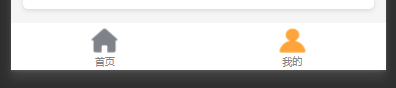
tab组件为例
1.在项目下建一个components(组件)的文件夹

2.新建组件文件夹 生成同名page

3.代码片段
tab.json { "component": true, "usingComponents": {} }
tab.js //跳转到首页 gohome(){ wx.switchTab({ url: '../../pages/home/home' }) }, //跳转到订单页 goorder(){ wx.switchTab({ url: '../../pages/mine/mine' }) }
tab.wxml <view class="tabbar"> <view class="home icon" bindtap="gohome"> <image src="http://47.103.128.16:9004/busiroom/theme/default/images/minApp/img/home2.png" class="image"></image> <view class="text">首页</view> </view> <view class="order icon" bindtap="goorder"> <image src="http://47.103.128.16:9004/busiroom/theme/default/images/minApp/img/mine2.png" class="image"></image> <view class="text">我的</view> </view> </view>
tab.wxss .tabbar{ width: 100%; display: flex; flex-direction: row; justify-content: space-between; height: 95rpx; position: fixed; bottom: 0; background-color: #fff; padding: 10rpx 0 0 0; box-sizing: border-box; } .tabbar .icon{ width: 50%; height: 100%; text-align: center; display: flex; flex-direction: column; align-items: center; } .tabbar .icon .image{ width: 55rpx; height: 55rpx; } .tabbar .text{ color: #7F8389; font-size: 20rpx; line-height: 35rpx; }
4.在其他页面使用公共组件
wxml 直接使用创建的page页的命名为标签 <tab></tab>
json //引入公共组件的路径 不需要后缀名 { "usingComponents": { "tab":"../../components/tab/tab" } }
5.展示