https://youzan.github.io/vant-weapp/#/quickstart
https://nodejs.org/zh-cn/download/
安装 npm node

在小程序项目文件夹下
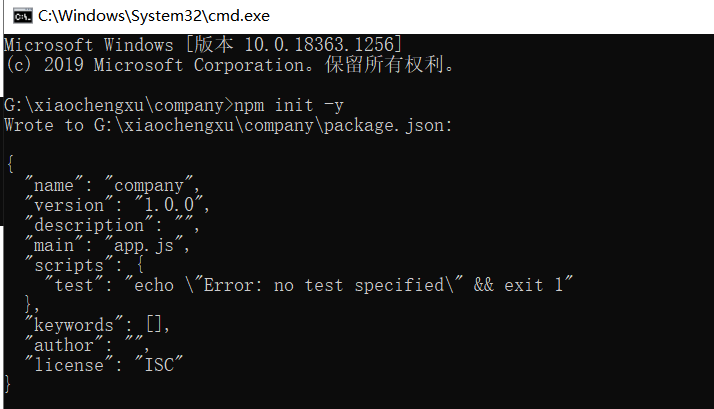
初始化
npm init -y

项目文件会多出

后面步骤如下
https://youzan.github.io/vant-weapp/#/quickstart
npm i @vant/weapp -S --production


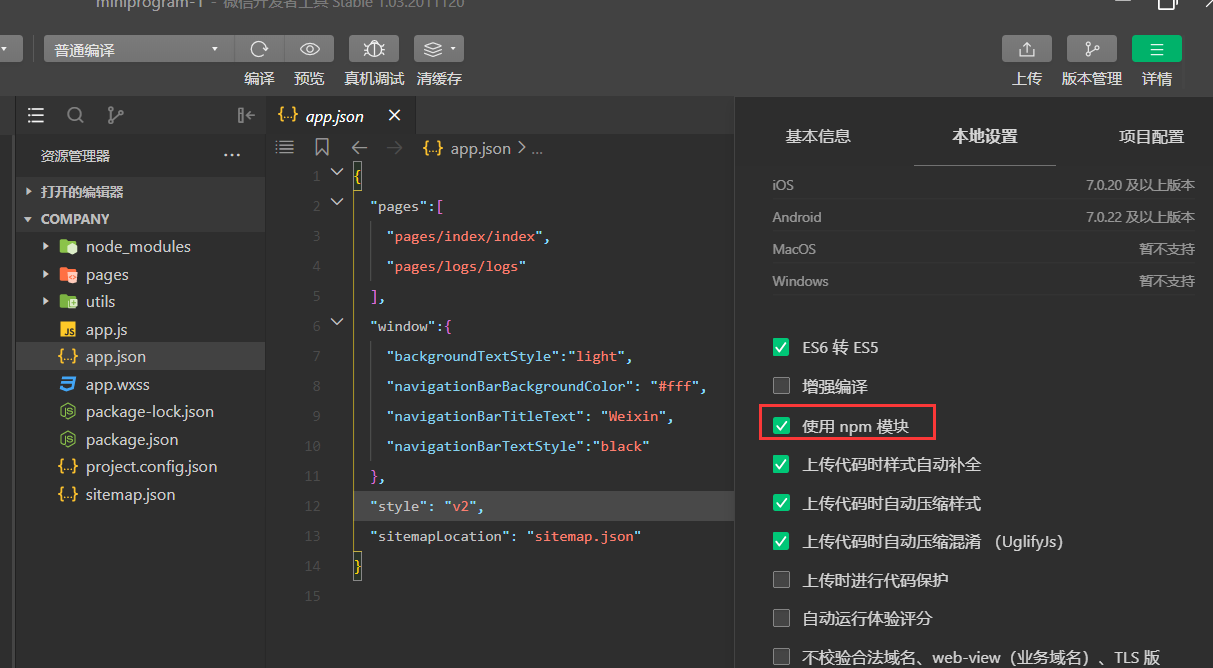
勾选npm

构建npm

----------------------------
使用教程
引入组件

引入组件
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。
所有组件文档中的引入路径均以 npm 安装为例,如果你是通过下载源代码的方式使用 @vant/weapp,请将路径修改为项目中 @vant/weapp 所在的目录。
// 通过 npm 安装
// app.json
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
使用组件
引入组件后,可以在 wxml 中直接使用组件
<van-button type="primary">按钮</van-button>