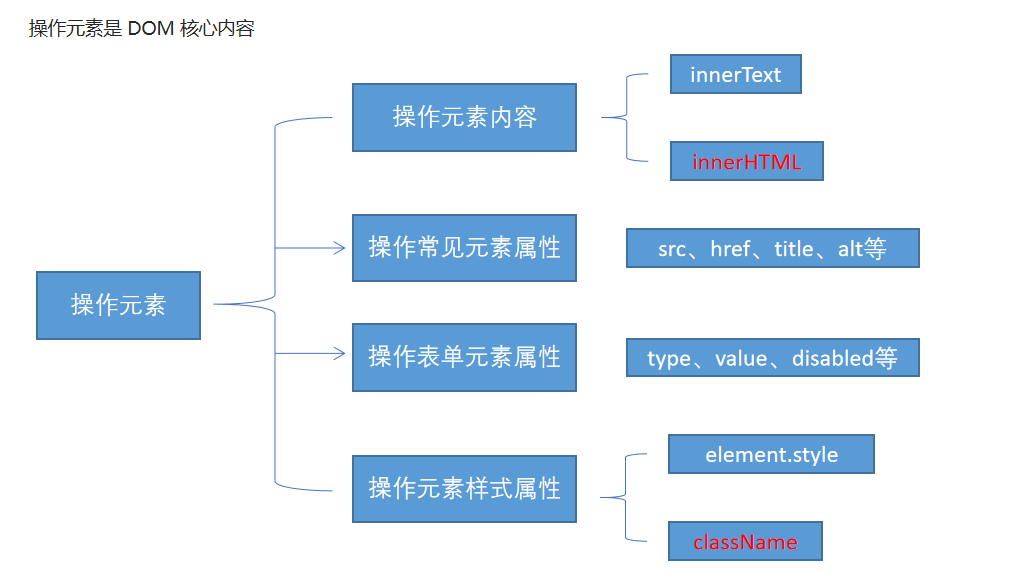
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。
一、改变元素内容
1、从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉
element.innerText
2、起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
element.innerHTML
示例:
<body>
<div></div>
<p>
我是文字
<span>123</span>
</p>
<script>
var div = document.querySelector('div');
div.innerText = '<strong>今天是:</strong> 2019';//加粗无效
div.innerHTML = '<strong>今天是:</strong> 2019';//加粗了
</script>
</body>
innerText 和 innerHTML的区别
1) innerText 不识别html标签 非标准 去除空格和换行
2) innerHTML 识别html标签 W3C标准 保留空格和换行的
3) 这两个属性是可读写的 可以获取元素里面的内容
二、常用元素的属性
src、href、id、alt、title
示例:
<body>
<button id="btn">点击改变图片属性</button>
<img src="images/ldh.jpg" alt="" title="桂林山水">
<script>
// 修改元素属性 src
// 1. 获取元素
var btn = document.getElementById('btn');
var img = document.querySelector('img');
// 2. 注册事件 处理程序
btn.onclick = function() {
img.src = 'images/zxy.jpg';//更改图片src
img.title = '山清水秀';//更改图片title
}
</script>
</body>
三、表单元素的属性
type、value、checked、selected、disabled
示例:
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2. 注册事件 处理程序
btn.onclick = function() {
// input.innerHTML = '点击了'; //不起作用, 这个是 普通盒子 比如 div 标签里面的内容
// 表单里面的值 文字内容是通过 value 来修改的
input.value = '被点击了';
// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用
// btn.disabled = true;
this.disabled = true; // this 指向的是事件函数的调用者 btn
//display:none 隐藏元素 display:block 显示元素
btn.display='none';
}
</script>
</body>
四、样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
1. element.style 行内样式操作
2. element.className 类名样式操作
style示例:
<style>
div {
100px;
height: 100px;
background-color: pink;
}
</style>
<body>
<div></div>
<script>
// 1. 获取元素
var div = document.querySelector('div');
// 2. 注册事件 处理程序
div.onclick = function() {
// div.style里面的属性 采取驼峰命名法
this.style.backgroundColor = 'purple';
this.style.width = '250px';
}
</script>
</body>
className 示例:
<style>
div {
100px;
height: 100px;
background-color: pink;
}
.change {
background-color: purple;
color: #fff;
font-size: 25px;
margin-top: 100px;
}
</style>
<body>
<div class="first">文本</div>
<script>
// 1. 使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用
var div= document.querySelector('div');
div.onclick = function() {
// this.style.backgroundColor = 'purple';
// this.style.color = '#fff';
// this.style.fontSize = '25px';
// this.style.marginTop = '100px';
// 让我们当前元素的类名改为了 change
// 2. 我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况
// 3. 如果想要保留原先的类名,我们可以这么做 多类名选择器
// this.className = 'change'; //这样写就只有change的样式了
this.className = 'first change'; //这样就保留原来的样式再加入新的样式
}
</script>
</body>
注意:
1.JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor
2.JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
3. 如果样式修改较多,可以采取操作类名方式更改元素样式。
4. class因为是个保留字,因此使用className来操作元素类名属性
5. className 会直接更改元素的类名,会覆盖原先的类名。(如果要保留原来的样式可以采用多类名样式)
五、自定义属性的操作
以上我们都是使用 element.属性 获取属性值,这种方式获取的是内置属性(元素本身自带的属性),如果我们有自定义的属性,就要用以下方式:
//获取属性值
element.getAttribute('属性');
//设置属性值
element.setAttribute('属性', '值');
//移除属性
element.removeAttribute('属性');
示例:
<body>
<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector('div');
// 1. 获取元素的属性值
// (1) element.属性
console.log(div.id);
//(2) element.getAttribute('属性') get得到获取 attribute 属性的意思 我们程序员自己添加的属性我们称为自定义属性 index
console.log(div.getAttribute('id'));
console.log(div.getAttribute('index'));
// 2. 设置元素属性值
// (1) element.属性= '值'
div.id = 'test';
div.className = 'navs';
// (2) element.setAttribute('属性', '值'); 主要针对于自定义属性
div.setAttribute('index', 2);
div.setAttribute('class', 'footer'); // class 特殊 这里面写的就是class 不是className
// 3 移除属性 removeAttribute(属性)
div.removeAttribute('index');
</script>
</body>
H5给我们新增了自定义属性:
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5规定自定义属性data-开头做为属性名并且赋值。
设置:
//直接写在标签里
<div data-index=“1”></div>
//或者使用 JS 设置
element.setAttribute(‘data-index’, 2)
获取:
//兼容性获取
element.getAttribute(‘data-index’);
//ie 11才开始支持
element.dataset.index 或者 element.dataset[‘index’] //H5新增
示例:
<body>
<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
// console.log(div.getTime);
console.log(div.getAttribute('getTime'));
div.setAttribute('data-time', 20);
console.log(div.getAttribute('data-index'));
console.log(div.getAttribute('data-list-name'));
// h5新增的获取自定义属性的方法 它只能获取data-开头的
// dataset 是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset['index']);
// 如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
</script>
</body>
注意:Attribute 既可以操作自定义属性值也可以操作内置属性值,但是 element.属性 只能操作内置属性值。
一般情况:操作内置属性值使用 element.属性 ,操作自定义属性值使用 Attribute
小结