解决的思路是动态修改css的width
参考:https://blog.csdn.net/lianzhang861/article/details/84306139中的方法一,
如果是input,用onkeydown,onkeyup配合使用
<input type="text" onkeydown="this.onkeyup();" onkeyup="this.size=(this.value.length>4?this.value.length:4);" size="4">
如果是el-cascader的输入框
<el-cascader
id="el-cascader"
v-model.trim="formTemp.service"
:disabled="currentStep!='apply'"
:options="serviceOptions"
:props="{ expandTrigger: 'hover' }"
:show-all-levels="true"
separator="."
@change="handleServiceSelect"
>
</el-cascader>
在methods中定义如下
updateElCascaderStyle(value) {
// 效果:项目名称的input框随着内容的长度而自适应,设置 el_cascader 标签的width
var el_cascader_element = document.querySelector('#el-cascader')
var length = value.join('.').length + 1
var num = length * 9 + 'px'
el_cascader_element.style.width = num
},
这个 * 9 的9是测试出来的,因为样式不是直接作用到input上,所以和上面input的例子还有些不一样,还有上面的 + 1 ,也是这种情况
效果大致是可以的,只不过如果最后一位是数字,可以正常显示,如果最后是字母,那么可能会有一些多余的空白字符,如下图
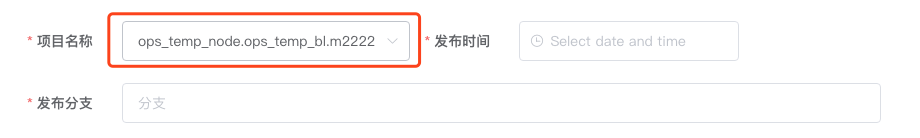
数字的情况:

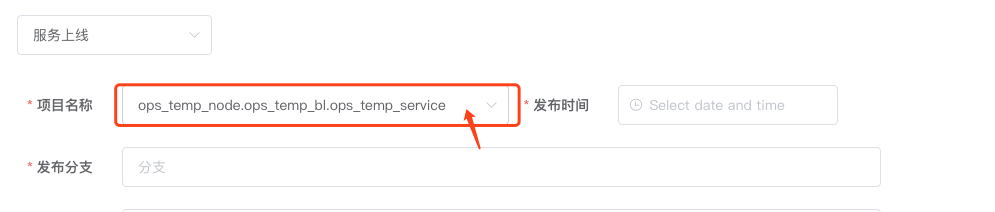
字母的情况:

上面的这个bug,和https://blog.csdn.net/lianzhang861/article/details/84306139里面说的类似,有数字的时候会特殊一些,原因:数字占font-size的大小不知道是啥规律?