| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/xnsy/2019autumnsystemanalysisanddesign/ |
|---|---|
| 这个作业的要求在哪里 | https://www.cnblogs.com/harry240/p/11524176.html |
| 我的姓名 | 陶一 |
| 我的学号 | 201731062213 |
| 所在团队名称 | 巧克力王子与六个小矮人 |
| 这个作业的目标 | 选取其他团队的3个项目进行测试并寻找问题和建议、给出测试报告 |
选取测试的第一个项目:
项目信息:
| 团队名 | 杨荣模杰和他的佶祥虎 |
|---|---|
| 项目名 | 基于人脸识别和定位的狼眼考勤系统 |
| Alpha2博客地址 | https://www.cnblogs.com/xiaxiaoshux/p/11885092.html |
测试结果:
Web端测试:
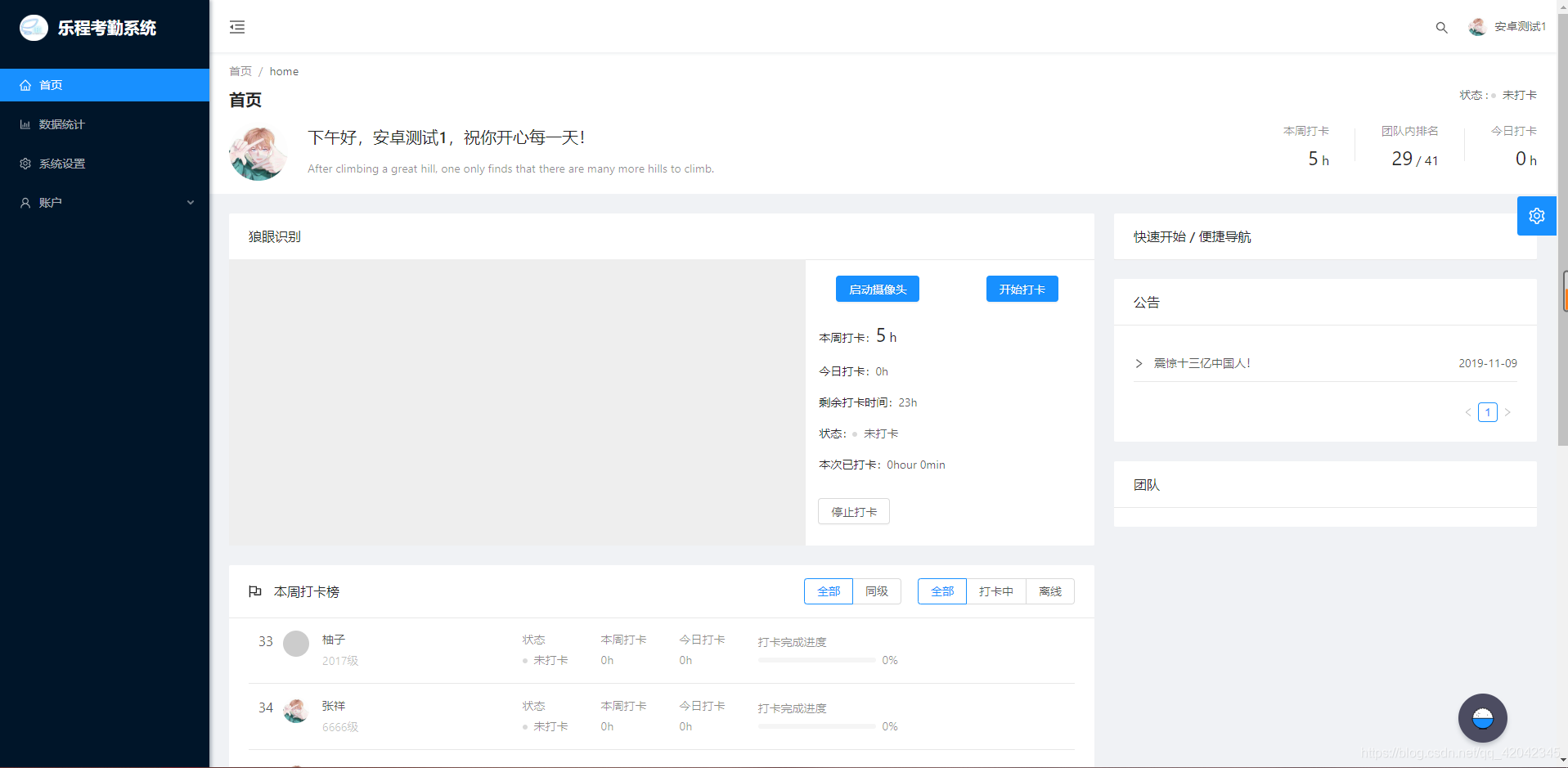
首先通过登录进入网站首页:

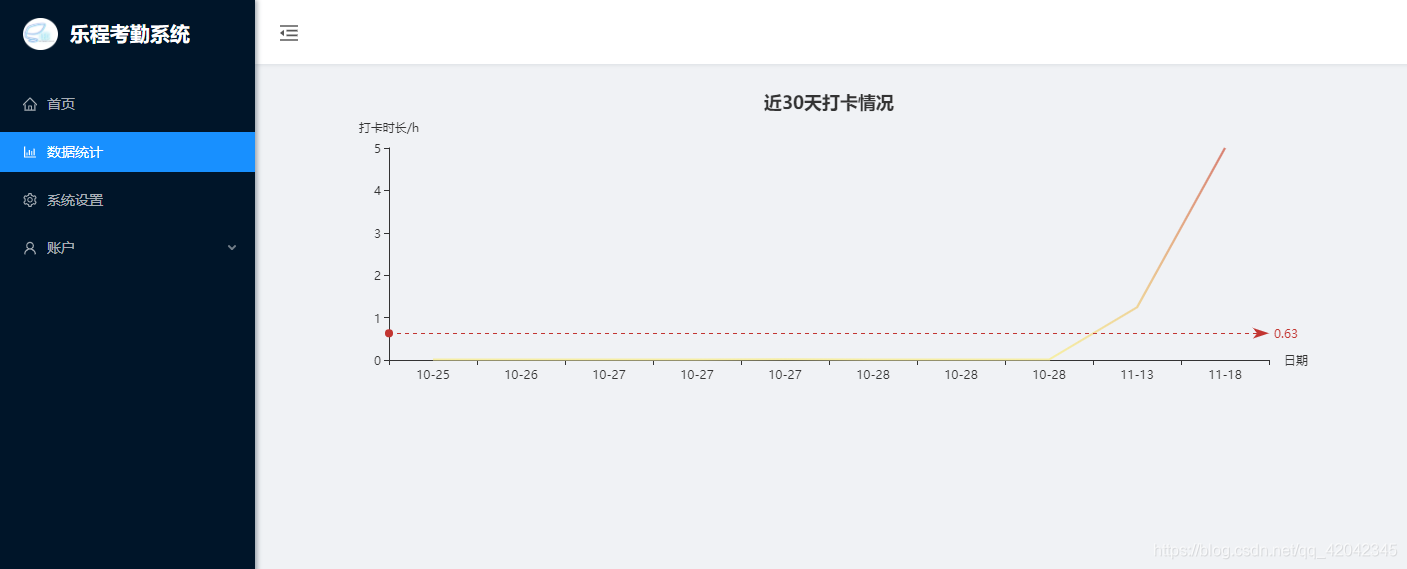
然后对其他页面进行测试:




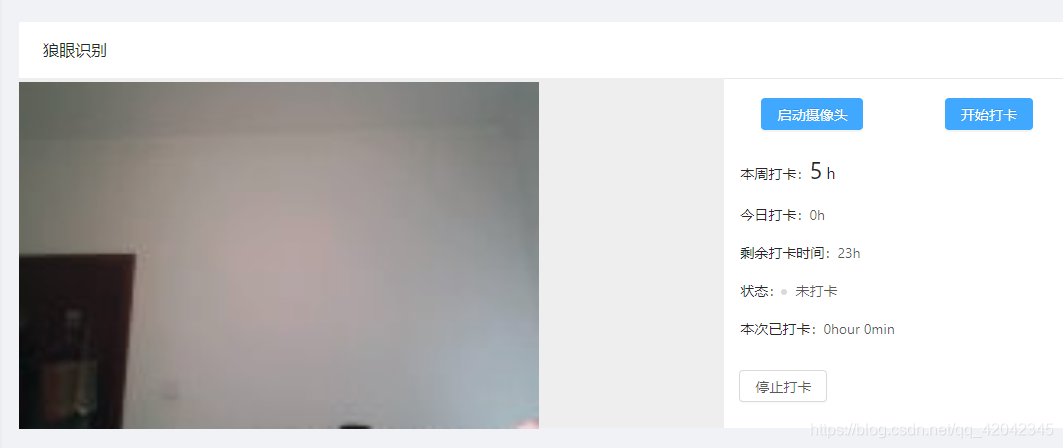
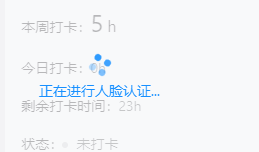
对“启动摄像头”功能测试:

