写在前面
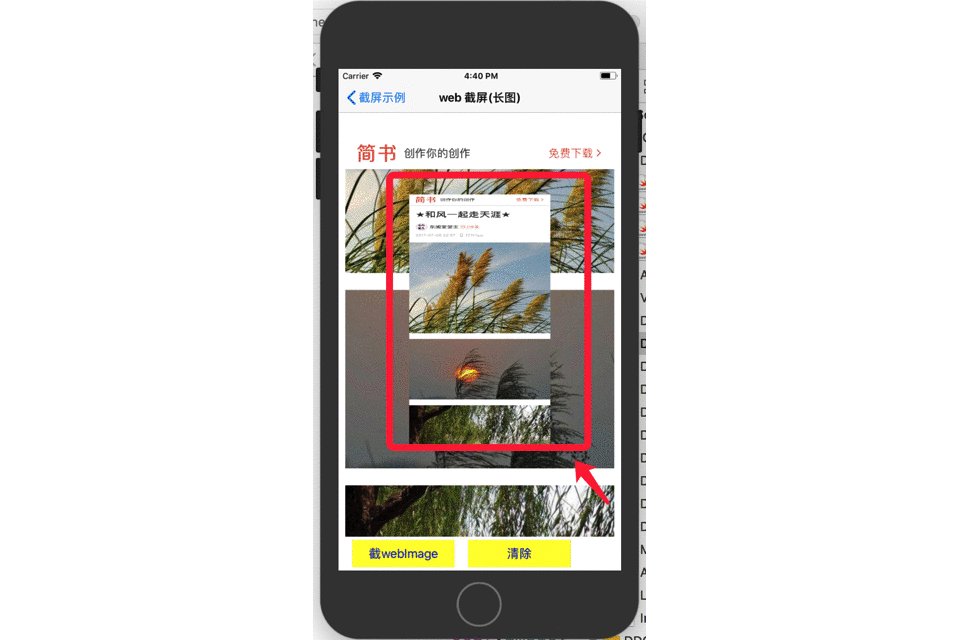
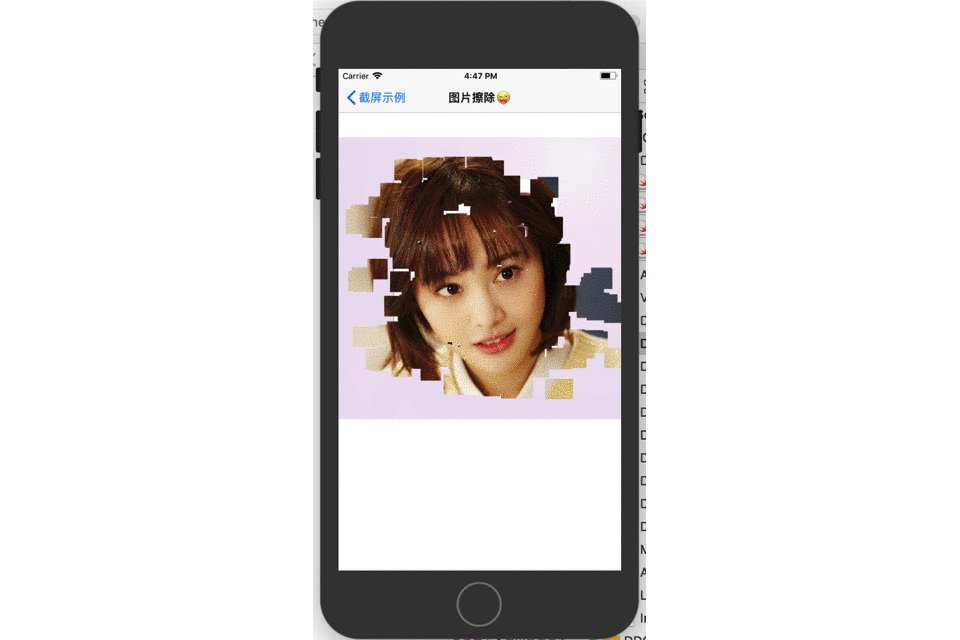
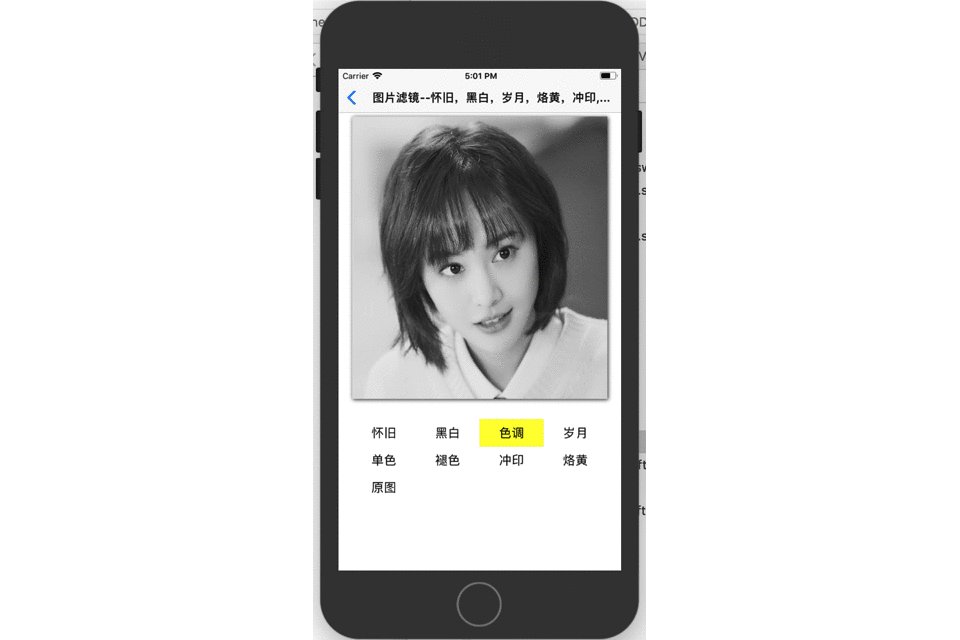
所有功能演示


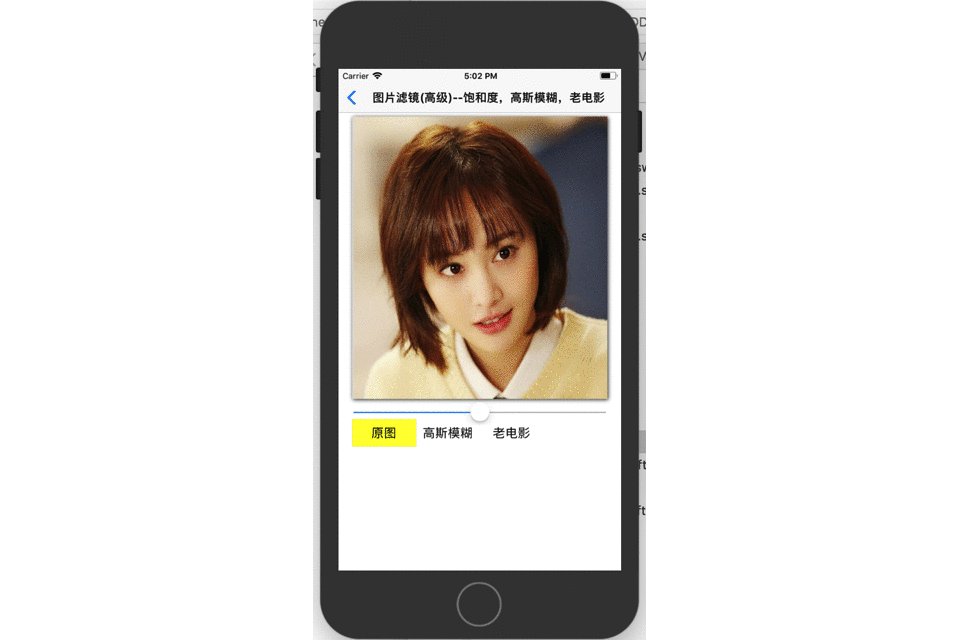
有了简单的图片滤镜基础,接下来就可以做一些难一点操作,图片合成老电影的特效
具体代码
//这个是高斯模糊的代码,比较的简单
func gaussianBlurFilmEffect() {
filter = CIFilter(name: "CIGaussianBlur")
filter.setValue(10.0, forKey: "inputRadius")
let inputImage = CIImage(image: originalImage)
filter.setValue(inputImage, forKey: kCIInputImageKey)
let outputImage = filter.outputImage!
