首先是安装eric6简直是个灾难,先是找不到汉化版的eric6,好不容易找到了,一打开eric6的窗体就说designer.exe不存在,确实在PyQt5里没有,明明在PyQt5-tools里面有,最后改了路径,结果一改,汉化 没了,算了认命用英文版的吧。
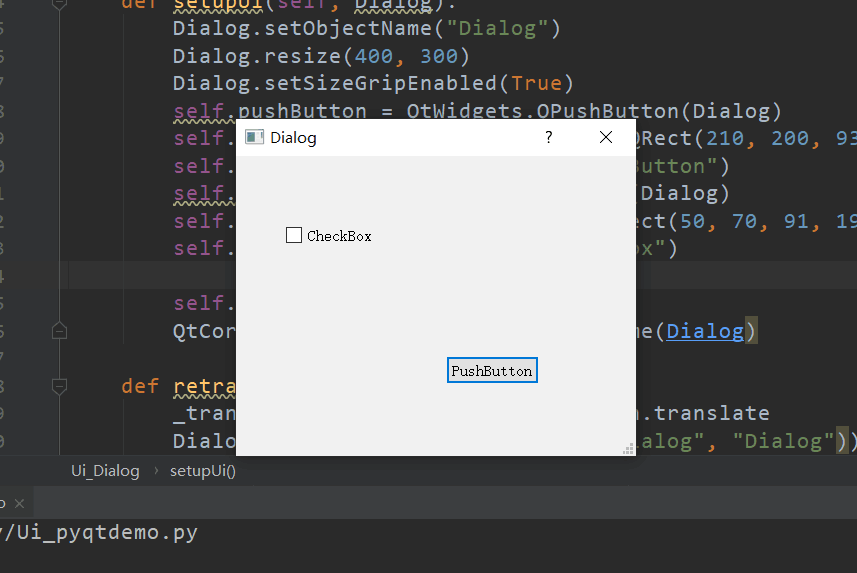
先纪念一下第一个ui。

不得不说,拖拽组件不用整体布局真的太幸福了!
之前也做过软件和网页,感觉已经是几百年前的事情了,现在又要做ui,而且还是用python写(其实java我也忘光了),简直就是为难我胖虎!前一阵用Pyhton 做网页已经够为难我了,现在要用python做软件QAQ 嘤嘤嘤。不应当,我只是一只小猫咪。
在eric6里拖拽组件完成之后,右键编译窗体,就会生成对应的.py文件。PS。网上说的不能直接运行,然后我就去改了代码,结果写这个博客的时候发现可以直接运行==!
1 # -*- coding: utf-8 -*- 2 3 # Form implementation generated from reading ui file 'E:erictrypyqtdemo2.ui' 4 # 5 # Created by: PyQt5 UI code generator 5.13.0 6 # 7 # WARNING! All changes made in this file will be lost! 8 9 10 from PyQt5 import QtCore, QtGui, QtWidgets 11 12 13 class Ui_Dialog(object): 14 def setupUi(self, Dialog): 15 Dialog.setObjectName("Dialog") 16 Dialog.resize(400, 300) 17 Dialog.setSizeGripEnabled(True) 18 self.pushButton = QtWidgets.QPushButton(Dialog) 19 self.pushButton.setGeometry(QtCore.QRect(210, 200, 93, 28)) 20 self.pushButton.setObjectName("pushButton") 21 self.checkBox = QtWidgets.QCheckBox(Dialog) 22 self.checkBox.setGeometry(QtCore.QRect(50, 70, 91, 19)) 23 self.checkBox.setObjectName("checkBox") 24 25 self.retranslateUi(Dialog) 26 QtCore.QMetaObject.connectSlotsByName(Dialog) 27 28 def retranslateUi(self, Dialog): 29 _translate = QtCore.QCoreApplication.translate 30 Dialog.setWindowTitle(_translate("Dialog", "Dialog")) 31 self.pushButton.setText(_translate("Dialog", "PushButton")) 32 self.checkBox.setText(_translate("Dialog", "CheckBox")) 33 34 35 if __name__ == "__main__": 36 import sys 37 app = QtWidgets.QApplication(sys.argv) 38 Dialog = QtWidgets.QDialog() 39 ui = Ui_Dialog() 40 ui.setupUi(Dialog) 41 Dialog.show() 42 sys.exit(app.exec_())
之后做界面还有语音识别还有图片识别的时候也写博客吧!