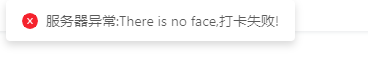
对开始、停止打卡功能测试:



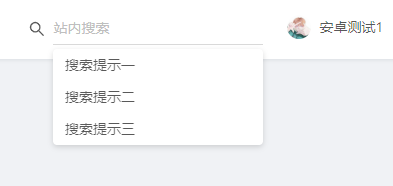
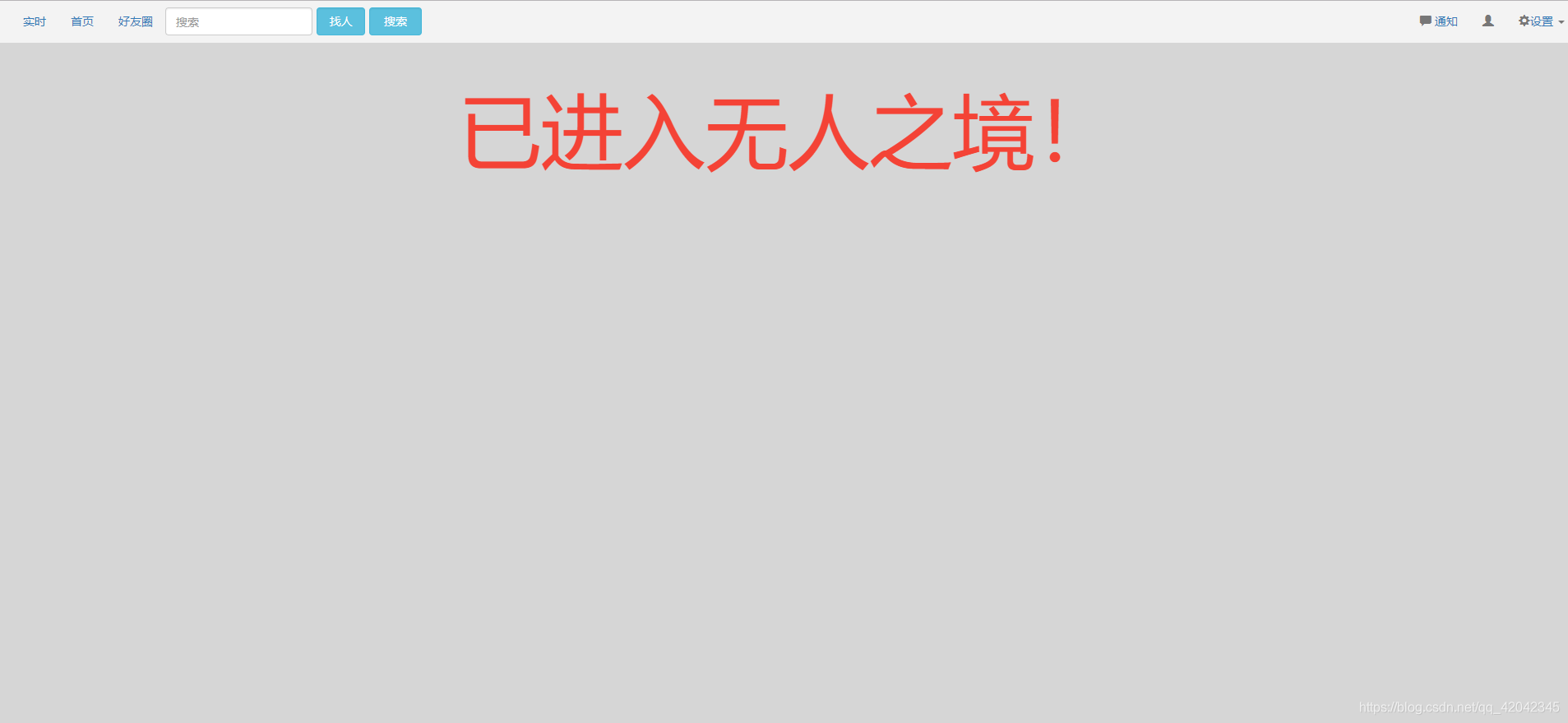
对右上角搜索功能的测试:

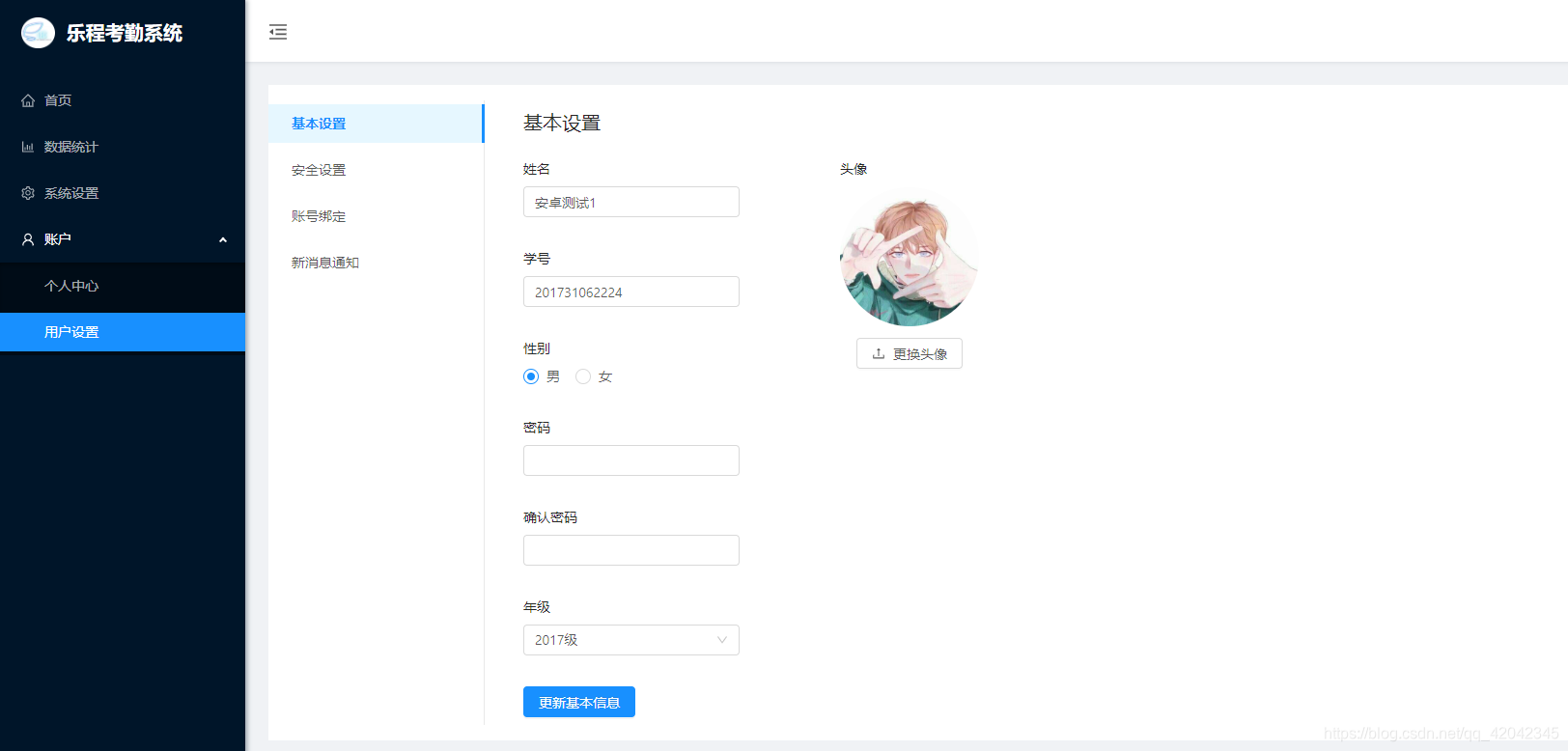
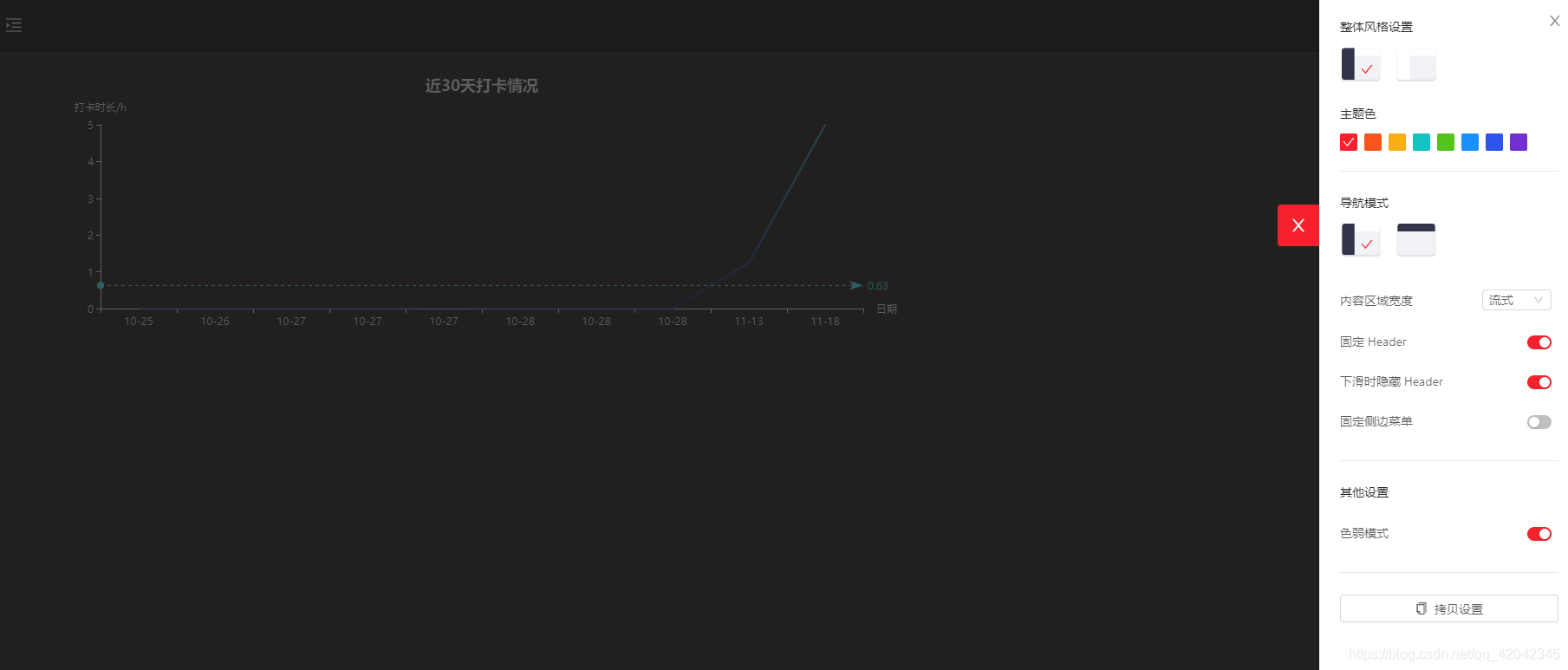
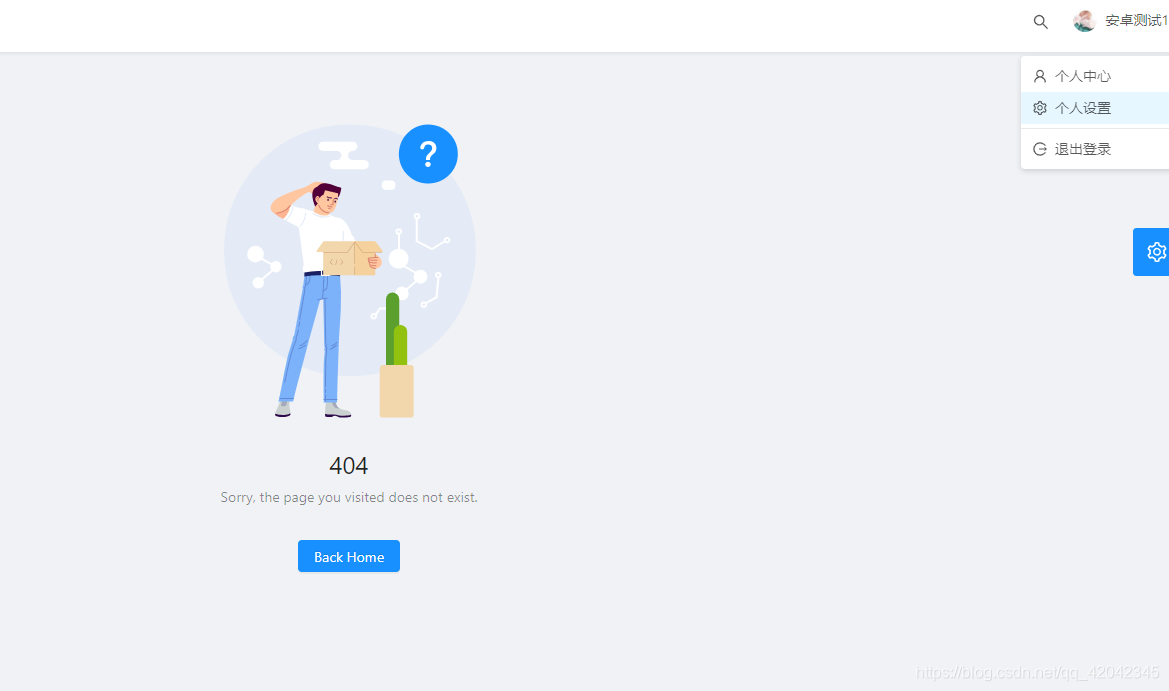
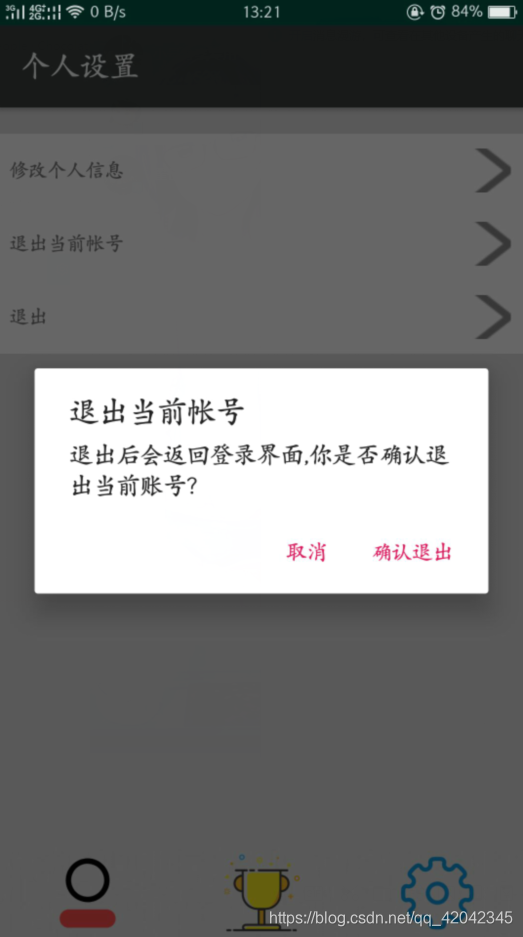
个人设置:

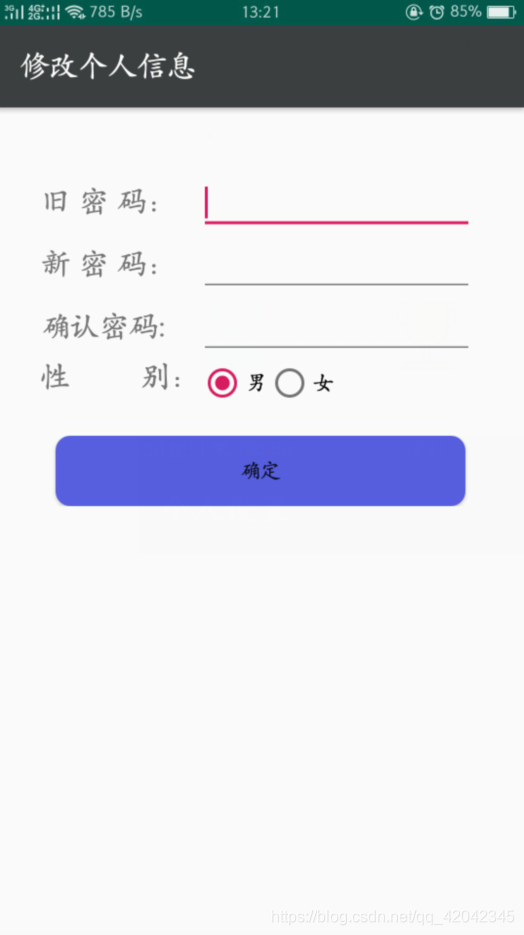
移动端测试:





留言截图:

