深入理解JS引擎的执行机制 JavaScript 异步、栈、事件循环、任务队列
我的笔记:ES系列之Promise async 和 await
Event Loop
前提
-
-
js的Event Loop是JS的执行机制,深入了解JS的执行,就等于深入了解JS里的event loop。
问:js是为单线程的,为什么要实现异步,单线程怎么实现异步?
答:1、js的单线程能够保证对DOM操作的顺序性,如果是多线程,A线程编辑DOM上的内容,B线程删除该DOM,那么,浏览器该怎么执行了。
2、因为js是自上而下执行的,如果上一行解析很长时间,下面的代码解析不了,造成页面卡死。
3、通过事件循环机制实现异步
demo1
console.log(1) setTimeout(function () { console.log(2) }, 0) console.log(3)
首先我们知道,js将任务分为同步任务和异步任务。
js的执行机制:
判断当前执行代码是同步还是异步的,同步就进入主线程执行,异步就放到event table。
然后异步任务在event loop中注册函数,当满足条件后,就被推进event queue。
同步任务进入主线程一直执行,知道主线程空闲时,才会去event queue中查看是否有客执行的异步任务,如果有就推入主线程中。
<script> console.log('1'); setTimeout(function(){ console.log('2') }); new Promise(function(resolve){ console.log('3'); for(var i = 0; i < 10000; i++){ i == 99 && resolve(); } }).then(function(){ console.log('4') }); console.log('5'); </script>
这是为什么呢?
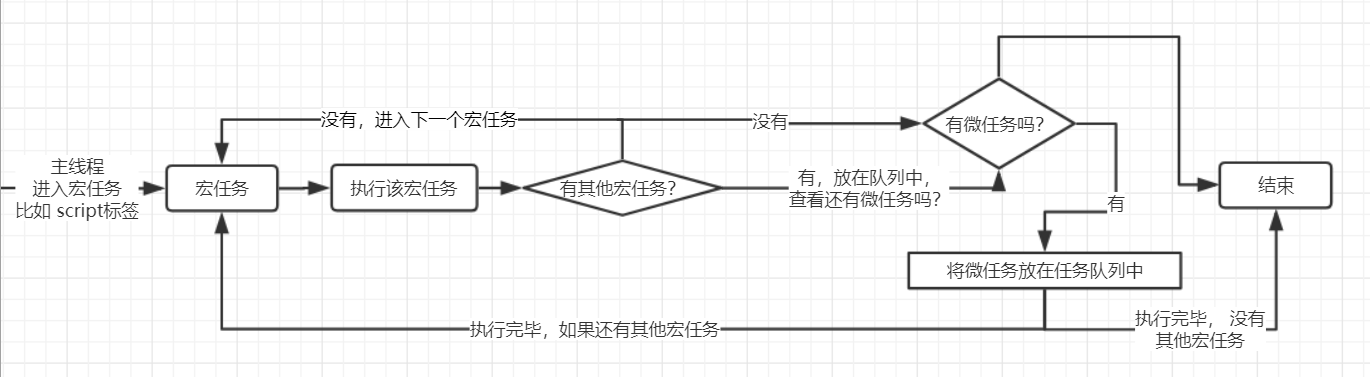
这是因为,js将任务分为宏任务(macro-task)和微任务(micro-task):
宏任务包括:script标签、setTimeout、setInterval
微任务包括:Promise,process.nextTick

-
-
setTimeout为宏任务,放在任务队列中,等待该宏任务以及该宏任务中的微任务执行完毕后执行
-
Promise准备开启微任务,但是没有开启,.then()进入微任务,等待该宏任务执行完毕后执行该微任务
setTimeout(function(){ console.log('执行了') },3000)
我们一般说以上代码会在3s后执行,但是准确的解释是: 3秒后,setTimeout里的函数被会推入event queue,而event queue(事件队列)里的任务,只有在主线程空闲时才会执行。
如果主线程执行了5s,那么以上代码会在5s,以及事件队列的前面的微任务执行完毕后执行。