以下在WIN10上运行正常。
安装准备:
一、安装Katalon Studio
二、安装Jenkins
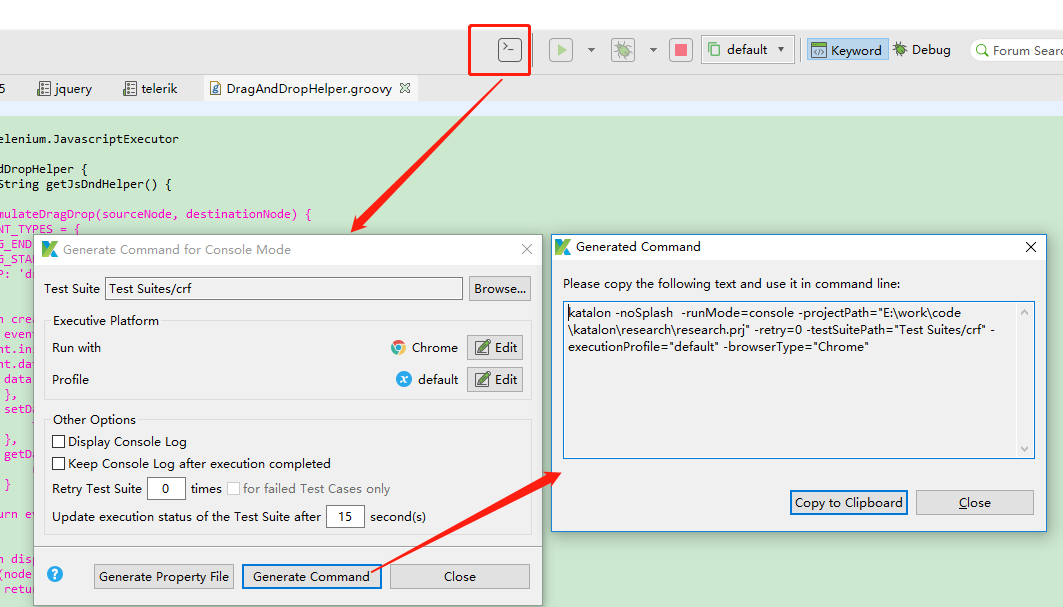
三、获取Katalon命令行运行命令:点击工具栏的‘Build CMD’按钮,选择测试集以及其他选项;选好后点‘Generate Command’即可生成命令,注意生成的命令要去掉-noExit和-consoleLog,以便CI日志可以直接显示在作业视图上。我这里生成的例子:
katalon -runMode=console -projectPath="E:workcodekatalon
esearch
esearch.prj" -reportFolder="Reports" -reportFileName="report" -retry=0 -testSuitePath="Test Suites/crf" -executionProfile="default" -browserType="Chrome"

配置Jenkins:
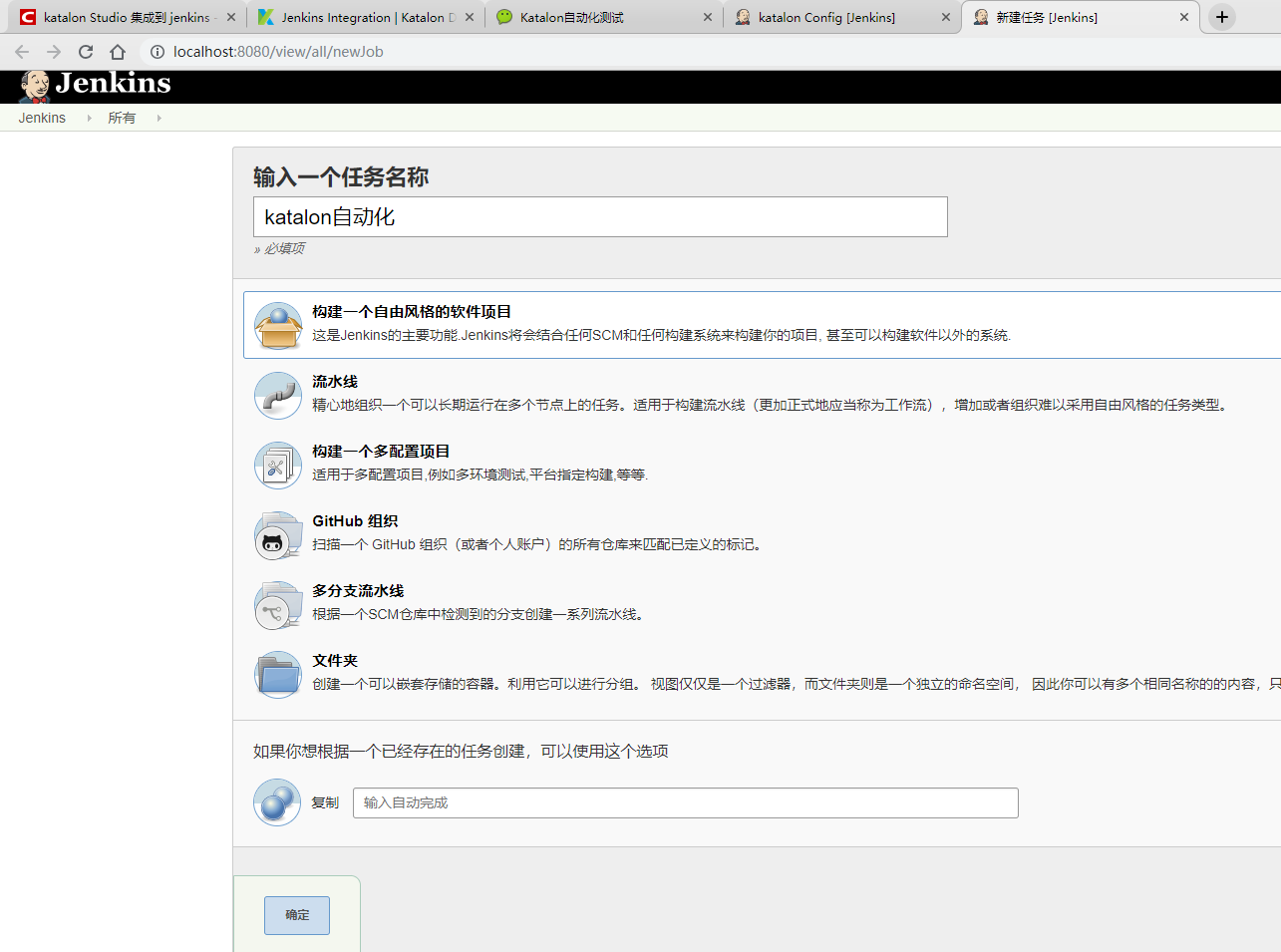
一、进入Jenkins点击左上角的‘新建任务’,输入任务名称,选择第一个‘构建一个自由风格的软件项目’,点确定。
二、
1.构建环境中选中‘Delete workspace before build starts’,官方解释原因为防止长久运行后毁坏项目文件夹;
2.构建中选择‘执行Windows批处理命令’
输入命令:
d:
cd D:Program FilesKatalon_Studio_Windows_64-5.8.6
katalon -runMode=console -projectPath="E:workcodekatalon
esearch
esearch.prj" -reportFolder="Reports" -reportFileName="report" -retry=0 -testSuitePath="Test Suites/crf" -executionProfile="default" -browserType="Chrome"
