㈠方式一:通过DOM节点的 style 样式获取
dom.style.width/height 只能获取使用内联样式的元素的宽和高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>>js获取盒模型宽和高的方法</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 100px;
height: 100px;
padding: 10px;
border:10px solid #000000;
background: #ffff00;
}
#div2{
width: 100px;
height: 100px;
padding: 10px;
border:10px solid #0000ff;
background: #ff0000;
box-sizing: border-box;
}
</style>
</head>
<body>
<p>dom.style.width/height;</p>
<div id="div1" style=" 100px">哟哟哟</div>
<div id="div2">嘿嘿嘿</div>
<script>
var oDiv1 = document.getElementById("div1");
console.log(oDiv1.style.width ) ;
</script>
</body>
</html>
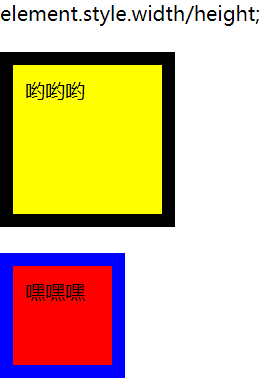
效果图:

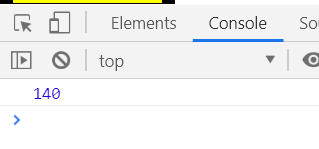
js获取的高度和宽度的结果如下:

缺点:通过这种方式,只能获取行内样式,不能获取内嵌的样式和外链的样式。
㈡方式二(通用型)
⑴window.getComputedStyle(dom).width/height
⑵这种方法获取的是浏览器渲染以后的元素的宽和高,这种写法兼容性更好一些。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>>js获取盒模型宽和高的方法</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 100px;
height: 100px;
padding: 10px;
border:10px solid #000000;
background: #ffff00;
}
#div2{
width: 100px;
height: 100px;
padding: 10px;
border:10px solid #0000ff;
background: #ff0000;
box-sizing: border-box;
}
</style>
</head>
<body>
<p>window.getComputedStyle(element).width/height;</p>
<div id="div1" >111</div>
<div id="div2">222</div>
<script>
var oDiv1 = document.getElementById("div1");
console.log( window.getComputedStyle(oDiv1).width ) ;
</script>
</body>
</html>
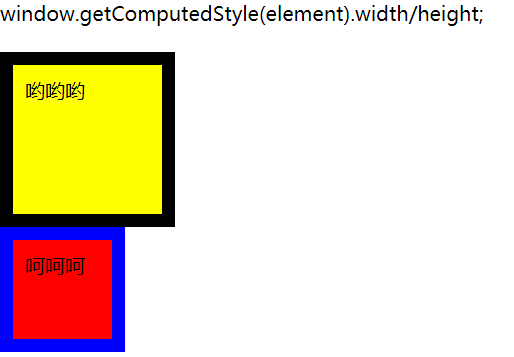
效果图:

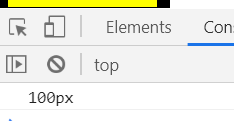
js获取的高度和宽度的结果如下:

㈢方式三(IE独有的)
⑴dom.currentStyle.width/height
⑵这种方法获取的是浏览器渲染以后的元素的宽和高,无论是用何种方式引入的css样式都可以,但只有IE浏览器支持这种写法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>>js获取盒模型宽和高的方法</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 100px;
height: 100px;
padding: 10px;
border:10px solid #000000;
background: #ffff00;
}
#div2{
width: 100px;
height: 100px;
padding: 10px;
border:10px solid #0000ff;
background: #ff0000;
box-sizing: border-box;
}
</style>
</head>
<body>
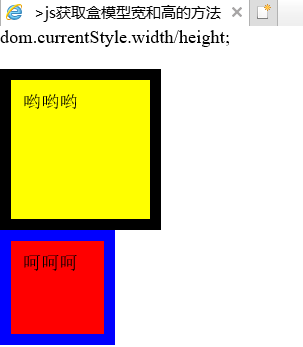
<p>dom.currentStyle.width/height;</p>
<div id="div1" >哟哟哟</div>
<div id="div2">呵呵呵</div>
<script>
var oDiv1 = document.getElementById("div1");
console.log(oDiv1.currentStyle.width);
</script>
</body>
</html>
效果图:

js获取的高度和宽度的结果如下:

㈣方式四
⑴dom.getBoundingClientRect().width/height
⑵这种方式获得到的宽度是内容content+padding+border
⑶此 api 的作用是:获取一个元素的绝对位置。绝对位置是视窗 viewport 左上角的绝对位置。
⑷此 api 可以拿到四个属性:left、top、width、height。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>>js获取盒模型宽和高的方法</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 100px;
height: 100px;
padding: 10px;
border:10px solid #000000;
background: #ffff00;
}
#div2{
width: 100px;
height: 100px;
padding: 10px;
border:10px solid #0000ff;
background: #ff0000;
box-sizing: border-box;
}
</style>
</head>
<body>
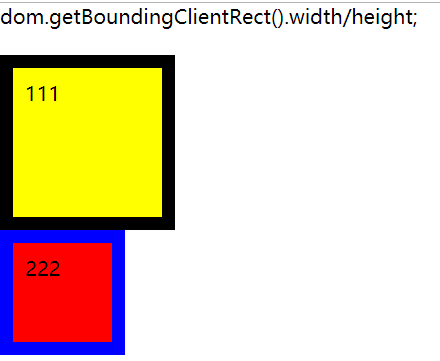
<p>dom.getBoundingClientRect().width/height;</p>
<div id="div1" >111</div>
<div id="div2">222</div>
<script>
var oDiv1 = document.getElementById("div1");
console.log(oDiv1.getBoundingClientRect().width);
</script>
</body>
</html>
效果图:

js获取的高度和宽度的结果如下: