github(redux-saga):https://github.com/redux-saga/redux-saga
- redux-saga和redux-thunk两种对异步数据的处理风格不同
- redux-saga:单独将异步操作的逻辑单独放在一个单独的文件里
- redux-thunk:将异步操作放到action里去处理
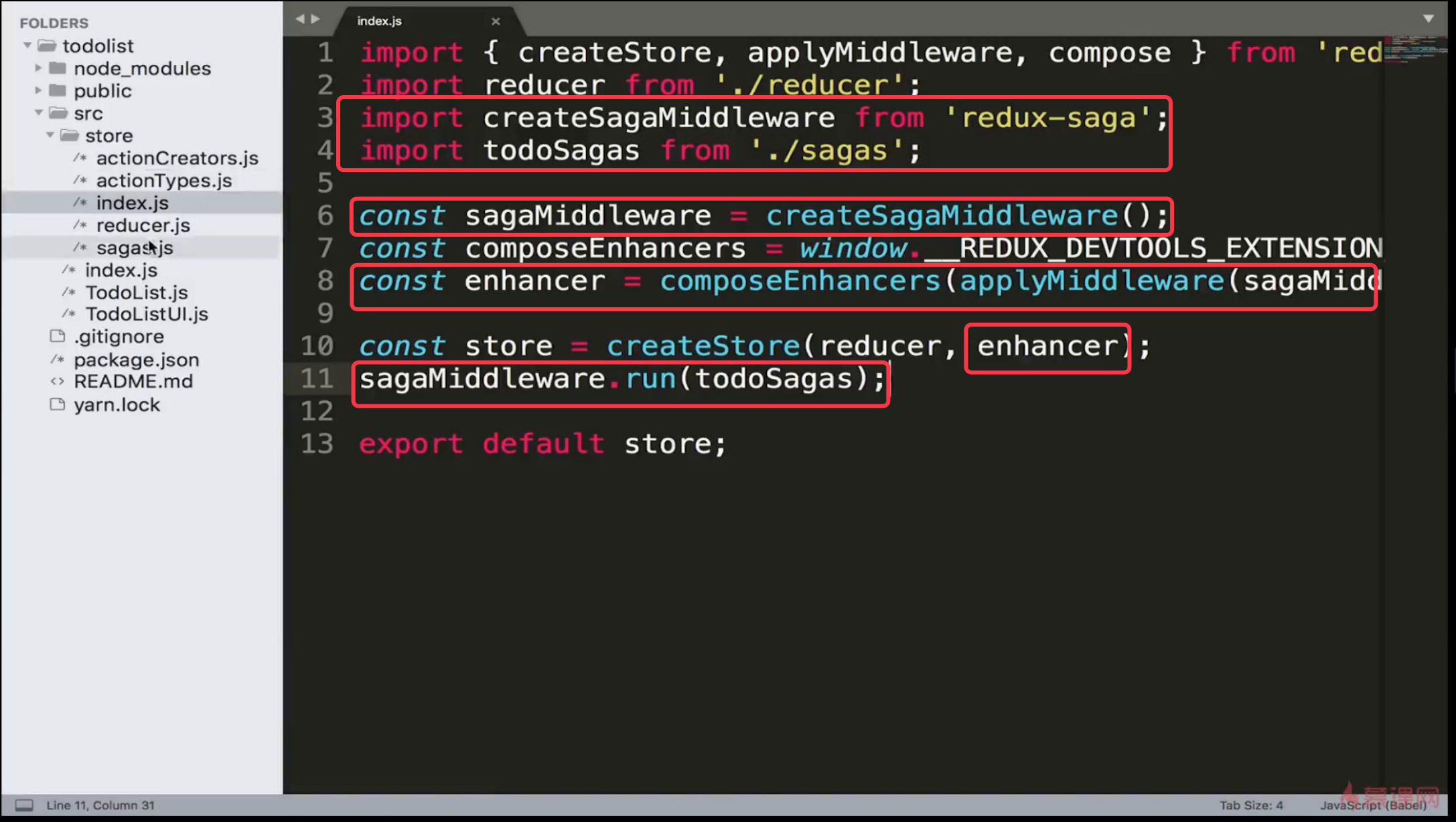
配置redux-saga

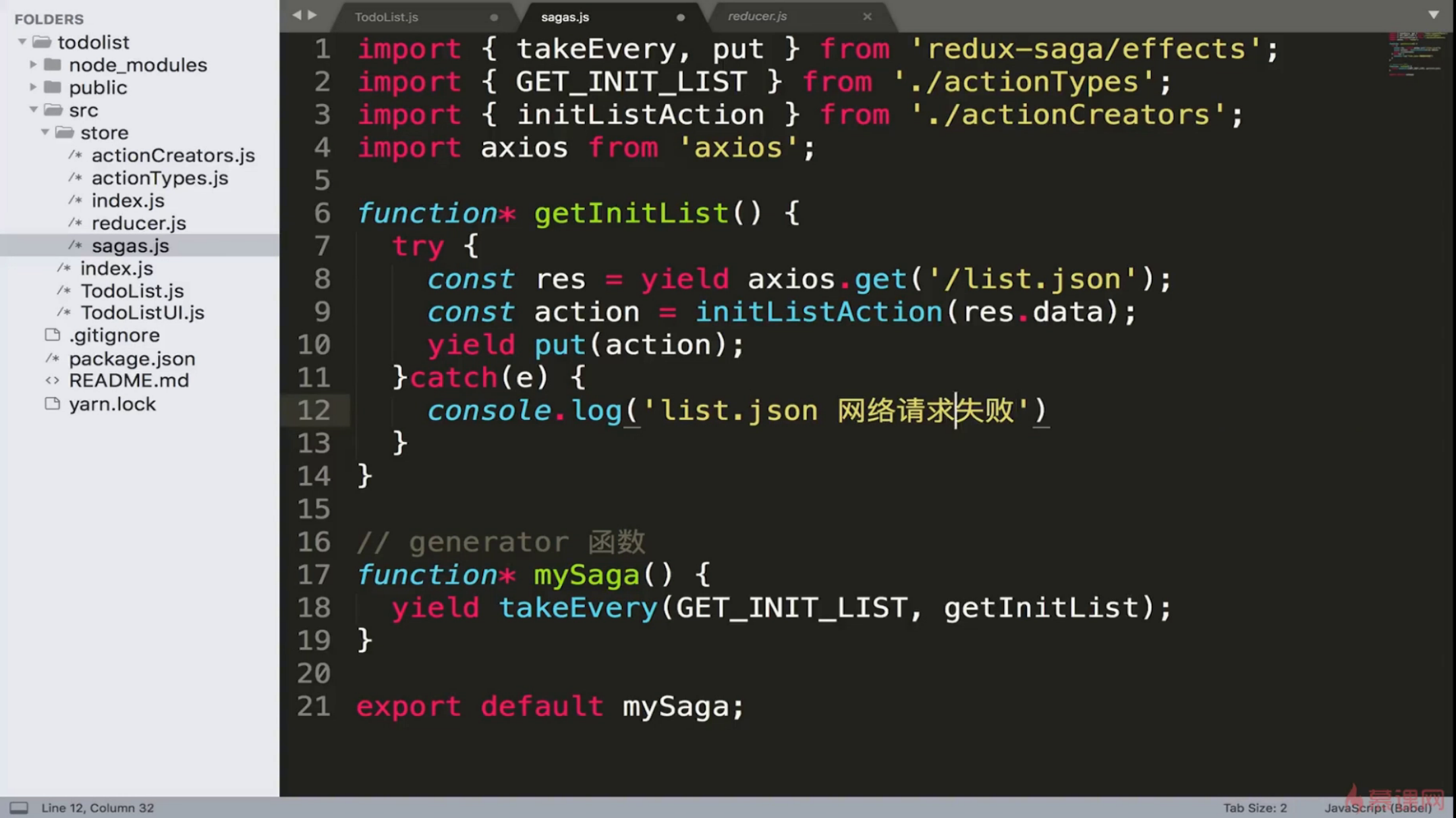
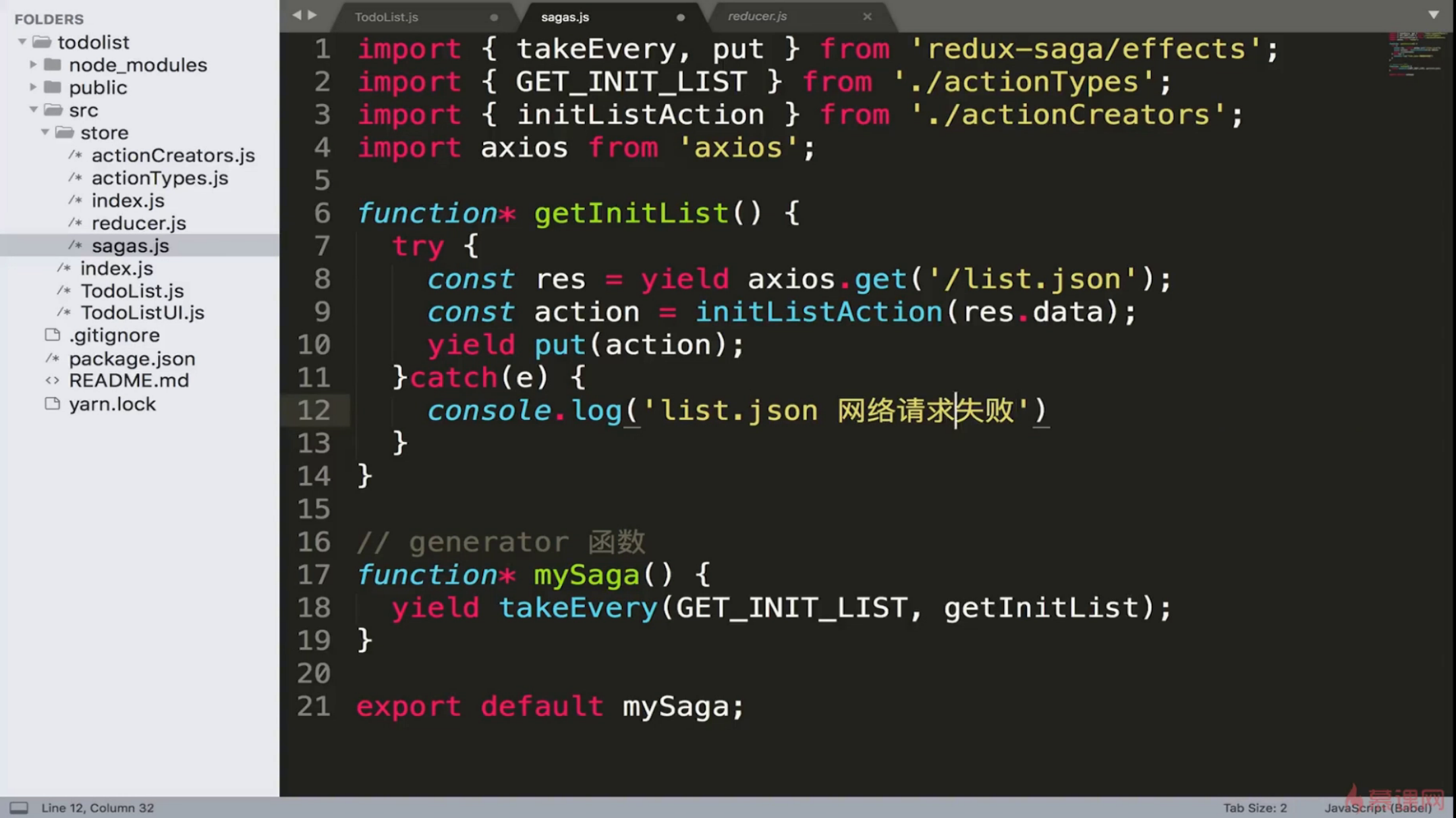
编写sagas.js

