1.边框的处理

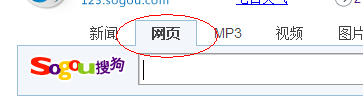
要形成上图所示的布局效果,即,点选后,导航下面的边框不显示而其他的边框形成平滑的形状。相对于把导航的下面边框取消然后用空白覆盖掉下面搜索栏的边框比较而言,sougou有很好的方法来实现它。
我们设定这整个nav选择区域为#nav_container,然后给被选择了的nav加上一个class:current,我们下面的logo+输入框为:sog_div,整个部分的外部容器为:#search
我们看看sogou是怎么实现的:
css脚本:
#nav_container{
text-align:center;
line-height:24px;
height:26px;
padding-left:56px;
overflow:hidden;
z-index:110;
position:absolute;
}
#nav_container li {
color: #3f3f3f;
font-size:14px;
60px;
height:25px;
padding:1px;
float:left;
cursor:pointer;
}
.current {
color:#3f3f3f;
font-weight:bold;
background:#f3f7fb;
border:1px solid #9bbed9;
padding:0 0 1px 0;
}
#sog_div{
958px;
height:49px;
border:1px solid #9bbed9;
background:#f3f7fb;
z-index:100;
position:absolute;
top:25px;
left:0px;
}
#search {
960px;
height:76px;
position:absolute;
z-index:100;
top:0px;
left:0px;
}
我们看到,nav_container的高度为26px,然后sog_div相对布局,它离顶部有25px。nav的正常高度为25px(不带边框)。current四边都有边框,因此它的实际高度为25px+1*2=27px。但是呢,nav_container的属性overflow:hidden,使得下面的边框被隐藏掉了~所以,它实际的高度仍然是26px,只是没有下面的边框。那么我们sog_div距离顶部25px,会出现什么呢?sog_div是有边框的,边框宽度1px。它距离顶部25px,就是意味着,25px是被nav覆盖的部分,下面的1px是nav_container和nav_li剩下的1px透明的部分,显示为sog_div自己的边框,如果是current,current会覆盖这1px边框的部分,但是如果是其他的nav其他的nav只有25px的高度,而它们的容器又是没有背景的,因此还是照样会显示sog_div的边框出来。
2.图片和文字的组合

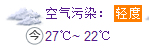
实现上面图片的效果。
首先把这个整体以<div class="today"></div>来表示
它由5部分组成,阴云的图片(<img />),表示今天的圆图(<span class="wicon"></span>),右边的温度(<p></p>,污染(<span></span>,程度(span->em)。
层叠样式表:
body,a,ul,li,div,span,h1,h2,h3,p,img,form,input,select,option,i,dt,dd,em {
margin:0;
padding:0;
}
#weather .today, #weather .tomorrow {
position: relative;
125px;
z-index: 10;
}
#weather .today, #weather .today .weather_a {
139px;
}
.weather_a {
color: #3F3F3F;
cursor: pointer;
display: block;
height: 46px;
125px;
}
a img {
border:none;
}
#weather {
font-size:13px;
line-height:23px;
padding-top:10px;
position:relative;
z-index:9;
}
#weather div {
height:46px;
float:left;
}
#weather div img {
float: left;
height: 33px;
margin-top: 3px;
position: relative;
40px;
z-index: 10;
}
#weather div p {
display: block;
float: right;
height: 23px;
line-height: 23px;
overflow: hidden;
position: relative;
text-align: left;
84px;
z-index: 10;
}
#weather div.today p, #weather div.today p span {
overflow: hidden;
99px;
}
#weather div p span {
display: block;
height: 22px;
line-height: 22px;
margin-top: 1px;
}
.wicon {
position: absolute;
top: 23px;
left: 20px;
20px;
height: 20px;
z-index: 20;
display: block;
clear: both;
}
.today .wicon {
background-position: -1px -68px;
}
HTML代码:
<div class="today">
<a href="http://123.sogou.com/sub/tianqi.html?d=7" class="weather_a" target="_blank" title="阴有大雨">
<img height="24" width="24" src="http://p0.123.sogou.com/imgn/wt2/cloudy.png">
<p>
<span id="t-t-t" style="margin-top: -23px;">阴有大雨</span>
<span>
空气污染:
<em style="font-style:normal;padding:0px 1px 1px;padding:2px 1px 0 1px9;;color:#fff;background:#FF7E00;">轻度</em>
</span>
</p>
<p class="current">27℃~ 22℃</p>
<span class="wicon"> </span>
</a>
</div>
分解来看,<p></p>的宽度+<img></img>的宽度刚好是容器的宽度,img左边漂浮,<p>元素向右漂浮。<p>元素的高度为23px,两个<p>元素占满了容器的高度,wicon类的元素为相对布局,它的父容器为.today(相对布局的元素),因此它就浮在了.today左边23Px,上边20px的位置。当然,如果是浮动的话,margin最好不用。因为会造成边距加倍的问题。
注意:在超链接中img的属性webkit默认是none,而ie中是默认会加一个边界的,所以为了兼容性,为了废了九牛二虎之力计算出的布局不死给IE看,给超链接中的img加上border:none