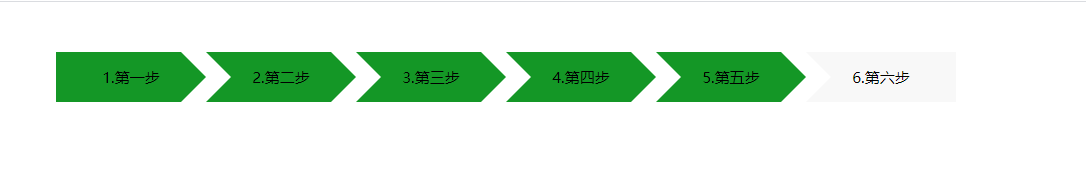
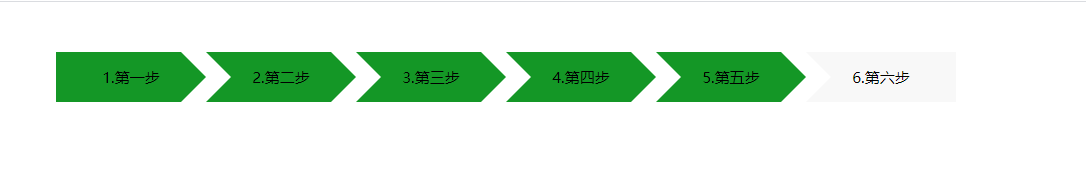
图示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css步骤条</title>
<style>
/* 方法一 */
.stepDiv {
width: 1100px;
height: 50px;
margin: 0 auto;
}
.stepOne {
width: 150px;
font-size: 0;
position: relative;
float: left;
}
.stepOne div {
background: #ff5837;
width: 125px;
height: 50px;
vertical-align: text-bottom;
font-size: 15px;
color: #000;
line-height: 50px;
text-align: center;
float: left;
}
.stepOne span {
width: 0;
height: 0;
border-width: 25px 0 25px 25px;
border-style: solid;
border-color: transparent transparent transparent #ff5837;
float: left;
}
.stepTwo {
width: 150px;
font-size: 0;
position: relative;
/* left: -15px; */
float: left;
}
.stepTwo div {
background: #f8f8f8;
width: 75px;
height: 50px;
float: left;
vertical-align: text-bottom;
font-size: 15px;
color: #000;
line-height: 50px;
text-align: center;
}
.stepTwo span:nth-of-type(1) {
width: 0;
height: 0;
border-width: 25px 25px 25px 25px;
border-style: solid;
border-color: #f8f8f8 #f8f8f8 #f8f8f8 transparent;
top: 0px;
left: 0px;
float: left;
}
.stepTwo span:nth-of-type(2) {
width: 0;
height: 0;
border-width: 25px 0 25px 25px;
border-style: solid;
border-color: transparent transparent transparent #f8f8f8;
float: left;
}
.stepThree {
width: 150px;
font-size: 0;
position: relative;
float: left;
}
.stepThree div {
background: #f8f8f8;
width: 125px;
height: 50px;
float: left;
vertical-align: text-bottom;
font-size: 15px;
color: #000;
line-height: 50px;
text-align: center;
}
.stepThree span {
width: 0;
height: 0;
border-width: 25px 0px 25px 25px;
border-style: solid;
border-color: #f8f8f8 #f8f8f8 #f8f8f8 transparent;
top: 0px;
left: 0px;
float: left;
}
</style>
<style>
/* 方法二 */
.stepNew {
width: 1100px;
height: 50px;
margin: 50px auto;
}
/* */
.stepOneN {
width: 150px;
font-size: 0;
position: relative;
float: left;
background: #149726;
/* 更改此处的颜色即可完成 */
}
.stepOneN div {
width: 150px;
height: 50px;
vertical-align: text-bottom;
font-size: 15px;
color: #000;
line-height: 50px;
text-align: center;
}
.stepOneN span:nth-of-type(1) {
border-width: 25px 0 25px 25px;
border-style: solid;
border-color: #fff transparent #fff transparent;
position: absolute;
top: 0;
right: 0;
}
/* */
.stepTwoN {
width: 150px;
font-size: 0;
position: relative;
float: left;
background: #149726;
}
.stepTwoN div {
width: 150px;
height: 50px;
vertical-align: text-bottom;
font-size: 15px;
color: #000;
line-height: 50px;
text-align: center;
}
.stepTwoN span:nth-of-type(1) {
border-width: 25px 0 25px 25px;
border-style: solid;
border-color: transparent transparent transparent #fff;
position: absolute;
top: 0;
left: 0;
}
.stepTwoN span:nth-of-type(2) {
border-width: 25px 0 25px 25px;
border-style: solid;
border-color: #fff transparent #fff transparent;
position: absolute;
top: 0;
right: 0;
}
/* */
.stepThreeN {
width: 150px;
font-size: 0;
position: relative;
float: left;
background: #f8f8f8;
/* 更改此处的颜色即可完成 */
}
.stepThreeN div {
width: 150px;
height: 50px;
vertical-align: text-bottom;
font-size: 15px;
color: #000;
line-height: 50px;
text-align: center;
}
.stepThreeN span:nth-of-type(1) {
border-width: 25px 0 25px 25px;
border-style: solid;
border-color: transparent transparent transparent #fff;
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<!-- <div class="stepDiv">
<div class="stepOne">
<div>1.第一步</div>
<span></span>
</div>
<div class="stepTwo">
<span></span>
<div>2.第二步</div>
<span></span>
</div>
<div class="stepThree">
<span></span>
<div>3.第三步</div>
</div>
</div> -->
<!-- 方法二:推荐使用 -->
<div class="stepNew">
<div class="stepOneN">
<div>1.第一步</div>
<span></span>
</div>
<div class="stepTwoN">
<span></span>
<div>2.第二步</div>
<span></span>
</div>
<div class="stepTwoN">
<span></span>
<div>3.第三步</div>
<span></span>
</div>
<div class="stepTwoN">
<span></span>
<div>4.第四步</div>
<span></span>
</div>
<div class="stepTwoN">
<span></span>
<div>5.第五步</div>
<span></span>
</div>
<div class="stepThreeN">
<span></span>
<div>6.第六步</div>
</div>
</div>
<!--
1、样式根据实际需要调整;
2、有多步时,直接赋值“第二步”即可,并更改文字说明;
3、给每一步最外层增加样式即可如 style="background: blue";
4、自写,转载请标明出处
-->
</body>
</html>