CSS选择器
CSS的组成
CSS由以下几部分组成:选择器、{}、声明。
选择器下面会着重介绍,先来看一下{}和声明,{}代表的就是CSS的样式,几乎所有的样式都会写在{}中,在{}中每一个属性和属性值对应起来的就是一条声明,格式:属性:属性值。一个css可以有一个或多个声明,每个声明之间用分号隔开。
CSS的写法分为两种:紧凑型、展开型:
p{color:red;background-color:blue;font-size:18px......} /*紧凑型的样式*/
p {
color:red;
background-color:blue;
font-size:18px;
.......
} /*展开型的样式*/
这里建议采用展开型的样式。
CSS选择器
CSS在给元素添加样式时,首先就是获取元素。只有获取了元素才嫩恶搞会该元素添加样式。因此就需要借助CSS选择器来实现元素的获取。CSS中的选择器有以下几种:
id选择器——通过元素的id值获取的元素(#)
id选择器选择的元素必须是唯一的,因为id值在页面中就是唯一的,使用id选择器选择的元素就比较得到准确。例如:
#page {
color: red; //选择id值为page的元素,字体颜色变为红色
}
类名选择器——通过元素的类名获取元素(.)
类名选择器通过类名来选取元素、类名在页面中可以有一个或者多个。例如:
.page {
color: red; //选择类名为page的元素,字体颜色变为红色
}
元素选择器——通过元素(标签)名获取
通过元素名获取元素,这种选择器会把页面中的所有指定的元素名获取到,因此想要获取某个具体的元素,该选择器就不适用。比如:
p {
color:red;
} /*选取所有的p元素*/
通配符选择器——通过获取页面中的所有元素(*)
该选择器在开发过程中不会经常使用,使用它只是做一些页面样式初始化,比如:
* {
margin:0;
padding:0;
} /*去除页面中所有元素的默认边距*/
属性选择器——通过元素的属性来获取元素([属性])
属性选择器的合适分为以下几种:
| 类型 | 描述 |
|---|---|
| [abc] | 选择含有abc属性的元素 |
| [abc='def'] | 选择属性为abc,值为def的元素 |
| [abc^="def"] | 选择 abc 属性值以 "def" 开头的所有元素 |
| [abc$="def"] | 选择 abc 属性值以 "def" 结尾的所有元素 |
| [abc*="def"] | 选择 abc 属性值中包含子串 "def" 的所有元素 |
p[id] {
color: red;/*获取p元素中属性为id的所有元素*/
}
p[id='page'] {
color: blue;/*获取p元素中id值为page的元素*/
}
p[id^='abc'] {
color: green;/*获取id值以abc开头的所有p元素*/
}
p[id$='abc'] {
color: yellow;/*获取id值以abc结尾的所有p元素*/
}
p[id*='abc'] {
color: orange;/*获取id值包含abc的所有p元素*/
}
伪类选择器
该类型的选择器已经是定义好的了,因此名字不能改变,最常用的是对链接添加的样式:
1、a:link(未访问过的链接)
2、 a:hover(鼠标经过,也就是鼠标指针放在该元素上时)
3、a:active(当前激活链接,也就是点击鼠标左键时)
4、a:visited(已访问过)
下图是一个普通链接的样式:
未访问时的样式:

鼠标经过的样式:鼠标会变成小手
点击鼠标时的样式:

鼠标访问过后的样式:

上面的就是超链接的默认样式。可以通过上面的几个伪类选择器对超链接的这些样式进行修改:
a:link {
color: green;/*未访问的链接颜色为绿色*/
}
a:hover {
font-size: 20px;/*当鼠标移动到a上时字体变大*/
}
a:active {
color: orange;/*鼠标被点击时的样式*/
}
a:visited {
color: crimson;/*点击过后的链接的样式*/
}
结果:




注意:他们的顺序也是不能乱的,顺序依次为link、hover、active、visited。
结构伪类选择器
在CSS3中新增的结构伪类选择器更容易选取元素,具体的选择器如下;
| 选择器 | 功能描述 | 版本 |
|---|---|---|
| E:last-child | 选择父元素的倒数第一个子元素E,相当于E:nth-last-child(1) | 3 |
| E:nth-child(n) | 选择父元素的第n个子元素,n从1开始计算 | 3 |
| E:nth-last-child(n) | 选择父元素的倒数第n个子元素,n从1开始计算 | 3 |
| E:first-of-type | 选择父元素下同种标签的第一个元素,相当于E:nth-of-type(1) | 3 |
| E:last-of-type | 选择父元素下同种标签的倒数第一个元素,相当于E:nth-last-of-type(1) | 3 |
| E:nth-of-type(n) | 与:nth-child(n)作用类似,用作选择使用同种标签的第n个元素 | 3 |
| E:nth-last-of-type | 与:nth-last-child作用类似,用作选择同种标签的倒数第一个元素 | 3 |
| E:only-child | 选择父元素下仅有的一个子元素,相当于E:first-child:last-child或E:nth-child(1):nth-last-child(1) | 3 |
| E:only-of-type | 选择父元素下使用同种标签的唯一子元素,相当于E:first-of-type:last-of-type或E:nth-of-type(1):nth-last-of-type(1) | 3 |
| E:empty | 选择空节点,即没有子元素的元素,而且该元素也不包含任何文本节点 | 3 |
| E:root | 选择文档的根元素,对于HTML文档,根元素永远HTML | 3 |
【注意】
1、结构伪类选择器很容易遭到误解,需要特别强调。如,p:first-child表示选择父元素下的第一个子元素 p,而不是选择 p 元素的第一个子元素。
2、需要注意的是,结构伪类选择器中,子元素的序号是从 1 开始的,也就是说,第一个子元素的序号是 1,而不是 0。换句话说,当参数 n 的计算结果为 0 时,将不选择任何元素。
3、所有的结果伪类选择器当中都有一个冒号,这个冒号前面的表示选取的元素,冒号后面的是选择元素指定的位置。
:first-child、last-child、:ntc-child(n)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
/*将第一个li元素的字体颜色设置为红色*/
.ul1 li:nth-child(1) { /*等价于ntc-child(1)*/
color: red;
}
/*设置最后一个元素的字体颜色为蓝色*/
.ul1 li:nth-child(5) { /*等价于ntc-child(5)*/
color: blue;
}
/*设置ul中的第3个元素的字体颜色为绿色*/
.ul1 li:nth-child(3) {
color: green;
}
</style>
</head>
<body>
<ul class="ul1">
<li>我是第一个元素</li>
<li>我是第二个元素</li>
<li>我是第三个元素</li>
<li>我是第四个元素</li>
<li>我是第五个元素</li>
</ul>
</body>
</html>
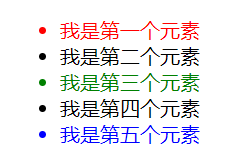
结果:

:first-of-type、last-of-type、nth-of-type:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
/*将第一个li元素的字体颜色设置为红色*/
.ul1 li:first-of-type { /*等价于ntc-child(1)*/
color: red;
}
/*s设置最后一个元素的字体颜色为蓝色*/
.ul1 li:last-of-type { /*等价于ntc-child(5)*/
color: blue;
}
/*设置ul中的第3个元素的字体颜色为绿色*/
.ul1 li:nth-of-type(3) {
color: green;
}
</style>
</head>
<body>
<ul class="ul1">
<li>我是第一个元素</li>
<li>我是第二个元素</li>
<li>我是第三个元素</li>
<li>我是第四个元素</li>
<li>我是第五个元素</li>
</ul>
</body>
</html>
上诉代码同样和上面的结果相同。对于列表来说。使用上述的几个方法都可以。
nth系列的选择器和type系列的选择器的区别:
伪元素选择器
伪元素选择器选择的并不是一个元素,而是元素中的一部分内容。常用的方法如下:
| 选择器 | 说明 |
|---|---|
| :first-inline | 设置文本中的第一行 |
| :first-letter | 设置文本中的第一个字符 |
| :before | 向指定的元素前面添加元素 |
| :after | 向指定的元素后面添加元素 |
组合性选择器
选择器可以单独使用,也可以组合起来使用,常见的组合性选择器有以下几种:
派生选择器(上下文选择器)
后代选择器
element1 element2 {......}:后代选择器——选择element1下面的所有element2
【注意】:选择器的作用都是选择元素,为其添加样式。后代选择器有两个单独的或者组合的选择器组成,选择的是前面指定元素的所有子元素,比如
ul li {......}/*选择的是ul元素中的所有li元素*/
div a {......}/*选择div元素中的所有a元素*/
div article ul p {.......}/*选择div中的article中的ul中的所有的p元素*/
/*后代选择器只要是满足条件的,不管是在哪个位置都能选择上*/
可以看一下下面的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
.ul li { /*后代选择器可以选择符合条件的任意子孙元素 元素之间没有间隔*/
color: red;
}
</style>
</head>
<body>
<ul class="ul">
<li>老大</li>
<li>老二</li>
<li>老三</li>
<li>老四</li>
<li>
<ul>
<li>这里是嵌套的li元素,也会变为红色</li>
</ul>
</li>
</ul>
<ul>
<li>这里的文字颜色不需要添加</li>
<li>这里的文字颜色不需要添加</li>
<li>这里的文字颜色不需要添加</li>
<li>这里的文字颜色不需要添加</li>
</ul>
</body>
</html>
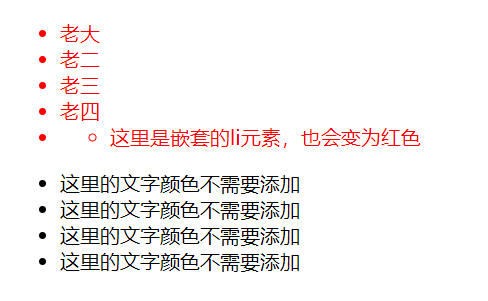
结果:

子元素选择器
element1 > element2: 选择element1下面的element2,规定element2为element1的第一级子元素
同样以上面的代码为例,我们将后代改为子元素选择器:
.ul > li
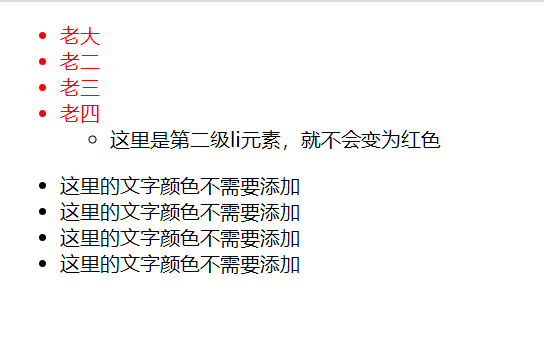
结果:

相邻兄弟选择器
element1 + element2:选择element1旁边的element2元素,规定element1和lement2为相邻兄弟元素 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
.ul + p {
color: blue;
}
</style>
</head>
<body>
<ul class="ul">
<li>老大</li>
<li>老二</li>
<li>老三</li>
<li>老四</li>
</ul>
<p>文本</p>
</body>
</html>
结果:

并集选择器:
element1,elment2......{}:几个元素一起选择。
p,
a,
h4 {
color: red;
}/*选择p、a’h4三个元素*/
当然选择器的组合有很多的,这里主要介绍以上几种。