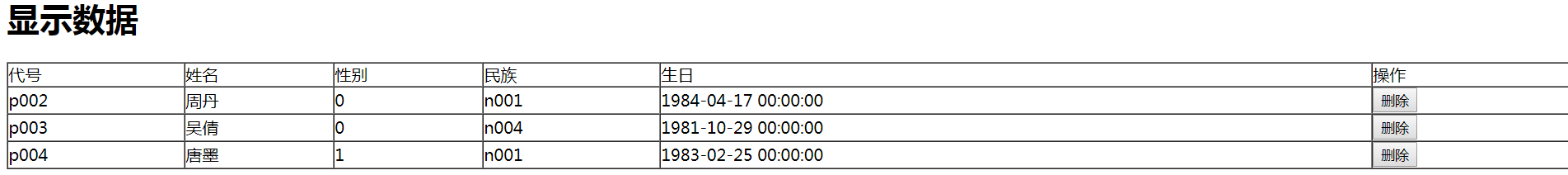
<body> <h1>显示数据</h1> <table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>姓名</td> <td>性别</td> <td>民族</td> <td>生日</td> <td>操作</td> </tr> <tbody id="bg"> </tbody> </table> </body> <script type="text/javascript"> $(document).ready(function(e) { jiazai(); }); //加载数据的方法 function jiazai() { //异步 $.ajax({ url:"jiazai.php", dataType:"TEXT", success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td><td><input type='button' value='删除' class='shanchu' code='"+lie[0]+"' /></td></tr>"; } $("#bg").html(str); $(".shanchu").click(function(){ var code = $(this).attr("code"); $.ajax({ url:"shanchu.php", data:{c:code}, type:"POST", dataType:"TEXT", success: function(d){ if(d.trim()=="OK") { //重新加载 jiazai(); } else { alert("删除失败"); } } }); }) } }); } </script>

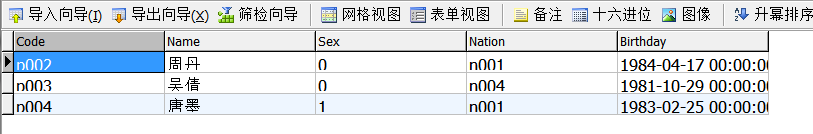
如上面代码所示:我们用Ajax加除了数据库中的数据,点击后面的删除按钮,可以删除其中的数据。