当前比较成熟一点的应用基本上都会在进入应用之显示一个启动界面.
这个启动界面或简单,或复杂,或简陋,或华丽,用意不同,风格也不同.
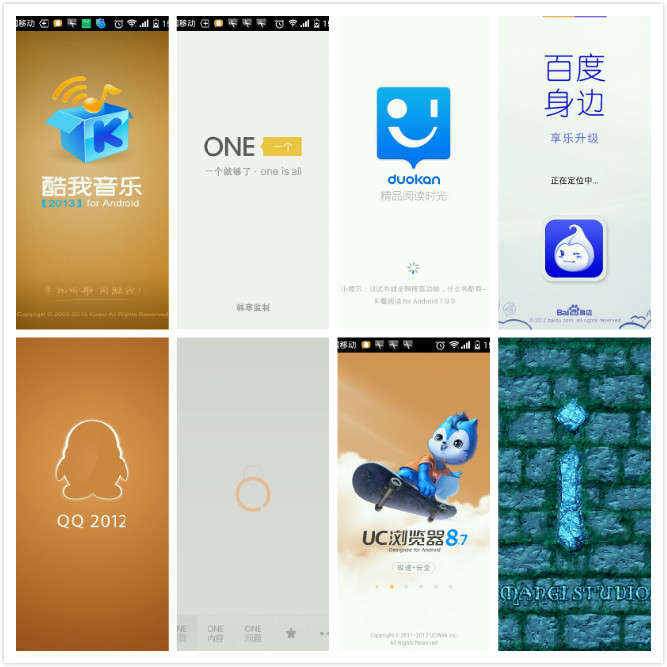
下面来观摩几个流行的应用的启动界面.
1. 货比三家
以腾讯qq,新浪weibo,UC浏览器,游戏神庙逃亡等7个应用为例,比比看:
(我认为最精美的界面应该是qq2012,虽然只有一张图,基本的应用名称,版本,图标这些信息都有,但是看着舒服,觉得美.)
2. 元素
启动界面的本意是以友好用户界面来掩饰后台缓冲加载,让用户用平和等待的心情进入正常应用界面.
但是因为启动界面是放在开始,在这个特殊的点上,可以做更多的事情,如应用宣传,显示版权,展示广告等等.
所以,这个启动界面的元素,可多可少,就看你的用意和需求.
下面我把一些常见的元素罗列出来:
(1). 应用名称
(2). 应用版本
(3). 应用图标
(4). 版权
(5). 一句话描述
(6). 进度条
(7). 额外信息,如市场专版,独家首发等
... ...
3. 优点
启动界面综合考虑,至少有这些优点可以利用:
(1). 友好的等待界面,这是最基本的
(2). 应用的基本说明,宣传介绍
(3). 动态的广告,全屏广告
(4). 应用的属性说明如版本,版权等信息,知晓用户当前应用的基本属性
从技术的角度细看,还有如下:
(5). 加载耗时资源
(6). 检查新版本
(7). 预设条件
(8). 代码分离
... ...
4. 布局
把能加的元素都加进去,做一个无设计的启动界面,布局如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff">
<TextView android:id="@+id/copy_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="12dip"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:text="by xxxxx 出品"
android:textSize="11sp"/>
<RelativeLayout android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_centerInParent="true">
<RelativeLayout android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal">
<ImageView android:id="@+id/jay_studio_icon"
android:layout_width="110dip"
android:layout_height="130dip"
android:src="@drawable/app_jay"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/jay_studio_icon"
android:src="@drawable/icon"/>
</RelativeLayout>
<LinearLayout android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal">
<TextView android:id="@+id/app_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="6dip"
android:text="@string/app_name"
android:textSize="24sp"/>
<TextView android:id="@+id/version_name"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:gravity="bottom"
android:paddingBottom="6dip"
android:textSize="14sp"/>
</LinearLayout>
<View android:layout_width="fill_parent"
android:layout_height="1px"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:background="#dddddd"/>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:padding="6dip"
android:text="@string/setting_about_description"
android:textSize="13sp"/>
<ProgressBar android:id="@+id/refresh_list_footer_progressbar"
android:layout_width="24dip"
android:layout_height="24dip"
android:indeterminateDrawable="@anim/app_refresh_progress"
android:layout_gravity="center">
</ProgressBar>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
这个布局仅表示意,效果如下:
5. 代码分离
专门拿这一点出来强调,是为了增强写程序的代码分离意识,减少杂糅.