一、componentDidMount 中的 action 派发给 store 的过程中,不仅仅 reducer 可以接收到这个 action,sagas.js 这个文件中的 mySaga 这个函数也可以接收到这个 action,



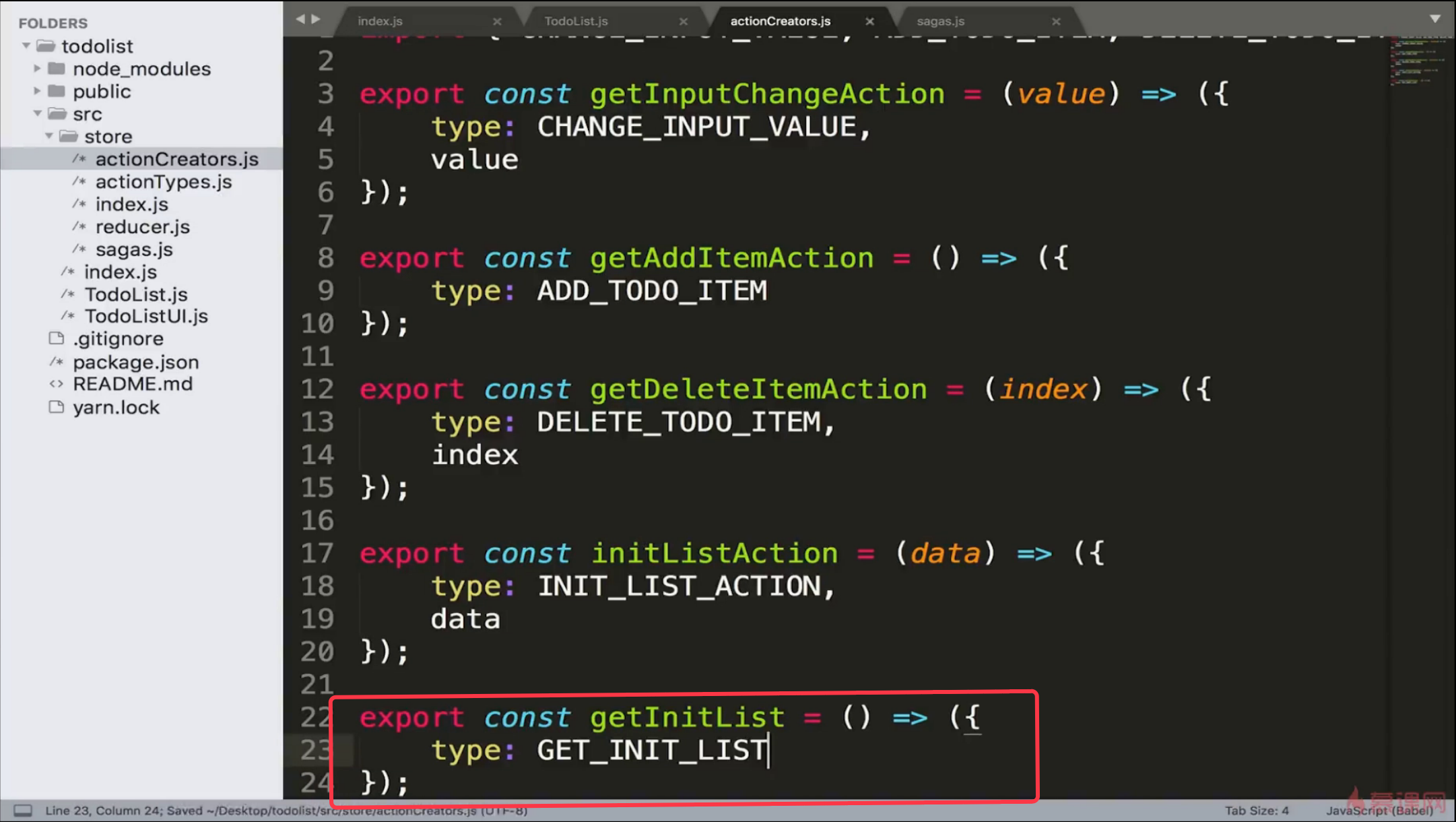