copy "E:workcodekatalon
esearchReportsJUnit_Report.xml" "D:Program Files (x86)JenkinsworkspacekatalonJUnit_Report.xml" /y
copy "D:szhkatalon esearchReports eport.html" "D:Program Files (x86)Jenkinsworkspacekatalon-prdb eport.html" /y
第一行切换到d盘
第二行切换到Katalon安装目录
第三行为准备工作时准备的命令行语句
第四、五行是我集成了JUnit报告插件、HTML报告插件,但因为Jenkins运行后并没有在当前任务空间生成运行报告,所以我手动把报告复制过来(下面会讲到集成JUnit、HTML报告,如果你不需要的话第四、五行可以删掉)
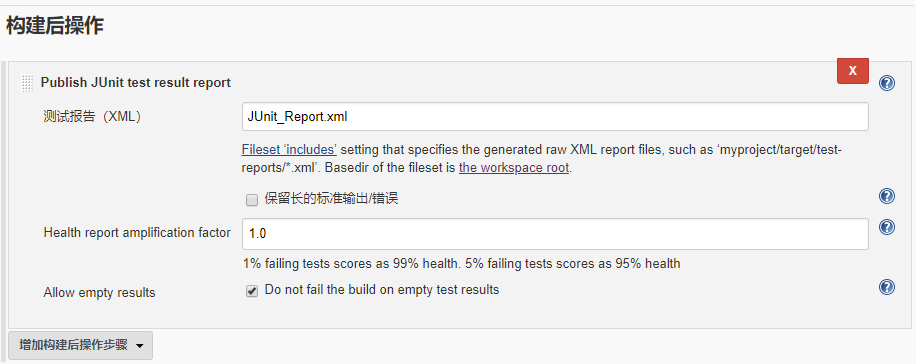