关于此项目的一些感受:
整体来说,网站的使用感觉是非常不错的,效果做的非常平滑,让我觉得特别舒适。所设计的功能大部分可以正常运行。但是部分页面显示“页面开发中”。另外搜索功能,没有反应。个人设置页面很灵性的放了这样一张图。
解决了软件跟硬件之间交互困难的问题。很好地通过摄像头等一些硬件对“打卡”进行筛选。
对于打卡,现在在很多地方都有用到,比如学校、公司、实验室等等。虽然我没有涉及到具体的这方面的使用,但我觉得此项目产品应该能解决关于“签到打卡”这方面的需求。
右边的设置菜单栏,我个人感觉是没有必要的。里面的设置可以对网页进行一些修改,但是当我下次再进入到网站的时候,之前的设置又都没有了,并没有保存用户的个人偏好设置。并且里面的“色弱模式”,是不是就是把页面给调成反色了...?色弱模式是这样的吗?
另外启动摄像头之后,如何才能关闭摄像头?
移动端的界面再美化一些会更好。
选取测试的第二个项目:
项目信息:
| 团队名 | golden express |
|---|---|
| 项目名 | Eyoo大学生交友平台 |
| Alpha2博客地址 | https://www.cnblogs.com/robertqin/p/11884461.html |
测试结果:
首先进入网站:

登录、注册界面:

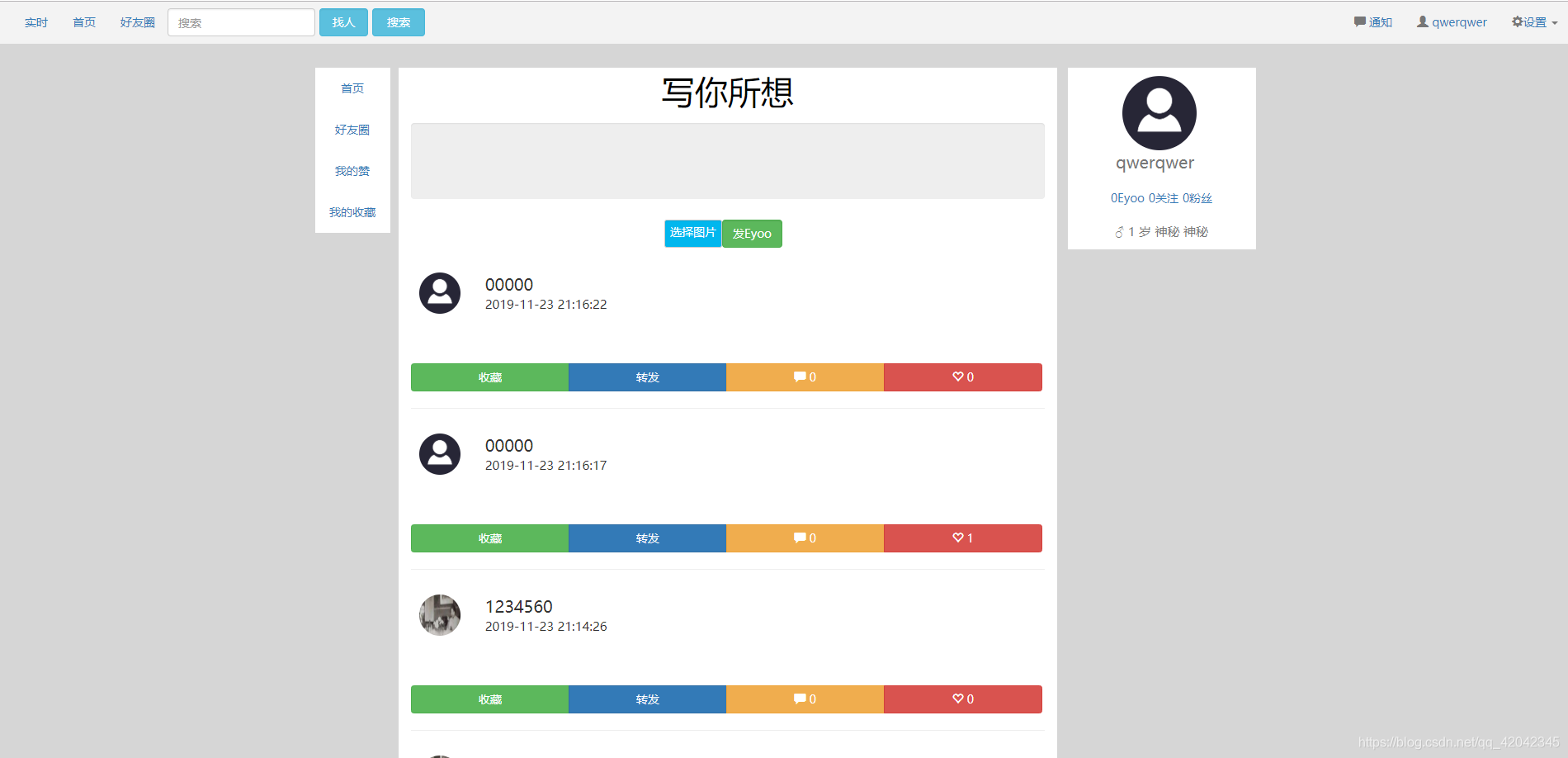
主页面:

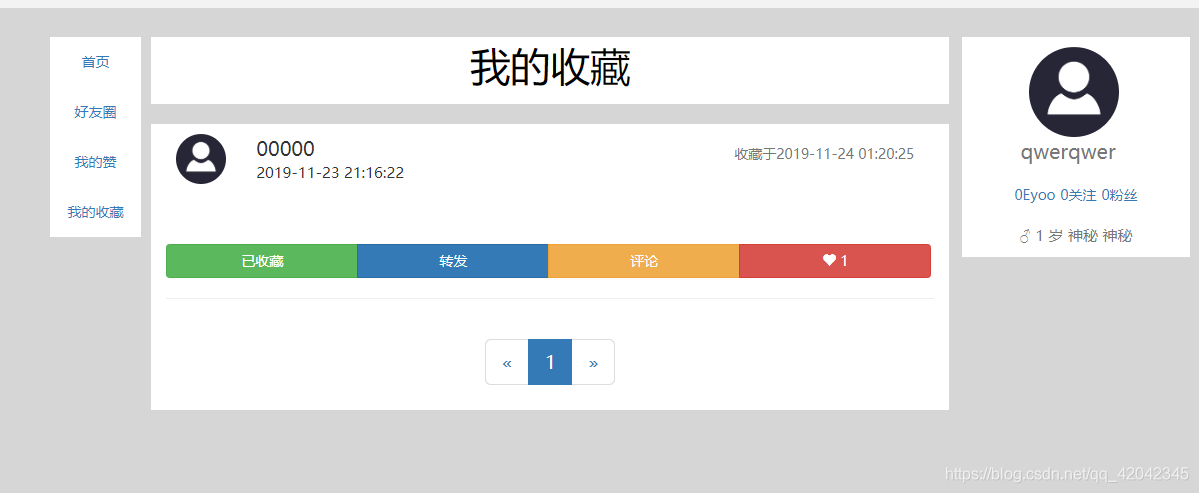
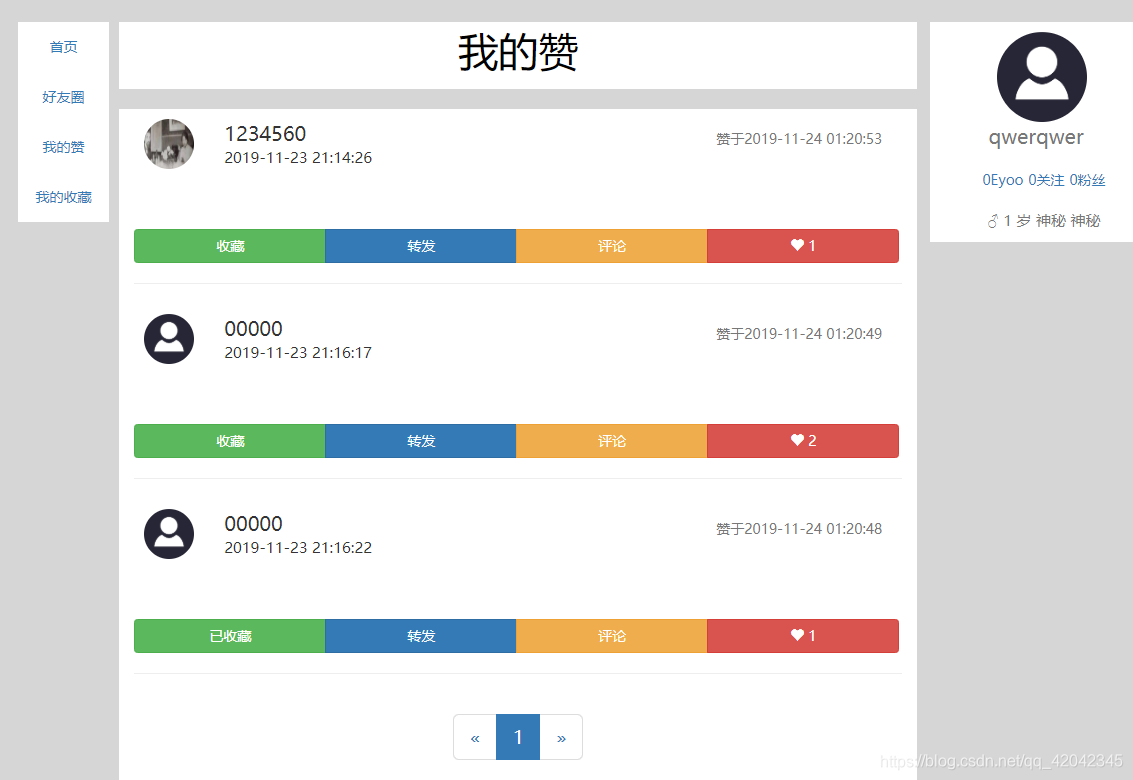
收藏和点赞功能:


搜索功能:


修改个人信息:

修改后查看,这里存在BUG:

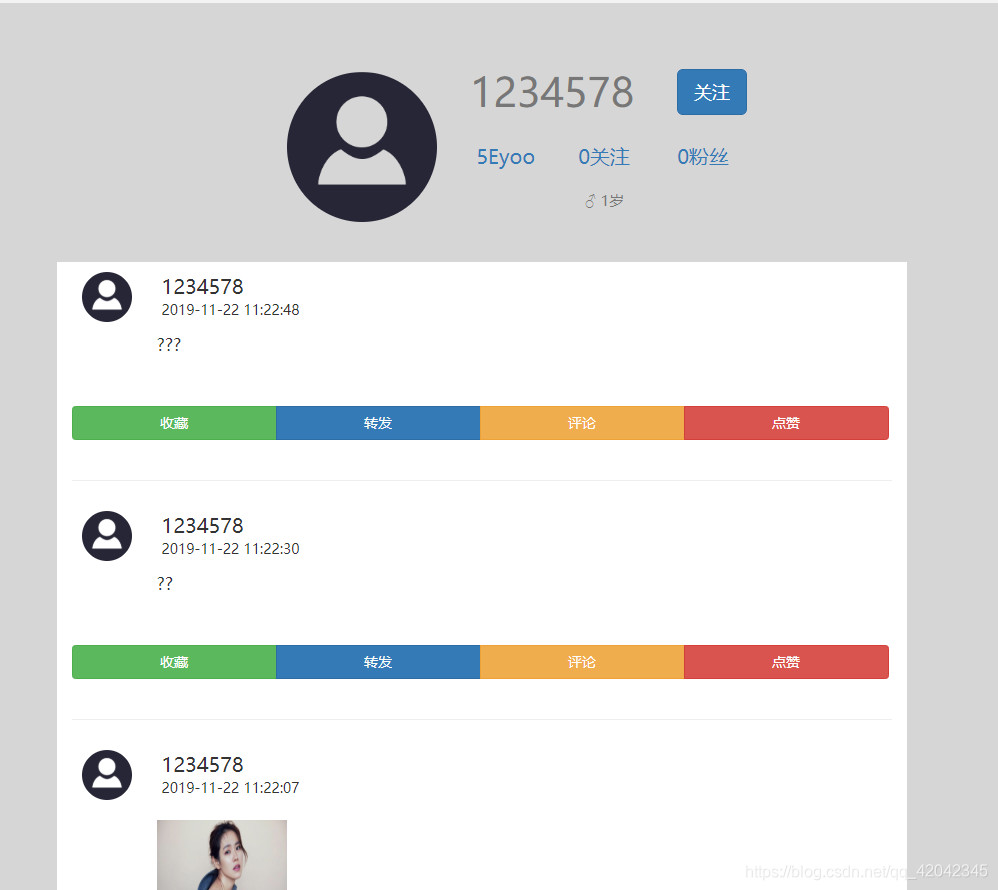
查看他人信息:

关注功能:

通知信息查看:

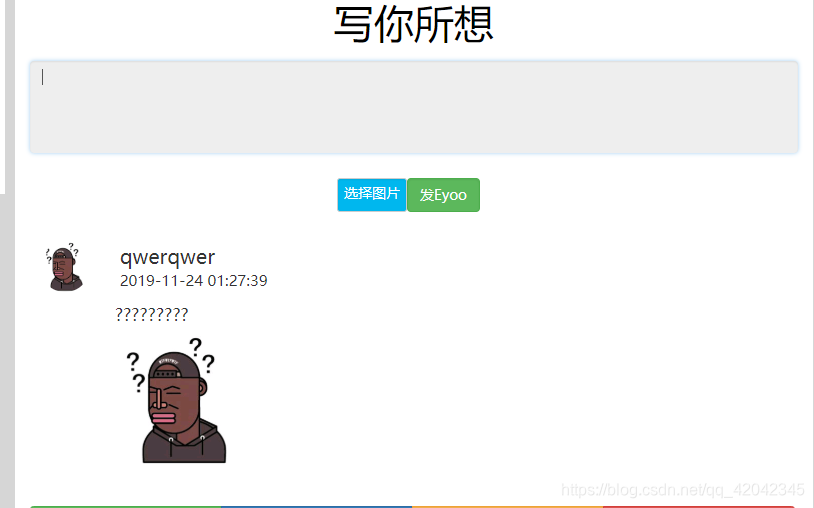
发表内容:

本来是输入的汉字,但是发表后却全变成问号。
留言截图:

关于此项目的一些感受:
这一组的项目给我的感觉也是特别简洁,但是让我很舒服。无论是点赞功能还是收藏、关注都设计完成,能够成功运行。部分地方存在小bug,但整体是很棒的。
这是一个交友网站,因为现在的社交其实是一个很大的话题或问题,所以这样的网站可以让人有更多的接触交流方式。
需求的话,我偶尔可能也会到这样的网站上看看他人的动态之类的,或者发表一下自己的心情吧。
头像修改后,在一些页面无法正常显示。搜索功能搜索出来的用户都是没有头像的,应该是没有加载出来,存在问题。另外,发表内容,无法发表中文???当输入中文发表后,显示是一串问号,编码存在一定问题。
部分页面设计得再美观一点就好了,比如登录注册的页面。
选取测试的第三个项目:
项目信息:
| 团队名 | Running Man |
|---|---|
| 项目名 | 校园跑腿 |
| Alpha2博客地址 | https://www.cnblogs.com/ForOnedayy/p/11885075.html |
测试结果:
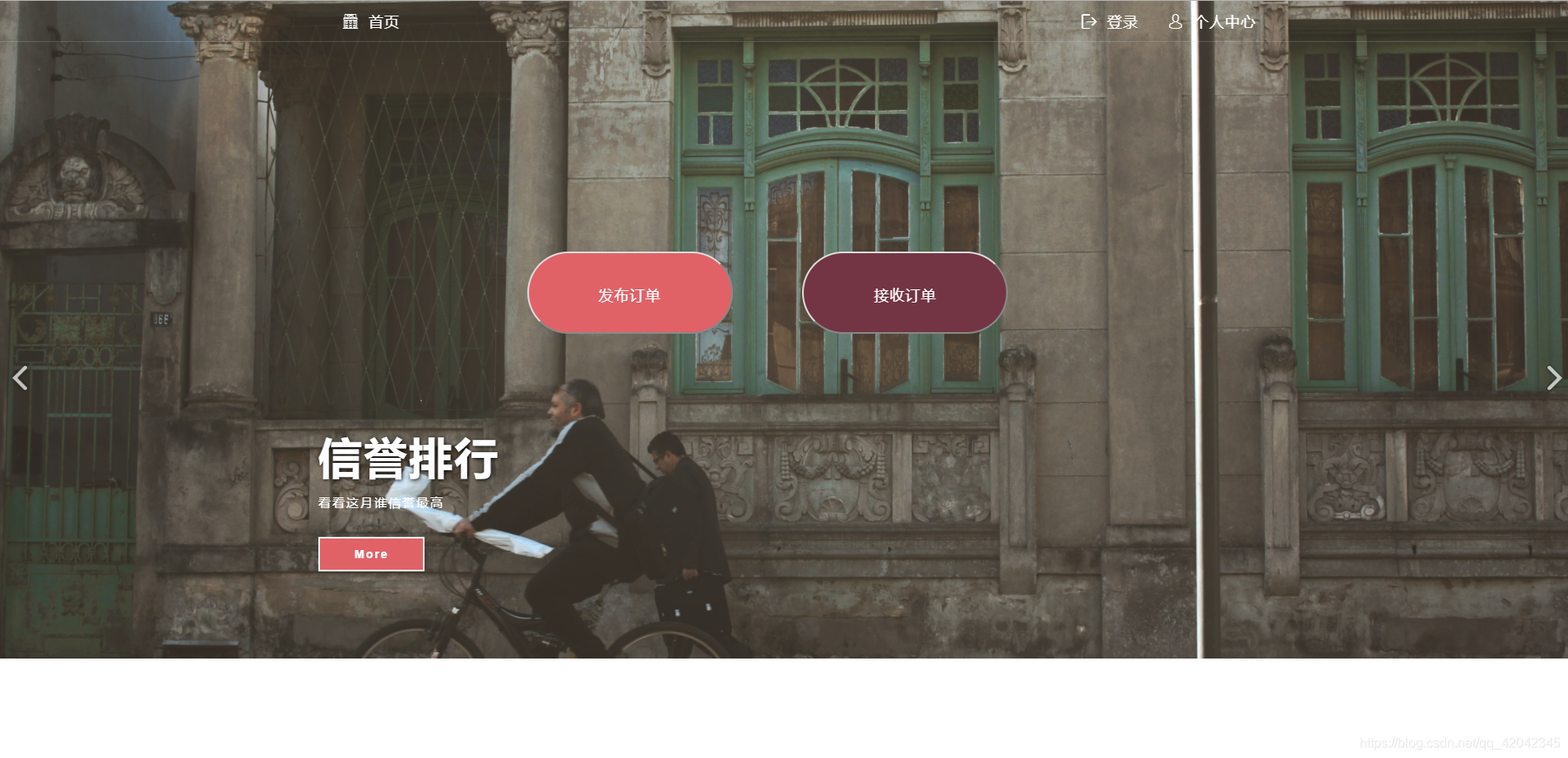
首先进入网站:

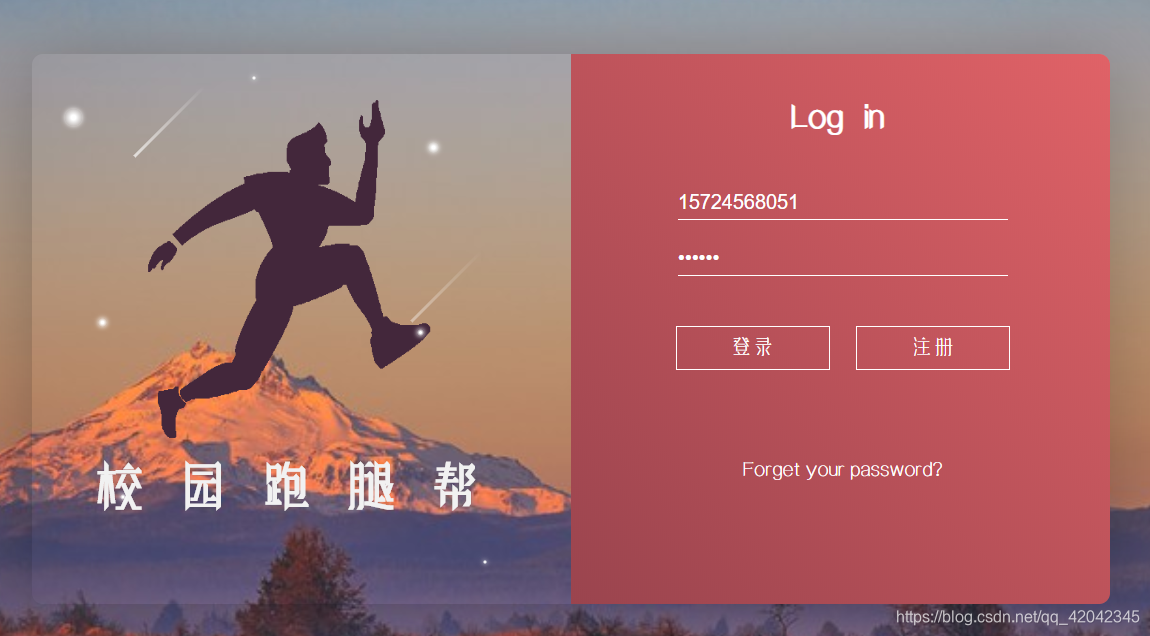
注册后进行登录:

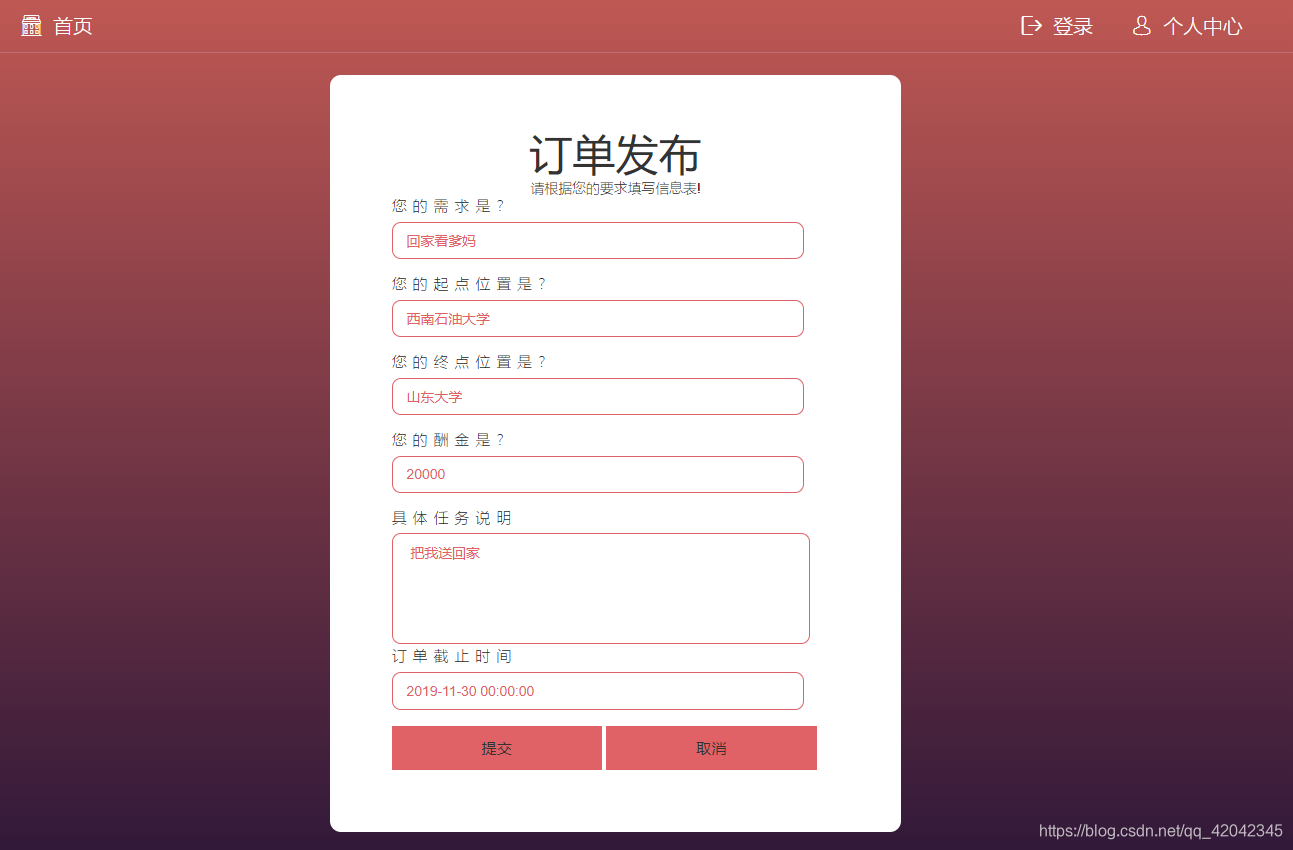
订单发布页面:

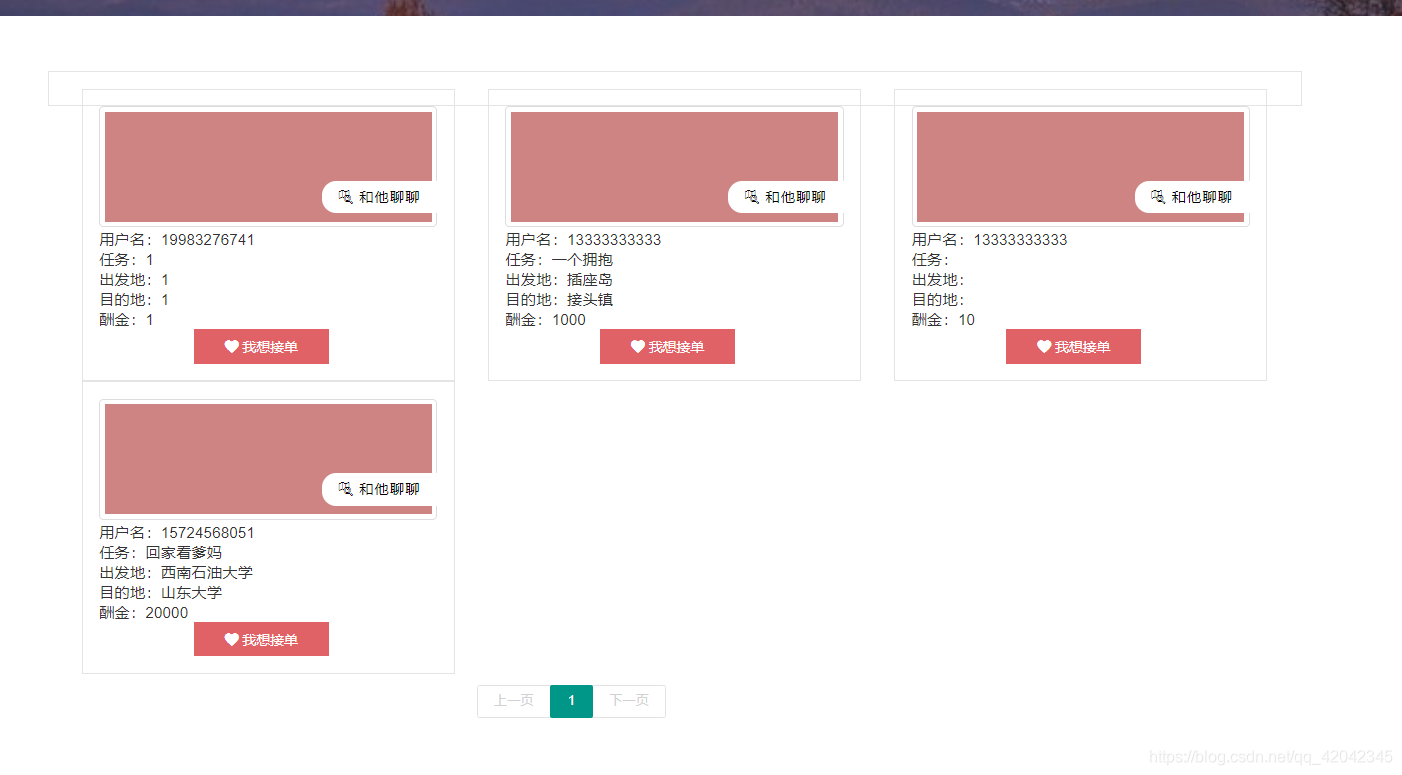
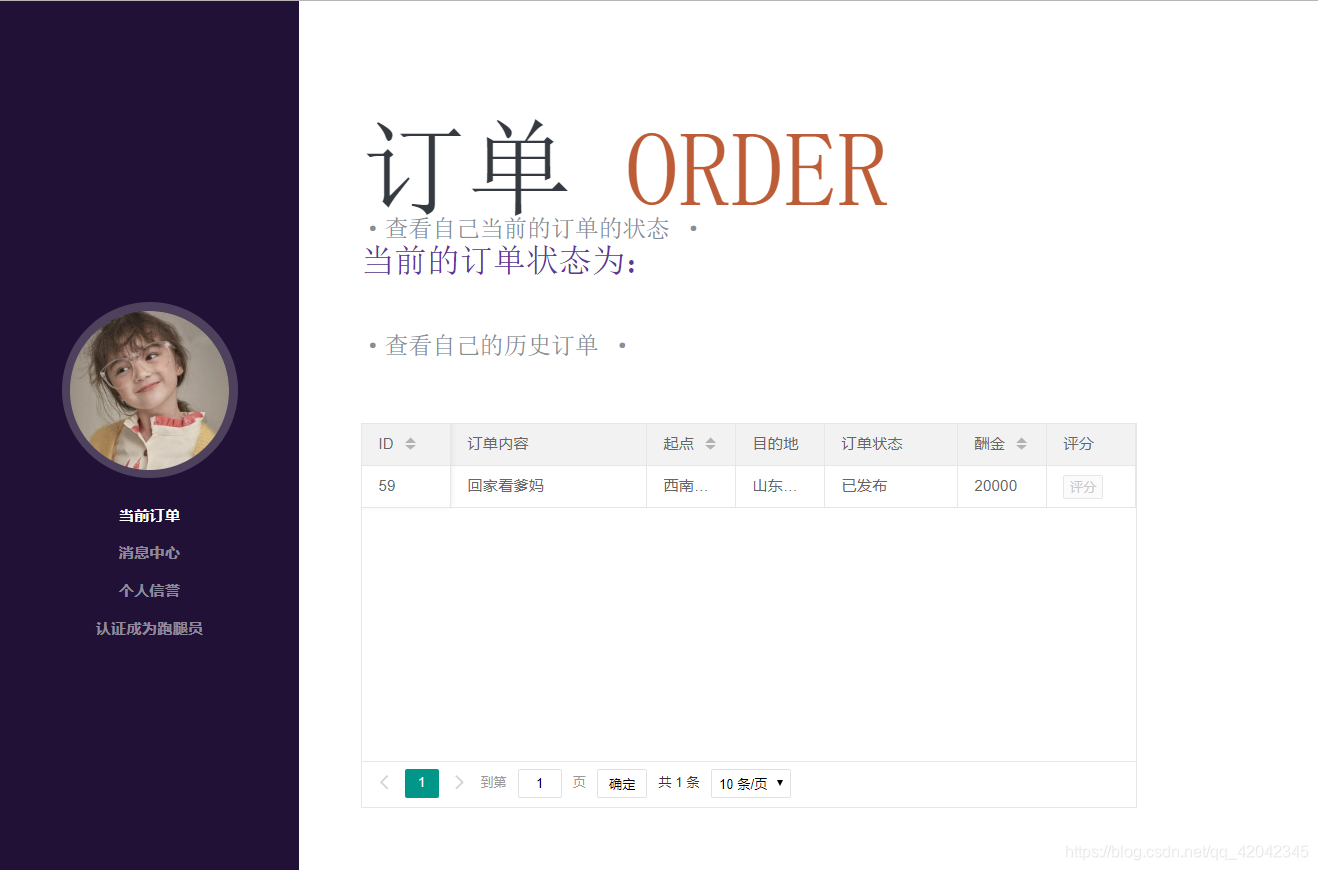
查看订单:



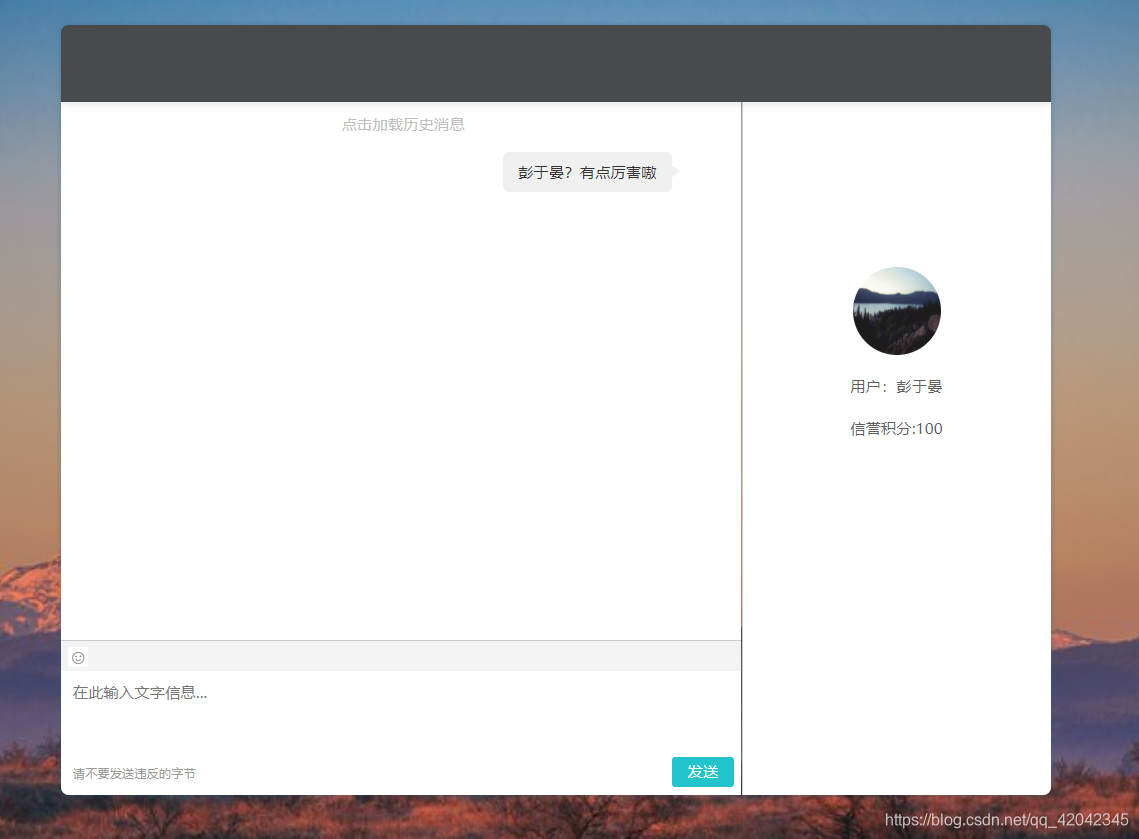
和他人聊聊:

个人信息页面:


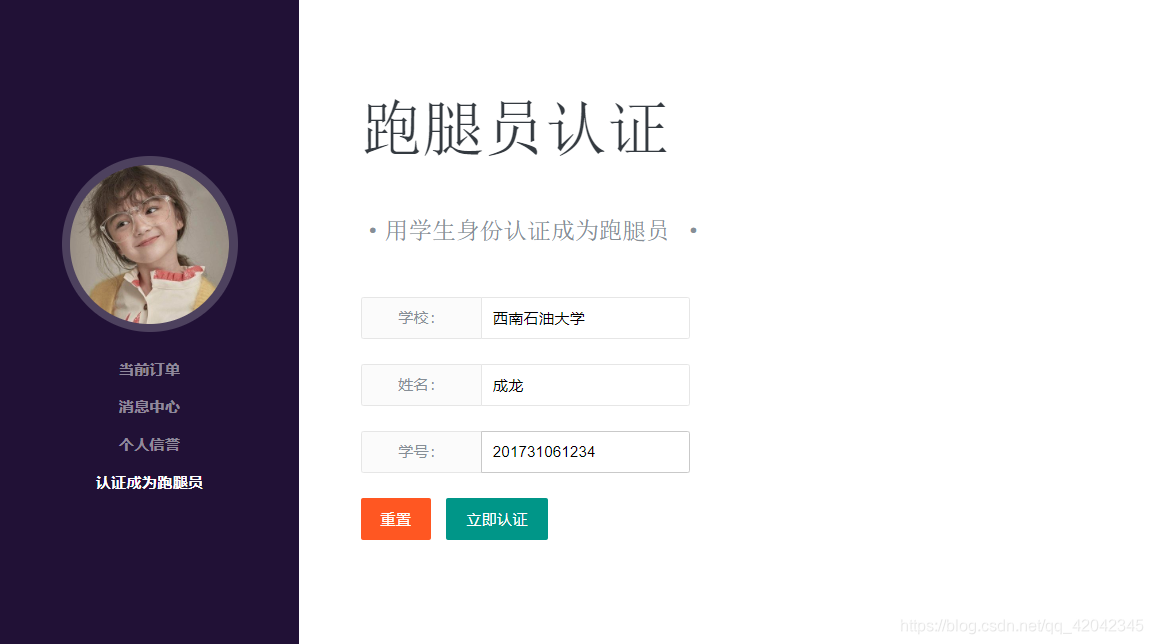
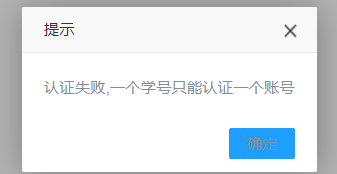
认证成为跑腿员:



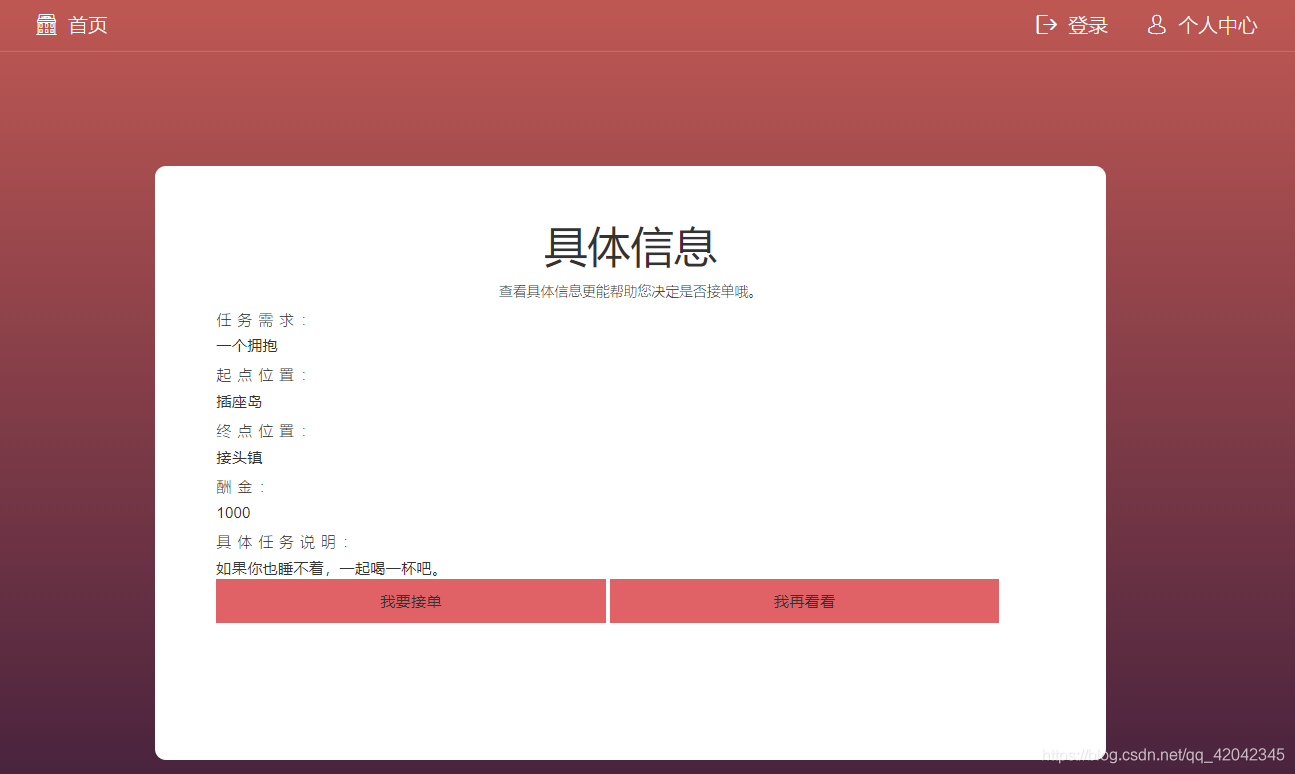
再去接单,查看单子:

手动修改信息:

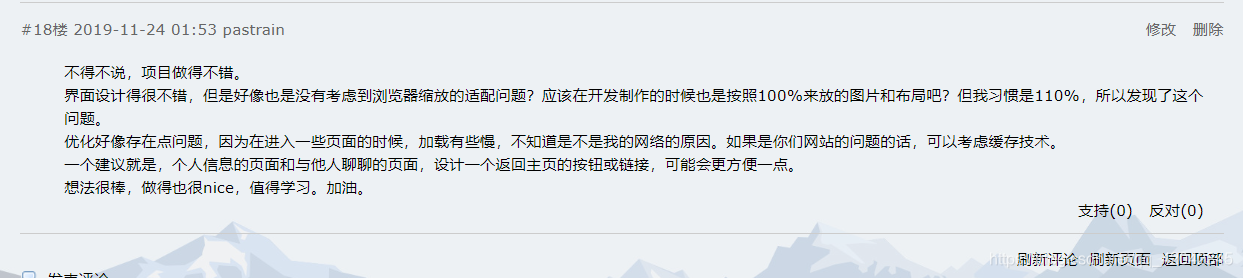
留言截图:

关于此项目的一些感受:
整体给我的感觉很好,想法也不错,符合当下。所测试的功能都是完成了的。
当今外卖非常火热,他们这个项目可以说也是符合当下社会发展人们需求的。让更多人有了更多的选择。不过竞争可能非常激烈。。。
对于我的话,我感觉要是此网站真的上线,我会有所需求。毕竟在测试的时候也发布了一个订单hhhh
适配上考虑的不是很周到。因为我的浏览器是110%缩放的,因此看起来会有一点点的不协调。还有注册账号,验证申请跑腿员的地方,没有合适的逻辑验证。比如验证跑腿员的地方,学号只写一个“1”也可以成功,也就是安全性存在一定问题。可能是因为项目开发阶段的问题?如果以后投入使用的话,这方面肯定要考虑一下。另外服务器优化一下可能会更好一些,部分页面加载有些缓慢,不知道是不是我的网络问题。
界面设计的很棒。
还有一个小建议,感觉这个项目的构思想法,如果做成APP的话会不会更好一些?因为现在很多人是不怎么经常用电脑的,更多的是移动端,比如手机。