let cgImage = context.createCGImage(outputImage, from: outputImage.extent)
self.imageView.image = UIImage(cgImage: cgImage!)
}
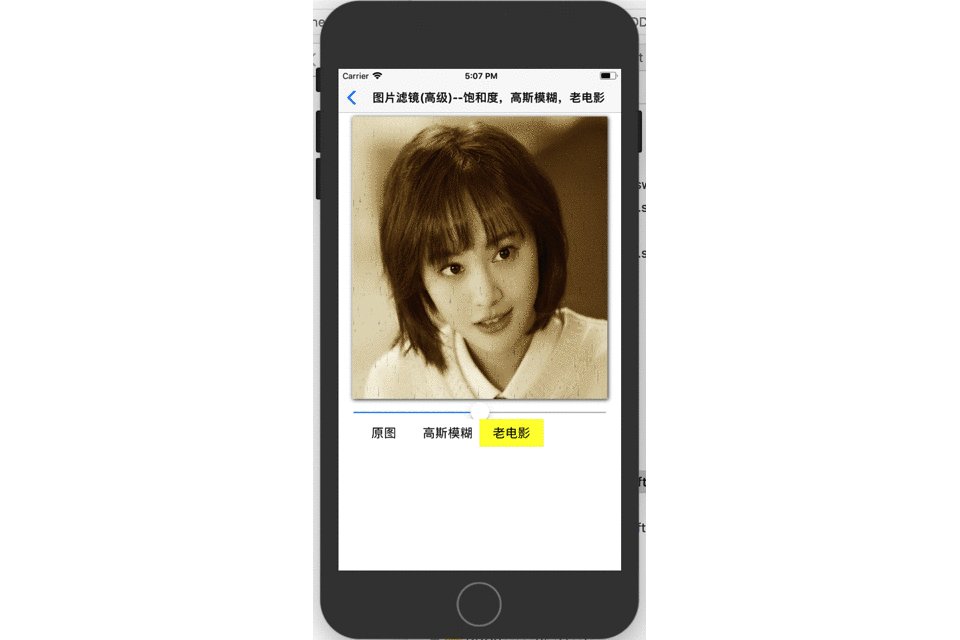
这个是合成老电影的过程)
中间有一些屏蔽的代码是做输出校验用的,查看当前的输出
func oldFilmEffect(){
let inputImage = CIImage(image: originalImage)!
// 1.创建CISepiaTone滤镜(棕绿色)
let sepiaToneFilter = CIFilter(name: "CISepiaTone")!
sepiaToneFilter.setValue(inputImage, forKey: kCIInputImageKey)
//参数是强度
sepiaToneFilter.setValue(1, forKey: kCIInputIntensityKey)
// let outputImage = sepiaToneFilter.outputImage!
// let cgImage = context.createCGImage(outputImage, from: outputImage.extent)
// imageView.image = UIImage(cgImage: cgImage!)