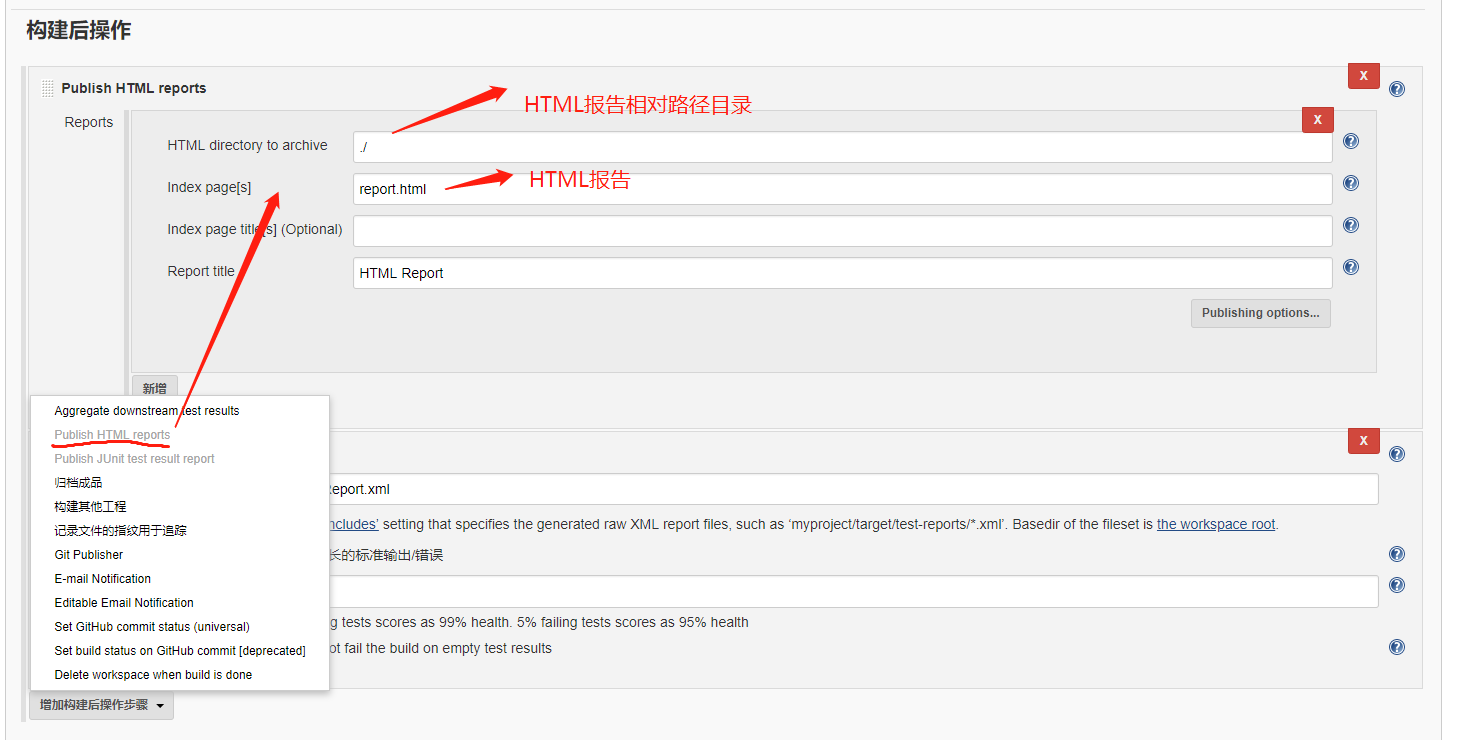
3.集成JUnit报告插件(首先你的Jenkins已经安装了JUnit报告插件)
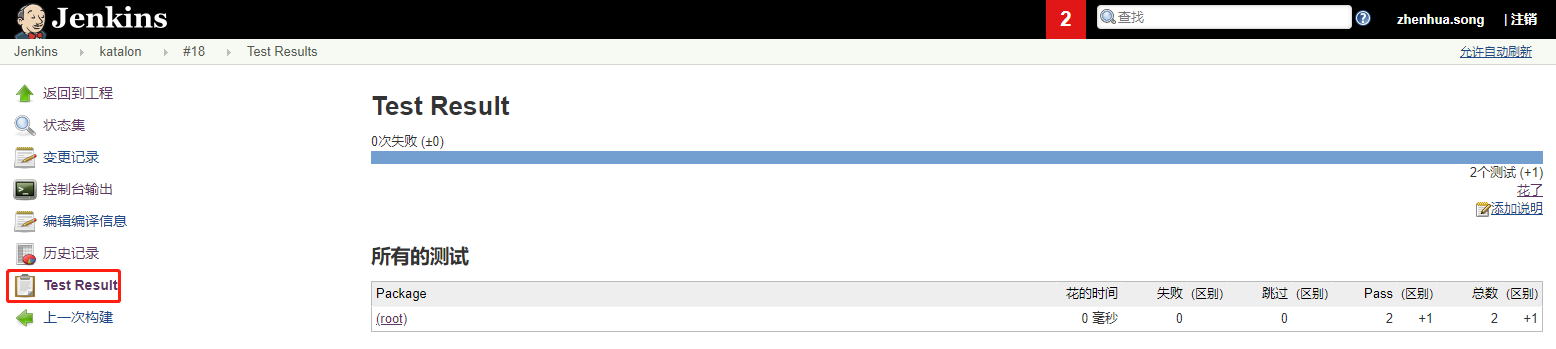
在‘构建后操作’中选择‘Publish JUnit test result report’
‘测试报告(XML)’一栏输入报告的路径,你可以先按官方的推荐写成这样子:Reportscrf*JUnit_Report.xml;其中crf为测试集的名字。但是因为我运行后Jenkins的workspace并没有生成报告,所以在上面第四行命令的时候,我将报告复制到了任务根目录。
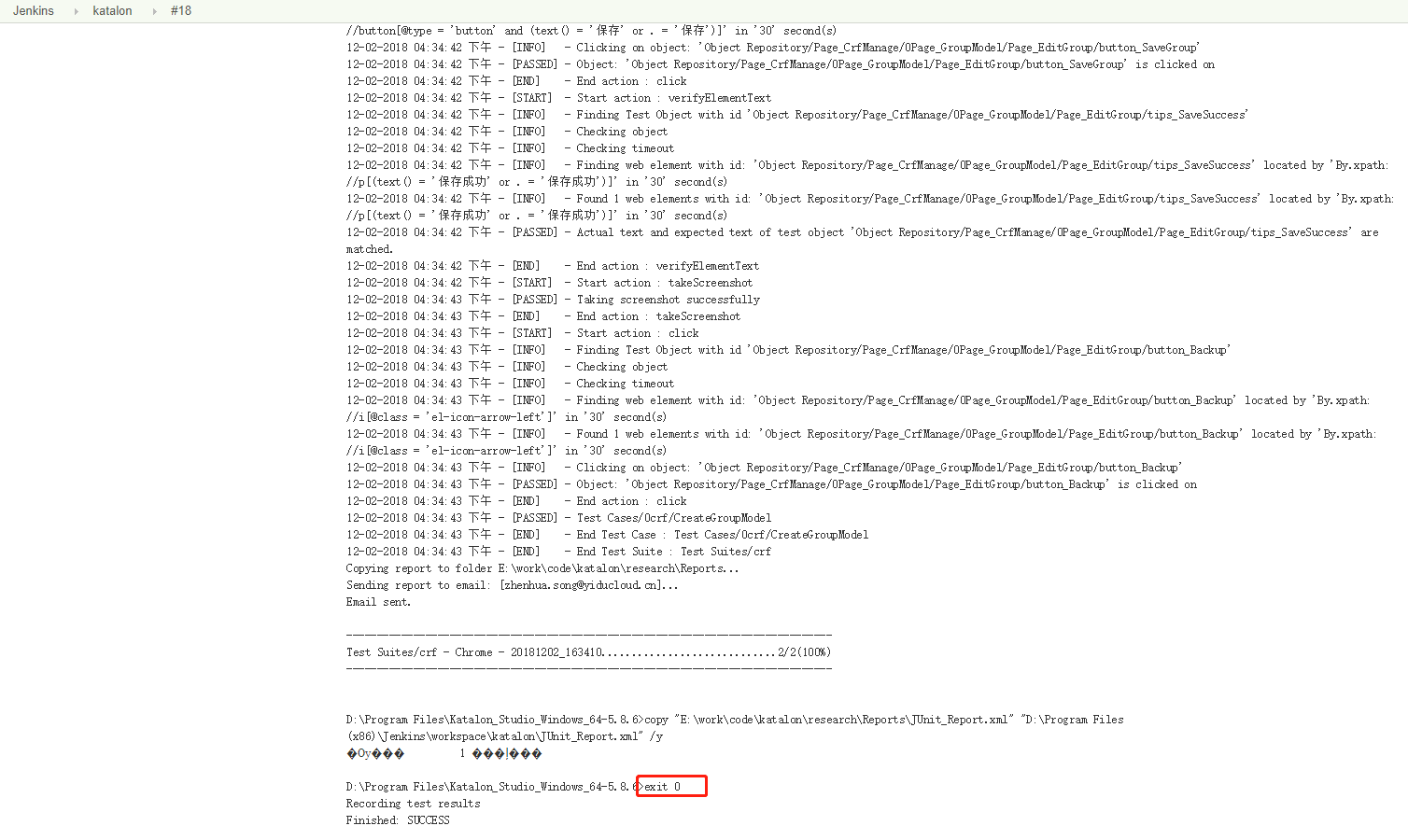
运行效果:
exit 0表示运行成功,其他情况:
0: the execution passed with no failed or error test case.
