首先,我们应该知道,表单中,常用的验证操作有:
$dirty 表单有填写记录
$valid 字段内容合法的
$invalid 字段内容是非法的
$pristine 表单没有填写记录
$error 表单验证不通过的错误信息, $error支持的验证有:required/minlength/maxlength/pattern/email/number/date/url等
然后,验证时,需给表单,及需要验证的input,设置name属性;给form及input设置name后,会将form表单信息,默认绑定到$scope作用域中。故,可以使用 formName.inputName.$验证操作

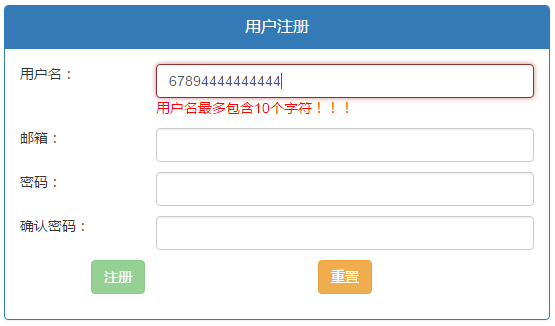
若要实现上图表单验证功能,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="libs/bootstrap.css" /> <style type="text/css"> .row{ margin-bottom: 10px; } .row .col-xs-5{ text-align: center; } .suc{ border-color: #3c763d; -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075); box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075); } .suc:focus{ border-color: #2b542c; -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #67b168; box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #67b168; } .err{ border-color: #a94442; -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075); box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075); } .err:focus{ border-color: #843534; -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #ce8483; box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #ce8483; } </style> </head> <body ng-app="app" ng-controller="ctrl"> <div class="container" style=" 40%; margin: 50px auto; padding: 0px;"> <div class="panel panel-primary"> <div class="panel-heading"> <div class="panel-title" style="text-align: center;"> 用户注册 </div> </div> <div class="panel-body"> <form action="" method="get" class="form-horizontal" name="myForm" novalidate> <div class="row" > <div class="col-xs-3"> 用户名: </div> <div class="col-xs-9"> <input type="text" class="form-control" ng-model="user.name" name="name" ng-minlength="4" ng-maxlength="10" required ng-class="{suc:myForm.name.$valid && myForm.name.$dirty,err:myForm.name.$invalid && myForm.name.$dirty}"/> <p style="color: red; margin: 0px;" ng-show="myForm.name.$invalid && myForm.name.$dirty"> <!--当有填写记录且不合法时,p显示--> <span ng-show="myForm.name.$error.required">用户名必须填写!!!</span> <span ng-show="myForm.name.$error.minlength">用户名最少包含4个字符!!!</span> <span ng-show="myForm.name.$error.maxlength">用户名最多包含10个字符!!!</span> </p> </div> </div> <div class="row"> <div class="col-xs-3"> 邮箱: </div> <div class="col-xs-9"> <input type="email" class="form-control" ng-model="user.mail" name="mail" required ng-class="{suc:myForm.mail.$valid && myForm.mail.$dirty,err:myForm.mail.$invalid && myForm.mail.$dirty}"/> <p style="color: red; margin: 0px;" ng-show="myForm.mail.$invalid && myForm.mail.$dirty"> <!--当有填写记录且不合法时,p显示--> <span ng-show="myForm.mail.$error.required">邮箱必须填写!!!</span> <span ng-show="myForm.mail.$error.email">邮箱格式不合法!!!</span> </p> </div> </div> <div class="row"> <div class="col-xs-3"> 密码: </div> <div class="col-xs-9"> <input type="password" class="form-control" ng-model="user.pwd" name="pwd" pattern="^w{6,18}$" required ng-class="{suc:myForm.pwd.$valid && myForm.pwd.$dirty,err:myForm.pwd.$invalid && myForm.pwd.$dirty}"/> <p style="color: red; margin: 0px;" ng-show="myForm.pwd.$invalid && myForm.pwd.$dirty"> <!--当有填写记录且不合法时,p显示--> <span ng-show="myForm.pwd.$error.pattern">密码应为6-18位,且只能为字母、数字、下划线</span> </p> </div> </div> <div class="row"> <div class="col-xs-3"> 确认密码: </div> <div class="col-xs-9"> <input type="password" class="form-control" ng-model="rePwd" name="rePwd" required ng-class="{suc:myForm.rePwd.$dirty&&rePwd==user.pwd,err:myForm.rePwd.$dirty&&rePwd!=user.pwd}"/> <p style="color: red; margin: 0px;" ng-show="myForm.rePwd.$dirty && rePwd!=user.pwd"> <!--当有填写记录且不合法时,p显示--> 两次密码输入不一致!!! </p> </div> </div> <div class="row"> <div class="col-xs-5"> <input type="submit" value="注册" class="btn btn-success" ng-disabled="myForm.$invalid || rePwd!=user.pwd" /> </div> <div class="col-xs-5"> <input type="button" value="重置" class="btn btn-warning" ng-click="resets()" /> </div> </div> </form> </div> </div> </div> </body> <script src="libs/angular.js"></script> </html>