二、再通过 mySaga 这个函数中的 takeEvery 函数声明接收到 GE-INIT-LIST 这个类型的的 action,一旦接收到这个 action 就执行 getInitList 这个 generator 函数,然后再通过 getInitList 这个方法中进行ajax异步数据的获取,但是这个方法中是没有 store.dispatch 方法的,因此要使用saga中的一个叫做 put 的方法,将异步获取的数据派发给store

三、store再自动转发给reducer
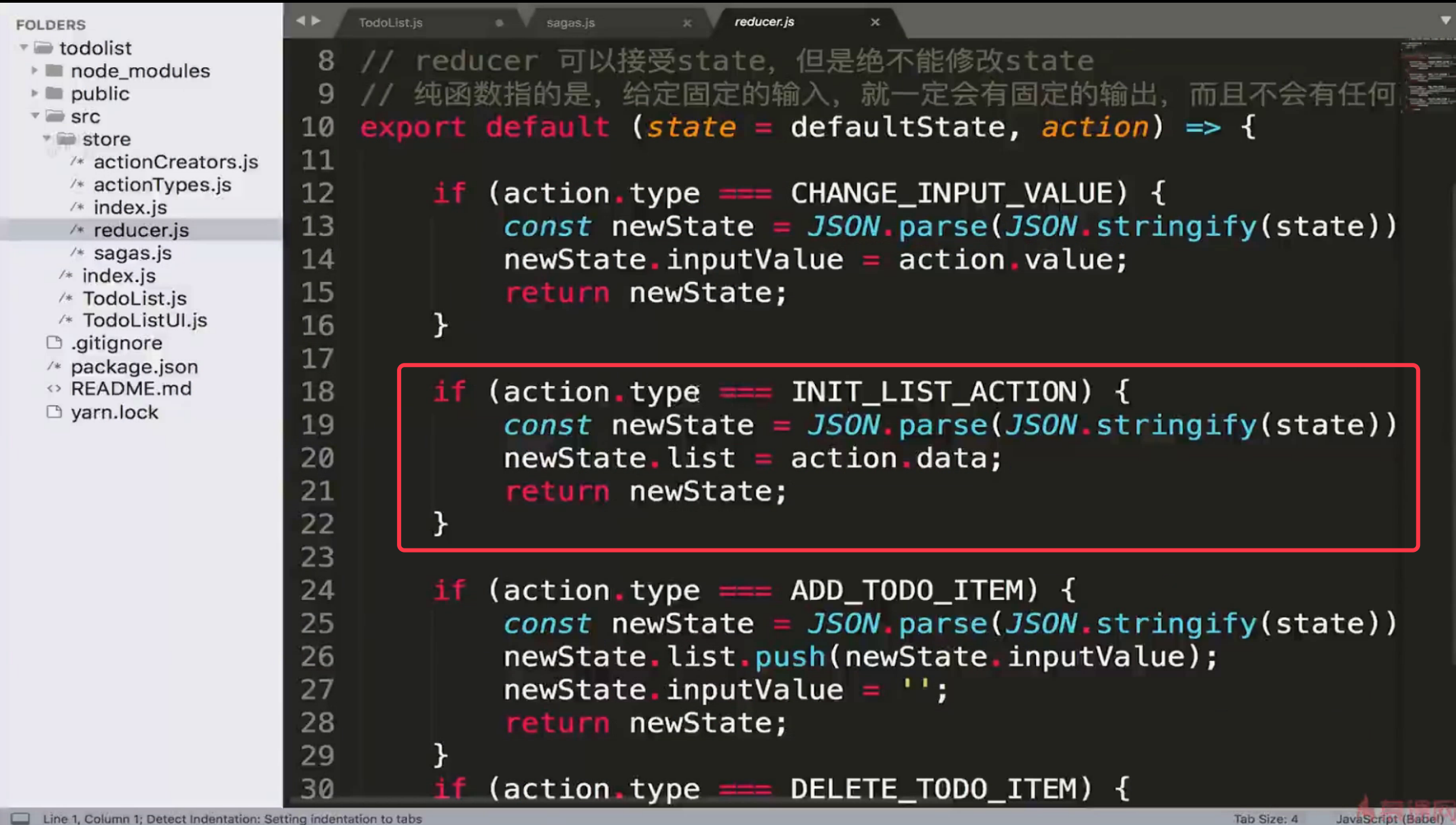
四、reducer再进行action类型的判断,做相应数据的深拷贝进行处理,再讲处理后的newState转发给store.