// 2.创建白班图滤镜
let whiteSpecksFilter = CIFilter(name: "CIColorMatrix")!
whiteSpecksFilter.setValue(CIFilter(name: "CIRandomGenerator")!.outputImage!.cropped(to: inputImage.extent), forKey: kCIInputImageKey)
whiteSpecksFilter.setValue(CIVector(x: 0, y: 1, z: 0, w: 0), forKey: "inputRVector")
whiteSpecksFilter.setValue(CIVector(x: 0, y: 1, z: 0, w: 0), forKey: "inputGVector")
whiteSpecksFilter.setValue(CIVector(x: 0, y: 1, z: 0, w: 0), forKey: "inputBVector")
whiteSpecksFilter.setValue(CIVector(x: 0, y: 0, z: 0, w: 0), forKey: "inputBiasVector")
// let outputImage = whiteSpecksFilter.outputImage!
// let cgImage = context.createCGImage(outputImage, from: outputImage.extent)
// imageView.image = UIImage(cgImage: cgImage!)
// 3.把CISepiaTone滤镜和白班图滤镜以源覆盖(source over)的方式先组合起来
let sourceOverCompositingFilter = CIFilter(name: "CISourceOverCompositing")!
sourceOverCompositingFilter.setValue(whiteSpecksFilter.outputImage, forKey: kCIInputBackgroundImageKey)
sourceOverCompositingFilter.setValue(sepiaToneFilter.outputImage, forKey: kCIInputImageKey)
// 4.用CIAffineTransform滤镜先对随机噪点图进行处理 应用坐标系
let affineTransformFilter = CIFilter(name: "CIAffineTransform")!
affineTransformFilter.setValue(CIFilter(name: "CIRandomGenerator")!.outputImage!.cropped(to: inputImage.extent), forKey: kCIInputImageKey)
affineTransformFilter.setValue(NSValue(cgAffineTransform: CGAffineTransform(scaleX: 1.5, y: 25)), forKey: kCIInputTransformKey)
// let outputImage = affineTransformFilter.outputImage!
// let cgImage = context.createCGImage(outputImage, from: outputImage.extent)
// imageView.image = UIImage(cgImage: cgImage!)
// 5.创建蓝绿色磨砂图滤镜
let darkScratchesFilter = CIFilter(name: "CIColorMatrix")!
darkScratchesFilter.setValue(affineTransformFilter.outputImage, forKey: kCIInputImageKey)
darkScratchesFilter.setValue(CIVector(x: 4, y: 0, z: 0, w: 0), forKey: "inputRVector")
darkScratchesFilter.setValue(CIVector(x: 0, y: 1, z: 0, w: 0), forKey: "inputGVector")
darkScratchesFilter.setValue(CIVector(x: 0, y: 0, z: 0, w: 0), forKey: "inputBVector")
darkScratchesFilter.setValue(CIVector(x: 0, y: 0, z: 0, w: 0), forKey: "inputAVector")
darkScratchesFilter.setValue(CIVector(x: 0, y: 1, z: 1, w: 1), forKey: "inputBiasVector")
// 6.用CIMinimumComponent滤镜把蓝绿色磨砂图滤镜处理成黑色磨砂图滤镜
let minimumComponentFilter = CIFilter(name: "CIMinimumComponent")!
minimumComponentFilter.setValue(darkScratchesFilter.outputImage, forKey: kCIInputImageKey)
// 7.最终组合在一起
let multiplyCompositingFilter = CIFilter(name: "CIMultiplyCompositing")!
multiplyCompositingFilter.setValue(minimumComponentFilter.outputImage, forKey: kCIInputBackgroundImageKey)
multiplyCompositingFilter.setValue(sourceOverCompositingFilter.outputImage, forKey: kCIInputImageKey)
// 8.最后输出
let outputImage = multiplyCompositingFilter.outputImage!
let cgImage = context.createCGImage(outputImage, from: outputImage.extent)
imageView.image = UIImage(cgImage: cgImage!)
}
结束语
看完这一节,对高斯模糊,老电影高级用法有了更深的认识,希望能够帮助到你。
此代码已经上传到githup[DDGScreenShot](https://github.com/dudongge/DDGScreenShot)
[link](https://github.com/dudongge/DDGScreenShot)
当然这只是这个库的功能的一小部分
想看更多功能,可以去github上下载,如果对您有帮助,希望您不吝给个star.
欢迎查看DDGScreenShot