1.什么是DOM
DOM:Document Object Model(文档对象模型)
Dom分类:Dom core;HTML-DOM;Css-DOM;
2.访问节点两种
1)使用getElement系列方法访问指定节点
getElementById() getElementsByName() getElementsByTagName()
2)根据层次关系访问节点
3.节点属性
parentNode childNodes firstChild lastChild nextSibling previousSibling
4.Element属性
firstElementChild 返回节点的第一个子节点
lastElementChild 返回节点的最后一个子节点
nextElementSibling 下一个节点
previousElementSibling 上一个节点
5.节点信息
nodeName:节点名称
元素节点显示标签名称
属性节点显示属性名称
文本节点显示#text
文档节点显示#document
nodeValue:节点值
显示对应的节点的值
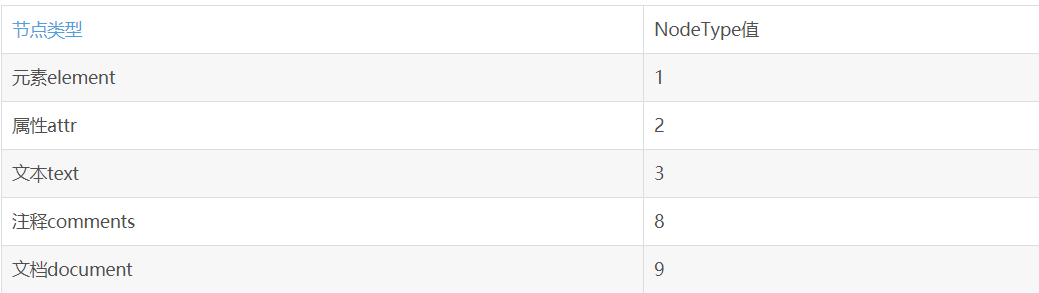
nodeType :节点类型

6.操作节点的属性
getAttribute("属性名")
setAttribute("属性名","属性值")
7.创建和插入节点
createElement(tgName) 创建一个标签为tagName的新元素
A.appendChild(B) 把B节点追加至A节点的末尾
insertBefore(A,B) 把A节点插入到B节点之前
cloneNode(deep) 复制某个指定节点
deep的值有true和false
true是复制本身加所有子节点
false是只复制自己本身
8.删除和替换节点
removeChild(node) 删除指定节点
replaceChild(newNode,oldNode) 用其他节点替换指定节点
9.改变样式的属性
style属性: HTML元素.style.样式属性="值";
className属性: HTML元素.className="样式名称“;

firstChild和firstElementChild的区别?
它们的共同点都是获取父节点下第一个节点对象。
但是firstElementChild只会获取元素节点对象,从名称就可以看出来,firstChild则可以获取文本节点对象(当然也可以获取元素节点对象),