参考:
1. 概念
单例模式,也叫单子模式,是一种常用的软件设计模式。
在应用这个模式时,单例对象的类必须保证只有一个实例存在。
许多时候整个系统只需要拥有一个的全局对象,这样有利于我们协调系统整体的行为。
比如在某个服务器程序中,该服务器的配置信息存放在一个文件中,这些配置数据由一个单例对象统一读取,然后服务进程中的其他对象再通过这个单例对象获取这些配置信息。这种方式简化了在复杂环境下的配置管理。
单例模式的实现思路:一个类能返回对象一个引用(永远是同一个)和一个获得该实例的方法(必须是静态方法,通常使用getInstance这个名称)
当我们调用这个方法时:
-
如果类持有的引用不为空就返回这个引用
-
如果类保持的引用为空就创建该类的实例并将实例的引用赋予该类保持的引用
let obj if(!obj) { obj = xxx } return obj
单例模式在多线程的应用场合下必须小心使用。如果当唯一实例尚未创建时,有两个线程同时调用创建方法,那么它们同时没有检测到唯一实例的存在,从而同时各自创建了一个实例,这样就有两个实例被构造出来,从而违反了单例模式中实例唯一的原则。 解决这个问题的办法是为指示类是否已经实例化的变量提供一个互斥锁(虽然这样会降低效率)。
通常单例模式在Java中,有两种构建方式:
-
懒汉方式。指全局的单例实例在第一次被使用时构建。
-
饿汉方式。指全局的单例实例在类装载时构建。
2.1 例子(维基百科)
在Java语言中,单例模式(饿汉模式)应用的例子如下述代码所示:
public class Singleton { //第一次加载类的时候就实例化,static以保证所有的class都使用这一个实例 private static final Singleton INSTANCE = new Singleton(); // Private constructor suppresses // default public constructor private Singleton() {}; // 这个 INSTANCE 是不能在外部直接 new Singleton.getInstance() 来访问 public static Singleton getInstance() { return INSTANCE; } }
在Java编程语言中,单例模式(懒汉模式)应用的例子如下述代码所示 (此种方法只能用在JDK5及以后版本(注意 INSTANCE 被声明为 volatile),之前的版本使用“双重检查锁”会发生非预期行为[1]):
public class Singleton { private static volatile Singleton INSTANCE = null; // Private constructor suppresses // default public constructor private Singleton() {}; //Thread safe and performance promote public static Singleton getInstance() { if(INSTANCE == null){ synchronized(Singleton.class){ // When more than two threads run into the first null check same time, // to avoid instanced more than one time, it needs to be checked again. if(INSTANCE == null){ INSTANCE = new Singleton(); } } } return INSTANCE; } }
3.1 从命名空间说单例模式
单例模式的作用:
-
模块之间的通信
-
系统中某个类的对象只能存在一个
-
保护自己的属性
注意事项:
-
注意 this 的使用
-
闭包容易造成内存泄漏
-
注意 new 的成本(继承)
3.1.1 单例模式概念解读
单例就是保证一个类只有一个实例,实现的方法一般先是判断实例存在与否,如果存在直接返回,如果不存在就创建了再返回,这就确保了一个类只有一个实例对象。
在 JavaScript 里,单例作为一个命名空间提供者,从全局命名空间里提供一个唯一的访问点来访问该对象。
学好单例模式,在开发中将能很好的控制命名空间,避免变量污染等。
3.1.2 单例模式实现

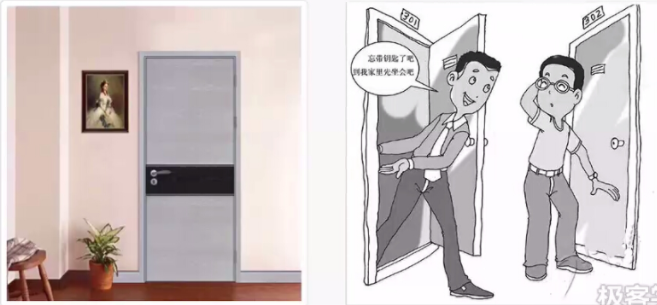
1.如果房子没有门,就找开发商造一个门;如果房子已经有门,那么就直接用这个门;
2.小王跟小李的两扇门分别归属各自的房子,只有唯一的一个门,拥有唯一的门牌号,之间又可以通信;
(各自唯一的一扇门,可以保护各自的家不被坏人侵入)
通过图片展示一个例子:
// 1. 创建2个独立的对象: xiaowang 和 xiaoli // 2. xiaowang 去 xiaoli 家,通过门铃与 xiaoli 通信 // 3. 判断 xiaowang 家有没有门铃:有门铃,直接通过门铃通信'ding ding ding';没有新建门铃 // 4. 俩个单例开始通信 // 动态单例,需要的时候才 new 一个出来 let xiaowang = (() => { const xiaowangjia = function(message) { this.menling = message } let men const info = { sendMessage: function(message) { if(!men) men = new xiaowangjia(message) return men } } return info })() // 静态单例,常驻内存 const xiaoli = { responseXiaowang: function(msg) { let _xw = xiaowang.sendMessage(msg) console.log(_xw.menling) _xw = null } } xiaoli.responseXiaowang('我在家呢!')
案例:假设有一个需求是点击登录需要弹出一个登录框:这个登录窗在页面里总是唯一的;不可能同时存在两个登录窗口的情况。
简单实现:
let createLoginLayer = (() => { let div return () => { if(!div) { div = document.createElement('div') div.innerHTML = '展示登录框' div.style.display = 'none' document.body.appendChild(div) } return div } })()
<button id="loginBtn">按钮</button> <script> var num = 1 var createLoginLayer = function() { num++ var div = document.createElement('div'); div.innerHTML = '登录窗'; div.style.display = 'none'; document.body.appendChild(div); return div; } var getSingle = function(fn) { var result; return function() { // getSingle 执行完 reault 没有被回收,而是指向 fn 的返回值,形成闭包 return result || (result = fn.apply(this, arguments)); } } var createSingleLoginLayer = getSingle(createLoginLayer); document.getElementById('loginBtn').onclick = function() { console.log(num); var loginLayer = createSingleLoginLayer(); loginLayer.style.display = 'block'; } </script>
补充
在实践过程中,当系统中确实需要一个对象来协调其他对象时,Singleton 模式的很有用的。可以看这个上下文中模式的使用:
var SingetonTester = (function() { // optioms: 包含了singleton 所需配置信息的对象 // e.g var options = {name: "test", pointX: 5} function Singleton(options) { // 如果未提供 options, 则设置为空 options = options || {} this.name = "SingletonTester" this.pointX = options.pointX || 6 this.pointY = options.pointY || 10 } // 实例持有者 var instance // 静态变量 和 方法 的模拟 var _static = { name: "SingletonTester", // 获取实例的方法,返回 singleton 对象 singleton 实例 getInstance: function(options) { if(instance === undefined) { instance = new Singleton(options) } return instance } } return _static })() var singletonTest = SingetonTester.getInstance({ pointX: 5 }) console.log(singletonTest.pointX) // 5