比如说检查新版本这个操作,
如果放在主界面中,就容易把本来是一个独立的操作和加载数据的操作混在一起,增加了主界面代码的复杂度,
如果放启动界面中,就会显得更干净更清晰的在启动模块中检测(因为检测新版本本来就是应该在应用启动的时候执行),而且还可以考虑是否允许用户进入主界面(当你决定完全放弃老版本的时候,有时需要强制用户升级到新版本)。
其他的一些操作,通过如此考虑,也可能会优化到代码结构。
6. 异步执行任务
在启动界面友好展示的同时,后台可以做很多操作,这些后台操作可以使用AsyncTask来最简单的实现。
其他的方法也可以,但是我觉得这时候AsyncTask最简洁了,这个时候不用AsyncTask什么时候用AsyncTask。
public class SplashActivity extends BaseActivity {
private static final int FAILURE = 0; // 失败
private static final int SUCCESS = 1; // 成功
private static final int OFFLINE = 2; // 如果支持离线阅读,进入离线模式
private TextView mVersionNameText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.splash);
mVersionNameText = (TextView) findViewById(R.id.version_name);
mVersionNameText.setText(BaseApplication.mVersionName);
... ...
new AsyncTask<Void, Void, Integer>() {
@Override
protected Integer doInBackground(Void... params) {
int result;
... ...
result = loadingCache();
... ...
return result;
}
@Override
protected void onPostExecute(Integer result) {
};
}.execute(new Void[]{});
}
private int loadingCache() {
if (BaseApplication.mNetWorkState == NetworkUtils.NETWORN_NONE) {
return OFFLINE;
}
... ...
return SUCCESS;
}
}
把后台的操作全部放到doInBackground方法中去,最后返回三种状态,作为后台执行的结果.
7. 跳转动画
在onPostExecute方法中,我们一定会最终要跳转到另外一个activity,并且把自己finish掉的。
这个跳转的动画,在我的手机默认是左右滑进滑出的,其实这个动画是可以自定义的,比如使用淡入淡出的跳转动画。
首先,定义淡入淡出的两个动画fade_in.xml和fade_out.xml放到res/anim文件夹中:
<!--fade_in.xml-->
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<alpha
android:fromAlpha="0"
android:toAlpha="1"
android:duration="500" />
</set>
<!--fade_out.xml-->
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<alpha
android:fromAlpha="1"
android:toAlpha="0"
android:duration="500" />
</set>
然后,在finish之后调用overridePendingTransition方法使用上面的动画文件:
@Override
protected void onPostExecute(Integer result) {
// ... ...
Intent intent = new Intent();
intent.setClassName(SplashActivity.this, getString(R.string.splash_out_activity));
startActivity(intent);
finish();
//两个参数分别表示进入的动画,退出的动画
overridePendingTransition(R.anim.fade_in, R.anim.fade_out);
};
8. 最短显示时间
在实际工作中,发现一个小问题,有可能这个后台操作用时很短,这样直接跳转的话,太快导致有一种闪一下的感觉,所以我们需要定义一个最短显示时间,取值800ms.
private static final int SHOW_TIME_MIN = 800;
// ... ...
{
@Override
protected Integer doInBackground(Void... params) {
int result;
long startTime = System.currentTimeMillis();
result = loadingCache();
long loadingTime = System.currentTimeMillis() - startTime;
if (loadingTime < SHOW_TIME_MIN) {
try {
Thread.sleep(SHOW_TIME_MIN - loadingTime);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
return result;
}
}
这样跳转的时候,就永远不会有闪的感觉,但是800ms又是很短的一个时间,不会对用户体验造成干扰.
9. 小结
启动界面是一个比较简单的话题,针对一些碰到的问题,本文做了一个小小的整理,以作记录.