1: the execution has failed test cases.
2: the execution has error test cases.
3: the execution has failed test cases and error test cases.
4: the execution cannot start because of invalid arguments.



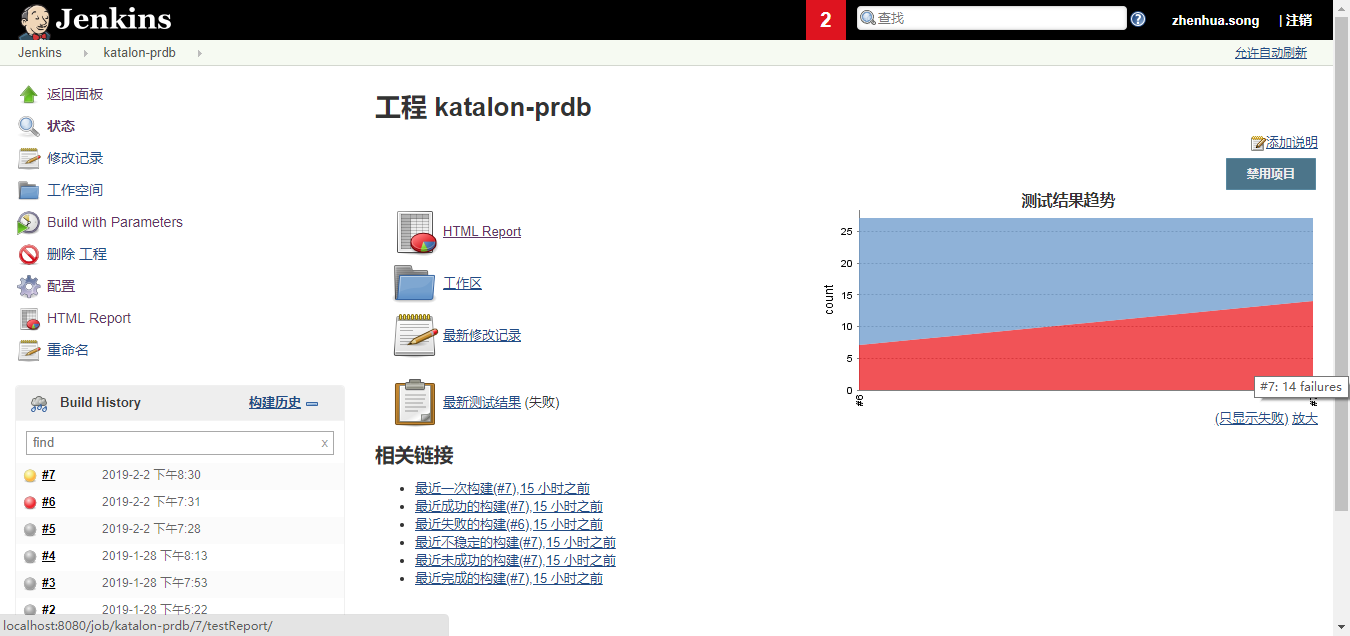
再构建项目后,就有HTML报告了,其实这个报告就是Katalon项目中Report目录下的html文件,只不过可以直接在Jenkins打开了,方便一点。不过我用Chrome浏览器打开有问题,用IE浏览器就OK。
后记——Jenkins日志乱码:
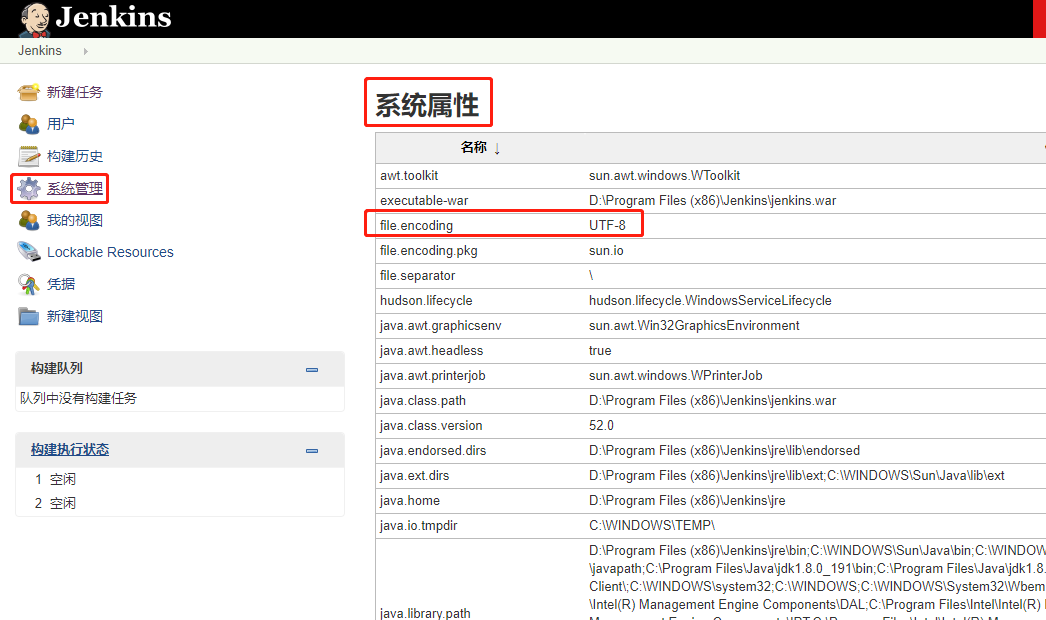
