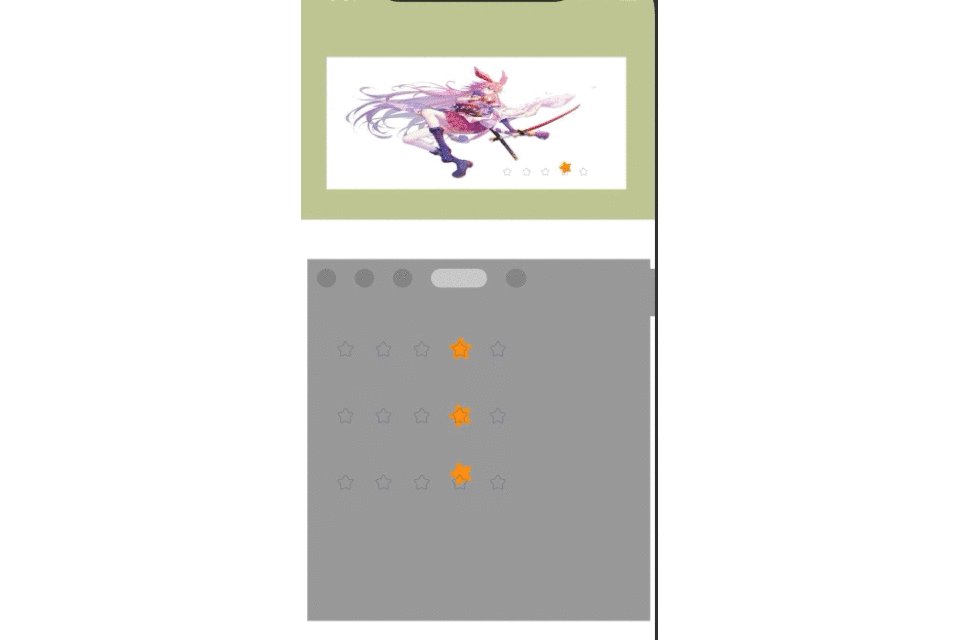
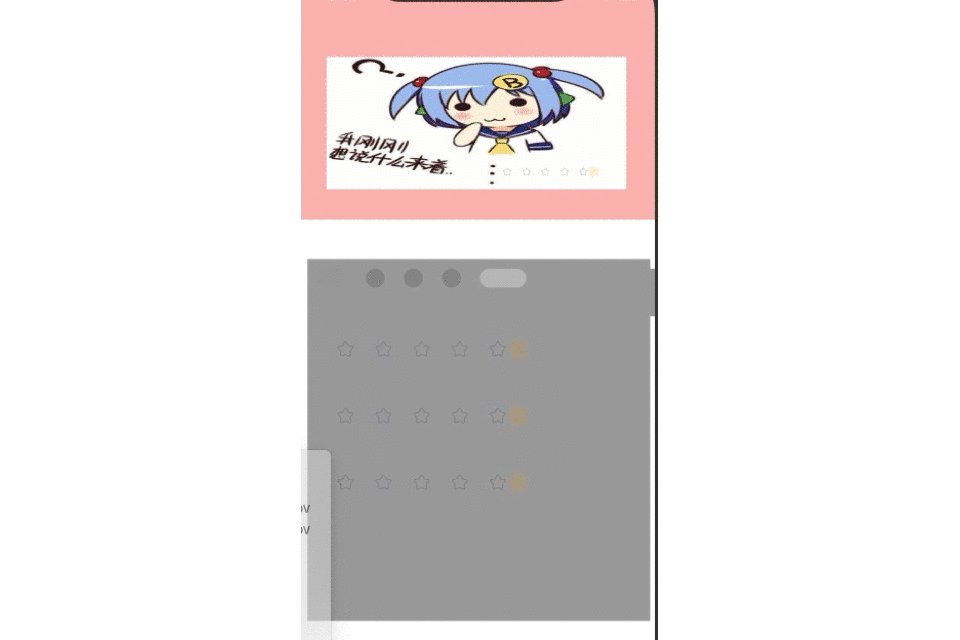
简单的旋转动画和贝塞尔半圆动画
 !
!
简单的旋转动画和贝塞尔半圆动画(比较基础和简单,直接上代码)
/**
添加旋转动画
@param imageView 旋转的目标图片
@param duration 旋转持续时间
@param clockwise 旋转的方向(正向还是逆向)
*/
- (void)startrRotationImageView:(UIImageView *)imageView duration:(CGFloat)duration clockwise:(BOOL)clockwise {
CABasicAnimation* rotationAnimation;
//动画的方式,绕着z轴
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
//旋转的弧度
rotationAnimation.toValue = [NSNumber numberWithFloat: clockwise ? M_PI * 2.0 : -M_PI * 2.0 ];
//动画持续的时间
rotationAnimation.duration = duration;
//动画角度值是否累加(默认为NO)
rotationAnimation.cumulative = NO;
//重复次数
rotationAnimation.repeatCount = 1;
//动画添加到layer上
[imageView.layer addAnimation:rotationAnimation forKey:@"rotationAnimation"];
}
/**
沿着UIBezierPath运动
@param imageView 目标b图片
@param duration 动画持续时间
@param controlPoint 控制点
@param clockwise 旋转方向(正向还是逆向)
*/
- (void)startrRotationImageView:(UIImageView *)imageView duration:(CGFloat)duration controlPoint:(CGPoint)controlPoint clockwise:(BOOL)clockwise {
CAKeyframeAnimation *animation = [CAKeyframeAnimation animation];
//设置动画属性,因为是沿着贝塞尔曲线动,所以要设置为position
animation.keyPath = @"position";
//设置动画时间
animation.duration = duration;
// 告诉在动画结束的时候不要移除
animation.removedOnCompletion = YES;
// 始终保持最新的效果
//animation.fillMode = kCAFillModeForwards;
//贝塞尔曲线
UIBezierPath *circlePath = [UIBezierPath bezierPathWithArcCenter:controlPoint radius:((_dotMargin + _dotNomalSize.width ) /2.0) startAngle: clockwise ? M_PI : 0 endAngle: clockwise ? 0 : M_PI clockwise: clockwise];
// 设置贝塞尔曲线路径
animation.path = circlePath.CGPath;
// 将动画对象添加到视图的layer上
[imageView.layer addAnimation:animation forKey:@"position"];
}
写在最后
以上内容只是DDGBannerScrollView 只是其中一项功能,更多功能可参照DDGBannerScrollView库
奉上github地址:DDGBannerScrollView
掘金地址:DDGBannerScrollView
简书地址:DDGBannerScrollView