Katalon用例中的备注,我是用的中文,在Jenkins日志中,全显示成了乱码,这是因为用例中的编码是UTF-8,而WINDOWS上的Jenkins是GBK。你可以在Jenkins顶级目录点系统管理--系统属性,‘file.encoding’一栏看到Jenkins的编码。
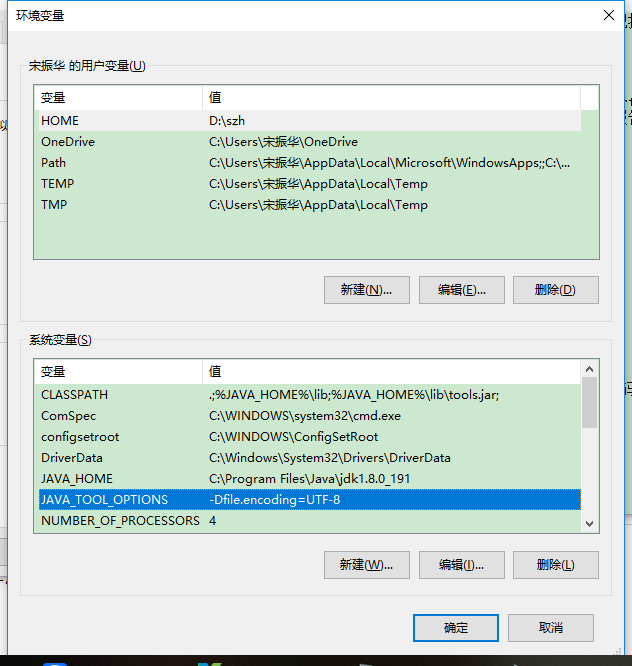
解决方法就是在Windows添加一个环境变量,名称为:JAVA_TOOL_OPTIONS;值为:-Dfile.encoding=UTF-8
如果设置完重启电脑后依然没生效,试试升级一下JDK,或重新安装,我的版本是jdk1.8.0_191
官方文档:https://docs.katalon.com/katalon-studio/docs/jenkins-integration.html#publish-junit-reports
---------------------------------------------------------------------------------
关注微信公众号即可在手机上查阅,并可接收更多测试分享~
